webpack中vender的抽離
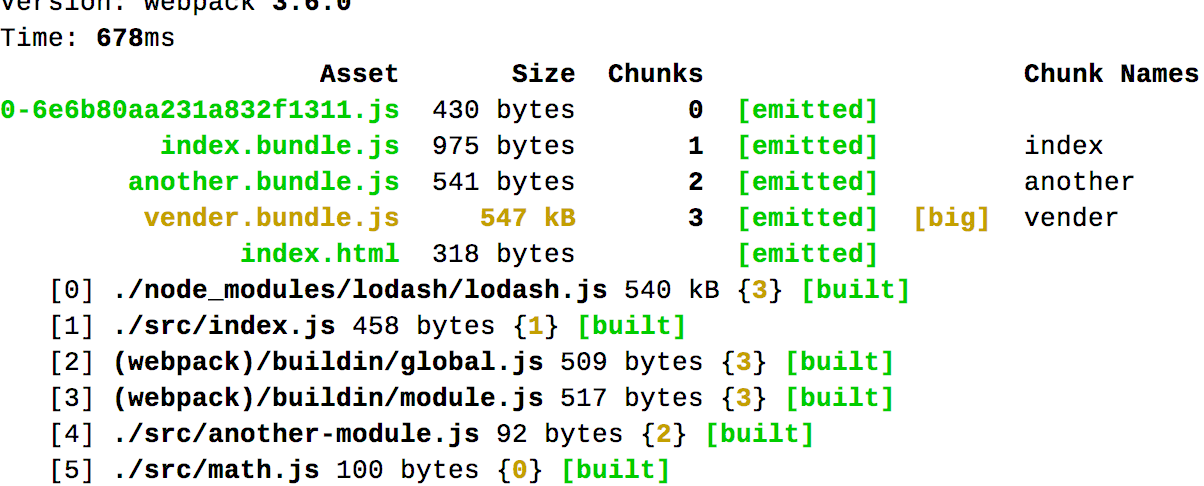
一、單獨定義CommonsChunkPlugin,則會抽離全部入口文件中的公用模塊jquery
new webpack.optimize.CommonsChunkPlugin({
name: 'vender' // 指定公共 bundle 的名稱。
})
輸出結果會將全部通用文件單獨抽離到vender模塊

二、在入口文件中定義vender,將可能使用到的通用模塊預約義到入口,並不使用CommonsChunkPluginwebpack
entry: {
index: './src/index.js',
another: './src/another-module.js',
common: ['jquery']
}
輸出結果只是生成預約義的模塊包,其餘入口文件之間通用的模塊並不會抽離出來,並不符合咱們的預期

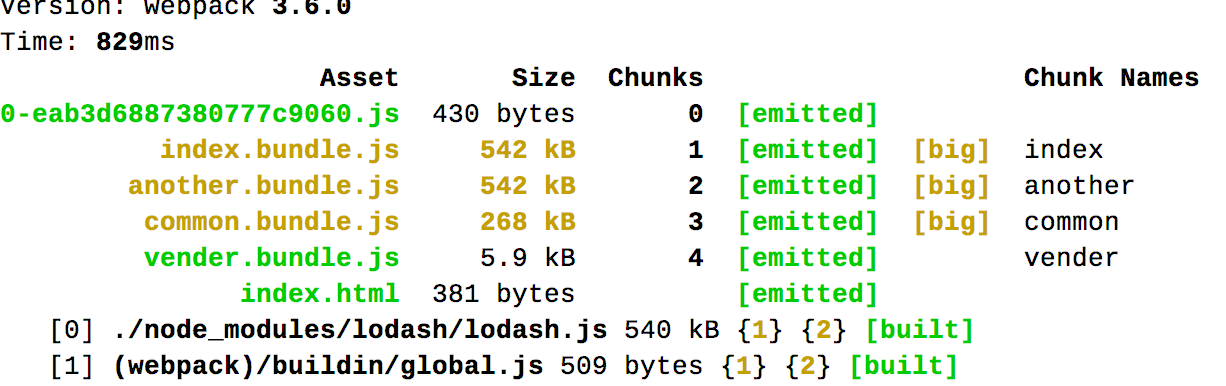
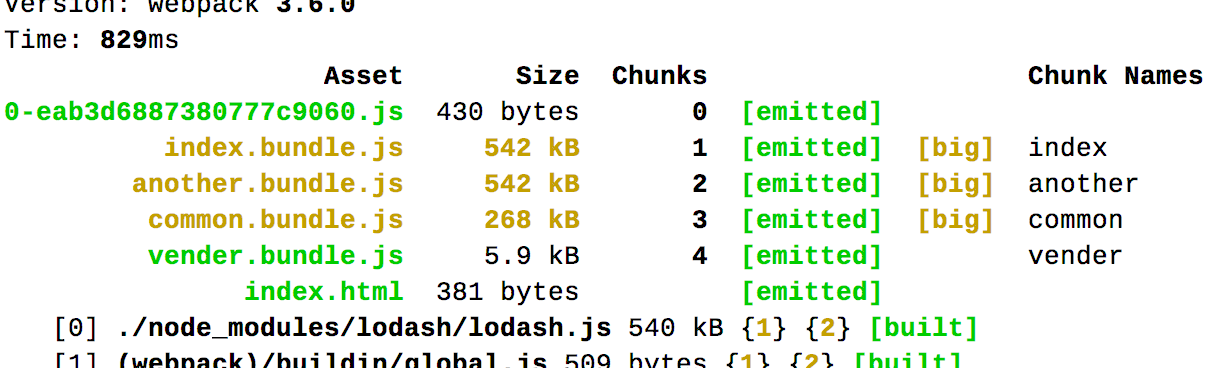
三、在入口文件定義vender,並同時使用CommonsChunkPlugin,而且定義的輸出模塊名是一致的web
entry: {
index: './src/index.js',
another: './src/another-module.js',
common: ['jquery']
}
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指定公共 bundle 的名稱。
})
輸出的結果會將lodash和jquery同時打包到common,比較合理並符合咱們的預期

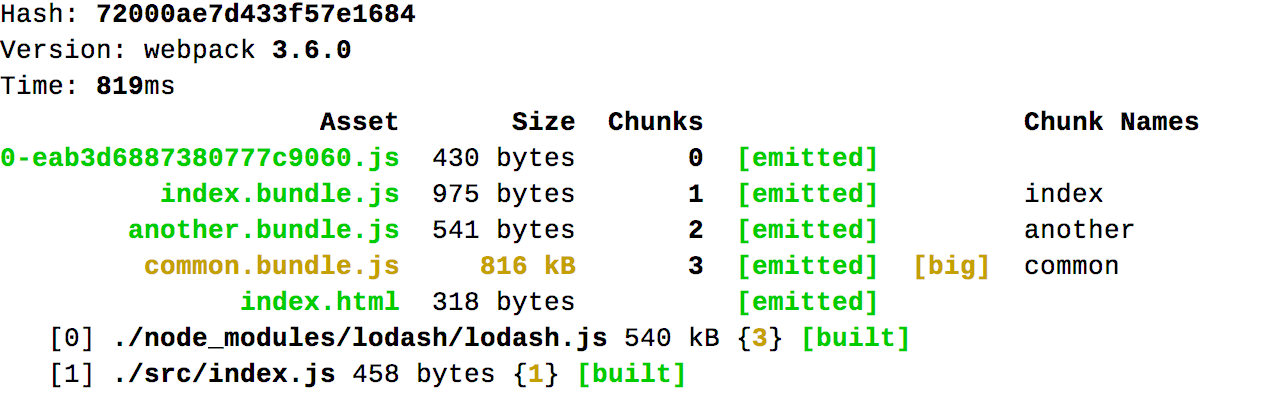
四、在入口文件中定義vender, 並同時使用CommonsChunkPlugin,而且定義的輸出模塊名字不一致code
entry: {
index: './src/index.js',
another: './src/another-module.js',
common: ['jquery']
}
new webpack.optimize.CommonsChunkPlugin({
name: 'vender' // 指定公共 bundle 的名稱。
})
***輸出結果是,只有common將jquery打包輸出到最終結果,vender並未生效,並無抽離通用模塊,並不符合咱們的預期,common影響了vender的抽離,須要注意!***

相關文章
- 1. webpack-merge 配置抽離
- 2. webpack系類之抽離公共模塊
- 3. golang的dep和vender
- 4. 用webpack的dll插件抽離第三方庫
- 5. webpack webpack.config.js的分離
- 6. webpack(九):webpack配置文件的分離
- 7. Webpack抽離第三方類庫以及common解決方案
- 8. webpack v4 中的斷舍離 - 代碼分離 SplitChunksPlugin(一)
- 9. webpack4.0中css文件抽離plugins
- 10. 傻瓜式學習webpack(五)——css的抽離和html的自動引入js/css
- 更多相關文章...
- • Spring中Bean的作用域 - Spring教程
- • 現實生活中的 XML - XML 教程
- • Docker容器實戰(六) - 容器的隔離與限制
- • C# 中 foreach 遍歷的用法
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章