算警示吧——此文來自張鑫旭(說說CSS學習中的瓶頸)
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2523css
雖已數年,但未就學習專門寫過文章,這回破處了。蒼蠅不叮沒有縫隙的雞蛋,領導不作沒有跟拍的表演,一樣,想到寫CSS學習的文章也是有緣由的(雖然個人很多行爲沒有緣由)。html
情景再現(尊重隱私,下面故事中人名均爲化名,有加工):前端
如月姑娘(本屆D2上微博中獎上臺最漂亮的那位)的內部分享會——關於CSS3 background相關內容~~
……一頓巴拉巴拉……瀏覽器如月:假設背景圖片500px*500px,則應用background-size:50%後,顯示的背景圖片大小就是250px*250px
三晶:咔!不對吧!……CSS中的全部百分比都是相對於父級元素的,不會是自身……
仁力:是啊,50%應該相對的是容器指定類型的box的尺寸……架構……又巴拉巴拉百分比值相關東西……wordpress
如月:哦,教咱們網頁的那個老師讓咱們line-height使用百分比形式,說這樣更好,行高自適應~~
三晶:咔!我信了你老師的邪!百分比行高並不具備自適應性,除非使用該死低效的*通配符……佈局
上面場景劇情能夠總結爲:「一個百分號認識所引起的討論」,而後,引起的後續劇情就是:「一個百分號討論所引起的寫文章的衝動」。學習
「衝動」在何處?在於我彷佛看到了不少人都正面對的,但同時本身並未意識到的學習瓶頸。固然,所謂瓶頸並非你不可以搞明白line-height:150%和line-height:1.5的區別,而是你沒有意識到要搞明白。spa
這就是我屢次提到的:想法、意識遠比技術自己更有傳授的價值!設計
1、何爲瓶頸?
「瓶頸」指瓶子的頸部,相對狹窄。這是很傳神的一個詞,由於狹窄,所以難以突破;可是,一旦突破了,就是廣闊天空(偌大瓶身)!
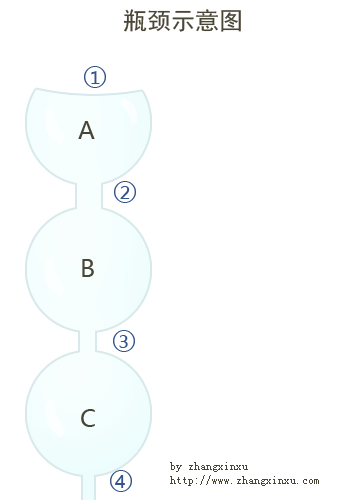
小弟不才,湊合畫了個瓶頸示意圖,以下:
圖中,A → B → C → … 表示進階,即相關技能的提高;①②③④則表示各個階段要進入的瓶頸!這個適用於各行業,各學派。
楊過的武功學習與瓶頸
咱們都看過《神鵰俠侶》,爲便於理解,我就以「神鵰大俠」楊過的武功成長經歷解釋上圖的含義:
各進階階段:
- 階段A
- 武功雜:蛤蟆功,玉女劍,打狗棒,彈指神通
- 階段B
- 武功一流:成天蛇膽嗑藥,玄武重劍
- 階段C
- 武功頂尖:勤學苦練,木劍之術;自創神功,黯然銷魂掌
各階段瓶頸:
- 瓶頸①
- 無壓力:天資聰慧+主角光環,所以,一些雜七雜八功夫入門迅速
- 瓶頸②
- 雕兄:該瓶頸突破全靠雕兄。蛇膽嗑藥治傷增內力,武功引導與陪練
- 瓶頸③
- 自身:海邊多年苦練,內功積累。自身觀點想法轉變(武功都是人創造的,我也能夠……),自創掌法
- 瓶頸④
- 小龍女:野史外傳,小龍女一塊兒陰陽之類,神通常的存在……
您能夠對照您目前CSS或JS的學習,您以爲您目前突破的幾個學習瓶頸,目前在第幾階段?
2、只緣身在此山中
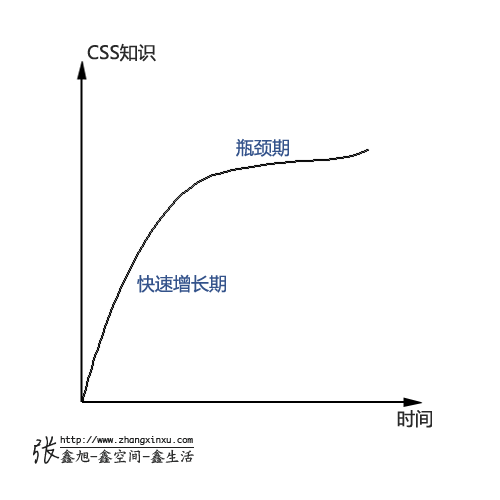
CSS的學習入門很容易,也能夠說CSS學習的第①個瓶頸很大(見上圖①處瓶口),以致於不能稱爲「瓶頸」。可能只要1年甚至半年的時候,咱們就能根據設計圖迅速成型頁面,能熟練使用些CSS hack,這個階段咱們的成長很快,只要有頁面寫或只要四處轉轉,咱們天天都能汲取新知識。若是用二維曲線表示就是:
滿瓶不動半瓶搖,這個階段其實是CSS很是初級的階段,也是廣大頁面仔們最爲浮躁,最自覺得是,最以爲CSS不過如此的階段!所學越多越知所知甚少,那些整天叫囂的人每每半吊子居多。
因此,我這裏有必要提個醒,睡在凍牀上不知冷熱的「牛人」們,小看CSS的結果就是你丫直接在高速公路上被淹死!
不過,大多數這個階段的同行們都清楚,本身還有不少東西要學的。但問題在於,天天也努力工做了,也去花時間學習了,只是彷佛只是純粹經驗的積累,沒有學到多少實質性的東西。這就是學習的瓶頸!
拿「如月」同窗舉例:工做是很認真的,頁面也是能寫的,前端書籍也買了不少,技術博客也會逛,前端技術論壇也參加。可是最後的效果呢?在我看來,仍是那個層次,沒有實質性的提升!爲何呢?
泛泛的經驗積累式學習,看不到本身技術的瓶頸所在,總在同一層次添磚加瓦。就跟楊過的A階段同樣,老是不停地學習新功夫,但都不是很深刻很牛逼,結果,連對付霍都都吃力。
廣度與深度
任何一門學科都有其廣度以及深度。在CSS的A級階段,顯然所學基本上是擴展本身知識面的廣度:各個CSS屬性熟悉,各個基本盒模型,各個聲明在不一樣瀏覽器下的表現熟悉,兼容性問題如何修復熟悉等。然而,CSS的屬性就那麼多,若是隻從瞭解每一個CSS屬性名稱、屬性值上來看,確定會有一天達到飽和的。此時,咱們就會以爲彷佛沒有什麼新的東西可學了,CSS的那點東西我都知道了;彷佛工做就成了天天的重複。這就是瓶頸期!
看看這張圖:
咱們很天然想到,要從A到B階段,只要向下,向深度發展就能夠了。因此,若是您以爲如今CSS這塊學到的東西很少了,試試向垂直方向學習。
1. 有時候,若是咱們CSS的基礎足夠得紮實與強大,咱們會自熱而然進入到B階段,但這種徹底經驗積累的進階學習須要很長的時間週期。
2. 若是沒有必定的CSS基礎以及經驗作支撐,咱們是沒法進入B階段的。
3. 深度纔是你的核心競爭力。深刻的細節掌握,深刻的機制理解等,這些都是要下苦功才能掌握的,這是你有別於其餘千千萬萬自認爲會寫頁面的CSSer們的地方!
瓶口間的跳躍
CSS3的出現彷佛讓一些CSSer們的學習有了新的方向:CSS2.1中的那些CSS代碼我閉着眼睛都能敲出來,實在太無趣了,終於出來個小三 – CSS3來調劑生活!
然而,從CSS2到CSS3的學習增長的只是一點廣度的知識,多點時間,誰均可以達到你這種程度(學習門檻低啊!)。在我看來,無非就是從一個瓶口跳到另一個稍顯時髦的瓶口而已。
視角的侷限
武俠中,主角們的進階彷佛都離不開所謂的「高人指點」;就算現實生活中,咱們的人生也可能由於一句話而發生重大改變。那「指點」的是什麼呢?「改變」的又是什麼呢?——看待問題的方式以及角度!聽說阿里有個倒立文化,換個視角看問題,會獲得不一樣的答案。
咱們不少人找不到學習的突破口,可能就是因爲視角的問題。
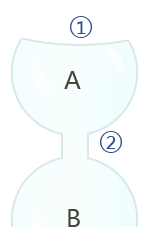
咱們每每不是這樣子看的:
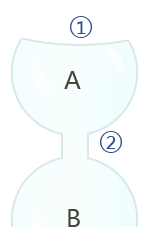
而是從上往下,只看到瓶口——
看不出水有多深,看不到瓶頸在哪裏!想起了一部美劇——《迷失》,想起了一句古話——「只緣身在此山中」。
3、瓶頸在哪?
我先問幾個問題,看看你是否可以回答上來?
- dl, dt, dd三個標籤瀏覽器默認margin值多少?是否有標籤默認文字粗體?
- line-height:150%和line-height:1.5的區別是?
- float爲什麼會讓外部容器高度塌陷?這是bug?
- vertical-align的表現爲什麼在IE7, IE8, IE9下表現不盡相同?其中的渲染機制是?
以上問題能夠大體判別你是A階段仍是B階段。倒不是問題自己,而是問題所指的類別。
問題1, 2表示「深刻的細節掌握」;3, 4表示「深刻的機制理解」。再日後可能就是「網頁大事,爲我所控」,「天下頁面,聽我號令」,這要C階段了,先不予討論。
換句話說,您如今的瓶頸可能在於「細節掌握不夠」、「機制等理解不夠」。
關於細節
有人可能會反問:我爲何要知道dl, dd, dt標籤默認的margin值大小?我通常都是直接在CSS reset中設置:
body,h1,... ,dl,dt,dd,...,th,td { margin:0; padding: 0; }
你看,淘寶網首頁就是這麼幹的(global-min.css)!從實際應用來看,我無需關心!
這樣的想法,相似於:我根本不須要知道個人前任、現任、後任女朋友是不是處女,由於我都直接讓她們作處女膜修復!從實際應用來看,我無需關心 !
!
不少事情,若是你足夠了解之,就能靈活掌控之!即所謂的駕馭能力。CSS細節瞭解,有助於你更好地駕馭CSS, 而不是被CSS調試,被瀏覽器劫持。
3~4兩的大閘蟹雖然也有人要,可是,多啊,不值幾個錢;可是半斤以上的大閘蟹的單價就要翻番。
盲從CSS reset的人也有人要,可是,多啊,不值幾個錢;可是,知根究底的人這身價就要翻番了。
若是你有本身想法,知根知底,你可能就是這樣作reset的:
body, h1, ..., dl, dd { margin: 0; }
dt標籤的reset只是白白浪費,增長頁面渲染負荷;padding屬性值僅極少標籤(ol, ul)有,其餘標籤無需浪費渲染從新設置。
//zxx: 對於淘寶首頁的渲染速度我就不說什麼了 
有很多人曾問我:「你的那個CSS架構我用了,很不錯,使用很方便。可是,我常常CSS庫的類名有5個甚至更多!而你寫的頁面不多會這樣,爲何呢?」
<span class="db l h24 lh24 b">注意:</span>我是……
若是你對CSS細節足夠掌握,可能您的使用就會是這樣:
<strong class="l lh24">注意:</strong>我是……
這就是我說過的,若是頁面開發工程師對CSS屬性理解不夠透徹,個人這種架構對其而言反而會略顯吃力!
關於理解
你是否有這樣的調試經歷:尼瑪IE(x)瀏覽器下出了個奇怪問題,哥哥我不知道緣由啊緣由啊緣由,而後很苦逼地把以爲有可能的CSS屬性一個一個試驗 ——改一個刷一下,看看有沒有變好。
——改一個刷一下,看看有沒有變好。
唉, 可憐的娃,寶貴的青春就這麼蹉跎掉了,省下來和前臺美女MM調調情也比這強多了~~
可憐的娃,寶貴的青春就這麼蹉跎掉了,省下來和前臺美女MM調調情也比這強多了~~
爲何咱們須要深刻理解CSS的一些表現?
1. 所謂「對症下藥」,你要先知道這個症,這個根才能夠。一樣,當咱們對CSS的底層表現有必定的理解與認識的時候,遇到一些看似奇怪的問題,咱們能夠一針見血,一語中的,分分鐘搞定,而後,聊天,喝茶,把妹~~
2. 所謂「發明創造」,你要先知道其基本原理,工做機制。一樣,當咱們面對CSS的一些特殊需求的時候,一些看似蛋疼的問題,咱們能夠發揮咱們的創造性思惟,建立一個屬於你的獨創新方法,而後賣萌,邀功,得瑟~~
例如,我以前折騰過的inline-block兩端對齊等。
理解的對與錯
每一個人的成長經歷不一樣,大腦擅長處理的東西也不一樣,致使其看待與理解事物的方式也不一樣。所以,對於同一CSS表現的差別,每一個人的理解都不一樣。
一旦有所差別,就有所謂的「對錯」之爭。估計很多人會拿《CSS權威指南》上的東西說事:你那種理解是錯誤的,CSS權威指南上說……或W3C官方文檔解釋說……
我大學電路老師最後一節課專門講了她的科學觀:何爲科學?可以自圓其說,自成體系便是科學。中醫算科學嗎?算!因其有一套本身解釋暢通的理論體系。
一樣,對於CSS的理解,我我的一直認爲何對錯的爭執等都是沒有意義的。若是你的解釋能夠自圓其說,自成體系,且應用無誤,哪怕你的解釋與什麼規範啊權威啊八竿子都打不着,別人壓根理解不了,你都是對的,OK的!
拘泥只會限制自身的創造力以及認知能力。火影的世界算是世界嗎?是,自圓其說,自成體系!海賊王的世界算是世界嗎?是自圓其說,自成體系。
所以,若是你是設計出身,或文學出身的。什麼複雜邏輯,深奧解釋理解不了,你大可摒棄之,用你本身的世界去解釋其表現,你的感性思惟以及藝術情懷只會讓這個世界變得更精彩!那些自覺得是,抱殘守缺的雜碎們就不用鳥他們,讓他們隨着時間消逝去吧~~
比如面對「浮動元素會讓外部高度塌陷的緣由?」這個問題,你能夠這樣解釋:
- 浮動是敏感詞
- 浮動是海市蜃樓
- 浮動是個不孝子,會讓爸爸顏面無存,顯得很矮小
- 浮動是個魔鬼,和絕對定位是兄弟,本都屬於天上人
- 浮動是中國,講究面子工程
- 浮動是中國股市,吸引屁民跟在左右,自己就是個泡沫
- ……
只要這類解釋可以把其餘全部的CSS表現都解釋地通,成爲體系,都是正確且深刻的理解。
4、如何突破?
知道問題在哪裏,其實已經解決了一大半。下面的問題如何實踐了!
楊過16年前就開始意識到要能夠自創武功(相似於咱們自創CSS實現),可是,最終實現確實N年之後,不斷的感悟以及練習才得以成功。
即便你再天才(楊過夠天才吧),機遇夠神奇(楊過經歷夠神奇吧),也也是要會不少功夫和精力才能到達另一個層次的。只是別人可能30年的,你只要20年而已(黃藥師說過,楊過20歲的武功修爲其30歲才達到)。
我想了想,關於突破瓶頸的建議我有三個:戒驕戒躁、分享討論、打破重組。
關於戒驕戒躁
若是有人當面說你:「旺財啊,你這我的有時候比較浮躁啊!」你可能內心或嘴上就嘀咕了:「有嗎?我不以爲啊。我作事很認真的啊!」
究竟如何呢?人們常說當局者迷旁觀者清。
假設你看到了一個用法:
vertical-align:-2px;
你的反應以及作法會是?
A. 我擦,原來vertical-align還支持數值啊,學習了!
B. 喲,vertical-align支持數值?我去查查~~呀,果真~~
C. 切,大驚小怪,我早就知道vertical-align支持數值,包括負值了,百分比值~~
D. 阿拉,我要本身試驗下,新建個HTML頁面,作個簡單demo,看看兼容性什麼的~~
E. 啊,什麼,我剛掃視了,沒注意到~~
對應下表:
| 選擇項 | 浮躁程度 | 緣由 |
|---|---|---|
| A | 比較浮躁 | 用法合理性未做驗證,直接接收 |
| B | 略微浮躁 | 快餐式的接收,接收證實的觀點,但未本身驗證,可能會遺留真實的使用細節 |
| C | 浮躁 | 自覺得是是學習的大忌,看上去小小的屬性其實水很深 |
| D | 不浮躁 | 實踐式的驗證實際上是比較繁瑣,費時費力的,浮躁的人都是避免的,沉寂的人才能收心研究之 |
| E | 至關浮躁 | 好吧,若是這裏都能pass掉,我就無法再說什麼了~~~ |
A, B的行爲實際仍是隻停留在表層,D行爲彷佛蠻靠譜的,可是,實際上,你想比別人走得更遠,更快突破瓶頸,僅僅是將代碼再實踐一篇是不夠的。咱們還須要思考,對比以及整理、分享等。
若是是我,我會更近一步,對比思考:vertical-align:-2px;與margin-bottom:-2px;之間有什麼差別,我會試驗之~~
實際對比我會發現差別不大,可是我不會認爲其沒有差別,由於高中大學作實驗很基本的一條就是多個條件的實踐,因而,我會使用vertical-align:-200px;與margin-bottom:-200px;再作一次驗證(固然,會設置其餘用來觀察的條件——背景色,邊框或其餘元素),結果,差別很是明顯地出來了(這裏先忽略IE6/IE7下margin-bottom負值極限bug):
vertical-align會增長容器的高度,而margin-bottom負值則是減少!
您能夠狠狠地點擊這裏:vertical-align/margin-bottom負值的差別demo

而後,我可能會整理,而後……(接下面)
關於分享討論
分享看似把東西授予他人,本身作了吃力不討好的事情。而實際上,準備分享內容以及在分享的過程當中,你會提煉總結思考你要分享的東西,這對於學習而言是很是重要的,這個階段比如模具成型,魚入網袋,妹子推倒。
討論的做用也很大,別人或中肯或傻逼的批評以及建議都會讓你發現你知識上的不完善或不許確之處,羣衆的眼睛是雪亮的。
仍是說我本身,接上面,若是是我,我可能就會把vertical-align負值與margin-bottom負值的差別整理成一篇文章發佈出來(其實是不會的,由於內容太少,質量檔次不夠,通常只會穿插在其餘文章中,好比本文 )。在發佈書寫製做demo的過程當中,我確定會有觀點的提煉等,我就會發現一些新的東西,比方說IE6/IE7的margin-bottom負值數值超過必定限度時候的兼容性問題。
)。在發佈書寫製做demo的過程當中,我確定會有觀點的提煉等,我就會發現一些新的東西,比方說IE6/IE7的margin-bottom負值數值超過必定限度時候的兼容性問題。
在寫文章的時候,我可能會使用一些激烈的措辭,激發與他人的互動與討論,從別人的評論中查漏補缺,獲取新的知識。
固然,每一個人分享的方式可能不同。我由於嘴皮子的表達欠佳,所以,大多借助文章這個渠道分享與討論。傳播技術的同時自身也獲得提升,如此一箭雙鵰的事情,何樂而不爲呢!而你呢?若是你擅長交際組織什麼的,分享會什麼的,都是很讚的方式!
關於打破重組
華爲貌似作過這樣的事情,全部的老員工一概辭職,本身再從新去應聘。並且,好像類此的操做不僅作了一次,「始做俑者」爲任正非老先生。這種打破重組的效果如何呢?聽說奇效,當年華爲業績可見一斑。
在突破瓶頸的時候,咱們也能夠,並且建議這麼嘗試。限制於慣性思惟中,是很難突破瓶頸的。咱們能夠將本身過往的一切全盤否認,而後從新再來,你可能就會看到另一個本身。
舉個例子,若是你一直都是固定佈局的,本身在內心默唸三遍:固定佈局就是個屎 ,我要投奔流體佈局!若是你一直都是流體佈局的,本身內心也默唸三遍:流體佈局就是個屎
,我要投奔流體佈局!若是你一直都是流體佈局的,本身內心也默唸三遍:流體佈局就是個屎 ,我要投奔固定佈局!若是你固定/流體佈局兼修,本身內心也默唸三遍:什麼固定/流體佈局都是屎
,我要投奔固定佈局!若是你固定/流體佈局兼修,本身內心也默唸三遍:什麼固定/流體佈局都是屎 ,我要投奔時髦的響應佈局!
,我要投奔時髦的響應佈局!
放開本身,擁抱將來,擁抱變化。捨棄過往,接受新穎的架構,思想,理念。你就會發現,很短的時候,本身有了質地提高。
其中玄奧我是很難道明,要看你本身能不能體會出來了!
5、事在人爲
其實,廣大頁面屌絲們並不畏懼那些學習能力強的人,畏懼的是那些學習能力強,同時,尼瑪學習又拼命的人。
頁面仔們,捫心自問下:我天天幾點下班?我天天下班後都幹嗎了?我有專門花空餘時間深刻理解學習CSS的一些東西嗎?我可以連續堅持數月嗎?
最後,我只說一句話:「吃得苦中苦,方爲人上人」。
原創文章,轉載請註明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2523
(本篇完)
- 1. iMooc-張鑫旭 CSS
- 2. 可缺省的CSS佈局——張鑫旭
- 3. 學習CSS的瓶頸
- 4. iMooc-張鑫旭 absolute
- 5. css 浮動 -張鑫旭博客筆記
- 6. 恆指趙鑫:來說說止損
- 7. css筆記 - 張鑫旭css課程筆記之 border 篇
- 8. css筆記 - 張鑫旭css課程筆記之 Float 篇
- 9. 張鑫旭-overflow的細節筆記
- 10. 【一看】看圖說話之瓶頸
- 更多相關文章...
- • Eclipse 窗口說明 - Eclipse 教程
- • PHP EOF(heredoc) 使用說明 - PHP教程
- • SpringBoot中properties文件不能自動提示解決方法
- • 三篇文章瞭解 TiDB 技術內幕 —— 說計算
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 跳槽面試的幾個實用小技巧,不妨看看!
- 2. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 3. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 4. 如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 5. Mac OS非兼容Windows軟件運行解決方案——「以VMware & Microsoft Access爲例「
- 6. 封裝 pyinstaller -F -i b.ico excel.py
- 7. 數據庫作業三ER圖待完善
- 8. nvm安裝使用低版本node.js(非命令安裝)
- 9. 如何快速轉換圖片格式
- 10. 將表格內容分條轉換爲若干文檔