spring websocket demo
websocket 配置
package com.ssyouxia.config;
import com.ssyouxia.handler.SpringWebSocketHandler;
import com.ssyouxia.interceptors.SpringWebSocketHandlerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
import org.springframework.web.socket.handler.TextWebSocketHandler;
@Configuration
@EnableWebMvc
@EnableWebSocket
public class SpringWebSocketConfig extends WebMvcConfigurerAdapter implements WebSocketConfigurer {
/****
* 指定連接url,消息處理器
* @param registry
*/
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(webSocketHandler(),"/websocket/socketServer")
.addInterceptors(new SpringWebSocketHandlerInterceptor());
registry.addHandler(webSocketHandler(), "/sockjs/socketServer")
.addInterceptors(new SpringWebSocketHandlerInterceptor()).withSockJS();
}
@Bean
public TextWebSocketHandler webSocketHandler(){
return new SpringWebSocketHandler();
}
}
消息處理器
package com.ssyouxia.interceptors;
import java.util.Map;
import javax.servlet.http.HttpSession;
import org.springframework.http.server.ServerHttpRequest;
import org.springframework.http.server.ServerHttpResponse;
import org.springframework.http.server.ServletServerHttpRequest;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.server.support.HttpSessionHandshakeInterceptor;
/**
* Created by zhangwenchao on 2017/11/20.
* WebSocket攔截器----握手以前將登錄用戶信息從session設置到WebSocketSession
*
*/
public class SpringWebSocketHandlerInterceptor extends HttpSessionHandshakeInterceptor {
@Override
public boolean beforeHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler,
Map<String, Object> attributes) throws Exception {
System.out.println("Before Handshake");
if (request instanceof ServletServerHttpRequest) {
ServletServerHttpRequest servletRequest = (ServletServerHttpRequest) request;
HttpSession session = servletRequest.getServletRequest().getSession(false);
if (session != null) {
//使用userName區分WebSocketHandler,以便定向發送消息
String userName = (String) session.getAttribute("SESSION_USERNAME"); //通常直接保存user實體
if (userName!=null) {
attributes.put("WEBSOCKET_USERID",userName);
}
}
}
return super.beforeHandshake(request, response, wsHandler, attributes);
}
@Override
public void afterHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler,
Exception ex) {
super.afterHandshake(request, response, wsHandler, ex);
}
}
Controller
package com.ssyouxia.controller;
import com.ssyouxia.handler.SpringWebSocketHandler;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.socket.TextMessage;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Created by zhangwenchao on 2017/11/20.
*/
@Controller
public class WebSocketController {
private SpringWebSocketHandler springWebSocketHandler=new SpringWebSocketHandler();
@RequestMapping("/websocket/loginPage")
public String loginPage(HttpServletRequest request, HttpServletResponse response) throws Exception {
return "/login";
}
@RequestMapping("/websocket/login")
public String login(HttpServletRequest request, HttpServletResponse response) throws Exception {
String username = request.getParameter("username");
System.out.println(username + "登陸");
HttpSession session = request.getSession(false);
session.setAttribute("SESSION_USERNAME", username); // 通常直接保存user實體
return "/send";
}
/***
* 發給指定人員
* @param request
* @return
*/
@RequestMapping("/websocket/send")
@ResponseBody
public String send(HttpServletRequest request) {
String username = request.getParameter("username");
springWebSocketHandler.sendMessageToUser(username, new TextMessage("你好,測試!!!!"));
return null;
}
@RequestMapping("/websocket/broad")
@ResponseBody
public String broad() {
springWebSocketHandler.sendMessageToUsers(new TextMessage("發送一條小Broad"));
System.out.println("羣發成功");
return "/websocket/broad";
}
public SpringWebSocketHandler getSpringWebSocketHandler() {
return springWebSocketHandler;
}
public void setSpringWebSocketHandler(SpringWebSocketHandler springWebSocketHandler) {
this.springWebSocketHandler = springWebSocketHandler;
}
}
登陸界面 login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>測試spring websocket</title>
</head>
<body>
<form action="login">
登陸名:<input type="text" name="username" /> <input type="submit"
value="登陸聊天室" />
</form>
</body>
</html>
操做界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title></title>
<script type="text/javascript"
src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript"
src="http://cdn.bootcss.com/sockjs-client/1.1.1/sockjs.js"></script>
<script type="text/javascript">
var baseSocketPath='<%=request.getAttribute("baseSocketPath")%>';
var basePath='<%=request.getAttribute("basePath")%>';
</script>
</head>
<body>
To:
<input id="des" type="text"/>
<br>
<br>
Message:
<textarea rows="5" cols="10" id="inputMsg" name="inputMsg"></textarea>
<button onclick="doSendUser();">發送</button>
<button onclick="doSendUsers();">羣發</button>
</body>
<script type="text/javascript">
var websocket = null;
if ('WebSocket' in window) {
websocket = new WebSocket(
baseSocketPath+"websocket/socketServer");
} else if ('MozWebSocket' in window) {
websocket = new MozWebSocket(
baseSocketPath+"websocket/socketServer");
} else {
websocket = new SockJS(
basePath+"sockjs/socketServer");
}
websocket.onopen = onOpen;
websocket.onmessage = onMessage;
websocket.onerror = onError;
websocket.onclose = onClose;
function onOpen(openEvt) {
alert('websocket connect success!');
}
function onMessage(evt) {
alert(evt.data);
}
function onError() {
}
function onClose() {
}
//發給指定人
function doSendUser() {
if (websocket.readyState == websocket.OPEN) {
var msg = document.getElementById("inputMsg").value;
var to=$('#des').val();
var obj={};
obj['msg']=msg;
obj['to']=to;
websocket.send(JSON.stringify(obj));//調用後臺handleTextMessage方法
alert("發送成功!");
} else {
alert("鏈接失敗!");
}
}
//廣播給全部人
function doSendUsers() {
if (websocket.readyState == websocket.OPEN) {
var msg = document.getElementById("inputMsg").value;
var obj={};
obj['msg']=msg;
// obj['to']="everyone";
websocket.send(JSON.stringify(obj));//調用後臺handleTextMessage方法
alert("發送成功!");
} else {
alert("鏈接失敗!");
}
}
window.close = function () {
websocket.onclose();
}
</script>
</html>
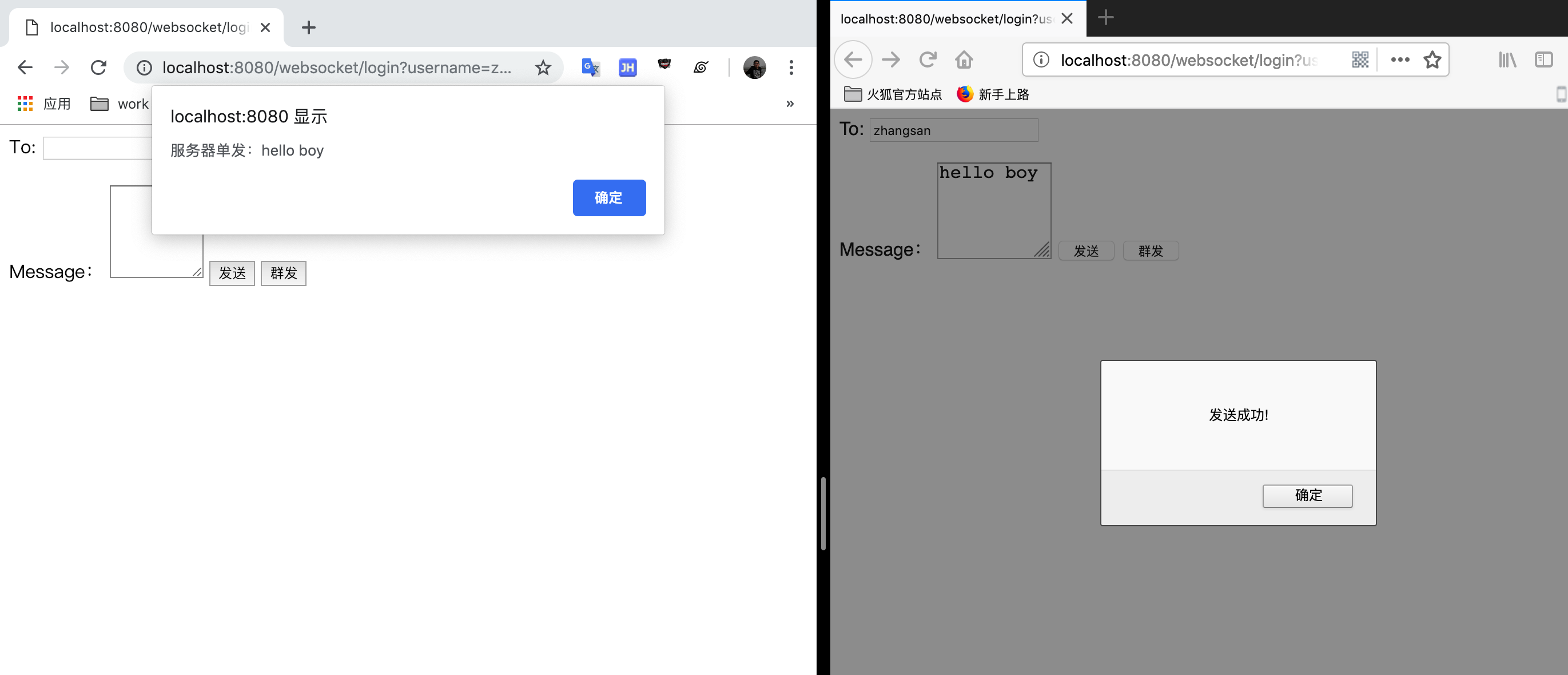
操做演示
登陸

單發

羣發

服務端推送消息

下載地址
相關文章
- 1. spring stomp websocket demo
- 2. Spring Boot系列22 Spring Websocket實現websocket集羣方案的Demo
- 3. WebSocket spring示例demo (已使用sockJs庫)
- 4. webSocket 的demo
- 5. websocket Tomcat JSP Demo
- 6. WebSocket C# Demo
- 7. java WebSocket Demo
- 8. php websocket Demo
- 9. WebSocket聊天室demo
- 10. Spring之WebSocket
- 更多相關文章...
- • Spring JDBCTemplate簡介 - Spring教程
- • Spring IoC容器:BeanFactory和ApplicationContext - Spring教程
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
- • IntelliJ IDEA中SpringBoot properties文件不能自動提示問題解決
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
