CSS彈性盒子
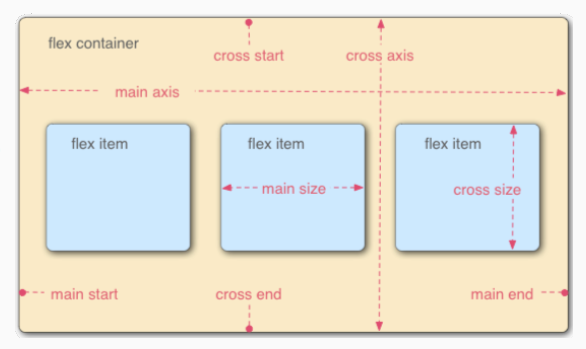
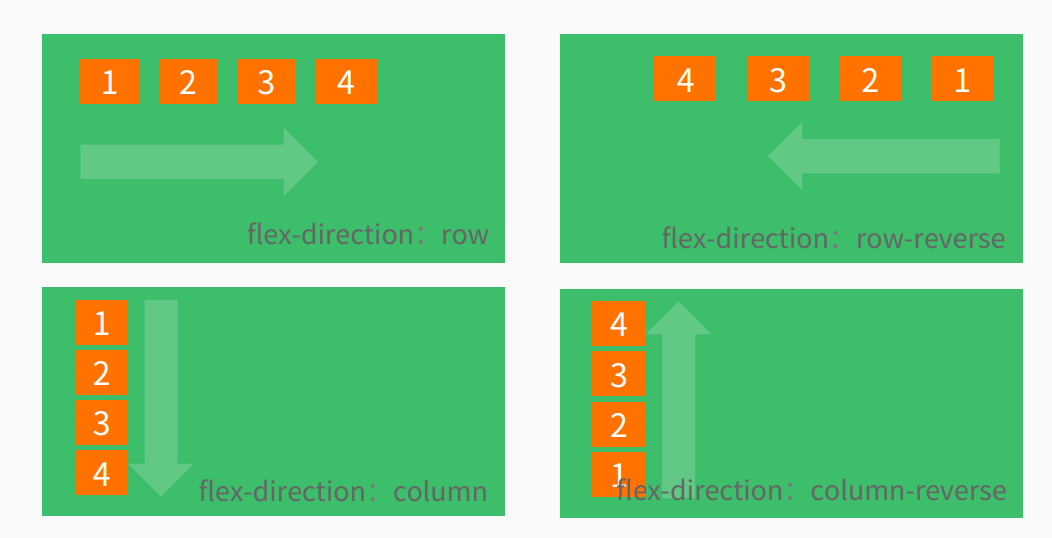
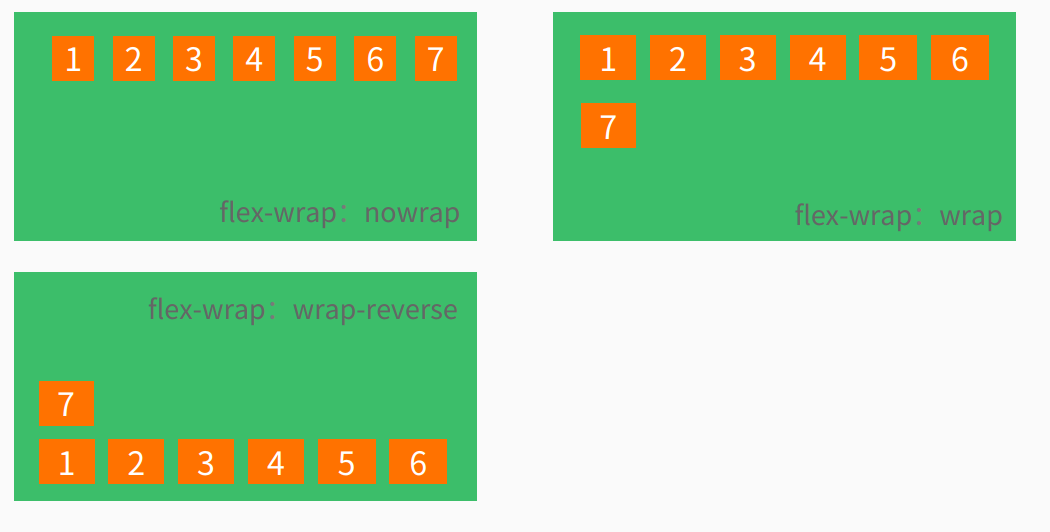
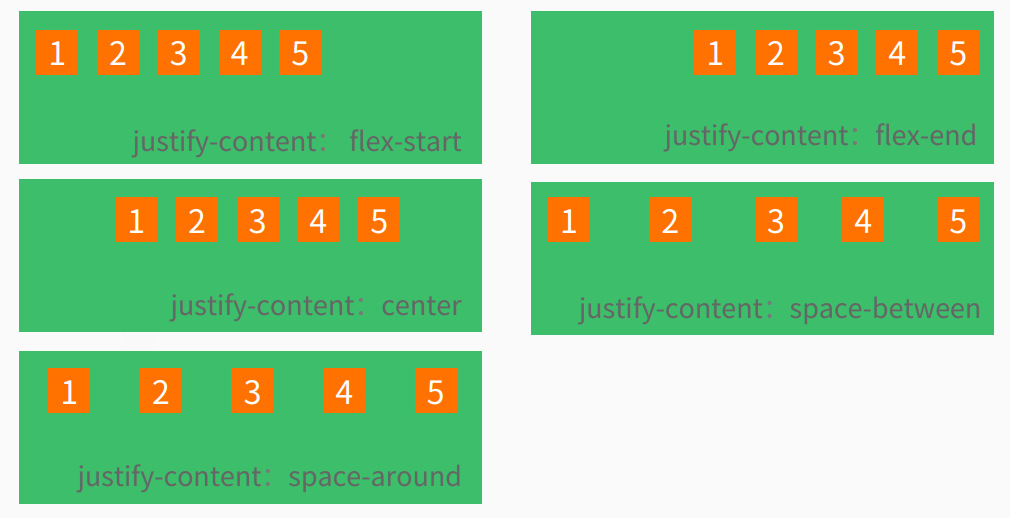
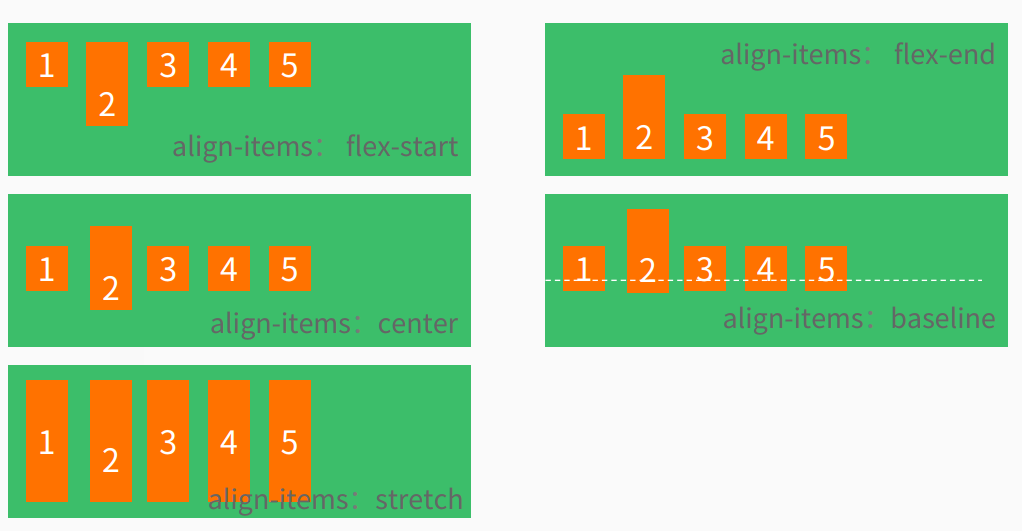
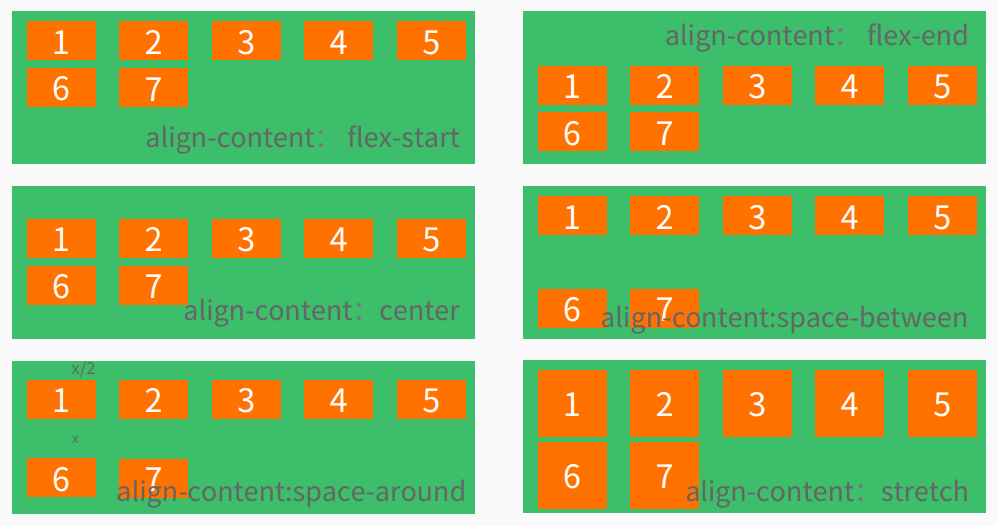
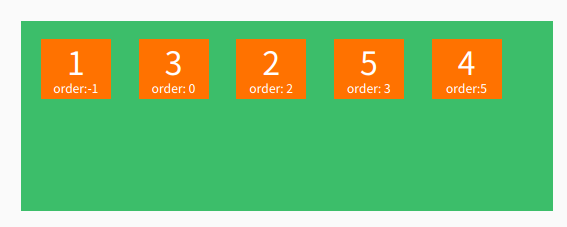
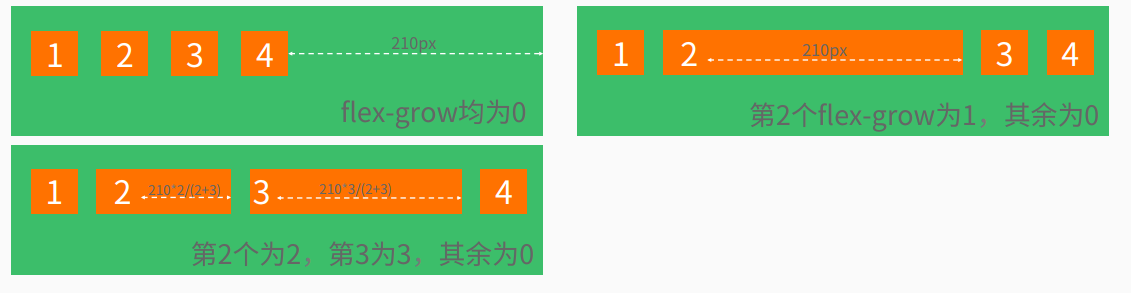
> 彈性盒模型的一些知識 ## 1、簡單介紹 彈性盒模型( Flexible Box或FlexBox)是一個CSS3新增佈局模塊,官方稱爲CSS Flexible Box Layout Module,用於實現容器裏項目的對齊、方向、排序(即便在項目大小位置、動態生成的狀況), 分配空白空間 。彈性盒模型最大的特性在於,可以動態修改子元素的寬度和高度,以知足在不一樣尺寸屏幕下的恰當佈局。 ## 2、基本知識 彈性盒子是由彈性容器(flex container)和彈性子元素(flex item)組成,彈性盒子有一個主軸(main axis)和一個縱軸(cross axis),彈性子元素沿着主軸依次排列 ,側軸垂直於主軸。彈性容器的主軸開始(main start)、主軸結束(main end)和側軸開始(cross start)、側軸結束(cross end)表明了彈性子元素排列的起始和結束位置。具體能夠看下面的圖。  ## 3、屬性分類 ### 1. 彈性容器的相關屬性 | 屬性 | 屬性說明 | | :-------------: | :----------------------------------------------------- | | flex-direction | 設置主軸方向,肯定彈性子元素的排列方式 | | flex-wrap | 當彈性子元素超出彈性容器範圍時是否換行 | | flex-flow | flex-direction和flex-wrap的快捷方式,複合屬性 | | justify-content | 設置彈性子元素主軸上的對齊方式 | | align-items | 設置彈性子元素側軸上的對齊方式 | | align-content | 側軸上有空白時且有多行時,設置彈性子元素側軸的對齊方式 | #### a. flex-direction屬性 > 使用方法:`flex-direction:row |row-reverse |column |column-reverse` | 屬性值 | 含義 | | :------------: | ------------------------------------------------------------ | | row(默認值) | 主軸爲水平方向。排序方向與頁面的文檔順序相同。若是文檔順序是ltr,則排列順序是從左到右;若是文檔順序是rtl,則排列順序是從右到左。 | | row-reverse | 主軸爲水平方向。排序方向與頁面的文檔順序相反。 | | column | 主軸爲垂直方向。排列順序爲從上到下 | | column-reverse | 主軸爲垂直方向。排列順序爲從下到上 | 其屬性的效果圖以下:  #### b. flex-wrap屬性 > 使用方法:flex-wrap: nowrap | wrap | wrap-reverse | 屬性值 | 含義 | | :--------------: | ------------------------ | | nowrap(默認值) | 溢出時不換行 | | wrap | 溢出時自動換行 | | wrap-reverse | 溢出時自動換行,翻轉排列 | 其效果圖以下:  #### c. flex-flow屬性 > 使用方法:flex-flow: [flex-direction] || [flex-wrap] > > 含義:複合屬性(flex-direction和flex-wrap),設置彈性子元素的排列方式 #### d. justify-content屬性 > 使用方法:justify-content: flex-start | flex-end | center | space-between | space-around | 屬性值 | 含義 | | :------------------: | ------------------------------------------------ | | flex-start(默認值) | 主軸開始對齊,主軸爲橫軸,ltr環境下,左對齊 | | flex-end | 主軸結束對齊,主軸爲橫軸,ltr環境下,右對齊 | | center | 居中對齊 | | space-between | 第一個、最後一個對齊彈性容器的邊緣,其他均勻分佈 | | space-around | 所有均勻分佈 | 其效果圖以下:  #### e. align-items屬性 > 使用方法:align-items: flex-start | flex-end | center | baseline | stretch | 屬性值 | 含義 | | :---------------: | -------------------------------- | | flex-start | 側軸開始對齊,主軸爲橫軸,頂對齊 | | flex-end | 側軸結束對齊 | | center | 居中對齊 | | baseline | 基線對齊 | | stretch(默認值) | 從側軸開始到側軸結束鋪滿整個側軸 | 其效果圖以下:  #### f. align-content屬性 > 使用方法:align-content: flex-start | flex-end | center | space-between | space-around | stretch | 屬性值 | 含義 | | :---------------: | ------------------------------------------------------------ | | flex-start | 主軸開始對齊,主軸爲橫軸,ltr環境下,左對齊 | | flex-end | 主軸結束對齊,主軸爲橫軸,ltr環境下,右對齊 | | center | 居中對齊 | | space-between | 第一個、最後一個對齊彈性容器的邊緣,其他均勻分佈 | | space-around | 所有均勻分佈 | | stretch(默認值) | 各行伸展以佔用剩餘空間。若是剩餘空間是負數,該值等效於flex-start | 其效果圖以下:  ### 2. 彈性子元素的相關屬性 | 屬性值 | 含義 | | :---------: | ------------------------------------------------------------ | | order | 控制彈性容器裏子元素的順序,數值小的排在前面,能夠爲負值 | | flex-grow | 設置彈性子元素的擴展比率 | | flex-shrink | 設置彈性子元素的收縮比率 | | flex-basis | 指定彈性子元素伸縮前的默認大小值,至關於width和height屬性 | | flex | flex-grow,flex-shrink和flex-basis屬性的複合屬性 | | align-self | 容許獨立的彈性子元素覆蓋彈性容器的默認對齊設置(align-items) | #### a. order屬性 > 使用方法:order: integer number 其屬性效果圖以下:  #### b. flex-grow屬性 > 使用方法:flex-grow: number > > 含義:設置彈性子元素的擴展比率,不容許爲負值,默認值爲0。根據彈性盒子元素所設置的擴展因子做爲比率來分配剩餘空間。 其屬性效果圖以下:  #### c. flex-shrink屬性 > 使用方法:flex-shrink: number > > 含義:設置彈性子元素的收縮比率,不容許爲負值,默認值爲1。根據彈性盒子元素所設置的擴展因子做爲比率來收縮空間。 其屬性效果圖以下:  #### d. flex-basis屬性 > 使用方法:flex-basis:
|
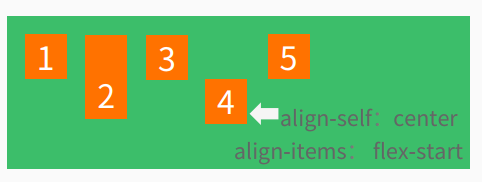
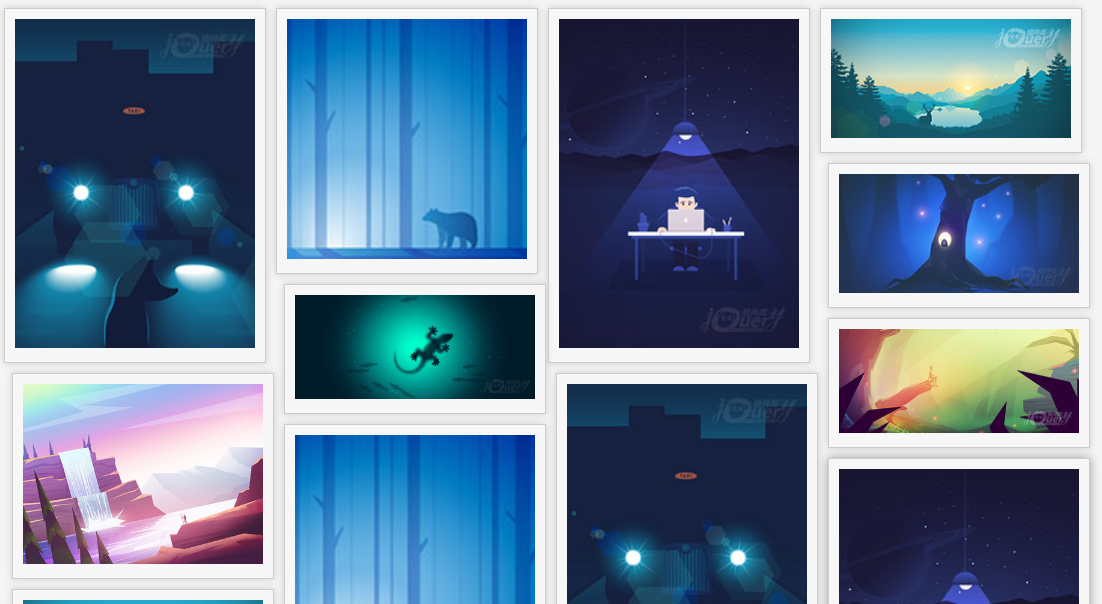
| auto > > 含義:設置彈性子元素的伸縮基準值,不容許爲負值。默認值爲auto,無特定寬度(高度)。 #### e. flex屬性 > 使用方法:flex: none | [flex-grow] || [flex-shrink] || [flex-basis > > 含義:複合屬性,設置彈性子元素的如何分配空間 #### f. align-self屬性 > 使用方法:auto | flex-start | flex-end | center | baseline | stretch > > 含義:設置彈性子元素的在側軸上的對齊方式,與align-items相同。設置某個彈性子元素的對立對齊方式。 其屬性效果圖以下:  ### 3. 多列屬性詳解 #### 1)基礎知識 多列(Multi-column)是一個CSS3新增佈局模塊,官方稱爲Multiple column layout,能夠比較輕鬆的實現多列布局,好比圖片瀑布流。  #### 2)屬性一覽 | 屬性 | 屬性說明 | | :----------: | ------------------------------------------------------------ | | columns | 複合屬性(column-width和column-count),設置寬度和列數 | | column-width | 設置每列的寬度 | | column-count | 設置列數 | | column-gap | 設置列之間的間隙 | | column-rule | 複合屬性(column-rule-width、column-rule-style和column-rule-color),設置列之間的邊框樣式 | | column-fill | 設置列的高度是否統一 | | column-span | 設置是否橫跨全部列 | ##### a. column-width屬性 > 使用方法:column-width: length | auto | 屬性值 | 含義 | | :------------: | ------------------------------ | | auto(默認值) | 瀏覽器決定列的寬度 | | length | 用長度值來定義列寬。不容許負值 | ##### b. column-count屬性 > 使用方法: column-count: integer number | auto | 屬性值 | 含義 | | :------------: | ------------------------------------------------------------ | | auto(默認值) | 列數將取決於其餘屬性,例如:"column-width" | | imteger number | 用整數值來定義列數,列的最佳數目將其中的元素的內容沒法流出。 | ##### c. columns屬性 > 使用方法:columns: [column-width]|[column-count] > > 含義:複合屬性設置列的寬度和個數 ##### d. column-gap屬性 > 使用方法:column-gap: length | normal | 屬性值 | 含義 | | :--------------: | ------------------------------------------------------------ | | normal(默認值) | 與font-size大小相同。假設該對象的font-size爲16px,則normal的值爲16px,以此類推。 | | length | 用長度來定義列與列之間的間隙。不容許爲負值。 | ##### e. column-rule屬性 >使用方法:column-rule: [column-rule-width] || [column-rule-style] || [column-rule-color] > >含義:設置列與列之間的邊框,和border屬性類似 | 屬性值 | 含義 | | :---------------: | -------------------------- | | column-rule-width | 設置列與列之間的邊框的厚度 | | column-rule-style | 設置列與列之間的邊框的樣式 | | column-rule-color | 設置列與列之間的邊框的顏色 | ##### f. column-fill屬性 >使用方法:column-fill: auto | balance > >含義:設置全部列的高度是否統一 | 屬性值 | 含義 | | :------------: | -------------------------------- | | auto(默認值) | 列高度自適應內容 | | balance | 全部列的高度以其中最高的一列統一 | ##### g. column-span屬性 >使用方法:column-span: none | all > >含義:對象元素是否橫跨全部列 | 屬性值 | 含義 | | :------------: | ---------- | | none(默認值) | 不跨列 | | all | 橫跨全部列 | CSS3彈性盒子的基本知識就是這些了,若是有錯的話,我會及時更改的!這篇文章就到此結束了,:wave::wave::wave: > 本文由博客一文多發平臺 [OpenWrite](https://openwrite.cn?from=article_bottom) 發佈!
相關文章
- 1. css 彈性盒子200304
- 2. CSS彈性(flexible)盒子
- 3. CSS 彈性盒子模式
- 4. CSS 彈性盒子(flex)
- 5. css彈性盒子flex box
- 6. css複習-彈性盒子
- 7. 彈性盒子
- 8. CSS基礎佈局(彈性盒子flexible)
- 9. CSS彈性盒子Flexbox佈局詳解
- 10. 快速使用CSS 彈性盒子
- 更多相關文章...
- • jQuery Mobile 彈窗 - jQuery Mobile 教程
- • jQuery Mobile CSS 類 - jQuery Mobile 教程
- • JDK13 GA發佈:5大特性解讀
- • 互聯網組織的未來:剖析GitHub員工的任性之源
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. 「插件」Runner更新Pro版,幫助設計師遠離996
- 2. 錯誤 707 Could not load file or assembly ‘Newtonsoft.Json, Version=12.0.0.0, Culture=neutral, PublicKe
- 3. Jenkins 2018 報告速覽,Kubernetes使用率躍升235%!
- 4. TVI-Android技術篇之註解Annotation
- 5. android studio啓動項目
- 6. Android的ADIL
- 7. Android卡頓的檢測及優化方法彙總(線下+線上)
- 8. 登錄註冊的業務邏輯流程梳理
- 9. NDK(1)創建自己的C/C++文件
- 10. 小菜的系統框架界面設計-你的評估是我的決策
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. css 彈性盒子200304
- 2. CSS彈性(flexible)盒子
- 3. CSS 彈性盒子模式
- 4. CSS 彈性盒子(flex)
- 5. css彈性盒子flex box
- 6. css複習-彈性盒子
- 7. 彈性盒子
- 8. CSS基礎佈局(彈性盒子flexible)
- 9. CSS彈性盒子Flexbox佈局詳解
- 10. 快速使用CSS 彈性盒子