Stylus-NodeJS下構建更富表現力/動態/健壯的CSS
——————————————————————————本文來自張鑫旭大神博客——————————————————————————————
1、爲何我會講Stylus,而不是SASS和LESS?
SASS顯然優於LESS(因此LESS你就休息去吧),SASS剛出來的時候我就在文章有有所提到,如今貌似已經被不少同行熟知,甚至有些小衆項目組已經使用之。css
然而,我卻沒有專門花功夫介紹SASS, 爲什麼?那爲什麼如今又花大把功夫整理和介紹Stylus?異同在何處?前端
(如下有表述不許確之處歡迎指正)node
須要的語言
SASS這個東西是很好的,想法也是很不錯的,改變了咱們書寫CSS的習慣,熟練以後,寫CSS的效率會大大提高。但我對其只是一筆帶過,主要緣由是其學習成本,準確說,是安裝SASS必須先安裝的Ruby這門語言的學習成本。git
SASS我沒有實踐過,也不知道其中是否用到了Ruby語言。可是,顯然,接觸是無可避免地。考慮到:github
- 大多數所謂前端是寫頁面過來的,程序就是個軟肋,Ruby?得了吧,他們JS的數組還沒用熟呢!
- 一門與本身職業關係不大的語言,不多聽過的語言,算了吧,花功夫學這個就是浪費青春年華啊!
所以,不少人會退卻,其中就有我,我不想花功夫去學習甚至熟悉Ruby,由於本身以爲,有這功夫,還不如把JS再紮實紮實。web
可是,我看到Stylus後,眼睛就亮了!你須要的再也不是Ruby了而是NodeJS.npm
NodeJS你們應該都熟知,v8引擎下的JavaScript平臺仍是什麼稱呼的。總之,建立的是js文件,使用的是JavaScript語言。數組
換言之,就是,咱們使用語藉助JavaScript讓CSS更富有表現力,更動態,更健壯!瀏覽器
前端兩大精銳CSS與JS能夠如此搞基!就算你不腐,也確定會興奮的啊!一切都在前端本身內部消化,磨合與提高,我以爲這個顯然要比SASS更容易讓諸多同行們接受。sass
window支持
咱們不少同行的電腦並非Linux或OS X系統,而是window系統。在nodejs剛出來的時候,window系統只能看着別人的鍋竈流口水。可是,如今,window系統也支持nodejs了,並且安裝超級方便(這個回頭會介紹),附帶經常使用npm庫。
所以,這個大背景的支持使我認爲Stylus能夠被廣大同行多熟知,至少,本身手動搞個小demo什麼的絕對沒問題,這就足夠了!
轉折
然而,我並無多少實踐經驗,同時,對於其代碼實現也並無深究。所以,若是對比實用性以及代碼質量等方面,Stylus是否比SASS更優秀,我就沒法肯定了!
2、說這多,Stylus到底是何方妖孽啊?
首先,Stylus很年輕,最近纔出來。
其次,其本質上作的事情與SASS/LESS等相似(所以有不少借鑑),以近似腳本程序的方式書寫CSS代碼。例如,關於CSS3圓角代碼,可能就會使下面這樣:
border-radius() -webkit-border-radius arguments -moz-border-radius arguments border-radius arguments a.button border-radius 5px
尼瑪,分號啊,逗號啊,冒號啊什麼的都給閹割了,還莫名多了arguments和相似函數的東西。
第三,默認與NodeJS走得很近,與js聯繫緊密。
第四,支持Ruby之類框架,有FireBug插件,以及其餘………………N多特徵
3、急了,先看我翻譯的文檔吧!
連續幾天忙到11點多(晚上),就是翻譯Stylus的官方文檔。你們不點擊一下實在對不住我啊,您能夠狠狠地點擊這裏:stylus參考文檔中文版
很是詳細地介紹了Stylus的各種用法。個人體會是,這東西很強大,就像個新的語言同樣!
文檔左邊爲特徵們:
右邊爲詳細:
很簡單的界面,使用都懂的。
至於裏面的內容嘛~~我本身也有很多不懂的地方,加上時間倉促啊,以及自己拙劣的英語。所以,確定有很多表述不許確的地方,你們必定要指出來啊,我會及時更正的。
4、Stylus的獲取與安裝
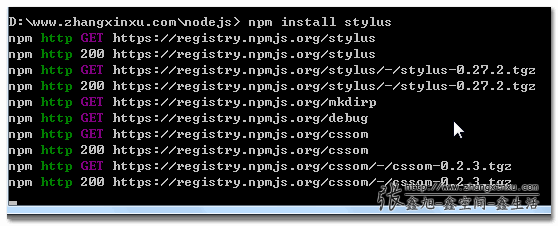
Stylus安裝以下:
若是您的電腦已經安裝了nodejs,則不談~~;若是沒有先去nodejs官方下載頁面下載安裝nodejs,支持window系統,直接雙擊安裝。而後,安裝stylus包,以下代碼:
$ npm install stylus
而後,就會自動下載安裝最新的stylus庫。
而後,你就能夠按照文檔或github上的說明構建更有趣的CSS代碼了!!
5、Stylus應用實例
總以爲肚子裏有不少話要說,但又倒不出來,正好應了那句歇後語:茶壺倒餃子——出不來。
罷了,給個例子吧,而後就撤了。我本身吹得天花亂墜一點用都沒有,還得您本身體會,琢磨啊~~
1. 新建CSS文件
話雖然說是CSS文件,你建個txt文檔也是能夠的。官方打包資源顯示的是.styl格式的文件,基本上也就是txt文檔改個後綴名。這裏,我就省點功夫,直接CSS文件了,以下CSS代碼(主要參考github首頁上的CSS代碼例子,有些許改動)(假設文件爲stylus.css):
border-radius() -webkit-border-radius: arguments -moz-border-radius: arguments border-radius: arguments body a display inline-block padding: 2px 5px font: 12px/1.4 Arial, sans-serif background: black color: #eee border-radius: 2px form input padding: 5px border: 1px solid border-radius: 5px
2. nodejs下的渲染
好了,如今就是nodejs的工做了,咱們新建個js文件,假設名叫stylus_test.js, 而後其代碼以下:
var css = require("stylus"),
str = require("fs").readFileSync("stylus.css", "utf8");
css.render(str, { filename: "stylus.css" }, function(err, css) {
if (err) throw err;
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/css'});
res.end(css);
}).listen(1337, '127.0.0.1');
console.log('已經啓動 http://127.0.0.1:1337/');
});
上面代碼很簡單也很基本:請求"stylus"包,讀文件,而後渲染。其中function(err, css)這裏的css就是渲染以後返回的CSS代碼內容,也就是要在頁面上顯示的CSS代碼內容。
而裏面幾行黑色的http相關的代碼只是用來啓動服務器並建立個CSS文件而已。
3. 測試的HTML頁面
HTML頁面內容以下:
<link rel="stylesheet" href="http://127.0.0.1:1337" type="text/css" />
<form>
<input type="text" /><a href="#">肯定</a>
</form>
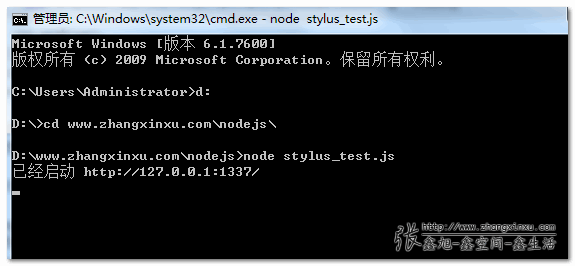
4. 啓動與運行
打開cmd.exe,相似下圖的輸入(具體代碼與項目目錄有關):
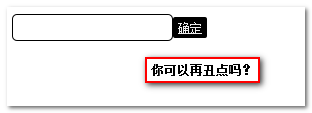
而後,訪問咱們的靜態頁面,就會有下圖所示的效果了(截自FireFox瀏覽器):
此時,使用firebug查看,就能夠看到咱們生成的CSS代碼咯:
本文沒有結語,至此大結局
轉自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2464
- 1. Stylus-富有表現力的、動態的、健壯的CSS
- 2. 時尚且健壯: 實現更優秀的CSS
- 3. 富有表現力的JavaScript
- 4. 健壯的系統
- 5. 健壯性圖
- 6. 純css實現漂亮又健壯的tooltip
- 7. 第七章軟件結構的健壯性——健壯性與正確性
- 8. 讓異常處理代碼更健壯
- 9. 創建健壯的微服務架構所涉及的組件
- 10. 高可用MySQL:構建健壯的數據中心
- 更多相關文章...
- • W3C CSS 活動 - W3C 教程
- • SQLite 創建表 - SQLite教程
- • ☆基於Java Instrument的Agent實現
- • 適用於PHP初學者的學習線路和建議
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Stylus-富有表現力的、動態的、健壯的CSS
- 2. 時尚且健壯: 實現更優秀的CSS
- 3. 富有表現力的JavaScript
- 4. 健壯的系統
- 5. 健壯性圖
- 6. 純css實現漂亮又健壯的tooltip
- 7. 第七章軟件結構的健壯性——健壯性與正確性
- 8. 讓異常處理代碼更健壯
- 9. 創建健壯的微服務架構所涉及的組件
- 10. 高可用MySQL:構建健壯的數據中心