我在項目中是這樣配置Vue的
獨在公司加夜班,行行代碼心甚寒。 不知功能什麼時候完,殺了產品來祭天。javascript
在前面的文章中,小編爲你們帶來了許多Vue 實戰技巧,也獲得了你們的許多好評。其實在前面那些技巧以外,咱們還能夠作的更多,讓咱們的開發流程更流暢,開發體驗更好,項目性能更上一層樓,怎麼作呢,咱們一塊兒來看看。css
閱讀小編近期的熱門
Vue相關文章,感謝各位掘友和羣友支持,每週一,不見不散html
實戰技巧,Vue原來還能夠這樣寫 獲贊 2600+前端
絕對乾貨~!學會這些Vue小技巧,能夠早點下班和女神約會了 獲贊 1200+vue
前方高能,這是最新的一波Vue實戰技巧,不用則已,一用驚人 獲贊 1050+java
學會使用Vue JSX,一車老乾媽都是你的 獲贊650+node
看到賺到!重讀vue2.0風格指南,我整理了這些關鍵規則 獲贊 150+react
本文內容來源於小編開源的一個基於
vant封裝的開箱即用框架的一部分,本框架內部集成了包括:完整項目目錄結構, 移動端適配,vant按需加載,mock,靜態資源壓縮,axios二次封裝,工具類,cdn,代碼規範,editorconfig等內容,能夠作到下載即便用,無需作任何基礎配置,歡迎你們使用,倉庫地址 github.com/snowzijun/v…,若是喜歡,麻煩給小編一個star,小編會持續更新。webpack
啓用壓縮,讓頁面加載更快
在咱們開發的時候,爲了方便調試,咱們須要使用源碼進行調試,但在生產環境,咱們追求的更多的是加載更快,體驗更好,這時候咱們會將代碼中的空格註釋去掉,對待嗎進行混淆壓縮,只爲了讓js,css文件變得更小,加載更快。但只是這樣作是不夠的,咱們還能夠作得更極致。ios
gzip是Web世界中使用的最爲普遍的文件壓縮算法,當前咱們使用的大多數服務端(好比nginx)和客戶端(好比chrome)都已經支持了這個算法,因此若是咱們在打包Vue項目的時候,能夠直接將全部的靜態資源壓縮爲gzip,就能夠極大的減小靜態資源的大小,提高瀏覽器加載速度,那Vue項目如何配置呢?
添加vue.config.js 文件
在新建Vue項目中,默認是沒有vue.config.js文件的,首先你須要在項目根目錄新建一個vue.config.js文件,而後在文件中加入如下代碼
module.exports = {
} 複製代碼
本文後面會屢次使用到vue.config.js文件,在後面將再也不贅述。
配置compression-webpack-plugin
-
安裝
compression-webpack-pluginyarn add compression-webpack-plugin -D 複製代碼 -
配置
修改
vue.config.js文件爲如下代碼const CompressionWebpackPlugin = require('compression-webpack-plugin') const isProd = process.env.NODE_ENV === 'production' module.exports = { configureWebpack: config => { if (isProd) { // 配置webpack 壓縮 config.plugins.push( new CompressionWebpackPlugin({ test: /\.js$|\.html$|\.css$/, // 超過4kb壓縮 threshold: 4096 }) ) } } } 複製代碼 -
查看壓縮效果
在配置上面的壓縮以後,執行
yarn build命令,會發現生成的靜態文件裏面新增了後綴爲gz的文件
若是此時將項目部署到已開啓了
gzip的服務器如nginx裏面以後,訪問瀏覽器便可看到瀏覽器下載的是已壓縮的文件
移動端適配
當前移動端比較流行的兩種適配方式, 一種是將px轉換爲rem,另外一種是將px轉換爲vw,在開發項目時,我通常喜歡將px轉換爲vw,那麼如何配置呢
安裝 postcss-px-to-viewport
首先,你須要給項目安裝postcss-px-to-viewport插件
yarn add postcss-px-to-viewport -D
複製代碼
配置移動端適配
在項目根目錄下面新建文件postcss.config.js,而後將如下代碼加入到文件內
module.exports = {
plugins: { autoprefixer: {}, 'postcss-px-to-viewport': { // 視窗的寬度,對應的是咱們設計稿的寬度,咱們公司用的是375 viewportWidth: 375, // 視窗的高度,根據750設備的寬度來指定,通常指定1334,也能夠不配置 // viewportHeight: 1334, // 指定`px`轉換爲視窗單位值的小數位數 unitPrecision: 3, // 指定須要轉換成的視窗單位,建議使用vw viewportUnit: 'vw', // 指定不轉換爲視窗單位的類,能夠自定義,能夠無限添加,建議定義一至兩個通用的類名 selectorBlackList: ['.ignore'], // 小於或等於`1px`不轉換爲視窗單位,你也能夠設置爲你想要的值 minPixelValue: 1, // 容許在媒體查詢中轉換`px` mediaQuery: false } } } 複製代碼
配置完以後,重啓服務,在瀏覽器中審查元素,能夠看到原來寫的px都轉換成了vw

移動端無法調試,你須要 vConsole
有時候咱們開發的移動端項目在PC端瀏覽器顯示的很正常,可是到了手機上就有問題了,這可就讓人很糾結,只能盲改,如何能在手機上面查看log,查看接口請求等等,你須要使用vConsole
安裝vConsole
vConsole是騰訊開發的一個用於調試移動端項目的插件,安裝vConsole只需執行下面命令
yarn add vConsole -S
複製代碼
在項目中使用
通常狀況下vConsole只應用於開發環境,正式環境不會使用到,因此咱們只須要在開發環境下使用,如何使用呢?
打開main.js,而後在裏面加入下面這段代碼
// 開發環境下面使用vConsole進行調試
if (process.env.NODE_ENV === 'development') { const VConsole = require('vconsole') new VConsole() } 複製代碼
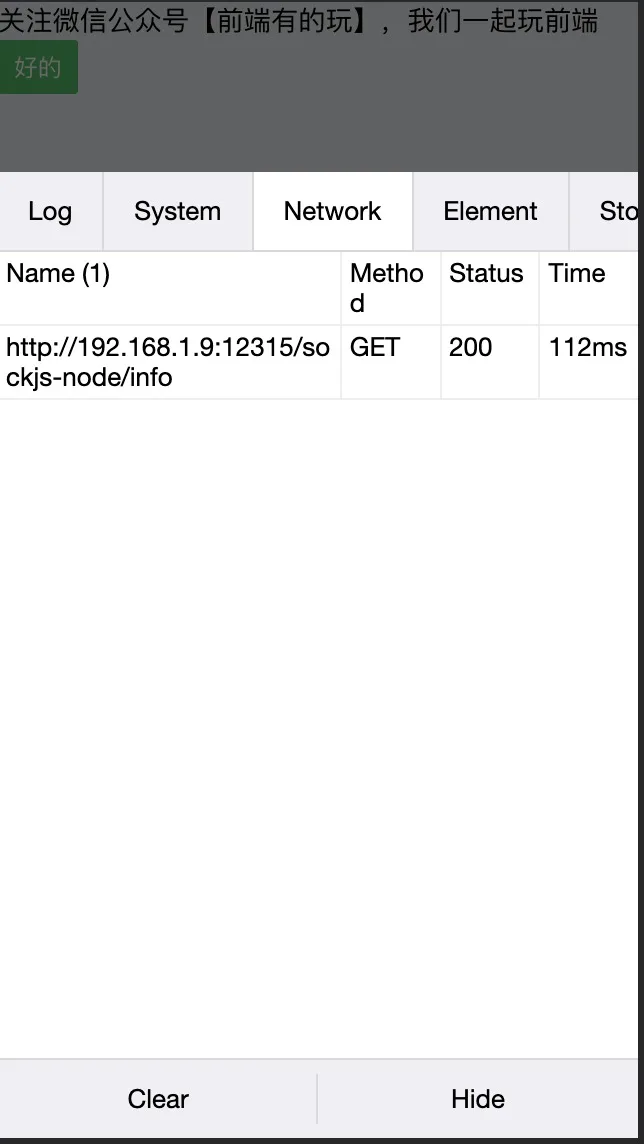
而後啓動項目,能夠看到系統右下角會出現一個紅色按鈕,點開便可看到一系列調試所需的內容

忽略目錄,讓moment變得更小
使用過moment的同窗必定知道,moment的locale語言包特別大,可是咱們通常的項目只在國內用,也用不到那麼多語言,是否是能夠去掉呢?這時候你須要使用到webpack.IgnorePlugin。
在vue.config.js文件,你須要添加如下代碼
const webpack = require('webpack')
module.exports = { chainWebpack: config => { // 優化moment 去掉國際化內容 config .plugin('ignore') // 忽略/moment/locale下的全部文件 .use(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)) } } 複製代碼
咱們雖然按照上面的方法忽略了包含’./locale/'該字段路徑的文件目錄,可是也使得咱們使用的時候不能顯示中文語言了,這時候若是想用某一種語言應該怎麼辦呢?
import moment from 'moment'
//手動引入所須要的語言包 import 'moment/locale/zh-cn'; // 指定使用的語言 moment.locale('zh-cn'); 複製代碼
固然小編更建議在項目中使用更輕量級的day.js代替moment
生產環境刪除console.log
開發環境爲了調試,會添加大量的console.log,但若是console.log提交到生產環境裏面,不只僅會影響到代碼執行性能,並且可能會泄露一些核心數據,因此咱們更但願的是在生產環境,將全部的console.log清除掉,怎麼作呢?
安裝插件
須要安裝babel-plugin-transform-remove-console插件
yarn add babel-plugin-transform-remove-console -D
複製代碼
配置babel.config.js
打開babel.config.js文件,而後在文件內添加
// 全部生產環境
const prodPlugin = [] if (process.env.NODE_ENV === 'production') { // 若是是生產環境,則自動清理掉打印的日誌,但保留error 與 warn prodPlugin.push([ 'transform-remove-console', { // 保留 console.error 與 console.warn exclude: ['error', 'warn'] } ]) } module.exports = { plugins: [ ...prodPlugin ] } 複製代碼
開啓eslint,stylelint
看到這一條,有些同窗就有點受不了想退出了,配置這個不是本身給本身找不自在嗎?在團隊開發中,配置這些仍是頗有用的,制約團隊中的每一個人都按照標準來開發功能,這樣至少你們寫的代碼不至於相互看不懂(我深受不規範代碼的折磨啊)。
完整倉庫地址 github.com/snowzijun/v…
安裝依賴
在配置這些lint以前,你須要安裝這些插件
-
@vue/cli-plugin-eslint -
@vue/eslint-config-prettier -
babel-eslint -
eslint -
eslint-plugin-babel -
eslint-plugin-prettier -
eslint-plugin-vue -
husky -
lint-staged -
prettier -
stylelint -
stylelint-config-recess-order -
stylelint-config-standard -
stylelint-prettier -
stylelint-scss
同時還須要給vscode如下插件
-
eslint -
stylelint -
Prettier - Code formatter
配置vscode
在vscode的setting文件裏面添加如下代碼
"eslint.enable":true,
"eslint.options": { "extensions":[ ".js", ".vue", ".ts", ".tsx" ] }, "eslint.validate": [ "javascript", "javascriptreact", "typescript", "typescriptreact" ], "css.validate": true, "scss.validate": true, "less.validate": true, "editor.codeActionsOnSave": { "source.fixAll": true }, 複製代碼
配置eslint
首先在項目根目錄下面添加 .eslintrc.js與.eslintignore文件
在.eslintrc.js文件內添加如下內容
// 縮略版
module.exports = { root: true, globals: { process: true }, parserOptions: { parser: 'babel-eslint', sourceType: 'module' }, env: { browser: true, node: true, es6: true }, extends: ['plugin:vue/recommended', 'eslint:recommended'], plugins: ['babel', 'prettier'], rules:{ // 校驗規則此處略 } } 複製代碼
在.eslintignore文件中添加如下代碼
.DS_Store
node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw? 複製代碼
配置完以後,在package.json的script裏面添加
"eslint": "vue-cli-service lint"
複製代碼
而後執行yarn eslint就能夠對代碼進行格式化,固然vscode也會在你保存文件的時候校驗一次
配置stylelint
限制js與vue是不夠的,還須要限制如下style,感受這是本身給本身無限挖坑的舉措,可是這東西越用越爽,一塊兒來看看
首先在項目根目錄下面新建.stylelintrc.js與.stylelintignore文件
在.stylelintrc.js文件中添加如下內容
module.exports = {
extends: ["stylelint-config-standard","stylelint-config-recess-order"], "plugins": [ "stylelint-scss" ], rules: { // 校驗規則略 } } 複製代碼
.stylelintignore文件內容與.eslintignore文件內容一致
配置完以後,在package.json的script裏面添加
"stylelint": "stylelint src/**/*.{html,vue,css,sass,scss} --fix",
複製代碼
而後執行yarn stylelint就能夠對樣式進行格式化,固然vscode也會在你保存文件的時候校驗一次
配置husky
在eslint,stylelint配置完以後,寫代碼時候vscode會自動校驗格式化代碼, 但就怕有人用其餘編輯器沒有配置插件,將未校驗的代碼提交到倉庫裏面,致使全部人的代碼都爆紅,這時候就須要使用husky在提交代碼時候進行校驗。
在git提交代碼時候,會觸發一系列hook鉤子函數,而husky就是一個Git hooks工具。lint-staged是一個在git暫存文件上運行linters的工具,爲何要用這個工具呢,由於咱們在提交代碼的時候,只須要對已經修改過的文件進行校驗,否則檢查全部文件,比較浪費時間。那咱們改怎麼配置呢?
你只須要在package.json文件裏面添加如下代碼
"husky": {
"hooks": { "pre-commit": "lint-staged", "commit-msg": "commitlint -E HUSKY_GIT_PARAMS" } }, "lint-staged": { "*.{js,vue}": [ "vue-cli-service lint", "git add -A" ], "*.{html,vue,css,sass,scss}": [ "yarn stylelint" ] } 複製代碼
這時候你若是執行git commit -m '提交描述'的時候,會發現提交以前會調用eslint與stylelint進行代碼校驗,校驗失敗沒法提交
倉庫地址
本文全部代碼均上傳到github中,倉庫地址 github.com/snowzijun/v…,本項目已在多個團隊內使用,邀請您一塊兒使用
結語
不要吹滅你的靈感和你的想象力; 不要成爲你的模型的奴隸。 ——文森特・梵高
若是喜歡小編,能夠關注下面的公衆號,小編將拉你入羣,咱們一塊兒玩前端。同時,小手一讚,豔遇不斷。

本文使用 mdnice 排版
- 1. 我在項目中是這樣配置Vue的
- 2. Vue-CLI 項目在pycharm中配置
- 3. vue項目中配置scss
- 4. 我是如何在 Vue 項目中作代碼分割的
- 5. 這纔是你在 vue 項目中需要關注的點
- 6. 我現在是這樣編程的
- 7. Vue 項目配置
- 8. 這是我在window中用的vimrc配置文件
- 9. vue項目中的 history模式配置
- 10. vue項目中的路由配置
- 更多相關文章...
- • Redis哨兵(Sentinel)模式的配置方法及其在Java中的用法 - Redis教程
- • Mozilla 項目 - 瀏覽器信息
- • TiDB 在摩拜單車在線數據業務的應用和實踐
- • IntelliJ IDEA 代碼格式化配置和快捷鍵
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 我在項目中是這樣配置Vue的
- 2. Vue-CLI 項目在pycharm中配置
- 3. vue項目中配置scss
- 4. 我是如何在 Vue 項目中作代碼分割的
- 5. 這纔是你在 vue 項目中需要關注的點
- 6. 我現在是這樣編程的
- 7. Vue 項目配置
- 8. 這是我在window中用的vimrc配置文件
- 9. vue項目中的 history模式配置
- 10. vue項目中的路由配置

