uni-app 1.2發佈,iOS、Android、小程序、H5主流四端全覆蓋
多端氾濫、精力有限,是不少前端開發者每日的夢魘。html
uni-app遵循Vue.js語法規範,一套代碼,多端發行,切實解決了衆多開發者的痛點;前端
故自8月份發佈以來,已有上萬名開發人員擁抱uni-app,目前已累計建立了數萬個應用,活躍的開發者們天天在QQ羣中產生數萬條交流記錄。vue
奔跑的腳步不會中止,歷時一個多月的打磨,uni-app 1.2版本正式發佈,支持發行到H5平臺。git
至此,uni-app實現了iOS、Android、小程序、H5主流四端全覆蓋!
另外,uni-app 自1.2版本開始,正式開源(傳送門),歡迎你們 star 鼓勵。github
掃碼體驗
實例說話,依次掃描以下4個二維碼,對比體驗一下:web

注:Appstore不能提交簡單demo,因此iOS版補充了一些其餘功能。chrome
快速上手
uni-app支持經過 HBuilderX可視化界面、vue-cli命令行兩種方式快速建立項目,兩種模式運行到H5平臺後,都支持熱重載。vue-cli
經過 HBuilderX 可視化界面
可視化的方式比較簡單,HBuilderX內置處理了相關環境依賴,適合懶人操做。npm
1.下載HBuilderX(地址),並安裝、啓動
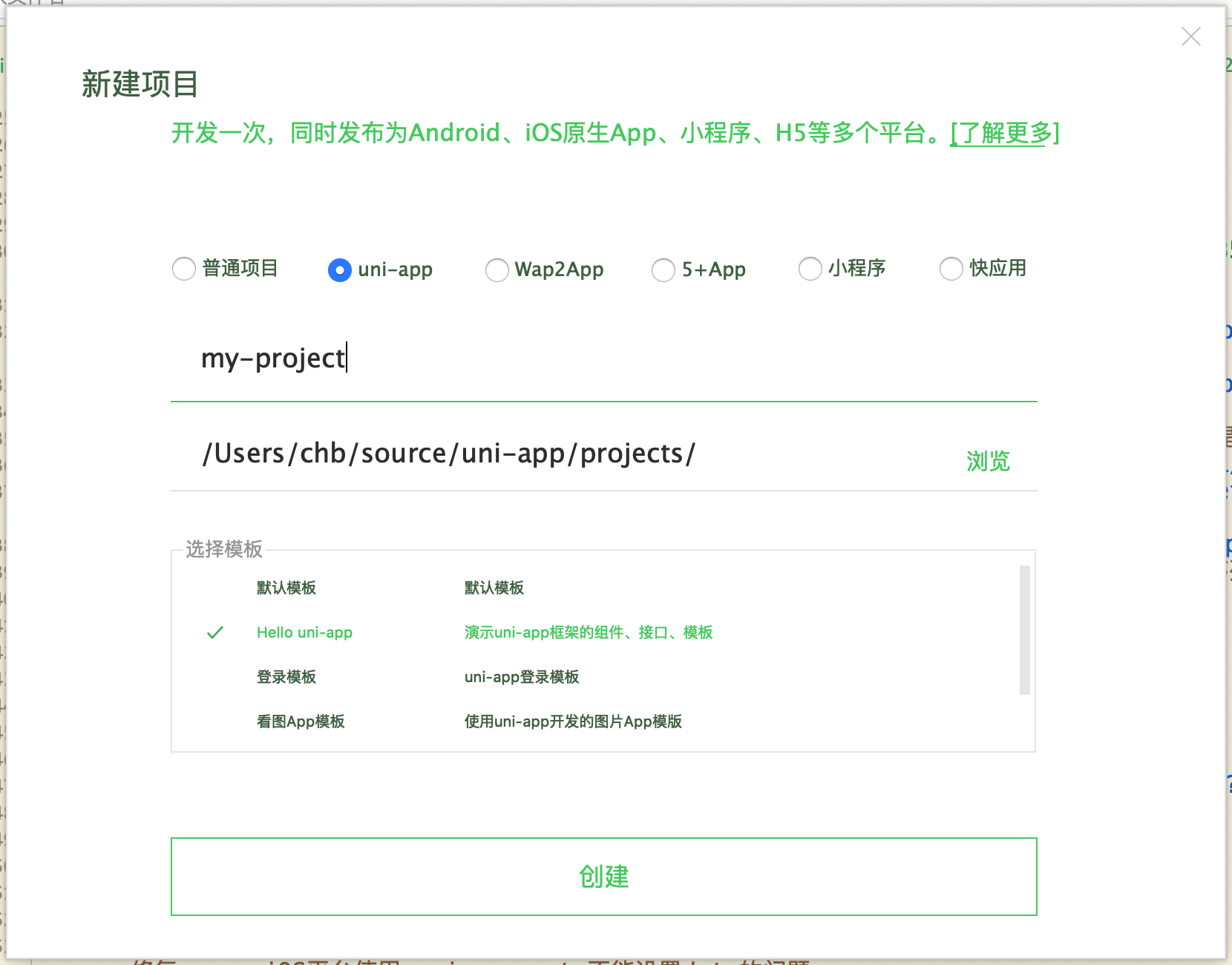
2.新建項目,選擇uni-app類型,並選擇 Hello uni-app 模板
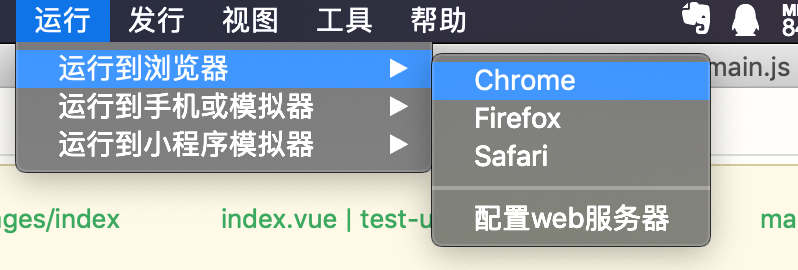
3.點擊頂部菜單,運行到chrome瀏覽器
4.以後HBuilderX開始編譯,並將信息輸出到控制檯
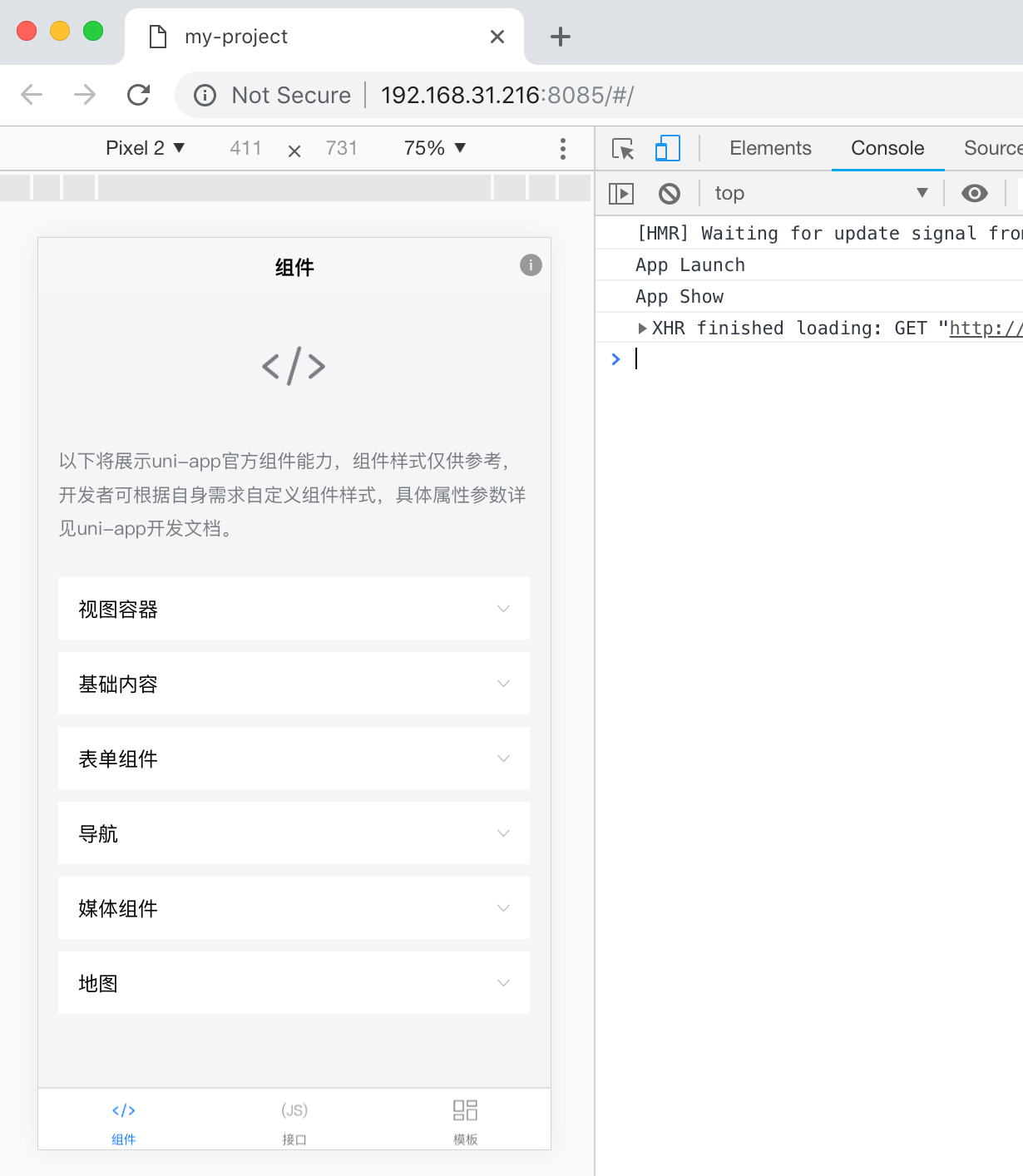
5.編譯完成後,HBuilderX會自動打開chrome瀏覽器並加載H5頁面 json
json
tips:
- 若chrome已提早打開,則需開發者手動將chrome切換爲手機調試模式
- 若chrome未打開,HBuilderX會嘗試自動將chrome切換爲調試模式,但這個切換存在延時,若頁面顯示不正常,需手動刷新
經過vue-cli命令行
習慣cli腳手架的同窗,能夠經過vue-cli建立uni-app項目。
1.全局安裝vue-cli
npm install -g @vue/cli
2.建立uni-app項目
vue create -p dcloudio/uni-preset-vue my-project
此時,會提示選擇項目模板,初次體驗建議選擇 hello uni-app 項目模板,以下所示:

3.進入目錄並運行
cd my-project npm run serve
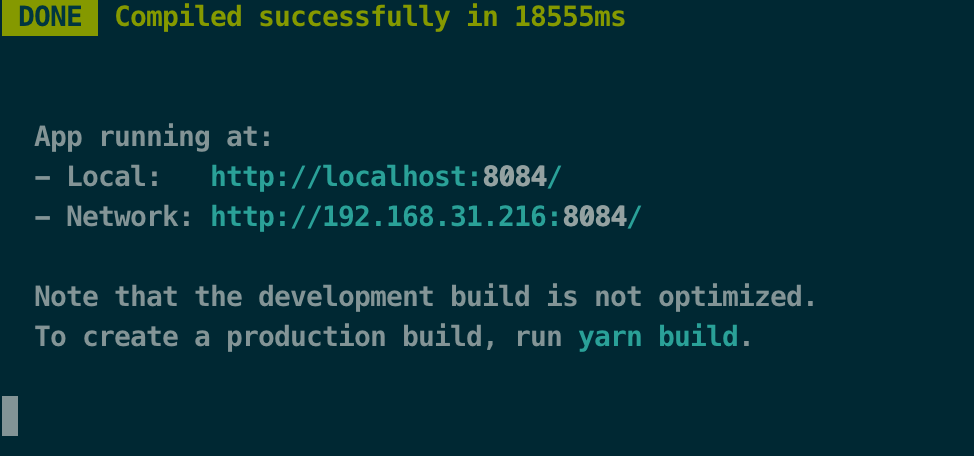
運行成功後,控制檯會輸出H5網站訪問地址,以下:
4.啓動chromel瀏覽器並切換爲手機調試模式,訪問如上地址便可體驗。

tips:
- 目前
cli腳手架僅支持編譯爲H5網站,下版本將支持編譯到微信小程序平臺; - 現階段若需運行到微信小程序或App,則需將項目根目錄下的
src文件夾,拖拽到HBuilderX中,點擊「運行」菜單執行
H5端配置
uni-app在發行到H5端時,採用的是SPA模式,支持下列配置:
- 自定義頁面模板,支持簡單的SEO配置及百度統計
- 支持 hash/history 兩種路由跳轉模式
- 支持自定義頁面js加載組件
本次發版的其它更新
uni-app 1.2版本,還包括以下更新:
- 新增 條件編譯 #ifndef 表明非此平臺的條件編譯(如<!-- #ifndef H5 -->表明非H5平臺,也就是uni-app目前支持的App及小程序平臺)
- 新增 API tabBar支持設置紅點和角標
- 新增 API 監聽網絡狀態變化
- 新增 button 組件的 open-type 屬性支持 feedback 值域
- 新增 manifest.json 配置 navigateToMiniProgramAppIdList 節點,可配置需需跳轉的小程序列表
- 新增 nvue 支持第三方weex ui庫
- 新增 nvue 支持 bindingx
- 新增 nvue 支持頂部原生導航的 onNavigationBarButtonTap 事件
- 修復 uni.request method 爲 PUT、DELETE 時,參數信息丟失的問題
- 修復 picker 組件 cancel 事件不觸發的問題
- 修復 複雜場景下組件數據渲染異常的問題
- 修復 uni.canvasToTempFilePath 方法設置參數destWidth、destHeight不生效的問題
- 修復 nvue 初始化時得不到 storage 的問題
- 修復 nvue Android平臺 不支持 Websocket 功能的問題
- 修復 nvue Android平臺 頁面未設置 titleNView 時可能顯示不正常的問題
- 修復 nvue iOS平臺 彈出軟鍵盤後收回區域可能不對的問題
- 修復 nvue iOS平臺使用 uni.request 不能設置data的問題
- 優化 web-view 組件 增長網頁加載進度條
- 優化 web-view 組件 標題與頁面 title 同步
- 優化 input 組件 type="number" 在 App 端支持輸入小數點
將來計劃
uni-app會繼續保持高速迭代,在繼續完善已覆蓋的四端狀況下,補充百度、支付寶小程序的兼容。
更多需求計劃,參考uni-app需求牆
- 1. uni-app 1.2發佈,iOS、Android、小程序、H5主流四端全覆蓋
- 2. uniapp小程序發佈經驗
- 3. uniapp 小程序打包發佈
- 4. 小程序發佈流程
- 5. 小程序 發佈流程
- 6. uniAPP小程序webview從H5返回小程序不起做用
- 7. uniapp自定義tabbar導航|H5/小程序/App端
- 8. 【網絡流二十四題 最小路徑覆蓋問題】【DAG 最小路徑覆蓋->最大流】
- 9. uni-app在小程序,h5端,安卓端的打包發佈
- 10. Google宣佈安全獎勵項目(GPSRP)覆蓋上億的 Android 應用程序
- 更多相關文章...
- • Lua 流程控制 - Lua 教程
- • Git 工作流程 - Git 教程
- • JDK13 GA發佈:5大特性解讀
- • RxJava操作符(四)Combining
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解