MVC中的M(model)、MVC總結
MVC中的M(model)、MVC總結
MVC封裝message.js(重點明白M的封裝)
這篇博客的源代碼是個人正在寫的在線簡歷,博客是繼上一篇寫的
完整代碼(項目暫未完成)
預覽地址css
在本地預覽項目的時候用的http-server
將代碼變得有結構html
V與C
將message.js的代碼封裝爲MVC模式,
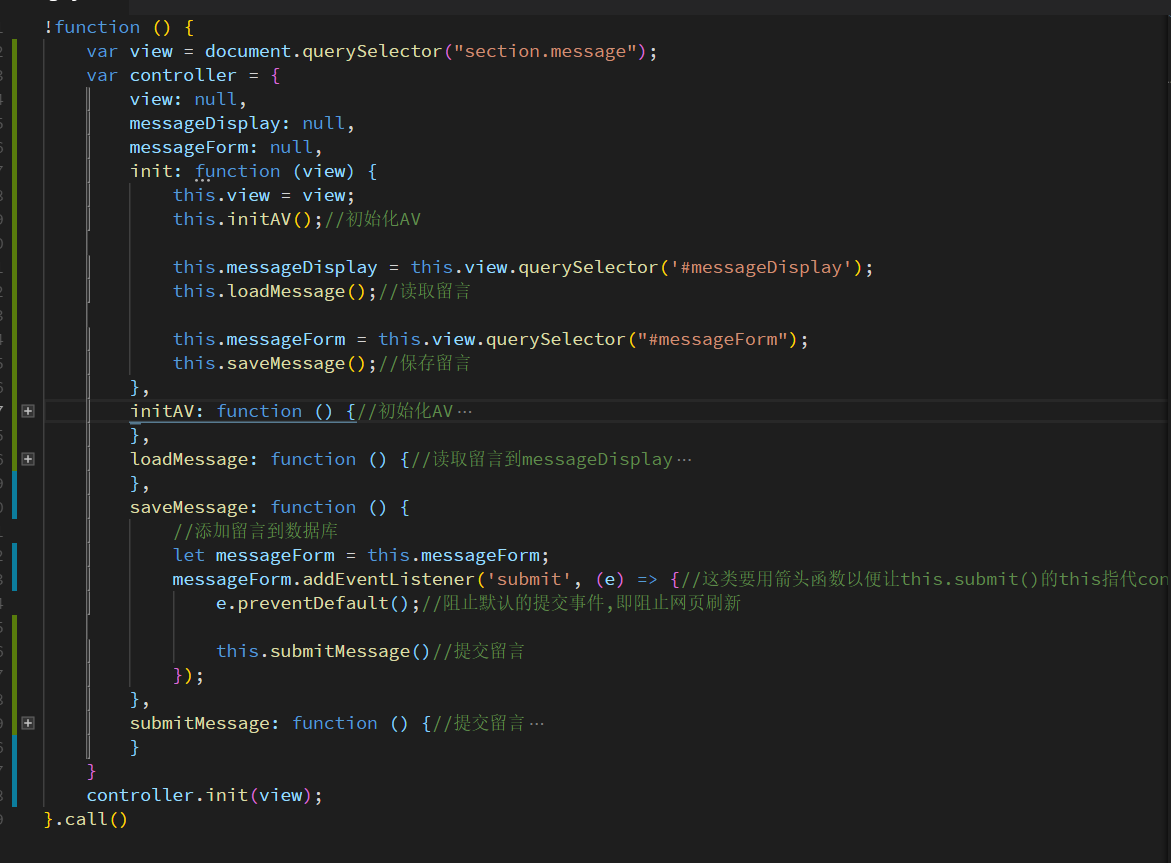
先分離V和C,讓代碼看上去有條理
修改後的結構: git
git
完整代碼message.jsgithub
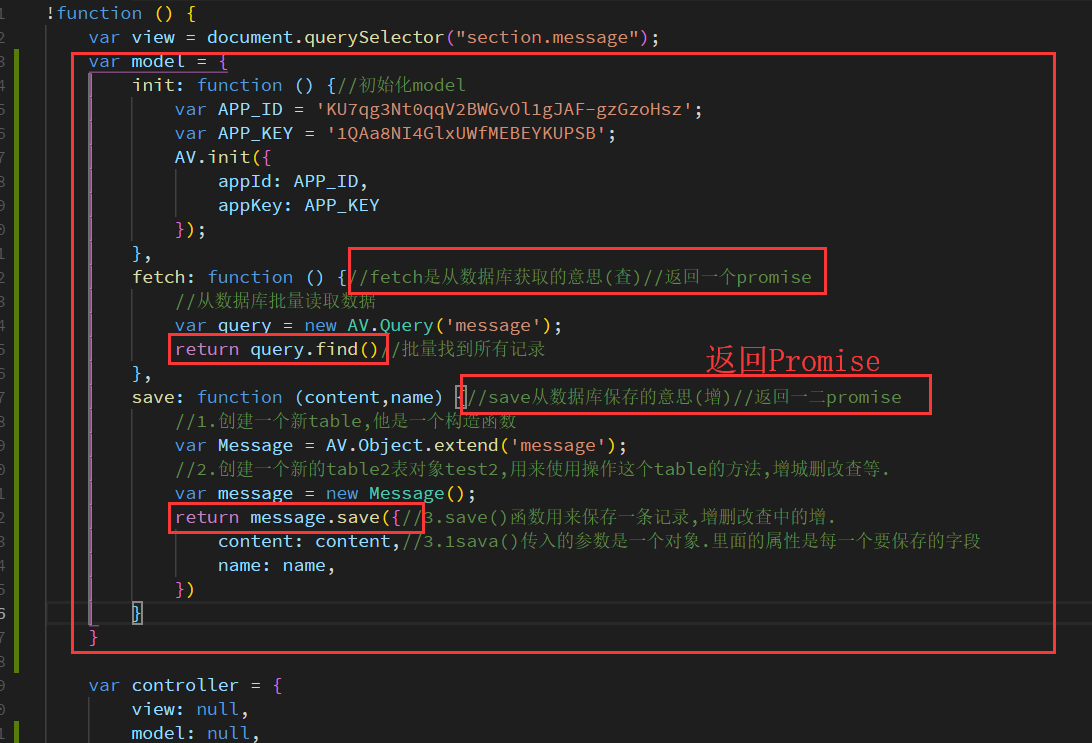
M(model)操縱數據的模塊
model是操縱數據的模塊,因此將LeanCloud封裝爲操做數據的對象.將初始化和操縱數據的方法封裝在model裏:
fetch()和save()返回promise,以便後面的controller調用數據庫
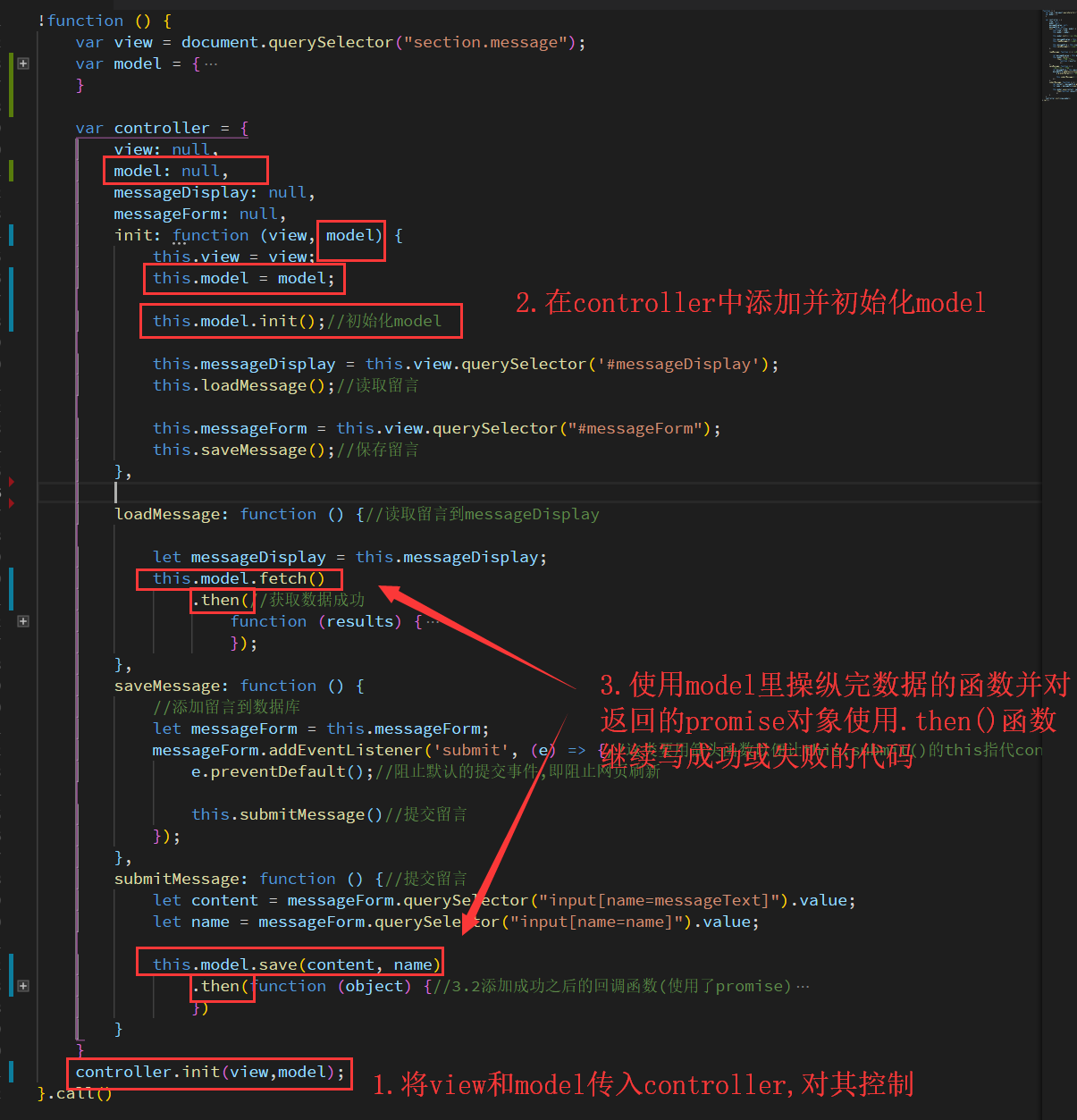
剩下部分的結構修改以下: promise
promise
- 將view和model傳入controller,對其操做
- 在controller中添加並初始化model
- 使用model裏操縱數據的函數(fetch和save),並對返回的promise使用.then()繼續寫成功和失敗後的代碼
controller在調用fetch()和 save()並接受到返回的Promise以後就能夠直接去寫異步代碼,能夠寫成功以後和失敗以後要作的事.服務器
操縱數據交給model,以後成功或失敗處理,交給controller.在返回的Promise在後面then就行了.至因而成功仍是失敗,就要看model層的返回信息了框架
MVC總結
MVC就是把代碼分爲三塊函數
- V(view)只負責看得見的東西.
- M(model)只負責跟數據相關的操做,不會出現DOM,不會出現任何的html/css操做.例如model裏只會有初始化數據庫,獲取數據方法
fetch(),保存數據的方法save() - C(controller)只負責把這些view和model組合起來,找到view,找到model,使用model完成數據修改業務,並修改view的顯示
V:視圖
M:數據
C:控制器
MVC是一種代碼組織形式,不是任何一種框架,也不是任何一種技術,只是組織代碼的思想,要作的就是V和M傳給C,C去統籌
至於M,V,C是對象仍是類,都不重要.在js裏,MVC分別由三個對象去擔任三個職責
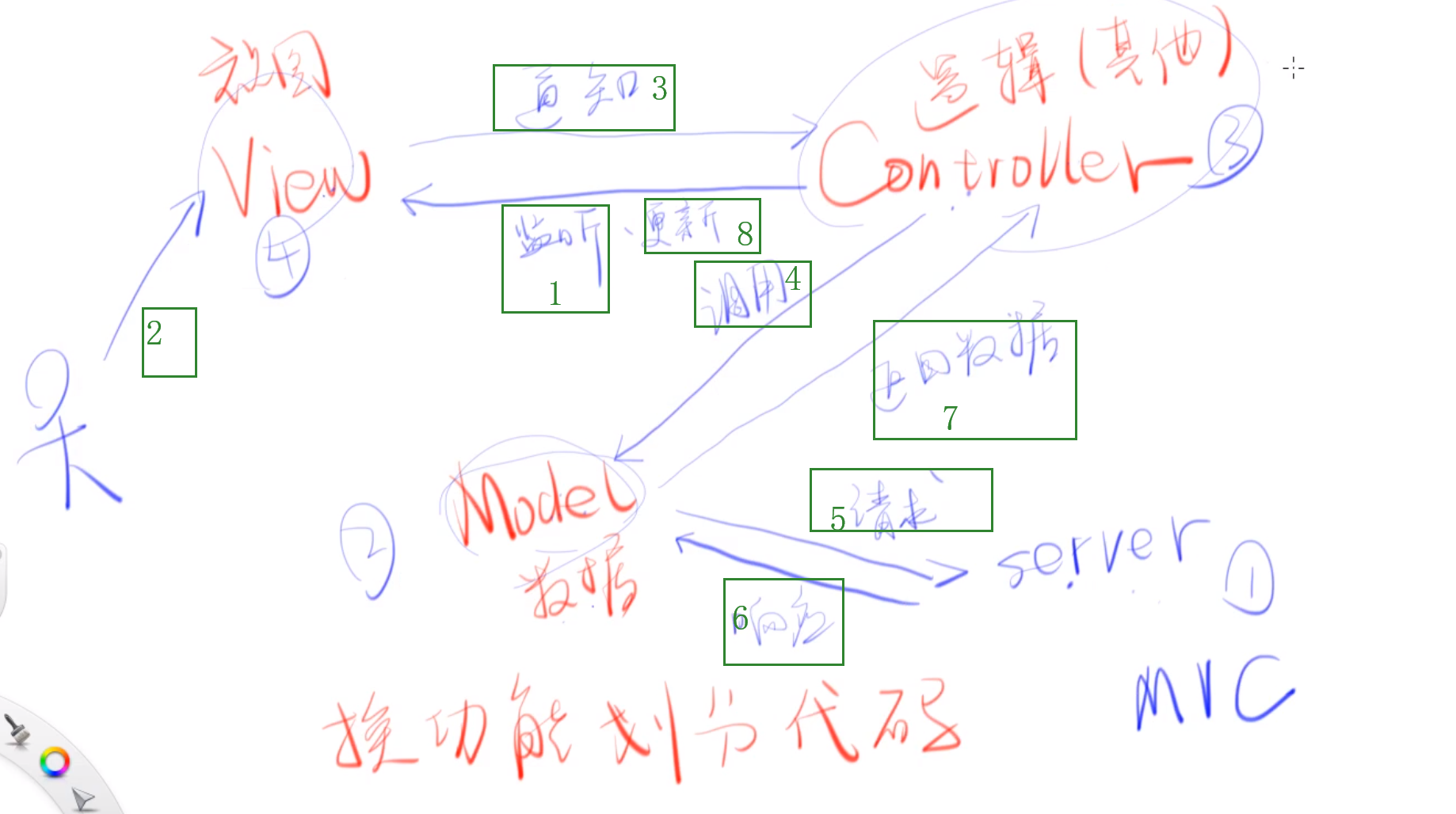
MVC的邏輯順序(綠色字) model專門專一對於server(服務器上的數據庫)的訪問
model專門專一對於server(服務器上的數據庫)的訪問
相關文章
- 1. MVC, MVP, MVVM總結——MVC篇
- 2. spring mvc 總結
- 3. spring mvc總結
- 4. Spring mvc總結
- 5. Spring Mvc總結
- 6. mvc(8)——總結
- 7. MVC總結
- 8. MVC MVP MVVM總結
- 9. Spring MVC(總結二)
- 10. MVC項目總結
- 更多相關文章...
- • ASP.NET MVC - 模型 - ASP.NET 教程
- • ASP.NET MVC 教程 - ASP.NET 教程
- • 算法總結-雙指針
- • 算法總結-回溯法
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. MVC, MVP, MVVM總結——MVC篇
- 2. spring mvc 總結
- 3. spring mvc總結
- 4. Spring mvc總結
- 5. Spring Mvc總結
- 6. mvc(8)——總結
- 7. MVC總結
- 8. MVC MVP MVVM總結
- 9. Spring MVC(總結二)
- 10. MVC項目總結