CSS 之原來你是這樣子的: first-child

前言
寫這篇文章的目的,一方面是糾正本身一直以來對這個僞類的誤解(請看下面的代碼)和更好的理解瀏覽器對:first-child解析和渲染機制,另外一方面是但願經過這篇文章,可以讓更多的新人深入理解這個知識點。
注:first-child是CSS2的一個僞類(對於想知道僞元素和僞類的具體定義,請自行Google 或 W3C)。css
代碼示例
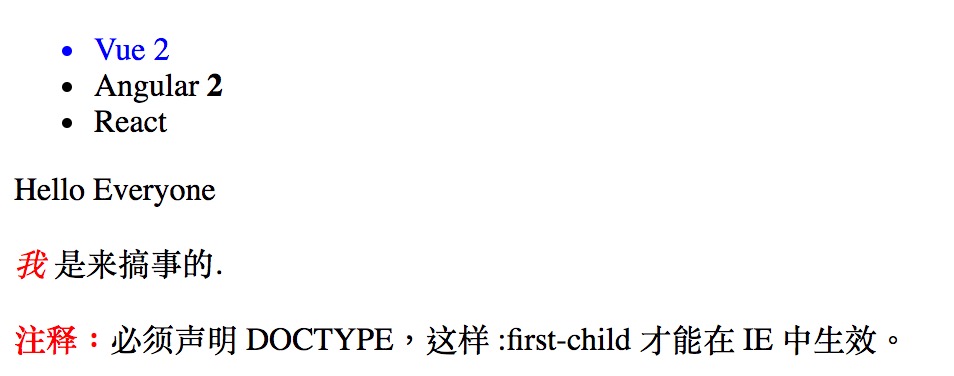
這個特定僞類很容易遭到誤解,因此有必要舉例來講明,廢話少說,直接上代碼:html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p:first-child { color: red; }
li:first-child { color: blue; }
</style>
</head>
<body>
<div>
<ul>
<li>Vue 2</li>
<li>Angular <strong>2</strong></li>
<li>React</li>
</ul>
<p>Hello Everyone</p>
<p><em>我</em> 是來搞事的.</p>
</div>
<p><b>註釋:</b>必須聲明 DOCTYPE,這樣 :first-child 才能在 IE 中生效。</p>
</body>
</html>複製代碼
主要看兩個部分,一是樣式部分,二是HTML主體內容,如今只須要在本身的腦海裏想象出瀏覽器渲染出來的效果,對於這個效果,我將一一腦補出來給你們.
A:我YY出來了,吶
前端

B:多是這樣

C:應該是這樣吧

D:大家都錯了


提示:最多見的錯誤是認爲 p:first-child 之類的選擇器會選擇 p 元素的第一個子元素。
知識點整理
結果是什麼不重要,先來看看W3C CSS2.1對僞類:first-child的說明和注意事項:瀏覽器
The :first-child pseudo-class matches an element that is the first child element of some other element.微信
翻譯過來大體是(英文渣渣):":first-child這個僞類會匹配其它元素中第一個子元素",也就是說,是相對於其父元素的第一個子元素。frontend
Note that since anonymous boxes are not part of the document tree, they are not counted when calculating the first child.dom
大體意思是:"匿名元素(好比<p>Hello <b>World</b></p>中的Hello)將不會包含在dom tree裏面,使用:first-child僞類時是不會把匿名元素當成一個元素計算進去";也就是說,除了匿名元素,其它的任何元素均可以做爲父元素,包括<body>、<ul>、<li>等等。學習
參考CSS2.1標準對於僞類:first-child的說明字體
我相信細心的人差很少都已經get到點了,第一個知識要點是 相對於父元素的第一個子元素 第二個是 不會計算匿名元素 (雖然我不知道稱爲匿名元素準不許確,若是說錯的請輕拍並告訴正確的中文翻譯)spa
代碼分析
搞清楚上面提到的知識點以後,咱們纔可以有信心的作出專業判斷,如今分析一下以前那段代碼。
CSS:
p:first-child { color: red; }
li:first-child { color: blue; }複製代碼
HTML:
<body>
<div>
<ul>
<li>Vue 2</li>
<li>Angular <strong>2</strong></li>
<li>React</li>
</ul>
<p>Hello Everyone</p>
<p><em>我</em> 是來搞事的.</p>
</div>
<p><b>註釋:</b>必須聲明 DOCTYPE,這樣 :first-child 才能在 IE 中生效。</p>
</body>複製代碼
CSS分析:p:first-child { color: red; }是做爲某元素(不包含匿名元素)的第一子元素的全部p元素的字體顏色都設置爲紅色;li:first-child { color: blue; }同理;
HTML分析:<div>是<body>的第一個子元素,最下面的<p>元素是<body>的:last-child;<ul>做爲<div>第一個子元素,下面兩個<p>很明顯不做爲<ul>第一子元素;<li>Vue2</li>是ul元素的第一個子元素;
以此類推,<em>做爲<p>的第一子元素,<b>做爲<p>的第一子元素,最終呈如今瀏覽器的效果爲...
總結
:first-child和:last-child僞類在WEB開發中使用得很是頻繁,好比使用:last-child清除浮動,使用CSS對:first-child選擇的第一個子元素進行特殊處理;二者知一曉二,因此對於深入理解它們是很是有必要。
本文對你有幫助?歡迎掃碼加入前端學習小組微信羣:

- 1. 原來你是這樣的http2......
- 2. 原來你是這樣的程序員
- 3. 原來你是這樣的HTML5
- 4. 原來你是這樣的PaaS!
- 5. 原來你是這樣的python
- 6. 原來你是這樣的B+樹
- 7. 原來你是這樣的概念圖
- 8. 原來你是這樣的cinder scheduler
- 9. 原來你是這樣的Flutter
- 10. 原來你是這樣的else if ?
- 更多相關文章...
- • ACID原則是什麼? - NoSQL教程
- • MyBatis的工作原理 - MyBatis教程
- • 互聯網組織的未來:剖析GitHub員工的任性之源
- • 再有人問你分佈式事務,把這篇扔給他
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 原來你是這樣的http2......
- 2. 原來你是這樣的程序員
- 3. 原來你是這樣的HTML5
- 4. 原來你是這樣的PaaS!
- 5. 原來你是這樣的python
- 6. 原來你是這樣的B+樹
- 7. 原來你是這樣的概念圖
- 8. 原來你是這樣的cinder scheduler
- 9. 原來你是這樣的Flutter
- 10. 原來你是這樣的else if ?