ajax與HTML5 history pushState/replaceState實例
1、ajax載入與瀏覽器歷史的前進與後退
衆所周知,Ajax能夠實現頁面的無刷新操做——優勢;可是,也會形成另外的問題,沒法前進與後退!曾幾什麼時候,Gmail彷佛藉助iframe搞定,現在,HTML5讓事情變得如同過家家般簡單。html
當執行Ajax操做的時候,往瀏覽器history中塞入一個地址(使用pushState)(這是無刷新的);因而,返回的時候,經過URL或其餘傳參,咱們就能夠還原到Ajax以前的模樣。html5
本demo所展現的就是ajax的內容載入與地址欄的前進與後退,典型應用,對於熟悉相關知識點頗有幫助。jquery
2、demo實例
您能夠狠狠地點擊這裏:HTML5 history API與ajax分頁實例git
demo結構大體以下:左邊導航菜單,右側詳細內容。 github
github
若是咱們想偷懶,導航直接URL地址,點擊刷新得了。但頭尾內容都是同樣的,刷新總顯得浪費。從體驗上講,點擊導航,右側Ajax局部刷新是更優的策略。ajax
Ajax局部刷新小菜,稍有經驗都能輕鬆應對。如今若是提出以下需求:每次ajax刷新就若是頁面刷新同樣,能夠後退查看以前內容,怎麼破?api
個人策略以下:瀏覽器
- 每次手動點擊左側的菜單,我將Ajax地址的查詢內容(
?後面的)附在demo HTML頁面地址後面,使用history.pushState塞到瀏覽器歷史中。 - 瀏覽器的前進與後退,會觸發
window.onpopstate事件,經過綁定popstate事件,就能夠根據當前URL地址中的查詢內容讓對應的菜單執行Ajax載入,實現Ajax的前進與後退效果。 - 頁面首次載入的時候,若是沒有查詢地址、或查詢地址不匹配,則使用第一個菜單的Ajax地址的查詢內容,並使用
history.replaceState更改當前的瀏覽器歷史,而後觸發Ajax操做。
因而,你會看到:動畫
- 頁面首次載入,雖然咱們訪問的URL的後綴是光禿禿的
.html,可是,實際URL最後是:
由於被
history.replaceState擺了一道。spa - 鼠標點擊左邊的任意一個菜單,會發現,右側內容雖然是Ajax載入,可是,頁面的URL地址卻變了,例如,點擊寶山區:

由於歷史記錄被
history.pushState插了一刀。 - 此時,咱們點擊地址欄的後退按鈕,就是這個:

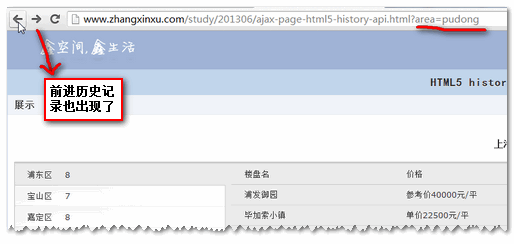
奇蹟般的,頁面無刷新的,又回到了浦東菜單:

由於
window.onpopstate讓菊花刀又拔了出來。
4、其它點什麼
- history.pushState
菊花插一刀之意,用法舉例:history.pushState({}, "頁面標題", "xxx.html"); history.pushStatehistory.replaceState
換把菊花刀之意,用法舉例:history.replaceState(null, "頁面標題", "xxx.html");- window.onpopstate
在菊花刀拔插的時候……,用法舉例:window.addEventListener("popstate", function() { var currentState = history.state; /* * 該幹嗎幹嗎 */ });
瀏覽器兼容性表:
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| replaceState, pushState | 5 | 4.0 (2.0) | 10 | 11.50 | 5.0 |
| history.state | 18 | 4.0 (2.0) | 10 | 11.50 | 6.0 |
恩,就這些!
補充於2013-06-20
@滴洋在評論中提到pjax. 那pjax是什麼呢?
pjax是一種基於ajax+history.pushState的新技術,該技術能夠無刷新改變頁面的內容,而且能夠改變頁面的URL。pjax是ajax+pushState的封裝,同時支持本地存儲、動畫等多種功能。目前支持jquery、qwrap、kissy等多種版本。
- 1. ajax與HTML5 history pushState/replaceState實例
- 2. ajax與HTML5 history API實現無刷新跳轉
- 3. HTML5 history API實踐
- 4. HTML5- history
- 5. html5 history
- 6. Ajax實例與Promise實例
- 7. onhashchange事件與Ajax History manage
- 8. HTML5——history實現單頁面
- 9. HTML5 History 模式
- 10. HTML5 history API
- 更多相關文章...
- • PHP 實例 - AJAX 與 XML - PHP教程
- • AJAX 數據庫實例 - ASP 教程
- • Java Agent入門實戰(一)-Instrumentation介紹與使用
- • Docker容器實戰(六) - 容器的隔離與限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Appium入門
- 2. Spring WebFlux 源碼分析(2)-Netty 服務器啓動服務流程 --TBD
- 3. wxpython入門第六步(高級組件)
- 4. CentOS7.5安裝SVN和可視化管理工具iF.SVNAdmin
- 5. jedis 3.0.1中JedisPoolConfig對象缺少setMaxIdle、setMaxWaitMillis等方法,問題記錄
- 6. 一步一圖一代碼,一定要讓你真正徹底明白紅黑樹
- 7. 2018-04-12—(重點)源碼角度分析Handler運行原理
- 8. Spring AOP源碼詳細解析
- 9. Spring Cloud(1)
- 10. python簡單爬去油價信息發送到公衆號