去除inline-block元素間間距的N種方法
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2357
1、現象描述
真正意義上的inline-block水平呈現的元素間,換行顯示或空格分隔的狀況下會有間距,很簡單的個例子:css
<input /> <input type="submit" />
間距就來了~~ html
html
咱們使用CSS更改非inline-block水平元素爲inline-block水平,也會有該問題:web
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
<div class="space">
<a href="##">惆悵</a>
<a href="##">淡定</a>
<a href="##">熱血</a>
</div>

您能夠狠狠地點擊這裏:inline-block元素間間距demo瀏覽器
這種表現是符合規範的應該有的表現(若是有人認爲是bug就太()ay ()oy 了)。wordpress
不過,這類間距有時會對咱們佈局,或是兼容性處理產生影響,須要去掉它,該怎麼辦呢?如下展現N種方法(歡迎補充)!佈局
2、方法之移除空格
元素間留白間距出現的緣由就是標籤段之間的空格,所以,去掉HTML中的空格,天然間距就木有了。考慮到代碼可讀性,顯然連成一行的寫法是不可取的,咱們能夠:測試
<div class="space">
<a href="##">
惆悵</a><a href="##">
淡定</a><a href="##">
熱血</a>
</div>
或者是:字體
<div class="space">
<a href="##">惆悵</a
><a href="##">淡定</a
><a href="##">熱血</a>
</div>
或者是藉助HTML註釋:ui
<div class="space">
<a href="##">惆悵</a><!--
--><a href="##">淡定</a><!--
--><a href="##">熱血</a>
</div>
等。spa
3、使用margin負值
.space a {
display: inline-block;
margin-right: -3px;
}
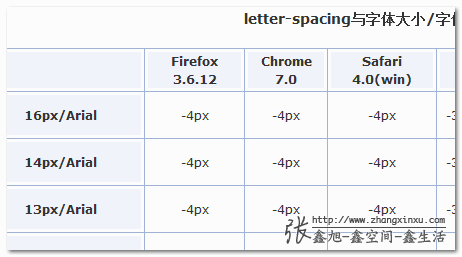
margin負值的大小與上下文的字體和文字大小相關,其中,間距對應大小值能夠參見我以前「基於display:inline-block的列表佈局」一文part 6的統計表格:
例如,對於12像素大小的上下文,Arial字體的margin負值爲-3像素,Tahoma和Verdana就是-4像素,而Geneva爲-6像素。
因爲外部環境的不肯定性,以及最後一個元素多出的父margin值等問題,這個方法不適合大規模使用。
4、讓閉合標籤吃膠囊
以下處理:
<div class="space">
<a href="##">惆悵
<a href="##">淡定
<a href="##">熱血</a>
</div>
注意,爲了向下兼容IE6/IE7等喝蒙牛長大的瀏覽器,最後一個列表的標籤的結束(閉合)標籤不能丟。
在HTML5中,咱們直接:
<div class="space">
<a href="##">惆悵
<a href="##">淡定
<a href="##">熱血
</div>
好吧,雖然感受上有點怪怪的,可是,這是OK的。
您能夠狠狠地點擊這裏:無閉合標籤去除inline-block元素間距demo

5、使用font-size:0
相似下面的代碼:
.space {
font-size: 0;
}
.space a {
font-size: 12px;
}
這個方法,基本上能夠解決大部分瀏覽器下inline-block元素之間的間距(IE7等瀏覽器有時候會有1像素的間距)。不過有個瀏覽器,就是Chrome, 其默認有最小字體大小限制,由於,考慮到兼容性,咱們還須要添加:
相似下面的代碼:
.space {
font-size: 0;
-webkit-text-size-adjust:none;
}
您能夠狠狠地點擊這裏(去年製做的一個簡單demo):font-size:0清除換行符間隙demo
補充:根據小杜在評論中中的說法,目前Chrome瀏覽器已經取消了最小字體限制。所以,上面的-webkit-text-size-adjust:none;代碼估計時日很少了。
6、使用letter-spacing
相似下面的代碼:
.space {
letter-spacing: -3px;
}
.space a {
letter-spacing: 0;
}
根據我去年的測試,該方法能夠搞定基本上全部瀏覽器,包括吃「東鞋」、「西毒(膠囊)」、「南地(溝油)」、「北鈣(三鹿)」的IE6/IE7瀏覽器,不過Opera瀏覽器下有蛋疼的問題:最小間距1像素,而後,letter-spacing再小就還原了。
7、使用word-spacing
相似下面代碼:
.space {
word-spacing: -6px;
}
.space a {
word-spacing: 0;
}
一個是字符間距(letter-spacing)一個是單詞間距(word-spacing),大同小異。據我測試,word-spacing的負值只要大到必定程度,其兼容性上的差別就能夠被忽略。由於,貌似,word-spacing即便負值很大,也不會發生重疊。
您能夠狠狠地點擊這裏:word-spacing與元素間距去除demo
與上面demo同樣的效果,這裏就不截圖展現了。若是您使用Chrome瀏覽器,可能看到的是間距依舊存在。確實是有該問題,緣由我是不清楚,不過我知道,能夠添加display: table;或display:inline-table;讓Chrome瀏覽器也變得乖巧。
.space {
display: inline-table;
word-spacing: -6px;
}
8、其餘成品方法
下面展現的是YUI 3 CSS Grids 使用letter-spacing和word-spacing去除格柵單元見間隔方法(注意,其針對的是block水平的元素,所以對IE8-瀏覽器作了hack處理):
.yui3-g {
letter-spacing: -0.31em; /* webkit */
*letter-spacing: normal; /* IE < 8 重置 */
word-spacing: -0.43em; /* IE < 8 && gecko */
}
.yui3-u {
display: inline-block;
zoom: 1; *display: inline; /* IE < 8: 僞造 inline-block */
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
}
如下是一個名叫RayM的人提供的方法:
li {
display:inline-block;
background: orange;
padding:10px;
word-spacing:0;
}
ul {
width:100%;
display:table; /* 調教webkit*/
word-spacing:-1em;
}
.nav li { *display:inline;}
也就是上面一系列CSS方法的組組合合。
- 1. 去除inline-block元素間間距的N種方法
- 2. 去除inline-block元素間間距的N種方法(轉)
- 3. 去除inline-block元素間的間距
- 4. 去除inline-block元素間間距
- 5. display:inline-block 元素間間距去除方法
- 6. 去除inline-block元素間的間隔
- 7. 如何去除inline-block元素間間距
- 8. 多種去除inline-block元素之間的間隙解決方法詳解
- 9. 去除inline-block元素間的空隙
- 10. css去掉inline-block元素間隙的幾種方法
- 更多相關文章...
- • XML 命名空間 - XML 教程
- • SQLite 日期 & 時間 - SQLite教程
- • 常用的分佈式事務解決方案
- • SpringBoot中properties文件不能自動提示解決方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。