chrome開發 extension
demo地址html
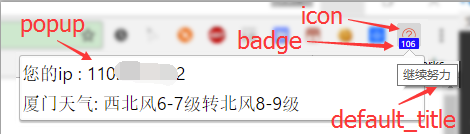
先上一張效果圖: html5

結構

幾個概念

從上圖能夠看出圍繞在extension中的幾個可見UI元素: icon : extension的默認圖標 badge : 標記,能夠顯示最多4個字符的信息,相似於手機軟件中的未讀消息數目 toolTip : 右圖中當鼠標懸浮在 icon 上方時彈出的提示信息 popup : 用戶點擊 icon 時,extension 展現給用戶看的頁面git
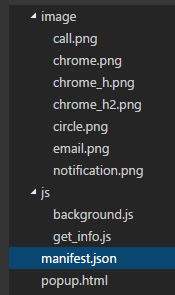
一個擴展須要這麼幾個文件: manifest.json , popup.html , background.js, icon.pnggithub
manifest.json
清單文件,用於聲明一些元數據的json格式文件,能夠包含擴展名,描述,版本號,權限等, 另外, manifest.json 還指明瞭兩個主要文件: default_popup 和 background -> scripts:web
{
"manifest_version": 2, // 如果是app的話,目前只能固定爲2
// 如下是顯示在 `chrome-settings-extensions` 中的信息
"name": "my_extension",
"version": "1.0",
"description": "學習js,學習chrome插件製做demo",
// 默認圖標,能夠設置不一樣尺寸,chrome會根據實際狀況適配
"icons": {
"16": "image/chrome.png"
},
// 根據google給出的tip,如果在大多數頁面可見的話就用browserAction,不然推薦page_action
"browser_action": {
"default_icon": {
"16": "image/chrome.png"
},
"default_title": "Chrome擴展demo", //鼠標懸浮時顯示的提示名稱
"default_popup": "popup.html" // 點擊圖標時彈出的頁面
},
// 常駐後臺,可選
"background": {
// 指定後臺運行的腳本
// 右鍵菜單功能選項也能夠在裏面添加
"scripts": [
"js/background.js"
]
},
"permissions": [ //權限限制
//容許訪問的網站
"http://flash.weather.com.cn/",
"https://www.baidu.com/",
"http://pv.sohu.com/",
// 將擴展加入到右鍵菜單中,須要添加 `contextMenus` 權限
// 同時還要設置 `icons` 域生命16像素尺寸的圖標,右鍵菜單纔會顯示出擴展的圖標
"contextMenus",
// 添加桌面提醒
"notifications",
// 操做cookies,須要添加權限以及可操做的域(不限制: `<all_urls>`),此處會容許上面生命的幾個域數據
"cookies"
]
}
複製代碼
default_popup
該屬性指定了用戶點擊擴展圖標時,瀏覽器會彈出的展現頁面,就是普通的html頁面;
注意: google規定腳本須要從外部引用,以下面中的 script 標籤就是從外部導入了 get_info.js;chrome
<html>
<head></head>
<body>
<div id="ip_div">正在獲取您的ip……</div>
<div id="weather_div">正在查詢天氣……</div>
<script src="js/get_info.js"></script>
</body>
</html>
複製代碼
background.scripts
這個屬性定義了能夠在後臺運行的腳本,腳本中能夠操做 default_popup 定義的展現頁面,定時獲取數據,發出notification等;json
icons , browser_action.default_icon
定義顯示的圖標,可有多個尺寸定義,chrome會根據屏幕分辨率來選擇或適配;
圖標最大能夠被顯示成19dp的方形區域,更大的圖標會動態改變大小以適配;
可使用普通的圖片文件也可使用html5的 canvas element 來動態生成;
可使用任意WebKit支持的圖片:bmp,gif,ico,jpeg,png等,但對於未解壓的擴展包,圖片只能使用png格式;canvas
google tips
For the best visual impact, follow these guidelines:瀏覽器
- Do use browser actions for features that make sense on most pages.
- Don't use browser actions for features that make sense for only a few pages. Use page actions instead.
- Do use big, colorful icons that make the most of the 38x38-pixel space. Browser action icons should seem a little bigger and heavier than page action icons.
- Don't attempt to mimic Google Chrome's monochrome menu icon. That doesn't work well with themes, and anyway, extensions should stand out a little.
- Do use alpha transparency to add soft edges to your icon. Because many people use themes, your icon should look nice on a variety of background colors.
- Don't constantly animate your icon. That's just annoying.
經常使用方法:
// 設置 extension 的圖標
chrome.browserAction.setIcon({ path: 'image/' + (ifOnline ? 'online.png' : 'offline.png') });
// 設置tooltip
chrome.browserAction.setTitle({ title: "繼續努力" });
// 設置badge背景顏色
chrome.browserAction.setBadgeBackgroundColor({ color: '#0000ff' });
// 設置badge文字
chrome.browserAction.setBadgeText({ text: "999+" });
複製代碼
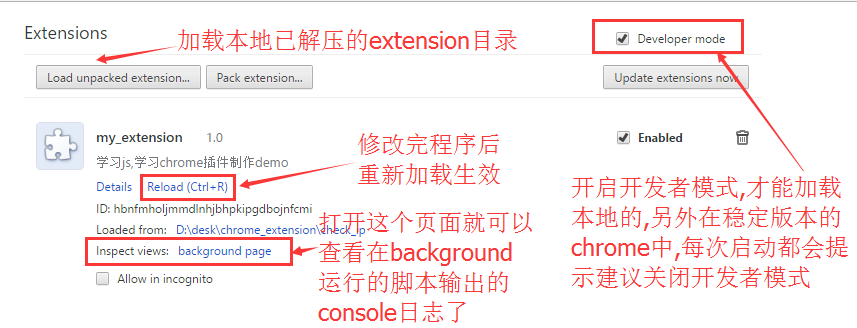
加載extension程序
- 在chrome地址欄中輸入:
chrome://extensions/或者經過settings - extensions打開設置頁面; - 啓用
developer mode, 並經過load unpacked extension...來加載本地項目文件夾就能夠了;
其餘操做

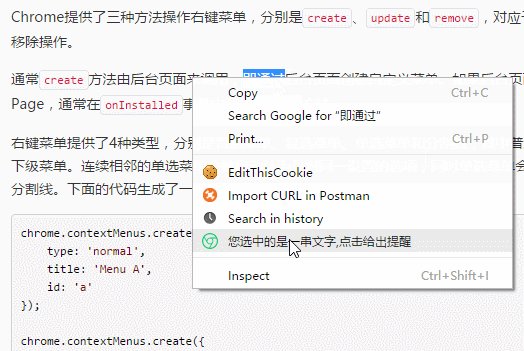
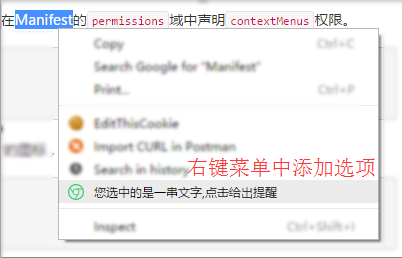
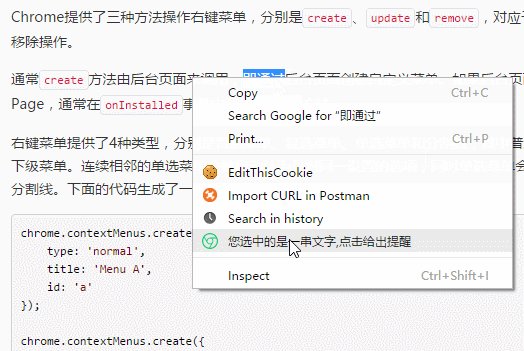
建立右鍵菜單選項

manifest.json 中聲明權限和icon圖標
{
"icons": {
"16": "image/chrome.png"
},
"permissions": [
"contextMenus"
]
}
複製代碼
2.在 background.script 指定的腳本中建立menucontent選項markdown
var link = chrome.contextMenus.create({
"title": "您選中的是一串文字,點擊給出提醒", // 右鍵菜單顯示信息
"contexts": ["selection"], // 鼠標選擇文本時才生效
"onclick": genericOnClick // 點擊事件
});
function genericOnClick(info, tab) {
...
showNotification();
}
複製代碼
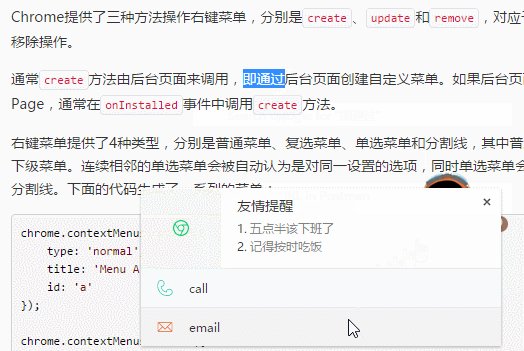
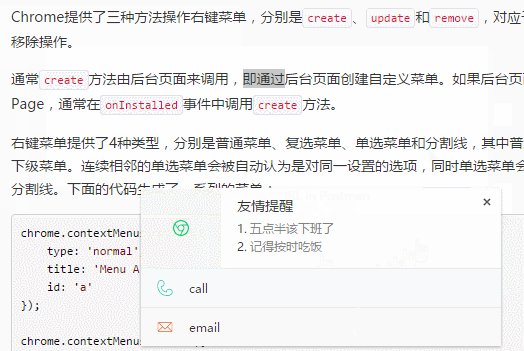
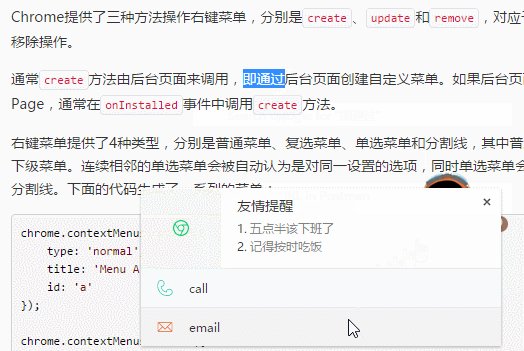
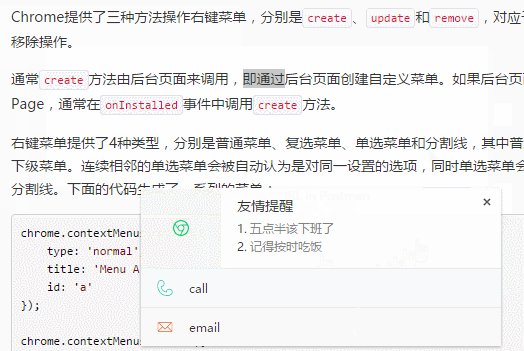
建立右下角通知欄

1.在 manifest.json 中生命權限
"permissions": [
"notifications"
]
複製代碼
2.在 background.script 指定的腳本中設置notificationId以及options:
var myNotificationId = "100";
function showNotification() {
var opt = {
type: "list",
title: "友情提醒",
message: "msg",
iconUrl: "image/chrome.png",
// 文字列表
items: [{ title: "1.", message: "五點半該下班了" },
{ title: "2.", message: "記得按時吃飯" }],
//按鈕功能,設置標題和圖片
buttons: [{ title: "call", iconUrl: "image/call.png" }, { title: "email", iconUrl: "image/email.png" }]
}
//建立並顯示
chrome.notifications.create(myNotificationId, opt, function (id) { console.log("notifacition created ,id : " + id); })
}
複製代碼
3.設置按鈕點擊事件
chrome.notifications.onButtonClicked.addListener(function (notifId, btnIdx) {
if (notifId === myNotificationId) {
if (btnIdx === 0) {//第一個按鈕
...
} else if (btnIdx === 1) {
...
}
}
});
複製代碼
4.設置通知框消失監聽事件
chrome.notifications.onClosed.addListener(function () {
console.log("通知欄已關閉");
});
複製代碼
申請權限
肯定哪些權限爲可選權限後,在 manifest.json 中聲明,可選權限會彈出確認框讓用戶確認:
"optional_permissions": [ "tabs", "http://www.jianshu.com/" ],
複製代碼
你能聲明的optional權限有: host permissions, background'bookmarks, clipboardRead, clipboardWrite, contentSettings, contextMenus, cookies, debugger, history, idle, management, notifications, pageCapture, tabs, topSites, webNavigation, webRequest, webRequestBlocking
而後在用戶手勢動做事件中動態申請權限:
$('#click_div').click(function () {
chrome.permissions.request({
permissions: ['tabs'],
origins: ['http://www.jianshu.com/']
}, function (granted) {
// The callback argument will be true if the user granted the permissions.
alert('result : ' + granted);
});
});
// 補充
chrome.permissions.contains(targetPermisson,callback);// 判斷是否擁有某權限
chrome.permissions.remove(targetPermisson,callback);// 刪除權限
複製代碼
相關名詞彙總及資料推薦
manifest.json
browserAction pageAction
圖靈社區 : Chrome擴展及應用開發 C好rome Developer's Guide
其餘
查看插件源碼
chrome://extensions查看對應插件的id- 在地址欄輸入:
chrome://version/,在profile path下面的extensions/id目錄中
破解vysor pro 1.7.2
免費版原本夠用的,不事後來換了mbp後,屏幕分辨率高了,致使vysor太模糊,基本上不可用狀態,因此不得已就只能考慮破解了: vysor原理以及Android同屏方案 vysor破解方案
- 找到vysor安裝目錄:
/Users/your_user_name/Library/Application Support/Google/Chrome/Default/Extensions/gidgenkbbabol****bpnhbimgjbffefm/1.7.2_0 - 打開該目錄下的
uglify.js,修改_il:Te.a()爲_il:true並保存 - 重啓vysor便可進行pro功能設置
- 1. Chrome Extension in CLJS —— 搭建開發環境
- 2. Chrome Extension應用擴展開發概述
- 3. Google Chrome Native Messaging開發實錄(二)Chrome Extension擴展
- 4. Chrome Extension & Dark Theme
- 5. chrome-extension & inject.js
- 6. 手寫chrome extension
- 7. AXURE RP EXTENSION For Chrome
- 8. Axure RP Extension for Chrome
- 9. Getting Start chrome-extension demo
- 10. 第一個chrome extension
- 更多相關文章...
- • Google Chrome 瀏覽器 - 瀏覽器信息
- • XML Schema extension 元素 - XML Schema 教程
- • PHP開發工具
- • JDK13 GA發佈:5大特性解讀
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CVPR 2020 論文大盤點-光流篇
- 2. Photoshop教程_ps中怎麼載入圖案?PS圖案如何導入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 導入源碼包
- 6. python學習 day2——基礎學習
- 7. 3D將是頁遊市場新賽道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 圖片(pgn顯示、jpg不顯示)解決方案
- 1. Chrome Extension in CLJS —— 搭建開發環境
- 2. Chrome Extension應用擴展開發概述
- 3. Google Chrome Native Messaging開發實錄(二)Chrome Extension擴展
- 4. Chrome Extension & Dark Theme
- 5. chrome-extension & inject.js
- 6. 手寫chrome extension
- 7. AXURE RP EXTENSION For Chrome
- 8. Axure RP Extension for Chrome
- 9. Getting Start chrome-extension demo
- 10. 第一個chrome extension