重學前端學習筆記(二十)--try裏面放return,finally還會執行嗎?
筆記說明
重學前端是程劭非(winter)【前手機淘寶前端負責人】在極客時間開的一個專欄, 天天10分鐘,重構你的前端知識體系,筆者主要整理學習過程的一些要點筆記以及感悟,完整的能夠加入winter的專欄學習【原文有winter的語音】,若有侵權請聯繫我,郵箱:kaimo313@foxmail.com。
1、引言
本文講一講
JavaScript 語句。

2、Completion 類型
// return 執行了可是沒有當即返回,而是先執行了finally
function kaimo(){
try{
return 0;
} catch(err) {
console.log(err)
} finally {
console.log("a")
}
}
console.log(kaimo()); // a 0
// finally 中的 return 覆蓋了 try 中的 return。
function kaimo(){
try{
return 0;
} catch(err) {
console.log(err)
} finally {
return 1;
}
}
console.log(kaimo()); // 1
2.一、Completion Record
Completion Record 用於描述異常、跳出等語句執行過程。表示一個語句執行完以後的結果,它有三個字段。
-
[[type]]:表示完成的類型,有break、continue、return、throw、normal幾種類型 -
[[value]]:表示語句的返回值,若是語句沒有,則是empty -
[[target]]:表示語句的目標,一般是一個JavaScript標籤
JavaScript 使用 Completion Record 類型,控制語句執行的過程。前端
3、普通語句
在
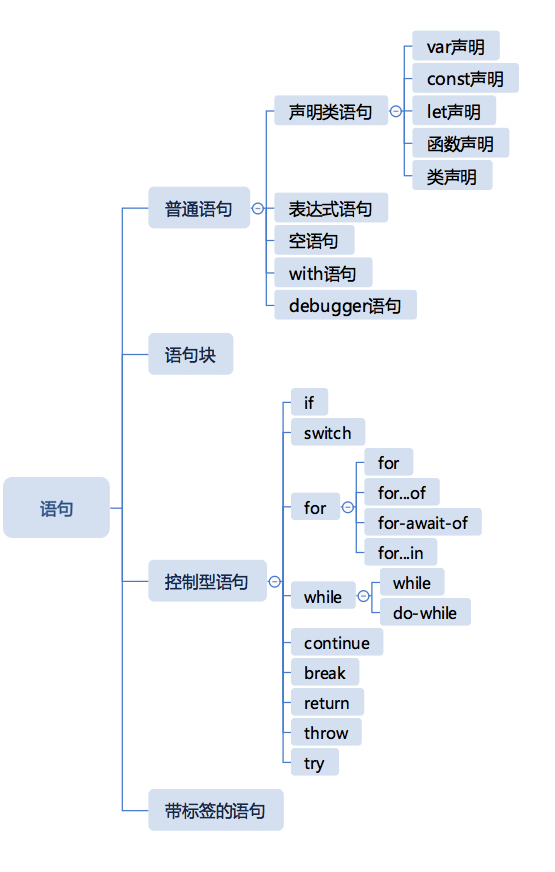
JavaScript 中,把不帶控制能力的語句稱爲普通語句。種類能夠參考引言的圖片。
一、這些語句在執行時,從前到後順次執行(這裏先忽略 var 和函數聲明的預處理機制),沒有任何分支或者重複執行邏輯。git
二、普通語句執行後,會獲得 [[type]] 爲 normal 的 Completion Record,JavaScript 引擎遇到這樣的 Completion Record,會繼續執行下一條語句。github
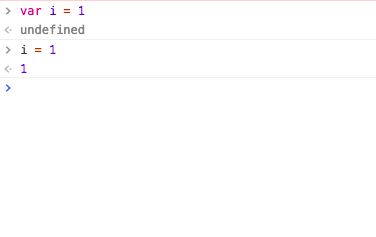
三、在 Chrome 控制檯輸入一個表達式,能夠獲得結果,可是在前面加上 var,就變成了 undefined。Chrome 控制檯顯示的正是語句的 Completion Record 的 [[value]]。函數

4、語句塊
語句塊就是拿大括號括起來的一組語句,它是一種語句的複合結構,能夠嵌套。
語句塊內部的語句的 Completion Record 的 [[type]] 若是不爲 normal,會打斷語句塊後續的語句執行。學習
一、內部爲普通語句的一個語句塊:spa
// 在每一行的註釋中爲 Completion Record
{
var i = 1; // normal, empty, empty
i ++; // normal, 1, empty
console.log(i) //normal, undefined, empty
} // normal, undefined, empty
在這個block中都是 normal 類型的話,該程序會按順序執行。code
二、加入 returnorm
// 在每一行的註釋中爲 Completion Record
{
var i = 1; // normal, empty, empty
return i; // return, 1, empty
i ++;
console.log(i)
} // return, 1, empty
在 block 中產生的非 normal 的完成類型能夠穿透複雜的語句嵌套結構,產生控制效果。blog
5、控制型語句
控制型語句帶有if、switch關鍵字,它們會對不一樣類型的Completion Record產生反應。
控制類語句分紅兩部分:圖片
- 對其內部形成影響:如
if、switch、while/for、try。 - 對外部形成影響:如
break、continue、return、throw。

穿透就是去上一層的做用域或者控制語句找能夠消費break,continue的執行環境,消費就是在這一層就執行了這個break或者continue
這兩類語句的配合,會產生控制代碼執行順序和執行邏輯的效果。
6、帶標籤的語句
一、任何 JavaScript 語句是能夠加標籤的,在語句前加冒號便可:。
firstStatement: var i = 1;
二、相似於註釋,基本沒有任何用處。惟一有做用的時候是:與完成記錄類型中的 target 相配合,用於跳出多層循環。
outer: while(true) {
console.log("outer")
inner: while(true) {
console.log("inner1")
break outer;
console.log("inner2")
}
}
console.log("finished")
// outer inner1 finished
我的總結
越看愈加現本身菜雞。。。_(:3」∠)_
看的懂的能夠看看這個https://tc39.github.io/ecma262/#sec-runtime-semantics
相關文章
- 1. 重學前端學習筆記(二十)--try裏面放return,finally還會執行嗎?
- 2. 【搞定面試官】try中有return,finally還會執行嗎?
- 3. try,catch,finally,try裏有return,finally 還執行麼
- 4. try catch finally,try裏有return,finally還執行麼?(最強總結)
- 5. try{}裏面有return,finally裏的代碼會不會執行,何時被執行?
- 6. try{}裏有一個return語句,那麼緊跟在這個try後面的finally{}裏的code會不會執行,什麼時候執行,在return前還是後?
- 7. try-finally的時候try裏面帶return
- 8. C#:在catch中return,會執行finally嗎?
- 9. finally會執行嗎:try/catch的測試
- 10. try catch finally,try裏有return,finally研究
- 更多相關文章...
- • 您已經學習了 XML Schema,下一步學習什麼呢? - XML Schema 教程
- • 我們已經學習了 SQL,下一步學習什麼呢? - SQL 教程
- • Tomcat學習筆記(史上最全tomcat學習筆記)
- • Kotlin學習(二)基本類型
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. CVPR 2020 論文大盤點-光流篇
- 2. Photoshop教程_ps中怎麼載入圖案?PS圖案如何導入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 導入源碼包
- 6. python學習 day2——基礎學習
- 7. 3D將是頁遊市場新賽道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 圖片(pgn顯示、jpg不顯示)解決方案
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. 重學前端學習筆記(二十)--try裏面放return,finally還會執行嗎?
- 2. 【搞定面試官】try中有return,finally還會執行嗎?
- 3. try,catch,finally,try裏有return,finally 還執行麼
- 4. try catch finally,try裏有return,finally還執行麼?(最強總結)
- 5. try{}裏面有return,finally裏的代碼會不會執行,何時被執行?
- 6. try{}裏有一個return語句,那麼緊跟在這個try後面的finally{}裏的code會不會執行,什麼時候執行,在return前還是後?
- 7. try-finally的時候try裏面帶return
- 8. C#:在catch中return,會執行finally嗎?
- 9. finally會執行嗎:try/catch的測試
- 10. try catch finally,try裏有return,finally研究