JS筆記一:null與undefined、NaN、選擇結構
- 我的學習筆記
- 參考阮一峯的JavaScript教學
- 2.1-2.2章
變量
1
變量的聲明和賦值,是分開的兩個步驟,上面的代碼將它們合在了一塊兒,實際的步驟是下面這樣。javascript
var a; a = 1;
若是隻是聲明變量而沒有賦值,則該變量的值是undefined。undefined是一個 JavaScript 關鍵字,表示「無定義」。
2
若是變量賦值的時候,忘了寫var命令,這條語句也是有效的。html
var a = 1; // 基本等同 a = 1;
可是,不寫var的作法,不利於表達意圖,並且容易不知不覺地建立全局變量,因此建議老是使用var命令聲明變量。java
JavaScript 是一種動態類型語言,也就是說,變量的類型沒有限制,變量能夠隨時更改類型。數組
var a = 1; a = 'hello';
變量提高
JavaScript 引擎的工做方式是,先解析代碼,獲取全部被聲明的變量,而後再一行一行地運行。這形成的結果,就是全部的變量的聲明語句,都會被提高到代碼的頭部,這就叫作變量提高(hoisting)。瀏覽器
console.log(a); var a = 1;
上面代碼首先使用console.log方法,在控制檯(console)顯示變量a的值。這時變量a尚未聲明和賦值,因此這是一種錯誤的作法,可是實際上不會報錯。由於存在變量提高,真正運行的是下面的代碼。app
var a; console.log(a); a = 1;
最後的結果是顯示undefined,表示變量a已聲明,但還未賦值。函數
標識符
第一個字符,能夠是任意 Unicode 字母(包括英文字母和其餘語言的字母),以及美圓符號($)和下劃線(_)。
第二個字符及後面的字符,除了 Unicode 字母、美圓符號和下劃線,還能夠用數字0-9。
arg0 _tmp $elem π
上面都合法學習
if…else 結構
else代碼塊老是與離本身最近的那個if語句配對。測試
var m = 1;
var n = 2;
if (m !== 1)
if (n === 2) console.log('hello');
else console.log('world');
上面代碼不會有任何輸出,else代碼塊不會獲得執行,由於它跟着的是最近的那個if語句,至關於下面這樣。ui
if (m !== 1) {
if (n === 2) {
console.log('hello');
} else {
console.log('world');
}
}
若是想讓else代碼塊跟隨最上面的那個if語句,就要改變大括號的位置。
if (m !== 1) {
if (n === 2) {
console.log('hello');
}
} else {
console.log('world');
}
// world
switch結構
多個if...else連在一塊兒使用的時候,能夠轉爲使用更方便的switch結構。
switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...
}
上面代碼根據變量fruit的值,選擇執行相應的case。若是全部case都不符合,則執行最後的default部分。須要注意的是,每一個case代碼塊內部的break語句不能少,不然會接下去執行下一個case代碼塊,而不是跳出switch結構。
注意
須要注意的是,switch語句後面的表達式,與case語句後面的表示式比較運行結果時,採用的是嚴格相等運算符(===),而不是相等運算符(==),這意味着比較時不會發生類型轉換。
var x = 1;
switch (x) {
case true:
console.log('x 發生類型轉換');
default:
console.log('x 沒有發生類型轉換');
}
// x 沒有發生類型轉換
上面代碼中,因爲變量x沒有發生類型轉換,因此不會執行case true的狀況。這代表,switch語句內部採用的是「嚴格相等運算符」,詳細解釋請參考《運算符》一節。
三元運算符 ?:
JavaScript還有一個三元運算符(即該運算符須要三個運算子)?:,也能夠用於邏輯判斷。
(條件) ? 表達式1 : 表達式2
上面代碼中,若是「條件」爲true,則返回「表達式1」的值,不然返回「表達式2」的值。
var even = (n % 2 === 0) ? true : false;
上面代碼中,若是n能夠被2整除,則even等於true,不然等於false。它等同於下面的形式。
var even;
if (n % 2 === 0) {
even = true;
} else {
even = false;
}
這個三元運算符能夠被視爲if...else...的簡寫形式,所以能夠用於多種場合。
var myVar; console.log( myVar ? 'myVar has a value' : 'myVar do not has a value' ) // myVar do not has a value
上面代碼利用三元運算符,輸出相應的提示。
var msg = '數字' + n + '是' + (n % 2 === 0 ? '偶數' : '奇數');
上面代碼利用三元運算符,在字符串之中插入不一樣的值。
break 語句和 continue 語句
break語句和continue語句都具備跳轉做用,可讓代碼不按既有的順序執行。
break語句用於跳出代碼塊或循環。
var i = 0;
while(i < 100) {
console.log('i 當前爲:' + i);
i++;
if (i === 10) break;
}
上面代碼只會執行10次循環,一旦i等於10,就會跳出循環。
for循環也可使用break語句跳出循環。
for (var i = 0; i < 5; i++) {
console.log(i);
if (i === 3)
break;
}
// 0
// 1
// 2
// 3
上面代碼執行到i等於3,就會跳出循環。
continue語句用於當即終止本輪循環,返回循環結構的頭部,開始下一輪循環。
var i = 0;
while (i < 100){
i++;
if (i % 2 === 0) continue;
console.log('i 當前爲:' + i);
}
上面代碼只有在i爲奇數時,纔會輸出i的值。若是i爲偶數,則直接進入下一輪循環。
若是存在多重循環,不帶參數的break語句和continue語句都只針對最內層循環。
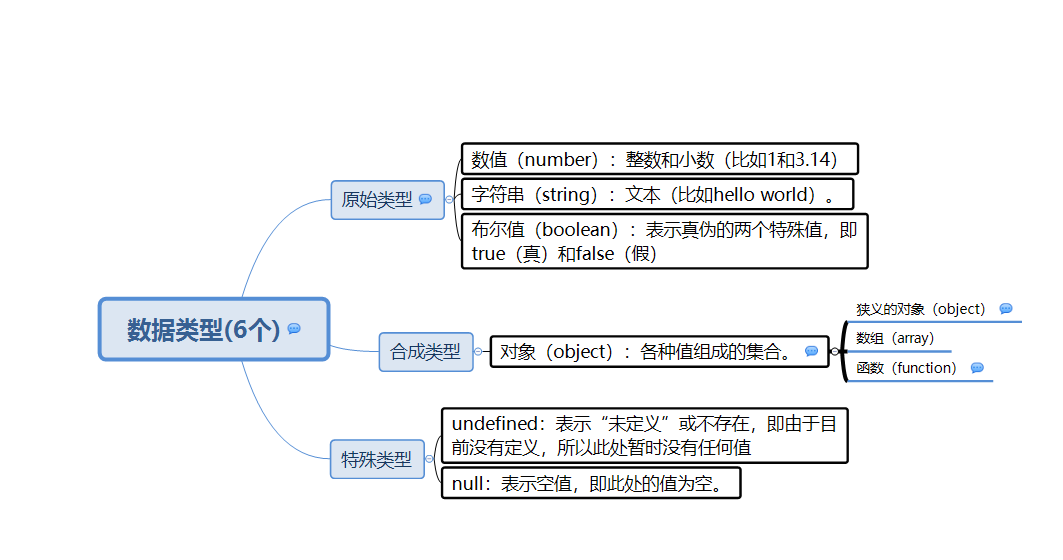
數據類型
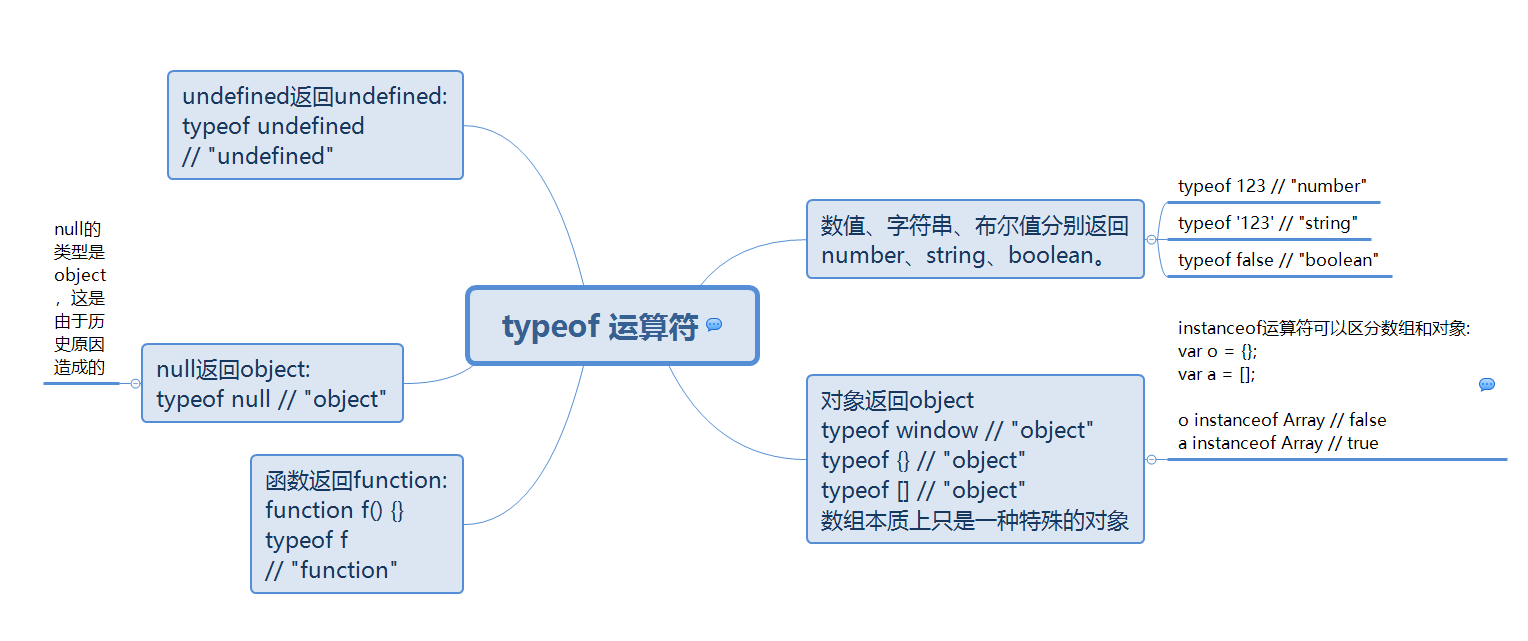
typeof 運算符
null 和 undefined
相同點
-
null與undefined均可以表示「沒有」,含義很是類似.將一個變量賦值爲undefined或null,老實說,語法效果幾乎沒區別。 - 在
if語句中,它們都會被自動轉爲false,相等運算符(==)甚至直接報告二者相等。
if (!undefined) {
console.log('undefined is false');
}
// undefined is false
if (!null) {
console.log('null is false');
}
// null is false
undefined == null
// true
區別
-
null轉爲數字時,自動變成0
Number(null) // 0 5 + null // 5
上面代碼中,null轉爲數字時,自動變成0。
-
undefined是一個表示」此處無定義」的原始值,轉爲數值時爲NaN。
Number(undefined) // NaN 5 + undefined // NaN
-
null在調用函數時的用法
null表示空值,即該處的值如今爲空。調用函數時,某個參數未設置任何值,這時就能夠傳入null,表示該參數爲空。好比,某個函數接受引擎拋出的錯誤做爲參數,若是運行過程當中未出錯,那麼這個參數就會傳入null,表示未發生錯誤。
-
undefined表示「未定義」,下面是返回undefined的典型場景
// 變量聲明瞭,但沒有賦值
var i;
i // undefined
// 調用函數時,應該提供的參數沒有提供,該參數等於 undefined
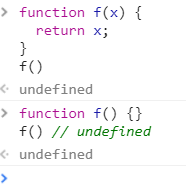
function f(x) {
return x;
}
f() // undefined
// 對象沒有賦值的屬性
var o = new Object();
o.p // undefined
// 函數沒有返回值時,默認返回 undefined
function f() {}
f() // undefined

NaN
- 全局屬性
NaN的值表示不是一個數字(Not-A-Number).NaN是一個全局對象的屬性。NaN屬性的初始值就是NaN,和Number.NaN的值同樣。在現代瀏覽器中(ES5中),NaN屬性是一個不可配置(non-configurable),不可寫(non-writable)的屬性。
編碼中不多直接使用到 NaN。
- 一般都是在計算失敗時,做爲
Math的某個方法的返回值出現的(例如:Math.sqrt(-1)) - 或者嘗試將一個字符串解析成數字但失敗了的時候(例如:
parseInt("blabla"))。
- 判斷一個值是不是NaN
等號運算符(== 和 ===) 不能被用來判斷一個值是不是 NaN。必須使用 Number.isNaN() 或 isNaN() 函數。
在執行自比較之中:NaN,也只有NaN,比較之中不等於它本身。
NaN === NaN; // false
Number.NaN === NaN; // false
isNaN(NaN); // true
isNaN(Number.NaN); // true
function valueIsNaN(v) { return v !== v; }
valueIsNaN(1); // false
valueIsNaN(NaN); // true
valueIsNaN(Number.NaN); // true
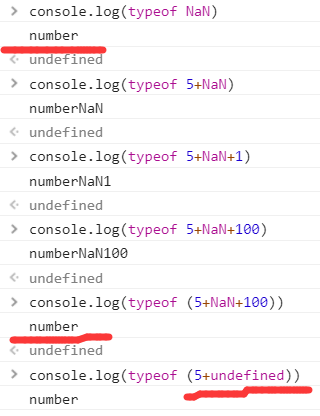
本身的測試:
布爾值
- 下列運算符會返回布爾值:
兩元邏輯運算符: && (And),|| (Or)
前置邏輯運算符: ! (Not)
相等運算符:===,!==,==,!=
比較運算符:>,>=,<,<=
- 若是 JavaScript 預期某個位置應該是布爾值,會將該位置上現有的值自動轉爲布爾值。轉換規則是除了下面六個值被轉爲
false,其餘值都視爲true。
undefined null false 0 NaN ""或''(空字符串)
注意,空數組([])和空對象({})對應的布爾值,都是true。
if ([]) {
console.log('true');
}
// true
if ({}) {
console.log('true');
}
// true
- 1. 【JS】undefined,null,NaN的區別
- 2. null,undefined,NaN
- 3. 判斷 null undefined NaN
- 4. 【JS】459- 理解JavaScript中null、undefined和NaN
- 5. js中NAN、NULL、undefined的區別
- 6. js中undefined,null,NaN的區別
- 7. 0、''、undefined、null、NAN比較
- 8. js判斷undefined類型,undefined,null,NaN的區別
- 9. JS中判斷null、undefined與NaN的方法
- 10. JS-undefined與null的區別
- 更多相關文章...
- • Rust 結構體 - RUST 教程
- • XML 樹結構 - XML 教程
- • Tomcat學習筆記(史上最全tomcat學習筆記)
- • Java Agent入門實戰(一)-Instrumentation介紹與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CVPR 2020 論文大盤點-光流篇
- 2. Photoshop教程_ps中怎麼載入圖案?PS圖案如何導入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 導入源碼包
- 6. python學習 day2——基礎學習
- 7. 3D將是頁遊市場新賽道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 圖片(pgn顯示、jpg不顯示)解決方案
- 1. 【JS】undefined,null,NaN的區別
- 2. null,undefined,NaN
- 3. 判斷 null undefined NaN
- 4. 【JS】459- 理解JavaScript中null、undefined和NaN
- 5. js中NAN、NULL、undefined的區別
- 6. js中undefined,null,NaN的區別
- 7. 0、''、undefined、null、NAN比較
- 8. js判斷undefined類型,undefined,null,NaN的區別
- 9. JS中判斷null、undefined與NaN的方法
- 10. JS-undefined與null的區別