阿里雲對象存儲(OSS)部署前端項目並使用自動腳本上傳
前言
使用阿里雲OSS + CDN方案的幾大好處:html
- 成本低廉。OSS+CDN部署本身的網站每月的花費遠比本身買ECS服務器部署網站花費要少得多
- 大幅下降運維成本。直接使用現成的雲服務了,無需花精力去維護ECS了。
- 極高的可用性。不管阿里雲的OSS仍是CDN,都已經作好了高可用性,幾乎能夠保證網站始終可訪問
- 極高的訪問速度。ECS帶寬畢竟有限的,高帶寬意味着超高的費用。可是用OSS+CDN這種自然分佈式的架構部署網站很輕鬆的解決了帶寬問題,極大地提高了用戶的訪問體驗。
- OSS會自動幫你壓縮,使得你的頁面加載速度極快。
爲此我寫了一篇博客來幫助指導使用OSS,而且寫了一個部署腳本deploy.js來實現自動上傳。js_deploynode
配置 阿里雲對象存儲(OSS)
首先登錄阿里雲oss控制檯,點擊建立一個bucket。webpack

根據本身的需求選擇參數。git

而後就建立了一個bucket。github

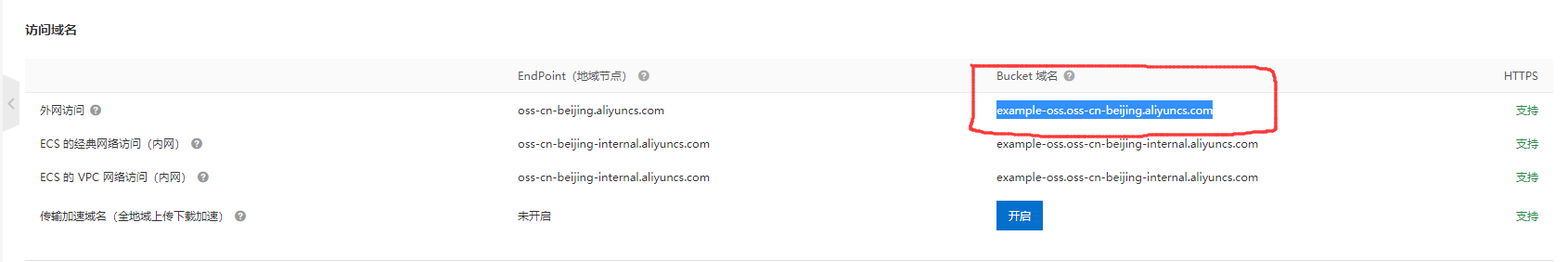
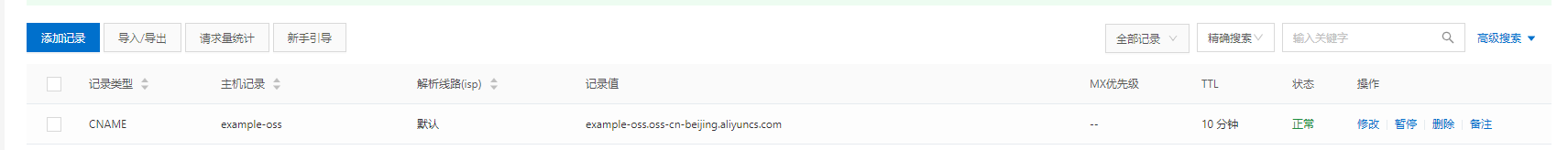
爲bucket配置域名,在上圖中,將阿里雲外網訪問Bucket域名記錄下來。而後在DNS控制檯添加記錄解析。而後回到oss控制檯,在域名管理選項 將你剛剛DNS解析的域名 綁定上去。這樣就能夠經過本身設置的二級域名訪問到本身的項目了。web



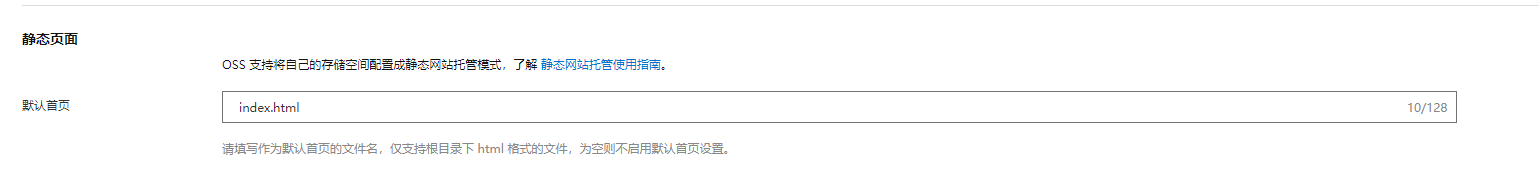
在基礎設置找到靜態頁面 設置默認首頁的文件名 通常都是index.html,若是有404頁面也能夠配置。npm

就下來就只要將本身的打包出來的靜態文件 經過deploy.js腳本上傳到OSS上就好了json
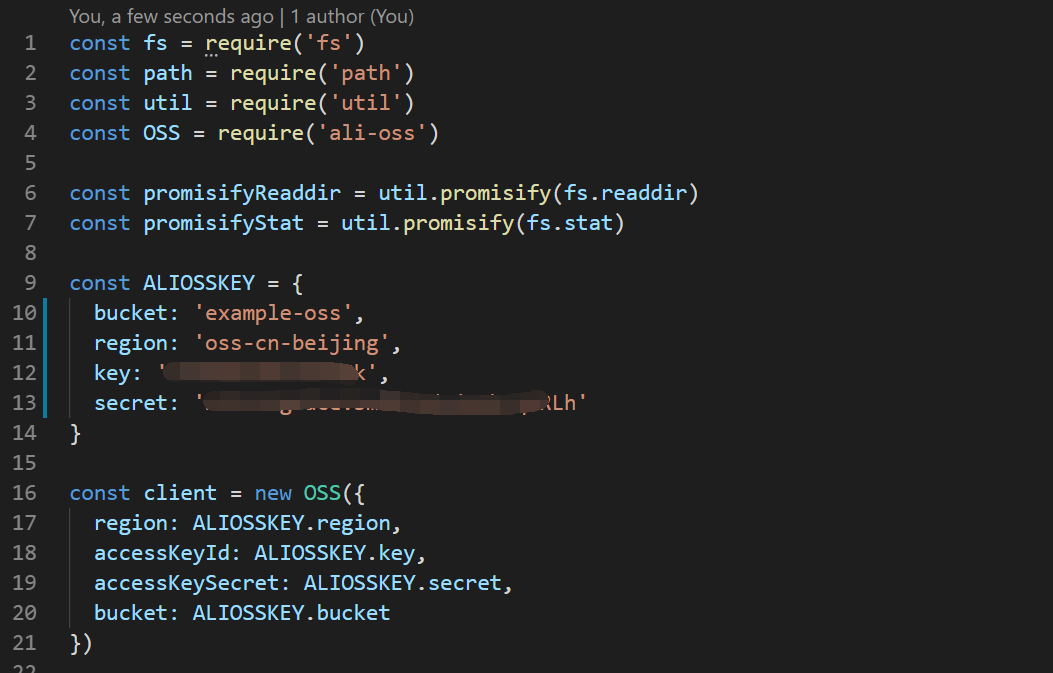
配置deploy.js
打開deploy.js將bucket,region填入。key,secret可能忘記(在剛開始使用阿里雲的時候,阿里雲會將這個發送給你,並提醒你保存),能夠在用戶信息管理 安全信息管理獲取到本身的Access Key Secret(也能夠在這裏建立一個新的AccessKey)。 由於deploy.js中保存有你的阿里雲accessKeyId與accessKeySecret 因此記得在.gitignore文件忽略deploy.js安全


這樣再稍微配置下要部署的項目 就能夠用這個腳本了。服務器
使用
將deploy.js下載到你的項目根目錄下。通常是webpack打包而成的單頁面應用。頁面打包生成dist文件夾目錄,將dist文件夾上傳到阿里雲oss上。
在package.json中加入這個腳本命令,用來更快的執行部署命令。也能夠手動node deploy.js執行部署腳本。
"scripts": {
"deploy": "node deploy.js"
},
"devDependencies": {
"ali-oss": "^6.1.1", // 這是阿里雲的oss依賴,也能夠直接手動npm install ali-oss --save-dev
}
演示
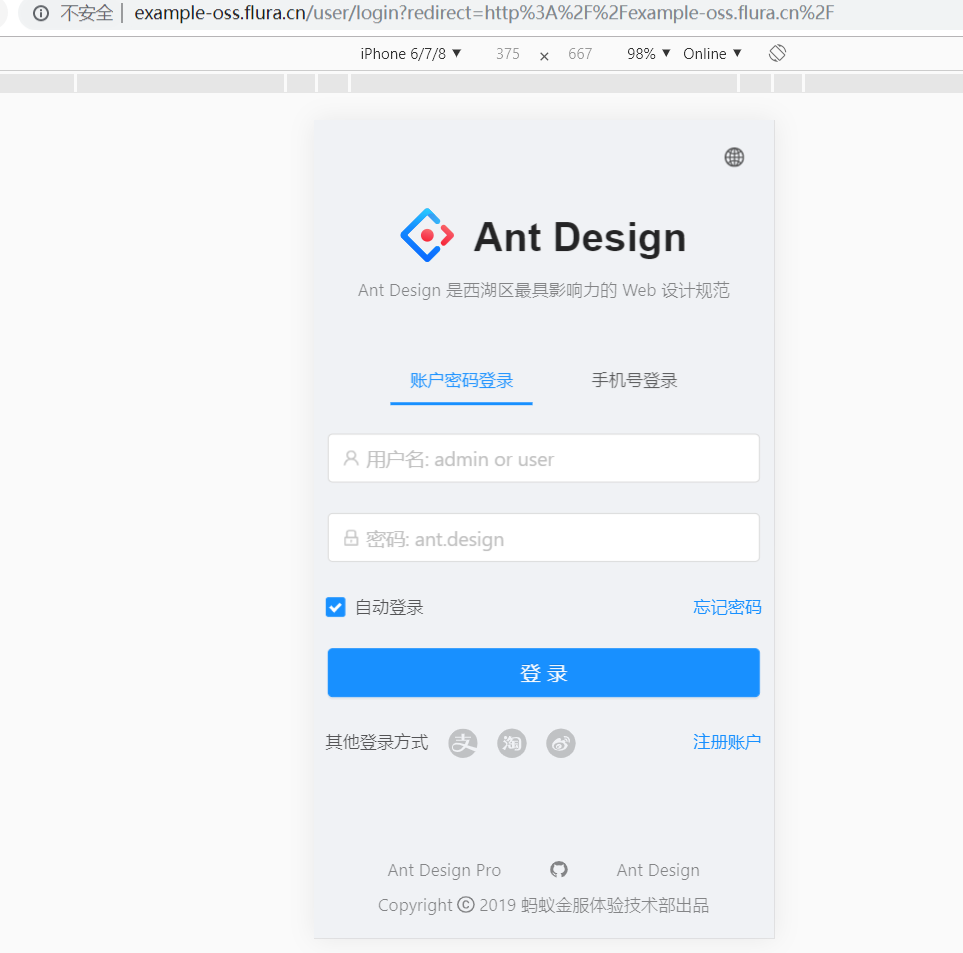
在這裏 我演示一個將ant-design-pro構建的項目打包上傳到oss上。

而後就能夠訪問到了(記得必定要在oss控制檯設置index.html爲首頁)

在這裏你能夠經過訪問 http://example-oss.flura.cn 訪問到個人阿里雲示例
webpack項目自動部署到阿里雲OSS
這裏作一個補充:若是是一個webpack項目 咱們使用一個webpack插件,能夠實現自動部署到阿里oss的效果。能夠極大的提高開發效率,開發完畢,打包項目就能夠部署到線上環境。
aliyunoss-webpack-plugin插件使用
- 首先安裝
aliyunoss-webpack-plugin插件
yarn add aliyunoss-webpack-plugin -D // 或者使用 npm i aliyunoss-webpack-plugin -D
- 修改
webpack.prod.conf.js
const AliyunossWebpackPlugin = require('aliyunoss-webpack-plugin')
const oss = require('../oss')
...
plugins: [
...
// 插入到最後面
new AliyunossWebpackPlugin({
buildPath: 'dist/**',
region: oss.region,
accessKeyId: oss.accessKeyId,
accessKeySecret: oss.accessKeySecret,
bucket: oss.bucket,
deleteAll: true,
generateObjectPath: function(filename, file) {
return file.replace(/dist\//, '')
},
})
}
建立一個oss.js 由於不但願 阿里雲oss隱私信息被上傳到git因此 記得在.gitignore文件中忽略。
如今只要執行npm run build就能打包並上傳到oss上實現自動部署了。
deploy.js github倉庫連接
- 1. 阿里雲使用oss對象存儲
- 2. 阿里雲oss對象存儲使用
- 3. 雲-阿里雲-OSS:對象存儲 OSS
- 4. Java使用阿里雲OSS對象存儲上傳圖片
- 5. 阿里雲——對象存儲OSS——使用對象存儲OSS搭建網盤
- 6. Python使用阿里雲對象存儲OSS--服務器端上傳文件
- 7. 阿里雲對象存儲OSS
- 8. 阿里雲的OSS對象存儲 java
- 9. 阿里雲之對象存儲OSS
- 10. 阿里雲-對象儲存OSS
- 更多相關文章...
- • Maven 自動化部署 - Maven教程
- • 服務端腳本 指南 - 網站建設指南
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • 三篇文章瞭解 TiDB 技術內幕——說存儲
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. js中 charCodeAt
- 2. Android中通過ViewHelper.setTranslationY實現View移動控制(NineOldAndroids開源項目)
- 3. 【Android】日常記錄:BottomNavigationView自定義樣式,修改點擊後圖片
- 4. maya 文件檢查 ui和數據分離 (一)
- 5. eclipse 修改項目的jdk版本
- 6. Android InputMethod設置
- 7. Simulink中Bus Selector出現很多? ? ?
- 8. 【Openfire筆記】啓動Mac版Openfire時提示「系統偏好設置錯誤」
- 9. AutoPLP在偏好標籤中的生產與應用
- 10. 數據庫關閉的四種方式