如何在 vue 項目里正確地引用 jquery 和 jquery-ui的插件
使用vue-cli構建的vue項目,webpack的配置文件是分散在不少地方的,而咱們須要修改的是build/webpack.base.conf.js,修改兩處的代碼css
// 在開頭引入webpack,後面的plugins那裏須要
var webpack = require('webpack')
// resolve
module.exports = {
// 其餘代碼...
resolve: {
extensions: ['', '.js', '.vue'],
fallback: [path.join(__dirname, '../node_modules')],
alias: {
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
// webpack 使用 jQuery,若是是自行下載的
// 'jquery': path.resolve(__dirname, '../src/assets/libs/jquery/jquery.min'),
// 若是使用NPM安裝的jQuery
'jquery': 'jquery'
}
},
// 增長一個plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
// 其餘代碼...
}
這樣就能夠正確的使用jQuery了,好比我要引入Bootstrap,咱們在vue的入口js文件src/main.js開頭加入html
// 使用Bootstrap import './assets/libs/bootstrap/css/bootstrap.min.css' import './assets/libs/bootstrap/js/bootstrap.min'
這樣Bootstrap就正確的被引用並構建。
在好比使用toastr組件,只須要在須要的地方import進來,或者全局引入css在須要的地方引用js,而後直接使用vue
// 使用toastr
import 'assets/libs/toastr/toastr.min.css'
import toastr from 'assets/libs/toastr/toastr.min'
toastr.success('Hello')
參考: node
vue-cli webpack全局引入jquery
-
首先在
package.json里加入,gitdependencies:{ "jquery" : "^2.2.3" }而後 nmp installgithub
-
在
webpack.base.conf.js里加入webvar webpack = require("webpack") -
在module.exports的最後加入vue-cli
plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ] 而後必定要從新 run dev
-
在main.js 引入就ok了
import $ from 'jquery'
在.vue文件中引入第三方非NPM模塊
var Showbo = require("exports?Showbo!./path/to/showbo.js");
參考: exports-loader
vue-cli引入外部文件
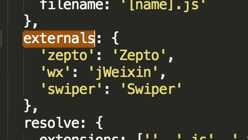
在 webpack.base.conf.js 中添加externals
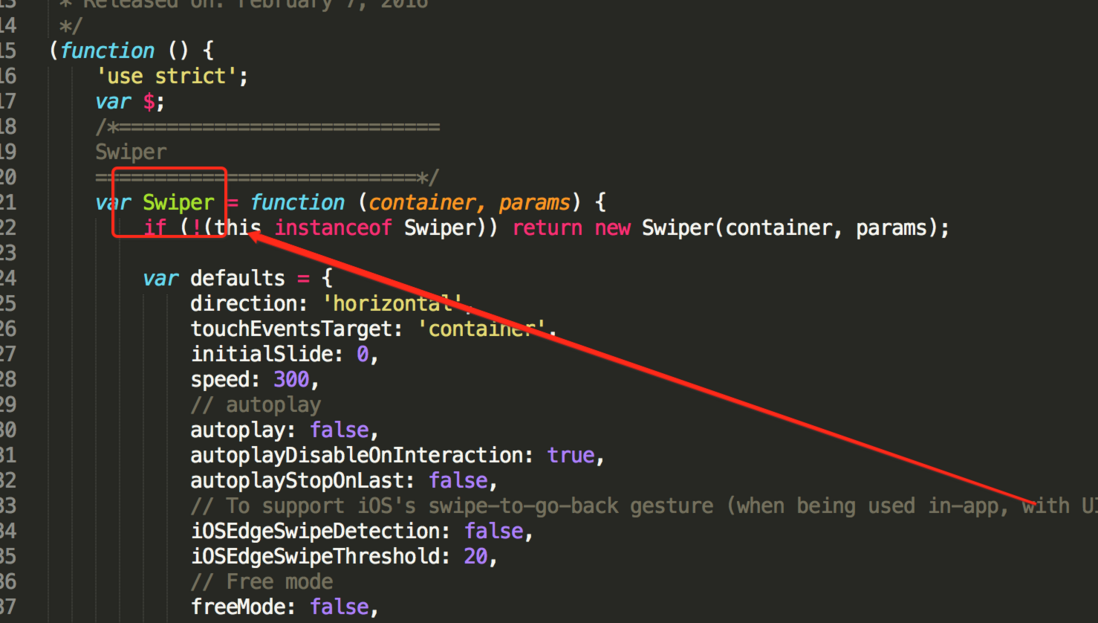
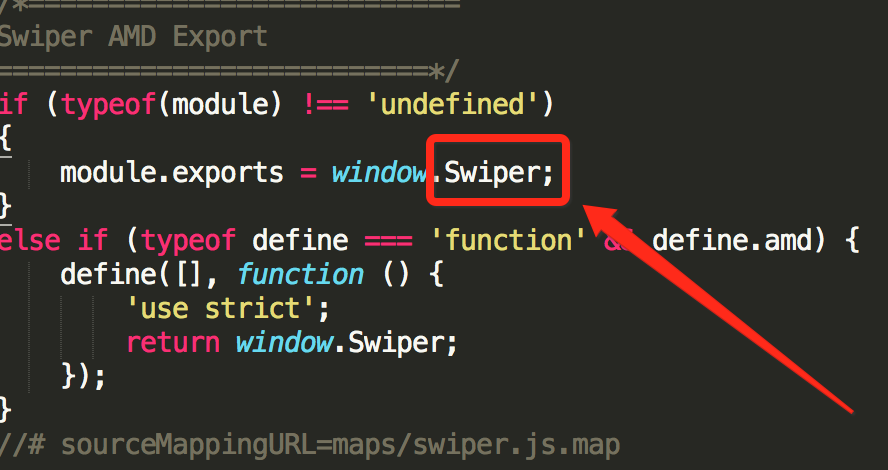
externals 中 swiper 是鍵,對應的值必定的是插件 swiper.js 所定義的變量 Swiper :

以後再在根目錄下的index.html文件裏引入文件:<script src="static/lib/swiper.js"></script>
這樣子就能夠在須要用到swiper.js的文件里加入這行代碼:import Swiper from 'swiper',這樣就能正常使用了。
參考: https://segmentfault.com/q/1010000005169531?_ea=806312
相關文章
- 1. 如何在 vue 項目里正確地引用 jquery 和 jquery-ui的插件
- 2. 在Vue項目里正確地引用jQuery插件
- 3. 詳解如何在 vue 項目里正確地引用 jquery 和 jquery-ui的插件
- 4. 在vue項目中正確的引入jquery
- 5. 如何在vue項目中引用Iview
- 6. 項目如何引用bootstrap插件
- 7. vue項目中插件的引入
- 8. 黃聰:如何正確在Vue框架裏使用Swiper
- 9. vue項目中引用jquery
- 10. 如何在Vue項目中優雅的使用swiper插件
- 更多相關文章...
- • XSD 如何使用? - XML Schema 教程
- • ASP 引用文件 - ASP 教程
- • TiDB 在摩拜單車在線數據業務的應用和實踐
- • 適用於PHP初學者的學習線路和建議
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. 跳槽面試的幾個實用小技巧,不妨看看!
- 2. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 3. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 4. 如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 5. Mac OS非兼容Windows軟件運行解決方案——「以VMware & Microsoft Access爲例「
- 6. 封裝 pyinstaller -F -i b.ico excel.py
- 7. 數據庫作業三ER圖待完善
- 8. nvm安裝使用低版本node.js(非命令安裝)
- 9. 如何快速轉換圖片格式
- 10. 將表格內容分條轉換爲若干文檔
歡迎關注本站公眾號,獲取更多信息
