Laravel 5系列教程七:表單驗證 Validation
原文來自:https://laravist.com/article/15php
免費視頻教程地址 https://laravist.com/series/laravel-5-basic
Laravist是我剛剛上線的Laravel社區,有任何與Laravel相關的問題能夠到這裏來問我,我會盡力去幫你們解決問題,後期會嘗試錄製一些視頻教程,形式大概是這樣的laravel
https://laravist.com/lesson/1web
終於要更新這個Laravel系列教程的第七篇了,期間去寫了一點其餘的東西。數據庫
就不說廢話了吧,直接進入Form Validation的部分吧。幾乎在每個web應用當中都會有表單,而有表單基本就離不開表單驗證。在laravel中,其實能夠說是有兩種方式來進行表單驗證:使用Request和使用Validation。下面將分開講這兩部分的內容,並且我會更着重第一種,也更推薦你們使用第一種進行表單驗證:數組
Request表單驗證
爲何說是會把精力都放在講解第一種驗證方式呢?由於我的以爲第一種方式在相同的驗證條件下,更加易於維護和能夠進行代碼重用。並且寫代碼的形式更適用於Laravel和我我的的使用習慣:可使用命令行來生成代碼。也就是可使用artisan這個工具:app

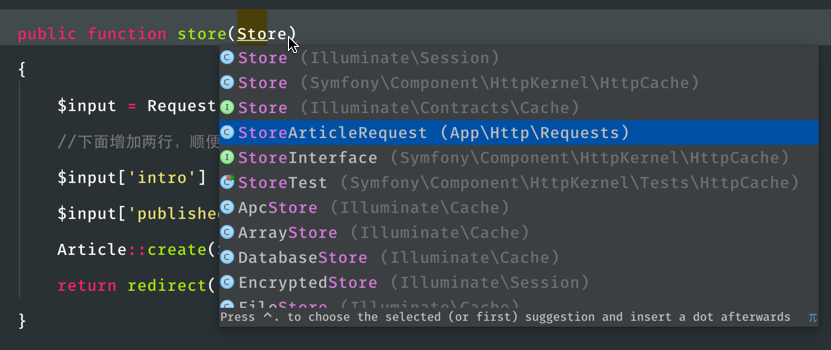
php artisan make:request StoreArticleRequest
在項目目錄下使用artisan的make:request命令就能夠生成一個用於表單驗證Request類了,這個類咱們在這裏命名爲StoreArticleRequest,你也能夠以你本身喜歡的方式來命名,但我仍是推薦你們在命名的時候儘可能使得名字比較人性化一點,這樣會比較對於後期再看代碼的時候有不少好處。這個命令生成的文件位於app/Http/Requests/這個文件夾當中,咱們打開這個文件來看:less
class StoreArticleRequest extends Request
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return false;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
//
];
}
}
實現驗證
能夠看到裏面會有兩個方法:authorize()和 rules() 。authorize()能夠這樣簡單地理解:咱們在處理這個表單請求(一般是一個post請求)的時候是不是須要進行身份驗證,這種驗證是指:好比A發表的評論,B能不能進行編輯。若是不能,則保留返回false,若是能夠,則修改返回true。那麼咱們這裏的邏輯是:既然是發表文章,在咱們這個站點註冊的用戶(若是開放註冊的話)都是能夠發表文章的,因此咱們首先修改authorize()方法,將其返回值改成:return true;。工具
而後對於rules()方法,咱們須要在這裏設置咱們的驗證規則,好比咱們能夠設置下面這個的驗證規則:post
public function rules()
{
return [
'title' => 'required',
'content' => 'required'
];
}
由於咱們在建立文章的時候,咱們會有兩個提交過來的字段:title和content。這是咱們在設計articles表的時候設置的兩個字段。ui
而後,上面的驗證規則是:對於title和content兩個字段,咱們須要用戶爲其填充內容,不能爲空。
既然這裏的規則設置好以後,咱們該怎麼應用起來呢?也就是咱們怎麼在將文章存入數據庫以前進行驗證呢?很簡單,咱們只須要稍微修改ArticleController的store()方法:

public function store(Requests\StoreArticleRequest $request)
{
$input = $request->all();
//下面增長兩行,順便看看Request::get的使用
$input['intro'] = mb_substr($request->get('content'),0,64);
}
咱們將整個StoreArticleRequest類的實例以$request變量傳入store()方法,這個時候,laravel
就會自動檢查咱們是否須要進行表單驗證(rules方法有沒有定義驗證規則),若是有須要驗證的話,laravel會首先走驗證這條路,若是驗證沒有經過,store()方法內的代碼不會被執行,而是直接跳轉到提交表單的頁面,這裏是:http://blog.dev/article/create 這個頁面。若是全部的驗證都經過以後,纔會執行store()內部的代碼,也就是纔會執行到$input = $request->all();這裏以及往下的代碼。。。好比咱們來試試留空的時候是什麼樣的狀況:

反饋錯誤
上面的圖片中好像沒有什麼變化,但實際上是已經提交了一次了,可是又立刻跳轉回來了。咱們可使用下面的方式來驗證一下:
@if($errors->any())
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
在create.blade.php這個視圖文件中增長上面的代碼,我這裏是放在{!! Form::close() !!}後面。這裏的意思大概就是,若是有任何表單驗證的錯誤消息,咱們就講這個信息打印出來反饋給用戶。若是沒有,則不會顯示信息。咱們再來試一下:

這時候能夠看到,咱們在表單驗證沒有經過的時候,在頁面顯示了相對應的錯誤信息。若是沒有錯誤,就建立一篇文章。
tips:若是你不想錯誤信息爲英文,能夠到resources/lang/en/validation.php修改,或者你直接建立一個新的語言文件包。
多個驗證規則
OK,這裏,咱們基本是將這個這個驗證流程走通了。可是,在實際的開發中,咱們的驗證並不都是這個簡單:要是咱們要對一個字段設置多個驗證規則呢?好比咱們但願文章的title最少不能少於三個字節長度呢?咱們能夠這樣,在rules()方法中:
'title' => 'required|min:3',
在laravel中,咱們使用|將多個規則分開,:表示規則的值。其實這裏你也可使用數組的,可是我仍是推薦你們像上面這樣寫,簡潔明瞭。
其餘經常使用驗證規則
至於更多地驗證規則,好比註冊的時候,驗證一個email和確認密碼的時候,咱們怎麼須要怎麼寫的呢?
'email'=>'required|email', 'password'=>'required|min:6|confirmed', 'password_confirmation' => 'required|min:6'
上面我直接給出這兩個經常使用場景的最多見的寫法,email就表明驗證所填的信息是不是一個正確地郵箱格式了,至於確認密碼就使用confirmed來指定,這裏注意是confirmed而不是confirme。並且第二次輸入密碼的字段須要寫成password_confirmation這個形式,也就是在視圖中,咱們會有相似這樣的input表單:
<input type="password" name="password" /> <input type="password" name="password_confirmation" />
關於更多驗證規則,參考官方文檔:
http://laravel.com/docs/5.1/validation
使用Validation
使用這個以前能夠將
store(Requests\StoreArticleRequest $request)中的變量去掉
使用Validation的時候,多用於驗證一些簡單的表單驗證。這裏演示直接寫於ArticleController當中,直接使用Validator::make(),使用方式爲Validator::make(array $request,array $rules),好比說咱們的例子能夠在store()中寫成:
$input = Request::all();
$validator = Validator::make($input, [
'title' => 'required|min:3',
'body' => 'required',
]);
而後可使用下面這樣的方式來檢查驗證有沒有經過:
if ($validator->fails())
{
}
驗證經過以後,咱們才進行下一步操做,好比將數據存入數據庫。一個基本的Validation流程就完成了,並且關於Validation的部分,我也只想介紹到這裏,由於我會安利你們使用第一種方式:Request。
tips:這兩種方式的背後都是使用同樣的驗證機制。
總結
這裏就基本將基礎的表單驗證說完了,下一節我準說說queryScope和SetAttributes的使用,這兩個對於咱們的數據入庫的預處理和代碼重用都頗有幫助,因此下次會先說這兩個知識點:咱們會先對published_at這個字段的設置和使用發揮出來,到時候你就知道設置這個字段的好處了。
最後:Happy Hacking
- 1. Laravel教程 七:表單驗證 Validation
- 2. [Laravel 5] 表單驗證 Form Requests and Controller Validation
- 3. laravel表單驗證
- 4. AngularJS form validation-表單驗證
- 5. laravel 表單驗證
- 6. SpringBoot系列(5)——表單驗證
- 7. Laravel 5 基礎(十一)- 表單驗證
- 8. Laravel 表單驗證功能
- 9. laravel 驗證機制validation
- 10. Laravel的表單驗證
- 更多相關文章...
- • PHP 表單驗證 - PHP教程
- • PHP 表單 - 驗證郵件和URL - PHP教程
- • Java 8 Stream 教程
- • YAML 入門教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。