Angular 2.0 淺入淺出
今年的3月5號,ng-conf 2015大會上,Angular官方團隊對外發布了Angular 2的alpha版本,同時公佈了新的網站地址:https://angular.iohtml
對於使用Angular的開發者來講是一件喜訊,因爲咱們的產品 Worktile 目前也正是使用的Angular.js 1.2.x版本,因此咱們更關心Angular的一切,爲何2.0不叫Angular.js而更名叫Angular是因爲2.0中包含2個版本,分別爲:Angular for JavaScript 和 Angular for Dart,alpha版本的下載地址爲:https://angular.io/download前端
因此在公司內部就有了此次分享,主要是讓你們初步瞭解下Angular 2到底改變了什麼,這個完全革命的MV*框架到底革命了什麼,以及將來的新標準是什麼樣子的?git
這篇博客主要是把內部分享的內容整理一下,獻給關心Worktile技術的使用者們。es6
Angular 2.0 淺入淺出
爲何起這個標題呢?github
因爲Angular 2.0目前只是alpha版本,並且相關的API都沒有提供,官方只提供了一些簡單的示例,因此暫時沒有必要深刻研究太多,由於不少東西也尚未最終定稿,但能夠初步瞭解下他的一些新特性。typescript


Angular 2.0是什麼?

Angular 2.0的動機
爲了解決Angular.js 1.x版本中的種種問題,因此纔有了完全的變動。bootstrap

JavaScript的誕生、發佈和標準化
由於Angular 2.0 採用的是AtScript 編寫的,AtScript基本上兼容 TypeScript和ECMAScript 5/ECMAScript 6,目前咱們所說的Javascript語法都是 ES5.1版本,因此我以爲有必要說下Javascript的一些歷史以及標準化的事情。瀏覽器
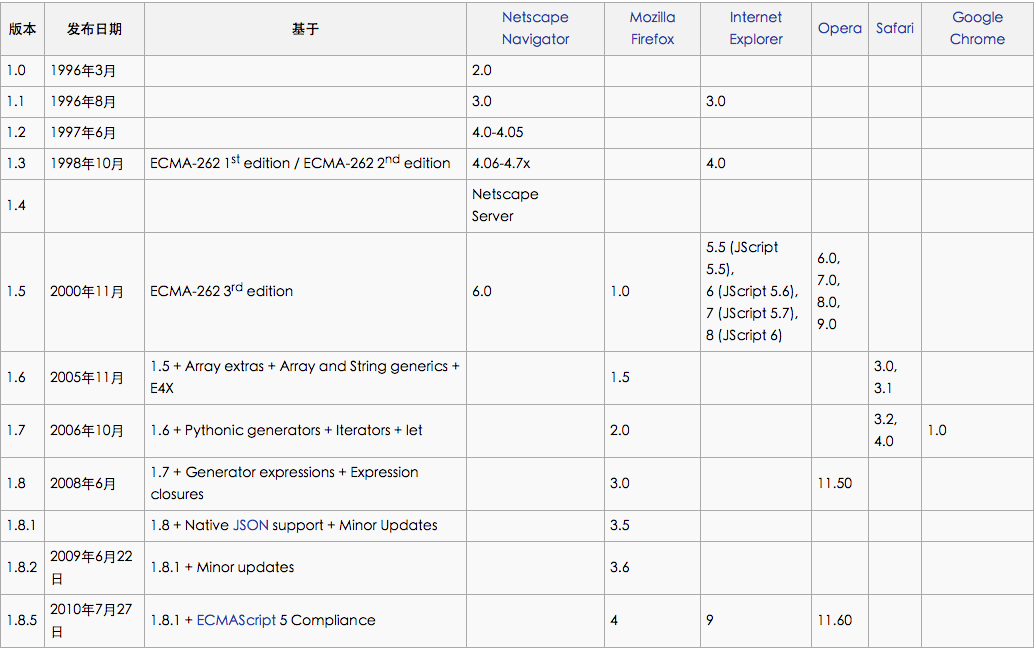
下圖是Javascript發佈版本的時間表和瀏覽器的支持狀況,到目前爲止,基本上全部主流瀏覽器都支持ES5。angular2
關於更多詳情參考:app

ECMAScript 6的新特性
那麼ES6 何時發佈呢?到底有哪些新特性呢?
我以爲這個問題,全部作前端的人都應該要了解,由於這即將成爲將來的標準,預計2015年6月份左右,ECMAScript 6會正式發佈,不少主流的瀏覽器在正式發佈以後確定會逐漸的支持這些特性。
關於ES6到底有哪些新特性,你們能夠看下 https://github.com/lukehoban/es6features,基本上涵蓋了大部分功能。
我以爲重要的幾個特性是:Class、Module、一些語法糖、基礎功能的加強等。

下面這幾個圖主要展現下 ES5>>ES6>>TypeScript>>AtScript的演變過程




關於AtScript
AtScript是Angular團隊爲了打造Angular 2.0 專門開發的一門語言,官方團隊的解釋是:AtScript並非一門新的語言,而是 TypeScript + 註解 + 類型檢查,而TypeScript = ES5+ES6+Types,因此說你們掌握了ES6,基本上也就理解了AtScript了。
關於AtScript的註解和類型檢查能夠參考:https://docs.google.com/document/d/11YUzC-1d0V1-Q3V0fQ7KSit97HnZoKVygD...
注意:Angular 2.0是採用 AtScript寫的,並不意味着咱們使用Angular 2.0 開發應用也須要AtScript,咱們可使用ES五、ES六、TypeScript、甚至CoffeScript,這2個沒有直接的聯繫。

Angular 2.0 HelloWorld
這次的分享是 Angular 2.0 淺入淺出,可是一直到如今都沒有提到Angular 2.0。
是的,由於Angular 2.0如今只是發佈了Alpha版本,沒有API文檔、不少東西尚未最終定稿,官方網站只提供了幾個示例程序,你們只有掌握了我前面說的ES6的新特性和AtScript後回過頭來看Angular的HelloWorld示例就會很是輕鬆。
能夠根據 https://angular.io/docs/js/latest/quickstart.html 的說明本身下載示例本地運行下。看下示例中的這段代碼:
// app.es6
// Annotation section
@Component({
selector: 'my-app'
})
@Template({
inline: '<h1>Hello {{ name }}</h1>'
})
// Component controller
class MyAppComponent {
constructor() {
this.name = 'Alice';
}
}
bootstrap(MyAppComponent);
<!-- index.html -->
<html>
<head>
<title>Angular 2 Quickstart</title>
<script src="/quickstart/dist/es6-shim.js"></script>
</head>
<body>
<!-- The app component created in app.es6 -->
<my-app></my-app>
<script>
// Rewrite the paths to load the files
System.paths = {
'angular2/*':'/quickstart/angular2/*.js', // Angular
'rtts_assert/*': '/quickstart/rtts_assert/*.js', //Runtime assertions
'app': 'app.es6' // The my-app component
};
// Kick off the application
System.import('app');
</script>
</body>
</html>
經過這段簡短的代碼能夠大體知道Angular2.0 是怎麼回事了,沒有了angular.module、沒有了Controller、沒有了$scope、沒有了xxx.directive(),基本上一切都是基於對象,基於註解。應該是更易學,更簡單了。
引用材料

- https://angular.io
- https://github.com/lukehoban/es6features
- http://eisenbergeffect.bluespire.com/all-about-angular-2-0/
- http://www.typescriptlang.org/Content/TypeScript%20Language%20Specific...
- https://docs.google.com/document/d/11YUzC-1d0V1-Q3V0fQ7KSit97HnZoKVygD...
- https://github.com/xufei/blog/issues/8
- http://es6.ruanyifeng.com/
- 1. 《淺入淺出》-RocketMQ
- 2. 淺入淺出Swift
- 3. 淺入淺出webpack
- 4. vuex淺入淺出
- 5. 淺入淺出Dubbo
- 6. 《淺入淺出》-Kafka
- 7. JVM淺入淺出
- 8. Dragger2 淺入淺出
- 9. 『淺入淺出』MySQL 和 InnoDB
- 10. [譯]淺入淺出Monads
- 更多相關文章...
- • C# 文件的輸入與輸出 - C#教程
- • XSL-FO 輸出 - XSL-FO 教程
- • YAML 入門教程
- • Java Agent入門實戰(一)-Instrumentation介紹與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 《淺入淺出》-RocketMQ
- 2. 淺入淺出Swift
- 3. 淺入淺出webpack
- 4. vuex淺入淺出
- 5. 淺入淺出Dubbo
- 6. 《淺入淺出》-Kafka
- 7. JVM淺入淺出
- 8. Dragger2 淺入淺出
- 9. 『淺入淺出』MySQL 和 InnoDB
- 10. [譯]淺入淺出Monads