自動化部署的一小步,前端搬磚的一大步
在nodejs日漸普及的大背景下,前端工程化的發展可謂突飛猛進。構建打包這種平常任務腳本化已是常態了,webpack和gulp已經家喻戶曉天然沒必要多說,而持續集成/持續交付/持續部署也愈來愈獲得各個前端Team的重視,業界也有了不少成熟的概念或者方案,如Hudson, Jenkins, Travis CI, Circle CI, DevOps, git hook。然而對於小白來說,若是直接上手這些內容,很容易混淆概念,陷入迷茫。若是爲了用Jenkins而用Jenkins,那不是個人作事風格,我必須搞清楚這項技術能給我帶來什麼。因此我乾脆迴歸問題本質,從最簡單的工做流入手,先解決手動部署的效率問題。html
前面說這麼多廢話純屬湊字數,對了,本文講的內容比較簡單,不適合工做流已經很完善的同窗前端
自動構建
構建不是本文的重點,也不是一篇短文可以講清楚的,這裏就一筆帶過了。node
構建工具
使用主流的構建工具如webpack, gulp, rollup等。linux
構建目標
經過腳本化的形式組織代碼檢查,編譯,壓縮,混淆,資源處理,devServer等工做流事務。webpack
手動部署
踩過的坑
本人曾經也嘗試過兩種手動部署的方法。nginx
- 搬磚模式,將構建完畢的文件夾經過
xftp傳輸到服務器/usr/share/nginx/html目錄下。 - 將構建完畢的文件夾用
git分支管理起來,推送到遠程倉庫,而後在linux服務器上拉取這部分代碼。
第一種方法顯然已經屬於刀耕火種模式了,不過我居然用了好久。唉,沒辦法,業務纏身的我只能擠出時間來優化工做流。git
第二種方法我本身私下也用過,後來一想,好像能夠用git hook來改造優化下,也是實現自動部署的好方法。有興趣的同窗能夠試試git hook。程序員
自動部署
寫腳本
先寫個自動構建部署的腳本,主要是包含了切git分支,拉取最新代碼,構建打包,傳輸文件到服務器這些步驟。web
scp 命令用於 Linux 之間複製文件和目錄shell
#!/bin/bash
git checkout develop
git pull
npm run build:test
scp -r ./dist/. username@162.81.49.85:/usr/share/nginx/html/projectname/
複製代碼
ps:ip已經被我胡亂改了一把,別試着攻擊我了。
然而我發如今使用部署腳本的過程當中,每次操做都要輸入密碼,很煩人。
ssh認證
雖然很討厭輸密碼,可是密碼是安全的保證,若是不輸入密碼,只能經過ssh安全訪問了。
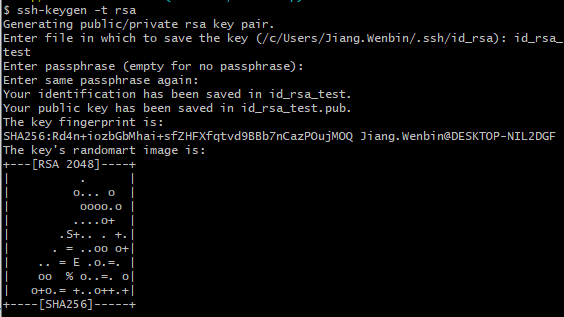
首先是在本身工做電腦的~/.ssh目錄下建立密鑰對。
ssh-keygen -t rsa
複製代碼
根據我的狀況按需修改密鑰對的文件名,輸入密碼時回車便可,表明不須要使用密碼

接着要把公鑰傳輸到服務器上
scp ~/.ssh/id_rsa.pub username@162.81.49.85:/home/username/.ssh/authorized_keys
複製代碼
若是服務器已經存在
authorized_keys文件,那麼能夠直接在服務器上修改authorized_keys文件,在文件末加入你本身的id_rsa.pub內容便可。
而後咱們再修改部署腳本,改用ssh認證方式向linux服務器傳輸文件。
#!/bin/bash
git checkout develop
npm run build:test
scp -i ~/.ssh/id_rsa -r ./dist/. username@162.81.49.85:/usr/share/nginx/html/projectname/
複製代碼
scp的-i參數指定傳輸時使用的密鑰文件,這樣就能夠經過ssh安全訪問,而不用再每次輸入密碼了。-r參數則是recursive,表明遞歸複製整個目錄。
最後咱們能夠修改下package.json,經過npm scripts來執行sh
"scripts": {
"deploy:test": "deploy-test.sh"
}
複製代碼
配合vscode的npm scripts快捷方式,用起來就很舒服了。

注意,若是linux文件權限不夠也可能報錯的,別忘了給authorized_keys文件賦予權限,擁有者可讀可寫便可。
chmod 600 authorized_keys
複製代碼
好了,按下那個deploy:test,靜靜等待一會吧。此時別忘了扭扭脖子,按按腰啊,程序員仍是要注意身體,對本身好一點。

隨着bash窗口的自動關閉,部署工做也畫上了句號。

last but not least
這裏還要考慮的一個問題是,部署過程當中會不會形成用戶訪問問題?
答案是會影響用戶訪問。好比部署腳本執行過程當中,已經替換了index.html,正在部署靜態資源,此時用戶正好進入網站,新的index.html卻訪問不到新的靜態資源,網頁白屏報錯。
解決方法是先上靜態資源,再上頁面。由於靜態資源經webpack構建後都帶上了hash值,先上靜態資源不會影響原有的版本,因此咱們還須要再優化下部署腳本,分解下傳輸過程。
很頭疼的是scp命令居然不能忽略文件,這就有點麻煩了。
若是打包後的dist根目錄文件不算不少,能夠考慮手動列舉的方式來排列傳輸順序。舉個例子:
#!/bin/bash
git checkout develop
git pull
npm run build:test
scp -i ~/.ssh/id_rsa -r ./dist/static username@162.81.49.85:/usr/share/nginx/html/projectname/
scp -i ~/.ssh/id_rsa ./dist/favicon.ico username@162.81.49.85:/usr/share/nginx/html/projectname/favicon.ico
scp -i ~/.ssh/id_rsa ./dist/element-icons.ttf username@162.81.49.85:/usr/share/nginx/html/projectname/element-icons.ttf
scp -i ~/.ssh/id_rsa ./dist/element-icons.woff username@162.81.49.85:/usr/share/nginx/html/projectname/element-icons.woff
scp -i ~/.ssh/id_rsa ./dist/index.html username@162.81.49.85:/usr/share/nginx/html/projectname/index.html
複製代碼
若是以爲這樣很傻,那麼能夠考慮下rsync了,rsync是能夠經過--exclude忽略文件的,這樣的話理論上只須要寫兩條傳輸命令便可,也不用考慮後續構建可能會新增的內容。不過在windows和linux之間用rsync仍是蠻複雜的,留給各位大佬本身探索啦。
更新補充
2020-01-20 簡化腳本
謝謝網友_shanks的提醒,能夠用.ssh/config簡化寫法。首先是要修改.ssh/config
# 配置開發環境
Host dev
HostName 162.81.49.85
User username
IdentityFile ~/.ssh/id_rsa
複製代碼
接着修改部署腳本deploy-test.sh
#!/bin/bash
git checkout develop
git pull
npm run build:test
scp -r ./dist/static dev:/usr/share/nginx/html/projectname/
scp ./dist/favicon.ico dev:/usr/share/nginx/html/projectname/
scp ./dist/element-icons.ttf dev:/usr/share/nginx/html/projectname/
scp ./dist/element-icons.woff dev:/usr/share/nginx/html/projectname/
scp ./dist/index.html dev:/usr/share/nginx/html/projectname/
複製代碼
2020-02-04 深度實踐
我是Tusi,一個創業公司前端小leader,天天依然爲寫不完的業務代碼煩惱,在打磨產品道路上沉澱技術,探索成長路線。若是你與我同樣,正在思考本身的技術成長與價值,歡迎加我微信交流探討,微信號ice_lloly。我會在公衆號猿出道和小程序Tusi博客同步博客內容,快來撩我!

- 1. 自動化部署的一小步,前端搬磚的一大步
- 2. 一步一步完成GitLab Runner持續化自動部署
- 3. 【轉】自動化部署的步驟
- 4. 前端自動化部署
- 5. 記走出自動化部署的第一步
- 6. 大家一起來搬磚
- 7. 手把手搭一個自動化部署的前端項目
- 8. TFS Server 2017 自動化部署步驟
- 9. 前端搞工程化:揭祕自動化部署系統(一)
- 10. 一步一步部署Laravel項目
- 更多相關文章...
- • Maven 自動化部署 - Maven教程
- • Hibernate的一級緩存 - Hibernate教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • Docker容器實戰(一) - 封神Server端技術
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. vs2019運行opencv圖片顯示代碼時,窗口亂碼
- 2. app自動化 - 元素定位不到?別慌,看完你就能解決
- 3. 在Win8下用cisco ××× Client連接時報Reason 422錯誤的解決方法
- 4. eclipse快速補全代碼
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代碼的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒發生變種 新文件名將帶有「.UIWIX」後綴
- 8. 【原創】Python 源文件編碼解讀
- 9. iOS9企業部署分發問題深入瞭解與解決
- 10. 安裝pytorch報錯CondaHTTPError:******
- 1. 自動化部署的一小步,前端搬磚的一大步
- 2. 一步一步完成GitLab Runner持續化自動部署
- 3. 【轉】自動化部署的步驟
- 4. 前端自動化部署
- 5. 記走出自動化部署的第一步
- 6. 大家一起來搬磚
- 7. 手把手搭一個自動化部署的前端項目
- 8. TFS Server 2017 自動化部署步驟
- 9. 前端搞工程化:揭祕自動化部署系統(一)
- 10. 一步一步部署Laravel項目