GitHub+Hexo 搭建我的網站
1、建立GitHub Pages站點
GitHub Pages是一種靜態站點託管服務,旨在直接從GitHub倉庫託管您的我的,組織或項目頁面。每一個GitHub賬戶和組織都有一個站點。html
1.新建倉庫
訪問GitHub官網 https://github.com 登錄GitHub帳號,新建倉庫,名稱固定格式爲: <username>.github.ionode
其中username是GitHub上的用戶名(或組織名稱)若是倉庫名稱的第一部分與您的用戶名不徹底匹配,則沒法正常工做,所以請務必正確使用。 git
git
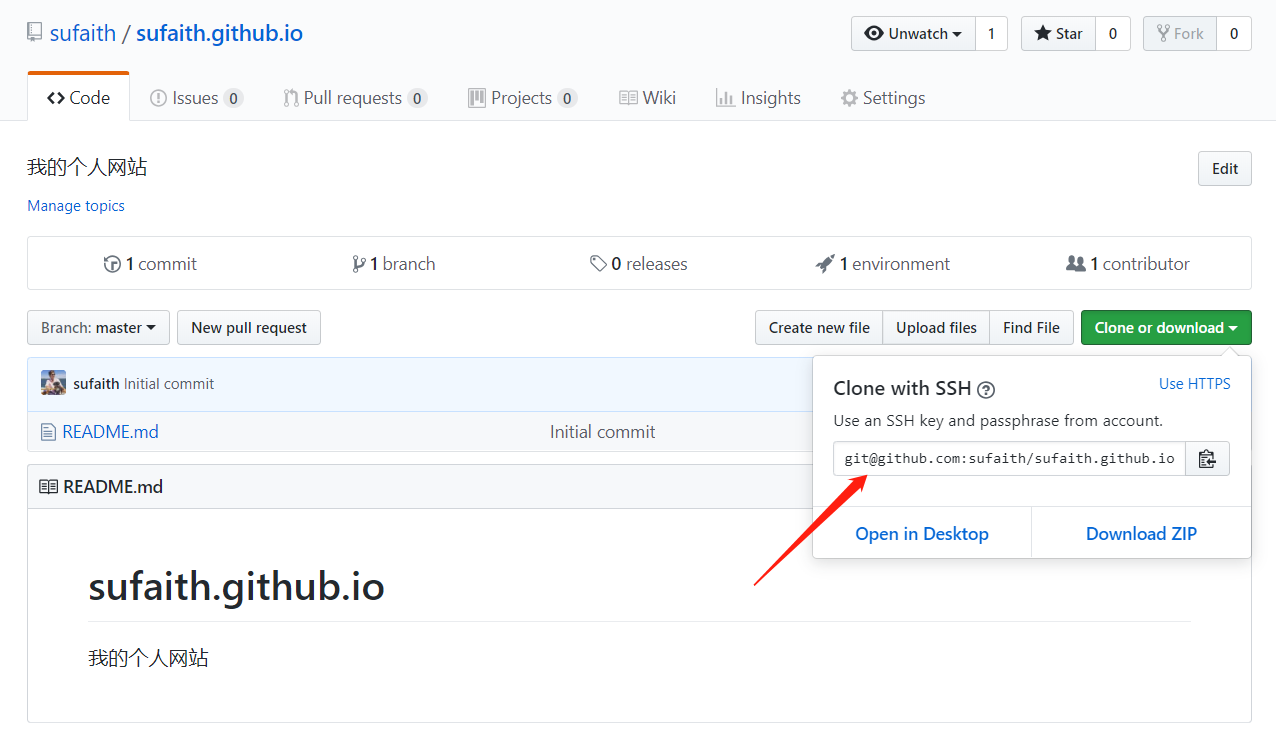
2.將倉庫代碼clone到本地
使用SSH或HTTPS方式, 將倉庫代碼拉取到本地(SSH方式須要配置SSH keys, HTTPS方式須要輸入帳號密碼)github

3.本地新建index.html文件

4.將本地代碼推送到github

5. 訪問站點
在瀏覽器中訪問 http://<username>.github.io, 便可訪問到你的網站首頁, 內容爲你剛纔新建的index.html文件npm

2、自定義域名
1.項目代碼中設置自定義域名(建立CNAME文件)
點擊當前項目的【Settings】, 在【Custom domain】一欄輸入你自定義的二級域名, 而後點【Save】 json
json

此時會在你的項目根目錄下會自動生成一個CNAME文件, 文件內容爲你自定義的二級域名。瀏覽器


2.域名解析中添加CNAME類型的解析記錄
登錄到你本身的域名管理後臺,新增一條CNAME類型的域名解析記錄, 內容以下:bash
- 記錄類型: CNAME
- 主機記錄: 自定義的二級域名
- 記錄值: <github用戶名>.github.io

保存後, 稍等幾分鐘,在瀏覽器訪問你自定義的二級域名便可正常連接到你的github我的網站。服務器

3、Hexo搭建網站
Hexo官網中文版 https://hexo.io/zh-cnhexo
Hexo 是一個快速、簡潔且高效的博客框架。Hexo 使用 Markdown(或其餘渲染引擎)解析文章,在幾秒內,便可利用靚麗的主題生成靜態網頁。
1.安裝Hexo
(1) 安裝依賴的應用程序:
- Node.js (最低支持版本6.9,下載地址: https://nodejs.org/en)
- Git (下載地址:https://git-scm.com/download)
(2) 使用 npm 安裝全局安裝Hexo
若是npm安裝速度過慢, 可以使用淘寶NPM鏡像(http://npm.taobao.org) 代替npm
$ npm install -g hexo-cli
2.Hexo新建項目
(1) 新建網站項目, 並安裝依賴庫
在本地電腦上, 指定一個文件夾用於存放hexo項目代碼, 執行如下指令:
$ hexo init <folder> $ cd <folder> $ npm install
新建完成後,指定文件夾的目錄以下:
. ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes
(2) 本地預覽
首先在當前項目下, 安裝 hexo-server 模塊
npm install hexo-server --save
安裝完成後,輸入如下命令以啓動服務器,您的網站會在 http://localhost:4000 下啓動。在服務器啓動期間,Hexo 會監視文件變更並自動更新,您無須重啓服務器。
hexo server
瀏覽器訪問 http://localhost:4000, 便可訪問網站首頁。

3.Hexo配置與部署
(1) 修改配置文件_config.yml
- 安裝 hexo-deployer-git依賴庫
npm install hexo-deployer-git --save
- 修改配置(改成你本身的GitHub項目地址, 而且確保GitHub已配置了你當前機器的SSH密鑰)
deploy: type: git repo: <repository url> #git@github.com:sufaith/sufaith.github.io.git branch: [branch] #master message: [message]
- repo: 庫(Repository)地址
- branch: 分支名稱。
- message: 自定義提交信息 (默認爲 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }})
- 將
url修改成 您的站點網址http://yoursite.com/

(2) source目錄下,建立CNAME文件
CNAME文件的內容爲你自定義的二級域名

(3) 生成靜態文件
hexo generate #簡寫爲: hexo g
執行 hexo generate g命令後, 會在項目根目錄下自動生成 public 文件夾, 該文件夾便是咱們網站所需的靜態文件。
(4) 一鍵部署靜態文件至github
#先清除站點文件,而後從新生成站點文件並將之推送到指定的庫分支 hexo clean && hexo deploy #簡寫爲: hexo clean && hexo d
執行命令後, 成功將生成的靜態文件推送到GitHub。
(5) 訪問網站
在瀏覽器輸入你自定義的二級域名, 便可正常訪問到你用GitHub+Hexo搭建的網站。

- 1. 搭建我的網站--搭建網站
- 2. 搭建我的網站
- 3. Github搭建我的網站
- 4. github搭建我的網站
- 5. 搭建我的網站--依託碼雲搭建網站
- 6. 我的wiki網站:dokuwiki的搭建
- 7. 我的wiki網站的搭建
- 8. 新手免費搭建我的網站
- 9. 使用github搭建我的html網站
- 10. 我的網站首頁搭建記錄
- 更多相關文章...
- • 網站建設指南 - 網站建設指南
- • 網站 域名 - 網站主機教程
- • 互聯網組織的未來:剖析GitHub員工的任性之源
- • 適用於PHP初學者的學習線路和建議
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 搭建我的網站--搭建網站
- 2. 搭建我的網站
- 3. Github搭建我的網站
- 4. github搭建我的網站
- 5. 搭建我的網站--依託碼雲搭建網站
- 6. 我的wiki網站:dokuwiki的搭建
- 7. 我的wiki網站的搭建
- 8. 新手免費搭建我的網站
- 9. 使用github搭建我的html網站
- 10. 我的網站首頁搭建記錄