ReactNative入門教程-項目結構解析及HelloWorld
今天咱們從歷史傳統「Hello World」開始。javascript
首先建立一個項目, 指定建立0.55.4的版本
react-native init rndemo --version 0.55.4
進入項目中,使用命令yarn install 安裝依賴

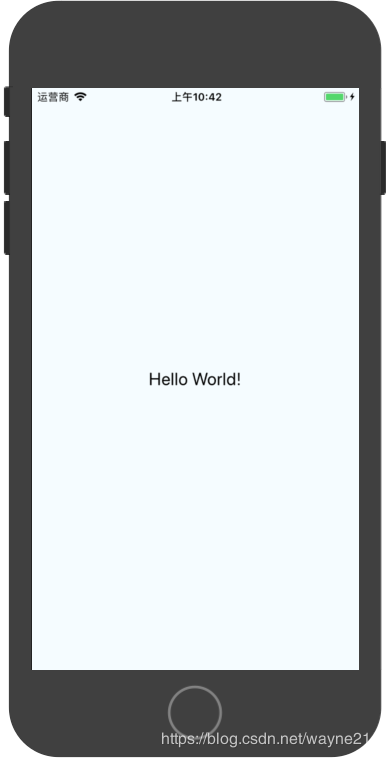
等待安裝完成以後,進入項目根目錄,使用以下命令運行到iOS或Android模擬器上,便可看到下面的畫面,就表示運行項目成功了html
react-native run-ios or run-android

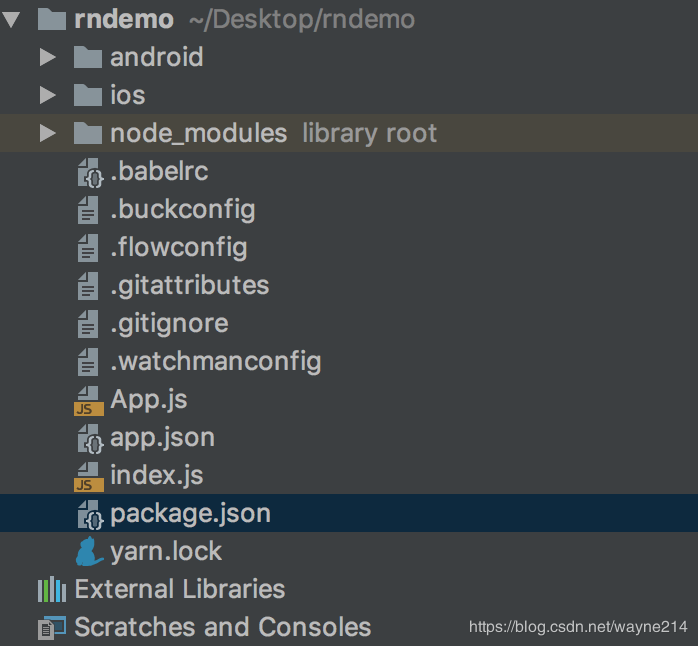
項目的目錄結構以下:

我們接下來逐一解釋一下目錄結構的組成部分:java
項目結構解析
- android: Android的原生開發文件目錄,用Android Studio打開項目就是打開這個文件進行原生開發
- ios: IOS原生開發目錄,使用Xcode打開進行原生開發
- node_modules: 使用「npm install」或者「yarn install」,根據項目中package.json配置自動生成的項目依賴庫
- .babelrc: Babel的配置文件,Babel是一個普遍使用的轉碼器,主要用來將ES6代碼轉爲ES5代碼,從而在現有環境執行。babelrc用來設置轉碼規則和插件。
- .buckconfig: buck的配置文件,buck是Facebook推出的一款高效率的App項目構建工具。
- .flowconfig: Flow 是 Facebook 旗下一個爲 JavaScript 進行靜態類型檢測的檢測工具。它能夠在 JavaScript 的項目中用來捕獲常見的 bugs,好比隱式類型轉換,空引用等等。
- .gitattributes: git屬性文件設定一些項目特殊的屬性。好比要比較word文檔的不一樣;對strings程序進行註冊;合併衝突的時候不想合併某些文件等等。
- .gitignore: 用來配置git提交須要忽略的文件。
- .watchmanconfig: 用於監控bug文件和文件變化,而且能夠出髮指定的操做。
- App.js:就是編寫代碼的地方,稍後「hello world」就是在這裏進行修改。
- app.json: 配置了name和displayName,不過沒發如今哪裏使用到了。(待研究。。)
- index.js: iOS和Android項目的統一入口文件,能夠在android的MainApplication中的ReactNativeHost中重寫getJSMainModuleName()方法更改; 在Ios的AppDelegate.m文件的didFinishLaunchingWithOptions方法中經過jsBundleURLForBundleRoot能夠更改入口文件。
- package.json: package.json定義了項目所須要的各類模塊,以及項目的配置信息(好比名稱、版本、許可證等元數據)。npm install命令根據這個配置文件,自動下載所需的模塊,也就是配置項目所需的運行和開發環境。
- yarn.lock: Yarn 是 一個由 Facebook 建立的新 JavaScript 包管理器;每次添加依賴或者更新包版本,yarn都會把相關版本信息寫入yarn.lock文件。這樣能夠解決同一個項目在不一樣機器上環境不一致的問題。
Hello World

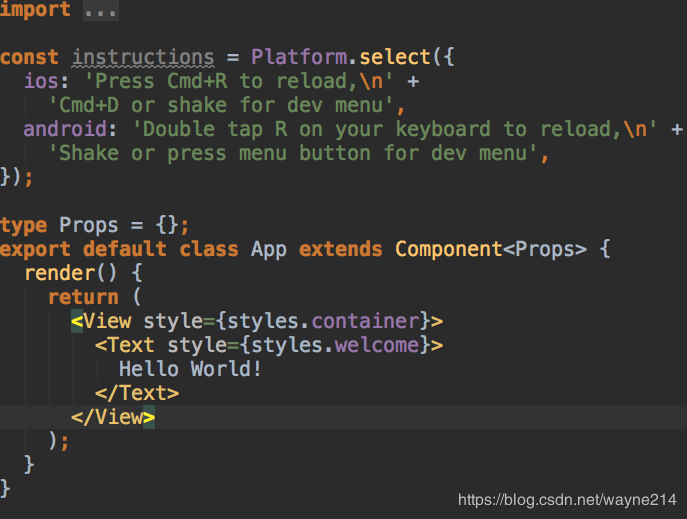
修改App.js文件以下: node
node
如今咱們已經完成了Hello world, 是否是很簡單呢?react
知識點
上面的代碼定義了一個名爲HelloWorldApp的新的組件(Component)。你在編寫 React Native 應用時,確定會寫出不少新的組件。而一個 App 的最終界面,其實也就是各式各樣的組件的組合。組件自己結構能夠很是簡單——惟一必須的就是在render方法中返回一些用於渲染結構的 JSX 語句android
我的網站:https://wayne214.github.iovvios
相關文章
- 1. ReactNative入門教程-項目結構解析及HelloWorld
- 2. ReactNative項目結構解析
- 3. ReactNative項目結構目錄詳解
- 4. ReactNative入門教程及遇到的坑
- 5. Angular5.x入門教程2--項目文件結構分析
- 6. _024_Android_Android Studio目錄結構及工程項目結構解析
- 7. Linux入門教程:目錄結構及文件詳解
- 8. 01 C#項目結構&HelloWorld!
- 9. Phalcon入門教程之目錄結構
- 10. ReactNative項目結構學習筆記
- 更多相關文章...
- • Memcached入門教程 - NoSQL教程
- • Swift 析構過程 - Swift 教程
- • YAML 入門教程
- • Java 8 Stream 教程
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
