使用Ghost搭建我的博客
使用Ghost搭建我的博客
做爲一個技術人員,通常都會有寫一些博客,分享一些文章(我們作技術的就是愛分享)。所以也誕生了很是多的開源博客系統,好比像wordpress也是目前世界最流行,應用最廣的一個天源博客系統,有很是多的插件及模版。但最近獲得的消息是"新的wordpress當放棄php,從而使用node.js做爲主要語言"了,由此看來將來nodeJS 必火啊。php
Ghost是一個簡介而又輕量級的天源博客,它支持多人維護,目前有不少技術大牛也都是使用的這個博客系統。由於它的簡潔、優雅因此我也試着搭建了幾個。node
而後我就一本正經的抄了Ghost的一段簡介:mysql
Ghost 是一套基於 Node.js 構建的開源博客平臺(Open source blogging platform),具備易用的書寫界面和體驗,博客內容默認採用 Markdown 語法書寫,目標是取代臃腫的 Wordpress。linux
下面我就簡單講解一下在linux系統下如何使用Ghost搭建搭建我的博客網站。nginx
所使用的服務器是 亞馬遜的AWS 它有一年的免費期限,因此我也就整一個試了試,感受還行,就是鏈接有點慢。畢境服務器在國外嘛,也是能夠理解的,若是有朋友有興趣的話在下面留言。git
安裝 Node
如下方式僅表明我我的的安裝經驗,若是有不正確的話請去官網看看,那邊有更加詳細的說明,實在搞不定的話能夠去google搜搜看,或在Stack Overflow請教一下,應該會有人回答你的。( ̄▽ ̄)github
ubuntu 安裝
由於我使用的是ubuntu系統,因此直接執行命令就好了:sql
sudo apt-get install nodejs sudo apt-get install npm
安裝方法很簡單有木有...數據庫
若是是CentOs系統的話能夠試試用yum進行安裝,若是沒有的話,能夠參考下面的安裝方法...npm
CentOS 安裝
-
下載源碼,你須要在nodejs.org下載最新的Nodejs版本:
wget https://nodejs.org/dist/v4.2.2/node-v4.2.2-linux-x64.tar.gz
-
解壓源碼:
tar zxvf node-v4.2.2-linux-x64.tar.gz
-
編譯安裝:
cd node-v4.2.2-linux-x64 ./configure --prefix=/usr/local/node/4.2.2 make make install
-
配置NODE_HOME,進入profile編輯環境變量:
vim /etc/profile
-
設置nodejs環境變量,在export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加以下內容:
#set for nodejs export NODE_HOME=/usr/local/node/4.2.2 export PATH=$NODE_HOME/bin:$PATH
:wq保存並退出,編譯/etc/profile 使配置生效
source /etc/profile
npm模塊安裝路徑
/usr/local/node/4.2.2/lib/node_modules/
官網好像有教程,以官網的爲準
測試
若是安裝成功的話執行命令看看版本: node -v 和 npm -v

若是顯示以上信息,那麼恭喜你,安裝成功了...
安裝 Nginx
安裝 Nginx 也很是簡單,偉大的ubuntu爲我們省了很多事兒啊...
Ubuntu安裝nginx
很少說了一條命令完事:
sudo apt-get install nginx
簡直簡單到讓人無語,固然若是使用的不是Ubuntu系統而是CentOS的話能夠參考下面的安裝方式。
CentOS安裝nginx
CentOS 可使用yum安裝,也是一條命令,很是簡單:
sudo yum install nginx
若是yum源也有的話能夠把它加進去:
在/etc/yum.repos.d/目錄下建立一個源配置文件nginx.repo:
cd /etc/yum.repos.d/ vim nginx.repo
填寫以下內容:
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=0 enabled=1
保存,則會產生一個/etc/yum.repos.d/nginx.repo文件。
而後直接執行以下指令便可自動安裝好Nginx:
yum install nginx -y
測試
nginx -v

若是顯示了版本信息就表示安裝成功了
安裝Ghost
前面說了辣麼多的廢話,終於要開始安裝我們的主角Ghost啦
下載並解壓Ghost
若是不瞭解的話能夠登錄ghost.org官網進行相關的瞭解
官網的安裝配製教程: Basic nginx config
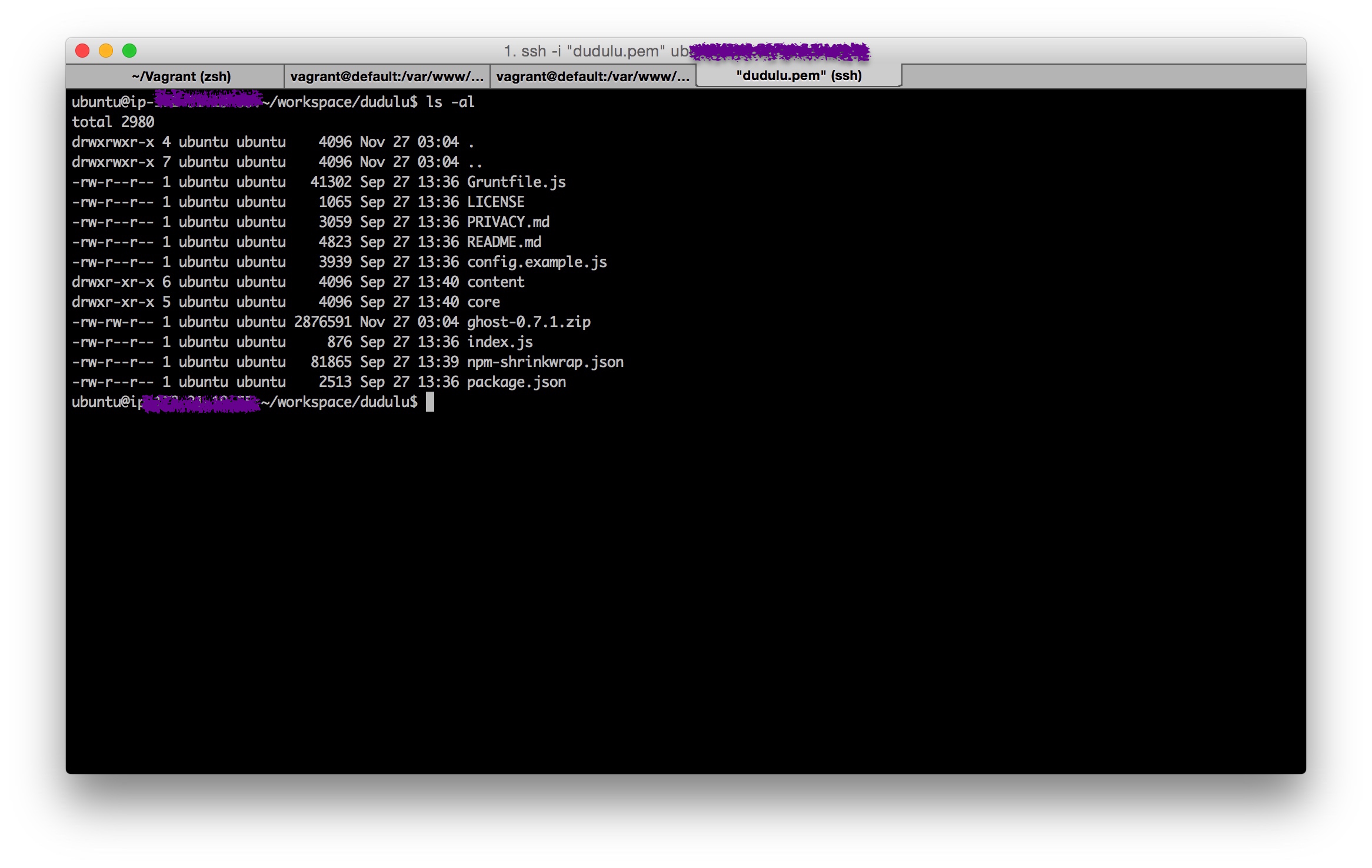
cd /var/www mkdir ghost cd ghost/ sudo wget https://ghost.org/zip/ghost-0.7.1.zip unzip ghost-0.7.1.zip
解壓完後我們會看到如下目錄及文件:

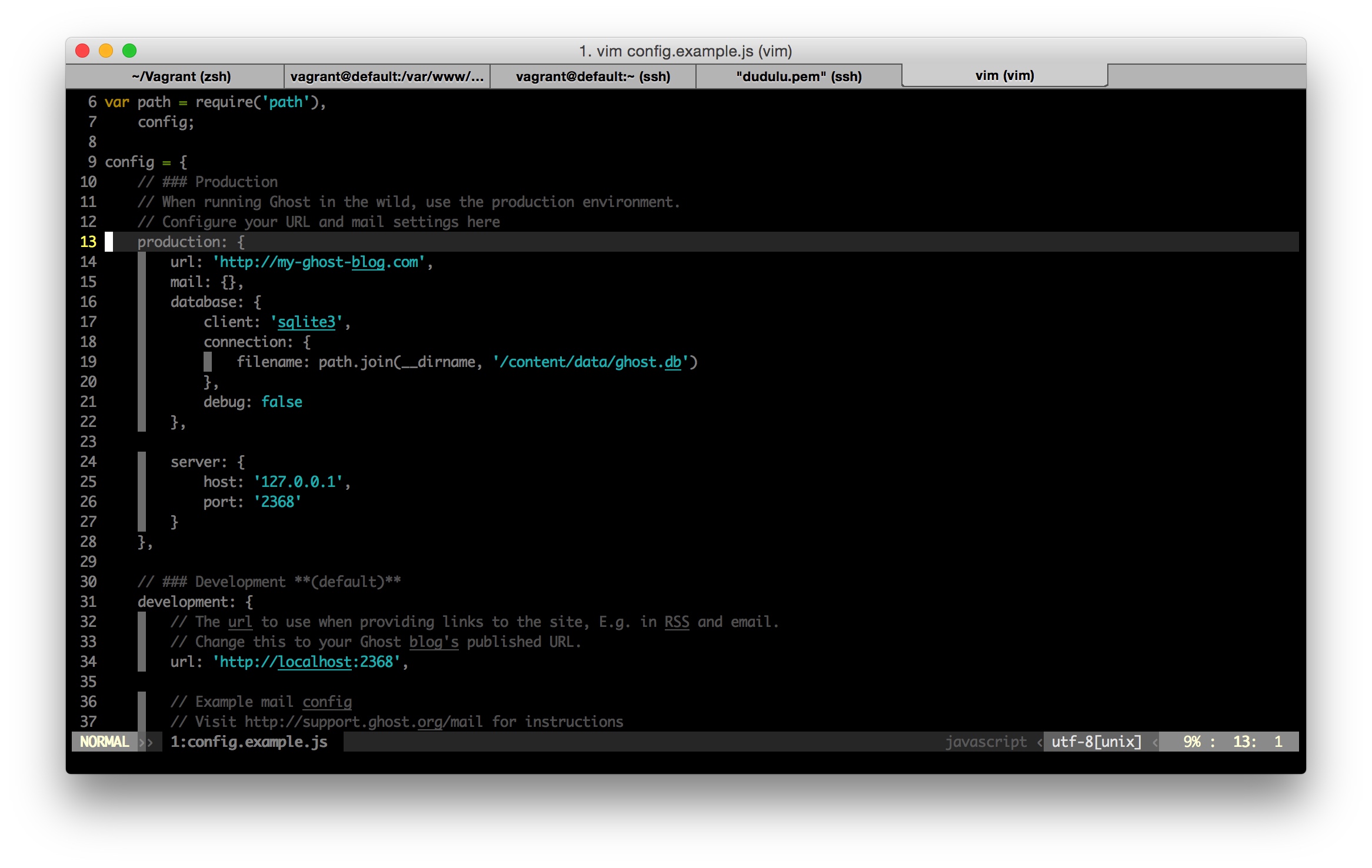
這裏我們能夠選擇安裝某個模式,有很是多打開config.example.js文件看看,先別急着執行命令。

這裏有不少種模式,開發模式,生產模式,測試模式等等,默認使用的是sqlite數據庫,這個不須要安裝。若是不喜歡sqlite想使用mysql的話能夠把這個配製修改一下:
production: {
url: 'http://you-blog.me',
mail: {},
database: {
client: 'mysql',
connection: {
host : 'you mysql ip', // 個人mysql不在本機上,因此這裏不就講怎麼安裝mysql啦
user : 'user',
password : 'password',
database : 'ghost',
charset : 'utf8'
}
},
server: {
host: '127.0.0.1',
port: '2366' // 不要重了
}
},
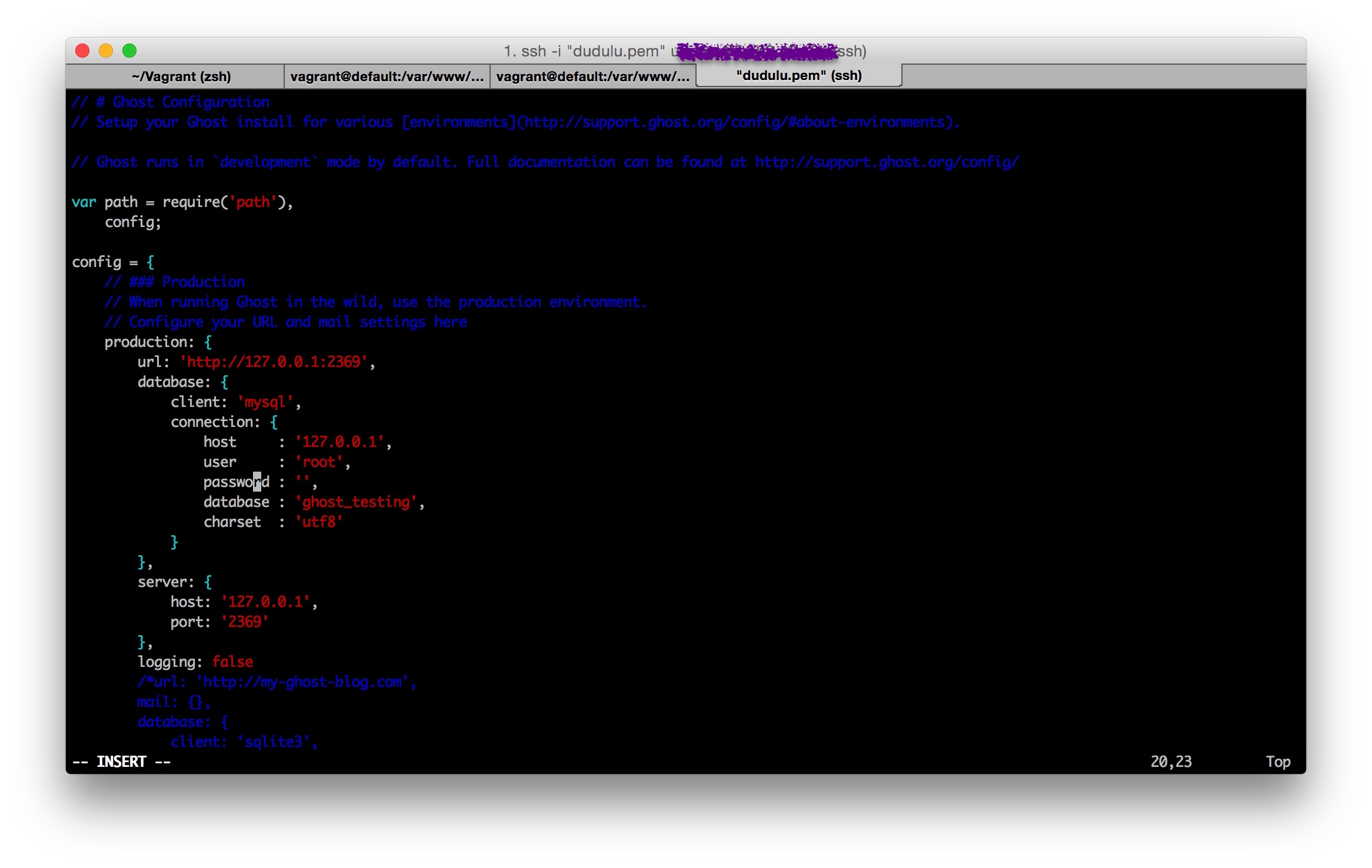
下圖公供參考

注意,若是你這服務器要安裝多個ghost的話,端口必定不能重
好了,我們無論開發,無論測試,直接使用生產模式吧。。。(咱就是這麼自信,嘿嘿)
執行如下命令:
sudo npm install --production
若是沒報錯的話應該就安裝成功了,先別急着運行,我們得先經過nginx把訪問給轉發過來,不然就只能經過ip加端口進行訪問了...
配製nginx
前面已經安裝好了nginx 如今我們須要把經過域名訪問經過nginx轉發給node
我們新建一個配製(若是對nginx配製有興趣的話在下面留言我能夠再寫一篇,怎麼說當年這配製也研究了很久呢...)
$ sudo vim /etc/nginx/sites-available/dudulu.conf
輸入如下代碼:
server {
listen 80;
server_name you-blog.me;
root /var/www/ghost;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2366; # 注意端口不要重了
}
}
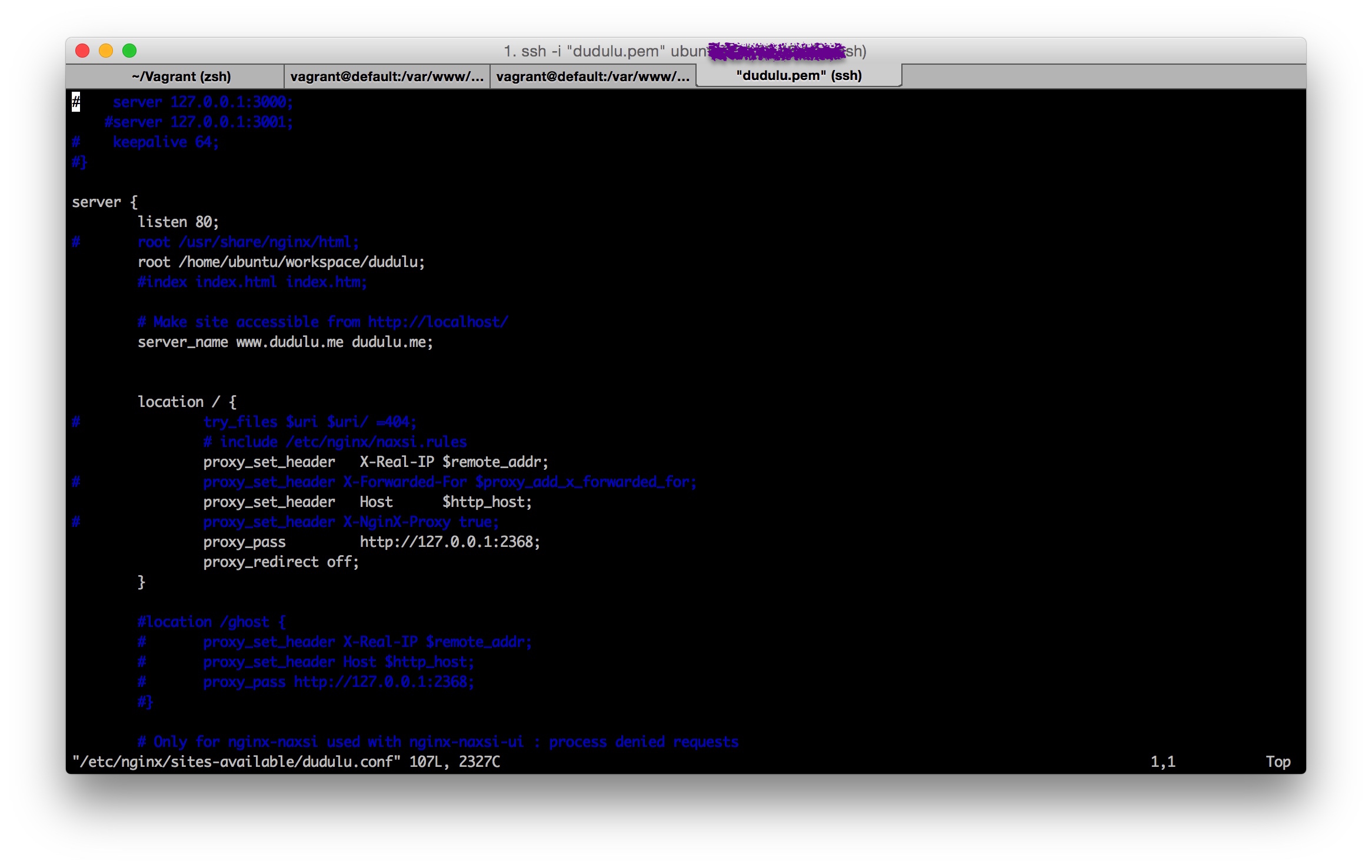
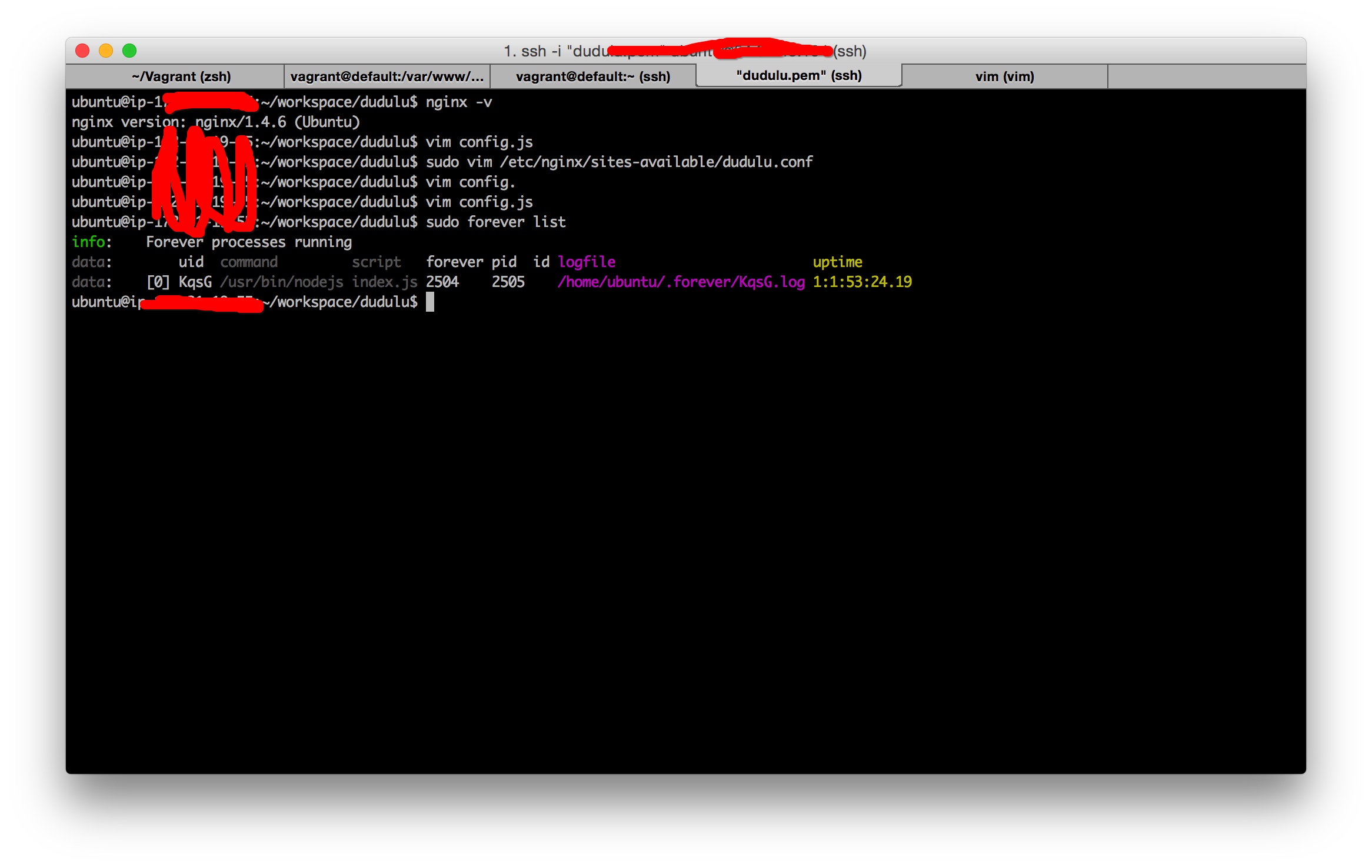
下圖是個人配製 公供參考...

配製完後執行命令:
sudo service nginx restart
從新啓nginx
ps: /etc/nginx/sites-enabled 這個目錄若是沒的話,本身設置一下軟連接...
啓動Ghost
都到這一步了,一切看起來都是辣麼的順利,是時候啓動了...
見證奇蹟是時刻到啦,輸入神奇的命令啓動:
sudo npm start --production // 這個是啓動剛剛所配製過的mysql的生產環境
若是沒報錯的話,應該就算是完成了,我們經過你的域名訪問一下試試。
這裏要重點注意了:
必定不要讓你的ssh鏈接斷啦,不然ghost就中止了哈,要怎麼讓ghost長期運行呢...有好多的方案,詳細的請看下面...
讓 Ghost 一直運行
前面提到的啓動 Ghost 使用
sudo npm start --production命令。這是一個在開發模式下啓動和測試的不錯的選擇,可是經過這種命令行啓動的方式有個缺點,即當你關閉終端窗口或者從 SSH 斷開鏈接時,Ghost 就中止了。爲了防止 Ghost 中止工做,咱們得解決這個問題。
Forever
安裝 Forever 擴展 Forever
你可使用 forever 之後臺任務運行 Ghost 。forever 將會按照 Ghost 的配置,當進程 crash 後重啓 Ghost。
安裝 Forever
執行命令:
sudo npm install forever -g
爲了讓 forever 從 Ghost 安裝目錄運行,輸入如下命令:
sudo NODE_ENV=production forever start index.js
這個時候應該已經啓動好了,我們能夠關閉ssh試試,依然是能夠訪問中的...
中止 Ghost
sudo forever stop index.js
檢查 Ghost 當前的運行狀態:
sudo forever list

初始化腳本
Linux 系統在啓動的時候會運行初始化腳本。這些腳本一般存在於 /etc/init.d 。爲了讓 Ghost 一直運行下去甚至自動重啓,你能夠設置一個初始化腳原本完成這個任務。
-
使用如下命令建立
/etc/init.d/ghost文件:sudo curl https://raw.githubusercontent.com/TryGhost/Ghost-Config/master/init.d/ghost -o /etc/init.d/ghost
使用
sudo nano /etc/init.d/ghost命令打開文件並檢查如下內容:將
GHOST_ROOT變量的值更換爲你的 Ghost 安裝路徑檢查
DAEMON變量的值是否和 which node 的輸出值相同-
這個初始化腳本將在你的系統上以它本身的 Ghost 用戶和用戶組運行,使用如下命令來建立:
sudo useradd -r ghost -U
-
確保 Ghost 用戶能夠訪問安裝目錄:
sudo chown -R ghost.ghost /var/www/ghost
-
使用如下命令給這個初始化腳本加上可執行權限:
sudo chmod 755 /etc/init.d/ghost
-
使用如下的命令來控制 Ghost:
sudo service ghost start sudo service ghost stop sudo service ghost restart sudo service ghost status
-
爲了讓 Ghost 能在系統啓動時同時啓動,咱們必需要將剛剛建立的初始化腳本註冊爲爲啓動項。 執行如下兩個命令:
sudo update-rc.d ghost defaults sudo update-rc.d ghost enable
初始化Ghost
我們輸入本身的域名進入博客,固然我們須要初始化後臺
輸入: http://you-blog.me/ghost 進行後臺,這時應變是沒有初始化的,須要你進行一次初始化設置。按照它的提示一步一下往下走就是了,很是簡單,設置完後我們就能夠登錄後臺了。請必定要記住本身所設置的用戶名及密碼、請必定要記住本身所設置的用戶名及密碼、請必定要記住本身所設置的用戶名及密碼 重要的話必定要說三遍。

輸入本身的用戶名密碼登錄...
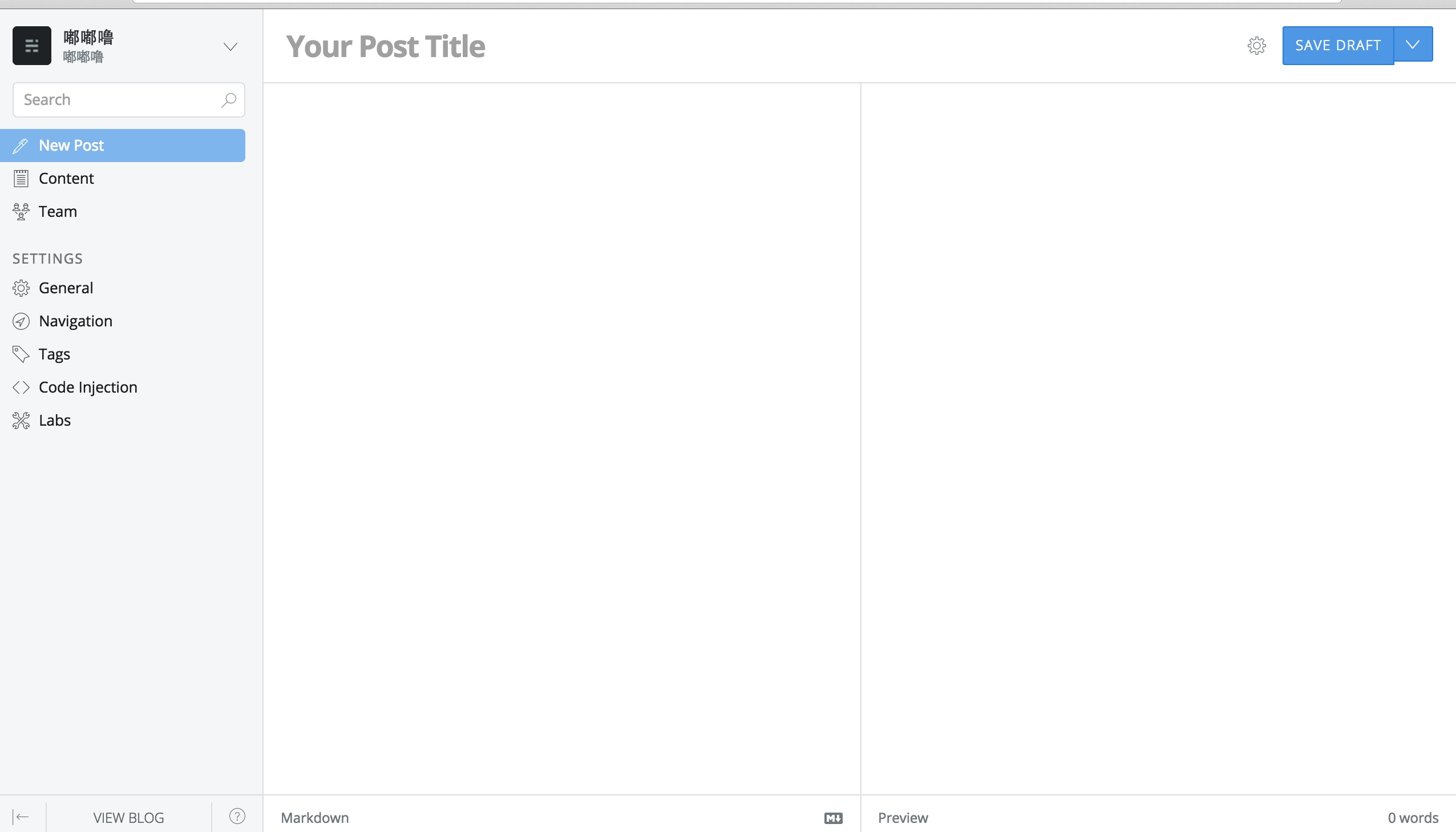
嗯,大概長這個樣紙:

關於它的使用,之後有時間我再寫幾篇文章吧,最近我也還在研究...
安裝themes
其實 Ghost 默認的主題也是很不錯的,我也挺喜歡的,比我本身的這個博客好看多了...但這樣就能知足我嗎?顯示不可能,而後我又找了大量很是好看的主題,那要怎麼安裝呢?
下載主題包
利用好偉大的Google搜索工具吧,我也找了一些 嗯... GitHub 上也有好多
拿一個演示一下吧...
Ghost 的主題包放在 項目/content/themes 這個目錄下,因此我們進入到這個目錄,而後下載主題包:
cd /var/www/ghost/centent/themes/ sudo wget https://github.com/DanielTamkin/evergreen/archive/master.zip sudo unzip master sudo mv evergreen-master evergreen sudo chown -R ghost:ghost ./
好了主題包已經下載完成了,而後我們重啓一下 Ghost,還記得上面我們說過的命令嗎?
sudo service ghost restart
重啓動完Ghost 我們回到瀏覽器,進入設置頁面:
http://you-blog.me/ghost/settings/general/
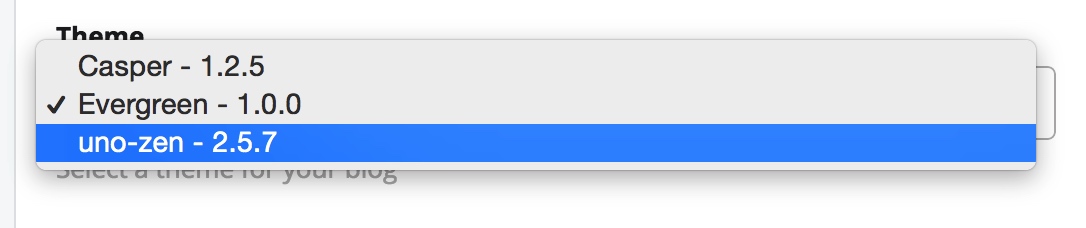
找到 Theme 項,以下圖:

選擇系不繫多了一個模版選項,我們就用它吧...
設置完後我們點擊 VIEW BLOG 去看看...

不要注意上面的東西,這是給朋友搭建的一個博客,也不要去訪問,我只是拿來測試
看到沒?變了耶...好玩吧...
最後再多說一句: Ghost 帶的Markdown編輯器真的很好用...
拿鐵味的摩卡,使用Ghost搭建我的博客
更多請訪問個人我的博客:LatteCake
- 1. 安裝nodejs搭建ghost我的博客
- 2. CentOS 7.2 搭建 Ghost 博客
- 3. Hexo博客搭建之使用Hexo+GitHub搭建我的博客
- 4. 使用 hexo 搭建我的博客
- 5. Mac 使用Hexo搭建我的博客
- 6. 使用hexo+github搭建我的博客
- 7. 使用github pages搭建我的博客
- 8. 使用React搭建我的博客
- 9. 使用Github搭建我的博客
- 10. 使用VuePress 搭建我的博客
- 更多相關文章...
- • Swift 環境搭建 - Swift 教程
- • Rust 環境搭建 - RUST 教程
- • 適用於PHP初學者的學習線路和建議
- • Composer 安裝與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。