web前端 -- vue --vue 組件通訊(1)
根據千峯教育學習視頻所練習的筆記 | 學習一段時間,我也有寫一點東西的必要了···html
1. 父組件向子組件通訊
1.1. 咱們仍是引用vue先前的代碼:以下
<head>
······
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<my-header></my-header>
</div>
<script>
var vm = new Vue({
el:'#app',
components:{
'my-header':{
template:`<div>
<h2>{{message}}</h2>
<ul>
<li >張一山</li>
</ul>
</div>`,
data:function () {
return{
message:'hello my idol',
};
}
}
}
});
</script>
</body>
- 就是長這個樣子:

1.2. 那咱們來看看怎麼在父子組件中進行通訊:
- 首先在
<ul>裏寫一個list數據,寫好以後對<li>進行遍歷操做
components:{
'my-header':{
template:`<div>
<h2>{{message}}</h2>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>`,
<!-- v-for 遍歷 -->
data:function () {
return{
message:'hello my idol',
list:['張一山','吳京','李現','肖戰']
};
}
}
}
- 能夠看到,數據被遍歷到頁面當中了

1.3. 若數據不在當前組件,而是在它的父組件當中,如今把它傳遞過來怎麼作呢
- 首先要了解一下,當前組件是
<my-header>,它的父組件能夠看做是app。由於前面講過,new 一個實例也是建立組件的方式,可是真實的組件是擴展了實例的方式,實例也是能夠看做組件的。
<div id="app">
<my-header></my-header>
</div>
- 如今 app 充當父組件,咱們就能夠在裏面寫 data配置
<script>
var vm = new Vue({
el:'#app',
data:{
list:['張一山','吳京','李現','肖戰'],
//光寫這裏不會有做用,還需繼續寫props
},
components:{
'my-header':{
······
return{
message:'hello my idol',
};
}
}
}
});
</script>
- 可是如今list是沒有被渲染出來:

1.4. 爲了防止衝突與解耦性,當前的數據只能操做於當前組件。那有的時候咱們須要父組件傳遞數據,能夠經過固定的寫法來完成。
- 在子組件中引入 list 數據並設置key值,而後在 props 中引用相應key值
<div id="app">
<my-header :list="list"></my-header>
<!-- 等號左邊是key值,右邊是數據-->
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
list:['張一山','吳京','李現','肖戰'],
//光寫這裏不會有做用,還需繼續寫props
},
components:{
'my-header':{
······
return{
message:'hello my idol',
};
},
props:['list'],
//引入key值
}
}
});
</script>
如今就能夠渲染,能進行父子組件的通訊了vue

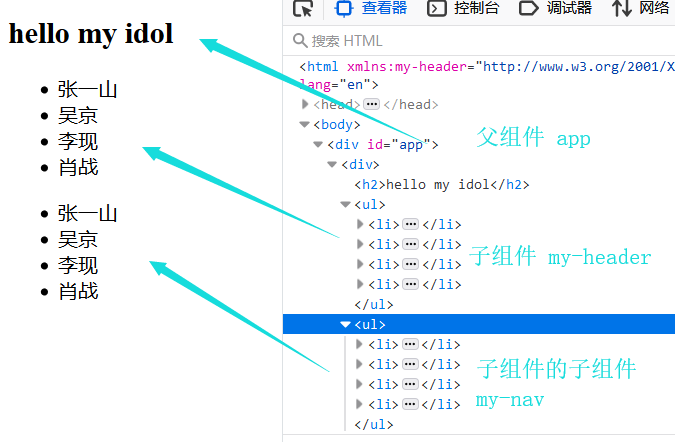
1.5. 咱們如今來一個複雜的,父組件能夠把數據傳給子組件,子組件還能夠傳給本身的子組件
- 定義一個子組件的子組件
<my-nav>,一樣去設置components
<script>
var vm = new Vue({
······
components:{
'my-header':{
template:`<div>
······
</ul>
<my-nav :list="list"></my-nav>
</div>`,
//v-for 遍歷
···
props:['list'],
components: {
'my-nav':{
template: `<ul>
<li v-for="item in list">{{item}}</li>
</ul>`,
props:['list']
// 數據一層一層地傳遞,不能越層,ma-nav也要進行掛載處理
}
}
}
}
});
</script>
這樣就實現數據傳遞了:app

1.6. props 除了傳遞數據,還能作驗證處理,這裏就不展現了
相關文章
- 1. web前端 -- vue -- vue 中非父子組件通訊辦法
- 2. vue 組件通訊
- 3. Vue組件通訊
- 4. vue組件通訊
- 5. VUE組件通訊
- 6. Vue 組件通訊
- 7. 前端框架Vue(2)——vue 子父組件的傳參通訊
- 8. Vue組件通訊總結
- 9. Vue 父子組件通訊
- 10. vue學習筆記(1)-組件通訊
- 更多相關文章...
- • ASP AdRotator 組件 - ASP 教程
- • ASP Browser Capabilities 組件 - ASP 教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • Docker容器實戰(一) - 封神Server端技術
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. web前端 -- vue -- vue 中非父子組件通訊辦法
- 2. vue 組件通訊
- 3. Vue組件通訊
- 4. vue組件通訊
- 5. VUE組件通訊
- 6. Vue 組件通訊
- 7. 前端框架Vue(2)——vue 子父組件的傳參通訊
- 8. Vue組件通訊總結
- 9. Vue 父子組件通訊
- 10. vue學習筆記(1)-組件通訊