前端面試題彙總大全(含答案)-- 持續更新
彙總了一些前端常見的面試題。javascript
@[toc]css
1、HTML 篇
1. 簡述一下你對 HTML 語義化的理解?
用正確的標籤作正確的事情。html
html 語義化讓頁面的內容結構化,結構更清晰,便於對瀏覽器、搜索引擎解析;即便在沒有樣式 CSS 狀況下也以一種文檔格式顯示,而且是容易閱讀的;前端
搜索引擎的爬蟲也依賴於 HTML 標記來肯定上下文和各個關鍵字的權重,利於 SEO;vue
使閱讀源代碼的人對網站更容易將網站分塊,便於閱讀維護理解。html5
2. 標籤上 title 與 alt 屬性的區別是什麼?
alt 是給搜索引擎識別,在圖像沒法顯示時的替代文本;java
title 是關於元素的註釋信息,主要是給用戶解讀。node
當鼠標放到文字或是圖片上時有 title 文字顯示。(由於 IE 不標準)在 IE 瀏覽器中 alt 起到了 title 的做用,變成文字提示。css3
在定義 img 對象時,將 alt 和 title 屬性寫全,能夠保證在各類瀏覽器中都能正常使用。git
3. iframe的優缺點?
優勢:
- 解決加載緩慢的第三方內容如圖標和廣告等的加載問題
- Security sandbox
- 並行加載腳本
---
缺點:
- iframe會阻塞主頁面的Onload事件
- 即時內容爲空,加載也須要時間
- 沒有語意
4. href 與 src?
- href (Hypertext Reference)指定網絡資源的位置,從而在當前元素或者當前文檔和由當前屬性定義的須要的錨點或資源之間定義一個連接或者關係。(目的不是爲了引用資源,而是爲了創建聯繫,讓當前標籤可以連接到目標地址。)
- src source(縮寫),指向外部資源的位置,指向的內容將會應用到文檔中當前標籤所在位置。
- href與src的區別
- 一、請求資源類型不一樣:href 指向網絡資源所在位置,創建和當前元素(錨點)或當前文檔(連接)之間的聯繫。在請求 src 資源時會將其指向的資源下載並應用到文檔中,好比 JavaScript 腳本,img 圖片;
- 二、做用結果不一樣:href 用於在當前文檔和引用資源之間確立聯繫;src 用於替換當前內容;
- 三、瀏覽器解析方式不一樣:當瀏覽器解析到src ,會暫停其餘資源的下載和處理,直到將該資源加載、編譯、執行完畢,圖片和框架等也如此,相似於將所指向資源應用到當前內容。這也是爲何建議把 js 腳本放在底部而不是頭部的緣由。
---
2、CSS 篇
1. 介紹一下 CSS 的盒子模型?
有兩種, IE 盒子模型、W3C 盒子模型;
盒模型: 內容(content)、填充(padding)、邊界(margin)、 邊框(border);
區 別: IE 的 content 部分把 border 和 padding 計算了進去;
2. css 選擇器優先級?
!important > 行內樣式(比重1000)> ID 選擇器(比重100) > 類選擇器(比重10) > 標籤(比重1) > 通配符 > 繼承 > 瀏覽器默認屬性
3. 垂直居中幾種方式?
單行文本: line-height = height
圖片: vertical-align: middle;
absolute 定位: top: 50%;left: 50%;transform: translate(-50%, -50%);
flex: display:flex;margin:auto
4. 簡明說一下 CSS link 與 @import 的區別和用法?
link 是 XHTML 標籤,除了加載CSS外,還能夠定義 RSS 等其餘事務;@import 屬於 CSS 範疇,只能加載 CSS。
link 引用 CSS 時,在頁面載入時同時加載;@import 須要頁面網頁徹底載入之後加載。
link 是 XHTML 標籤,無兼容問題;@import 是在 CSS2.1 提出的,低版本的瀏覽器不支持。
link 支持使用 Javascript 控制 DOM 去改變樣式;而@import不支持。
5. rgba和opacity的透明效果有什麼不一樣?
opacity 會繼承父元素的 opacity 屬性,而 RGBA 設置的元素的後代元素不會繼承不透明屬性。
6. display:none和visibility:hidden的區別?
display:none 隱藏對應的元素,在文檔佈局中再也不給它分配空間,它各邊的元素會合攏,就當他歷來不存在。
visibility:hidden 隱藏對應的元素,可是在文檔佈局中仍保留原來的空間。
7. position的值, relative和absolute分別是相對於誰進行定位的?
relative:相對定位,相對於本身自己在正常文檔流中的位置進行定位。
absolute:生成絕對定位,相對於最近一級定位不爲static的父元素進行定位。
fixed: (老版本IE不支持)生成絕對定位,相對於瀏覽器窗口或者frame進行定位。
static:默認值,沒有定位,元素出如今正常的文檔流中。
sticky:生成粘性定位的元素,容器的位置根據正常文檔流計算得出。
---
3、HTML / CSS 混合篇
1. HTML五、CSS3 裏面都新增了那些新特性?
HTML5
- 新的語義標籤
- article 獨立的內容。
- aside 側邊欄。
- header 頭部。
- nav 導航。
- section 文檔中的節。
- footer 頁腳。
- 畫布(Canvas) API
- 地理(Geolocation) API
- 本地離線存儲 localStorage 長期存儲數據,瀏覽器關閉後數據不丟失;
sessionStorage 的數據在瀏覽器關閉後自動刪除- 新的技術webworker, websocket, Geolocation
- 拖拽釋放(Drag and drop) API
- 音頻、視頻API(audio,video)
- 表單控件,calendar、date、time、email、url、searc
---
CSS3
- 2d,3d變換
- Transition, animation
- 媒體查詢
- 新的單位(rem, vw,vh 等)
- 圓角(border-radius),陰影(box-shadow),對文字加特效(text-shadow),線性漸變(gradient),旋轉(transform)transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋轉,縮放,定位,傾斜
- rgba
2. BFC 是什麼?
BFC 即 Block Formatting Contexts (塊級格式化上下文),它屬於普通流,即:元素按照其在 HTML 中的前後位置至上而下佈局,在這個過程當中,行內元素水平排列,直到當行被佔滿而後換行,塊級元素則會被渲染爲完整的一個新行,除非另外指定,不然全部元素默認都是普通流定位,也能夠說,普通流中元素的位置由該元素在 HTML 文檔中的位置決定。
能夠把 BFC 理解爲一個封閉的大箱子,箱子內部的元素不管如何翻江倒海,都不會影響到外部。
只要元素知足下面任一條件便可觸發 BFC 特性
- body 根元素
- 浮動元素:float 除 none 之外的值
- 絕對定位元素:position (absolute、fixed)
- display 爲 inline-block、table-cells、flex
- overflow 除了 visible 之外的值 (hidden、auto、scroll)
3. 常見兼容性問題?
- 瀏覽器默認的margin和padding不一樣。解決方案是加一個全局的*{margin:0;padding:0;}來統一。
- Chrome 中文界面下默認會將小於 12px 的文本強制按照 12px 顯示,
可經過加入 CSS 屬性 -webkit-text-size-adjust: none; 解決.
---
4、JS 篇
1. JS 數據類型 ?
數據類型主要包括兩部分:
- 基本數據類型: Undefined、Null、Boolean、Number 和 String
- 引用數據類型: Object (包括 Object 、Array 、Function)
- ECMAScript 2015 新增:Symbol(建立後獨一無二且不可變的數據類型 )
2. 判斷一個值是什麼類型有哪些方法?
- typeof 運算符
- instanceof 運算符
- Object.prototype.toString 方法
3. null 和 undefined 的區別?
null 表示一個對象被定義了,值爲「空值」;
undefined 表示不存在這個值。
(1)變量被聲明瞭,但沒有賦值時,就等於undefined。 (2) 調用函數時,應該提供的參數沒有提供,該參數等於undefined。 (3)對象沒有賦值的屬性,該屬性的值爲undefined。 (4)函數沒有返回值時,默認返回undefined。
4. 怎麼判斷一個變量arr的話是否爲數組(此題用 typeof 不行)?
arr instanceof Array
arr.constructor == Array
Object.protype.toString.call(arr) == '[Object Array]'
5. 「 ===」、「 ==」的區別?
==,當且僅當兩個運算數相等時,它返回 true,即不檢查數據類型
===,只有在無需類型轉換運算數就相等的狀況下,才返回 true,須要檢查數據類型
6. 「eval是作什麼的?
它的功能是把對應的字符串解析成 JS 代碼並運行;
應該避免使用 eval,不安全,很是耗性能(2次,一次解析成 js 語句,一次執行)。
7. 箭頭函數有哪些特色?
不須要function關鍵字來建立函數
省略return關鍵字
改變this指向
8. var、let、const 區別?
var 存在變量提高。
let 只能在塊級做用域內訪問。
const 用來定義常量,必須初始化,不能修改(對象特殊)
9. new操做符具體幹了什麼呢?
一、建立一個空對象,而且 this 變量引用該對象,同時還繼承了該函數的原型。
二、屬性和方法被加入到 this 引用的對象中。
三、新建立的對象由 this 所引用,而且最後隱式的返回 this 。
10. JSON 的瞭解?
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。
它是基於JavaScript的一個子集。數據格式簡單, 易於讀寫, 佔用帶寬小
{'age':'12', 'name':'back'}
11. documen.write 和 innerHTML 的區別?
document.write 只能重繪整個頁面
innerHTML 能夠重繪頁面的一部分
12. ajax過程?
(1)建立XMLHttpRequest對象,也就是建立一個異步調用對象.
(2)建立一個新的HTTP請求,並指定該HTTP請求的方法、URL及驗證信息.
(3)設置響應HTTP請求狀態變化的函數.
(4)發送HTTP請求.
(5)獲取異步調用返回的數據.
(6)使用JavaScript和DOM實現局部刷新.
13. 請解釋一下 JavaScript 的同源策略?
概念:同源策略是客戶端腳本(尤爲是Netscape Navigator2.0,其目的是防止某個文檔或腳本從多個不一樣源裝載。
這裏的同源策略指的是:協議,域名,端口相同,同源策略是一種安全協議。
指一段腳本只能讀取來自同一來源的窗口和文檔的屬性。
14. 介紹一下閉包和閉包經常使用場景?
- 閉包是指有權訪問另外一個函數做用域中的變量的函數,建立閉包常見方式,就是在一個函數的內部建立另外一個函數
- 使用閉包主要爲了設計私有的方法和變量,閉包的優勢是能夠避免變量的污染,缺點是閉包會常駐內存,會增大內存使用量,使用不當很容易形成內存泄露。在js中,函數即閉包,只有函數纔會產生做用域的概念。
- 閉包有三個特性:
- 函數嵌套函數
- 函數內部能夠引用外部的參數和變量
- 參數和變量不會被垃圾回收機制回收
- 應用場景,設置私有變量的方法
- 不適用場景:返回閉包的函數是個很是大的函數
- 閉包的缺點就是常駐內存,會增大內存使用量,使用不當會形成內存泄漏
15. javascript的內存(垃圾)回收機制?
- 垃圾回收器會每隔一段時間找出那些再也不使用的內存,而後爲其釋放內存
- 通常使用標記清除方法(mark and sweep), 當變量進入環境標記爲進入環境,離開環境標記爲離開環境
垃圾回收器會在運行的時候給存儲在內存中的全部變量加上標記,而後去掉環境中的變量以及被環境中變量所引用的變量(閉包),在這些完成以後仍存在標記的就是要刪除的變量了
- 還有引用計數方法(reference counting), 在低版本IE中常常會出現內存泄露,不少時候就是由於其採用引用計數方式進行垃圾回收。引用計數的策略是跟蹤記錄每一個值被使用的次數,當聲明瞭一個 變量並將一個引用類型賦值給該變量的時候這個值的引用次數就加1,若是該變量的值變成了另一個,則這個值得引用次數減1,當這個值的引用次數變爲0的時 候,說明沒有變量在使用,這個值無法被訪問了,所以能夠將其佔用的空間回收,這樣垃圾回收器會在運行的時候清理掉引用次數爲0的值佔用的空間。
- 在IE中雖然JavaScript對象經過標記清除的方式進行垃圾回收,但BOM與DOM對象倒是經過引用計數回收垃圾的, 也就是說只要涉及BOM及DOM就會出現循環引用問題。
16. JavaScript原型,原型鏈 ? 有什麼特色?
- 每一個對象都會在其內部初始化一個屬性,就是prototype(原型),當咱們訪問一個對象的屬性時,
若是這個對象內部不存在這個屬性,那麼他就會去prototype裏找這個屬性,這個prototype又會有本身的prototype,
因而就這樣一直找下去,也就是咱們平時所說的原型鏈的概念。- 關係:instance.constructor.prototype = instance.proto
- 特色:
JavaScript對象是經過引用來傳遞的,咱們建立的每一個新對象實體中並無一份屬於本身的原型副本。當咱們修改原型時,與之相關的對象也會繼承這一改變。
---
5、Vue 篇
1. 談談你對MVVM開發模式的理解?
MVVM分爲Model、View、ViewModel三者。
Model 表明數據模型,數據和業務邏輯都在Model層中定義;
View 表明UI視圖,負責數據的展現;
ViewModel 負責監聽 Model 中數據的改變而且控制視圖的更新,處理用戶交互操做;
Model 和 View 並沒有直接關聯,而是經過 ViewModel 來進行聯繫的,Model 和 ViewModel 之間有着雙向數據綁定的聯繫。所以當 Model 中的數據改變時會觸發 View 層的刷新,View 中因爲用戶交互操做而改變的數據也會在 Model 中同步。
這種模式實現了 Model 和 View 的數據自動同步,所以開發者只須要專一對數據的維護操做便可,而不須要本身操做 dom。
2. v-if 和 v-show 有什麼區別?
- v-if 是真正的條件渲染,會控制這個 DOM 節點的存在與否。由於它會確保在切換過程當中條件塊內的事件監聽器和子組件適當地被銷燬和重建;也是惰性的:若是在初始渲染時條件爲假,則什麼也不作——直到條件第一次變爲真時,纔會開始渲染條件塊。
- v-show 就簡單得多——無論初始條件是什麼,元素老是會被渲染,而且只是簡單地基於 CSS 的 「display」 屬性進行切換。
- 當咱們須要常常切換某個元素的顯示/隱藏時,使用v-show會更加節省性能上的開銷;當只須要一次顯示或隱藏時,使用v-if更加合理。
3. 你使用過 Vuex 嗎?
Vuex 是一個專爲 Vue.js 應用程序開發的狀態管理模式。每個 Vuex 應用的核心就是 store(倉庫)。「store」 基本上就是一個容器,它包含着你的應用中大部分的狀態 ( state )。
- (1)Vuex 的狀態存儲是響應式的。當 Vue 組件從 store 中讀取狀態的時候,若 store 中的狀態發生變化,那麼相應的組件也會相應地獲得高效更新。
- (2)改變 store 中的狀態的惟一途徑就是顯式地提交 (commit) mutation。這樣使得咱們能夠方便地跟蹤每個狀態的變化。
---
主要包括如下幾個模塊:
- State => 基本數據,定義了應用狀態的數據結構,能夠在這裏設置默認的初始狀態。
- Getter => 從基本數據派生的數據,容許組件從 Store 中獲取數據,mapGetters 輔助函數僅僅是將 store 中的 getter 映射到局部計算屬性。
- Mutation => 是惟一更改 store 中狀態的方法,且必須是同步函數。
- Action => 像一個裝飾器,包裹mutations,使之能夠異步。用於提交 mutation,而不是直接變動狀態,能夠包含任意異步操做。
- Module => 模塊化Vuex,容許將單一的 Store 拆分爲多個 store 且同時保存在單一的狀態樹中。
4. 說說你對 SPA 單頁面的理解,它的優缺點分別是什麼?
SPA( single-page application )僅在 Web 頁面初始化時加載相應的 HTML、JavaScript 和 CSS。一旦頁> 面加載完成,SPA 不會由於用戶的操做而進行頁面的從新加載或跳轉;取而代之的是利用路由機制實現 > HTML 內容的變換,UI 與用戶的交互,避免頁面的從新加載。
- 優勢:
用戶體驗好、快,內容的改變不須要從新加載整個頁面,避免了沒必要要的跳轉和重複渲染;
基於上面一點,SPA 相對對服務器壓力小;
先後端職責分離,架構清晰,前端進行交互邏輯,後端負責數據處理;
- 缺點:
初次加載耗時多:爲實現單頁 Web 應用功能及顯示效果,須要在加載頁面的時候將 JavaScript、CSS 統一> 加載,部分頁面按需加載;
前進後退路由管理:因爲單頁應用在一個頁面中顯示全部的內容,因此不能使用瀏覽器的前進後退功能,所> 有的頁面切換須要本身創建堆棧管理;
SEO 難度較大:因爲全部的內容都在一個頁面中動態替換顯示,因此在 SEO 上其有着自然的弱勢。
5. Class 與 Style 如何動態綁定?
Class 能夠經過對象語法和數組語法進行動態綁定:
- 對象語法:
<div v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>
data: {
isActive: true,
hasError: false
}複製代碼
- 數組語法:
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}複製代碼
Style 也能夠經過對象語法和數組語法進行動態綁定:
- 對象語法:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}複製代碼
- 數組語法:
<div v-bind:style="[styleColor, styleSize]"></div>
data: {
styleColor: {
color: 'red'
},
styleSize:{
fontSize:'23px'
}
}複製代碼
6. 怎樣理解 Vue 的單向數據流?
全部的 prop 都使得其父子 prop 之間造成了一個單向下行綁定:父級 prop 的更新會向下流動到子組件中,可是反過來則不行。
這樣會防止從子組件意外改變父級組件的狀態,從而致使你的應用的數據流向難以理解。
額外的,每次父級組件發生更新時,子組件中全部的 prop 都將會刷新爲最新的值。
這意味着你不該該在一個子組件內部改變 prop。若是你這樣作了,Vue 會在瀏覽器的控制檯中發出警告。
子組件想修改時,只能經過 $emit 派發一個自定義事件,父組件接收到後,由父組件修改。
7. computed 和 watch 的區別和運用的場景?
- computed: 是計算屬性,依賴其它屬性值,而且 computed 的值有緩存,只有它依賴的屬性值發生改變,下一次獲取 computed 的值時纔會從新計算 computed 的值;
- watch: 更多的是「觀察」的做用,相似於某些數據的監聽回調 ,每當監聽的數據變化時都會執行回調進行後續操做;
- 運用場景:
- 當咱們須要進行數值計算,而且依賴於其它數據時,應該使用 computed,由於能夠利用 computed 的緩存特性,避免每次獲取值時,都要從新計算;
- 當咱們須要在數據變化時執行異步或開銷較大的操做時,應該使用 watch,使用 watch 選項容許咱們執行異步操做 ( 訪問一個 API ),限制咱們執行該操做的頻率,並在咱們獲得最終結果前,設置中間狀態。這些都是計算屬性沒法作到的。
8. 直接給一個數組項賦值,Vue 能檢測到變化嗎?
因爲 JavaScript 的限制,Vue 不能檢測到如下數組的變更:
- 當你利用索引直接設置一個數組項時,例如:
vm.items[indexOfItem] = newValue- 當你修改數組的長度時,例如:
vm.items.length = newLength
- 爲了解決第一個問題,Vue 提供瞭如下操做方法:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)
// vm.$set,Vue.set的一個別名
vm.$set(vm.items, indexOfItem, newValue)
// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)複製代碼
- 爲了解決第二個問題,Vue 提供瞭如下操做方法:
// Array.prototype.splice
vm.items.splice(newLength)複製代碼
9. 談談你對 Vue 生命週期的理解?
- 生命週期是什麼?
Vue 實例有一個完整的生命週期,也就是從開始建立、初始化數據、編譯模版、掛載 Dom -> 渲染、更新 -> 渲染、卸載等一系列過程,咱們稱這是 Vue 的生命週期。
- 各個生命週期的做用
| 生命週期 | 描述 |
|--|--|
| beforeCreate | 組件實例被建立之初,組件的屬性生效以前 |
| created | 組件實例已經徹底建立,屬性也綁定,但真實 dom 尚未生成,$el 還不可用 |
| beforeMount | 在掛載開始以前被調用:相關的 render 函數首次被調用 |
| mounted | el 被新建立的 vm.$el 替換,並掛載到實例上去以後調用該鉤子 |
| beforeUpdate | 組件數據更新以前調用,發生在虛擬 DOM 打補丁以前 |
| updated | 組件數據更新以後 |
| activited | keep-alive 專屬,組件被激活時調用 |
| deadctivated | keep-alive 專屬,組件被銷燬時調用 |
| beforeDestory | 組件銷燬前調用 |
| destoryed | 組件銷燬後調用 |
10. Vue 的父組件和子組件生命週期鉤子函數執行順序?
Vue 的父組件和子組件生命週期鉤子函數執行順序能夠歸類爲如下 4 部分:
- 加載渲染過程 :
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted- 子組件更新過程 :
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated- 父組件更新過程 :
父 beforeUpdate -> 父 updated- 銷燬過程 :
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
11. 父組件能夠監聽到子組件的生命週期嗎?
好比有父組件 Parent 和子組件 Child,若是父組件監聽到子組件掛載 mounted 就作一些邏輯處理,能夠經過如下寫法實現:
// Parent.vue
<Child @mounted="doSomething"/>
// Child.vue
mounted() {
this.$emit("mounted");
}複製代碼
以上須要手動經過 $emit 觸發父組件的事件,更簡單的方式能夠在父組件引用子組件時經過 @hook 來監聽便可,以下所示:
// Parent.vue
<Child @hook:mounted="doSomething" ></Child>
doSomething() {
console.log('父組件監聽到 mounted 鉤子函數 ...');
},
// Child.vue
mounted(){
console.log('子組件觸發 mounted 鉤子函數 ...');
},
// 以上輸出順序爲:
// 子組件觸發 mounted 鉤子函數 ...
// 父組件監聽到 mounted 鉤子函數 ...複製代碼
固然 @hook 方法不只僅是能夠監聽 mounted,其它的生命週期事件,例如:created,updated 等均可以監聽。
12. 談談你對 keep-alive 的瞭解?
keep-alive 是 Vue 內置的一個組件,可使被包含的組件保留狀態,避免從新渲染 ,其有如下特性:
- 通常結合路由和動態組件一塊兒使用,用於緩存組件;
- 提供 include 和 exclude 屬性,二者都支持字符串或正則表達式, include 表示只有名稱匹配的組件會被緩存,exclude 表示任何名稱匹配的組件都不會被緩存 ,其中 exclude 的優先級比 include 高;
- 對應兩個鉤子函數 activated 和 deactivated ,當組件被激活時,觸發鉤子函數 activated,當組件被移除時,觸發鉤子函數 deactivated。
13. 組件中 data 爲何是一個函數?
- 爲何組件中的 data 必須是一個函數,而後 return 一個對象,而 new Vue 實例裏,data 能夠直接是一個對象?
- 由於組件是用來複用的,且 JS 裏對象是引用關係,若是組件中 data 是一個對象,那麼這樣做用域沒有隔離,子組件中的 data 屬性值會相互影響,
- 若是組件中 data 選項是一個函數,那麼每一個實例能夠維護一份被返回對象的獨立的拷貝,組件實例之間的 data 屬性值不會互相影響;而 new Vue 的實例,是不會被複用的,所以不存在引用對象的問題。
14. v-model 的原理?
咱們在 vue 項目中主要使用 v-model 指令在表單 input、textarea、select 等元素上建立雙向數據綁定,咱們知道 v-model 本質上不過是語法糖,v-model 在內部爲不一樣的輸入元素使用不一樣的屬性並拋出不一樣的事件:
- text 和 textarea 元素使用 value 屬性和 input 事件;
- checkbox 和 radio 使用 checked 屬性和 change 事件;
- select 字段將 value 做爲 prop 並將 change 做爲事件。
- 以 input 表單元素爲例:
<input v-model='something'>複製代碼
至關於
<input v-bind:value="something" v-on:input="something = $event.target.value">複製代碼
若是在自定義組件中,v-model 默認會利用名爲 value 的 prop 和名爲 input 的事件,以下所示:
父組件:
<ModelChild v-model="message"></ModelChild>
子組件:
<div>{{value}}</div>
props:{
value: String
},
methods: {
test1(){
this.$emit('input', '小紅')
},
},複製代碼
15. Vue 組件間通訊有哪幾種方式?
Vue 組件間通訊是面試常考的知識點之一,這題有點相似於開放題,你回答出越多方法固然越加分,代表你對 Vue 掌握的越熟練。
Vue 組件間通訊只要指如下 3 類通訊:父子組件通訊、隔代組件通訊、兄弟組件通訊,下面咱們分別介紹每種通訊方式且會說明此種方法可適用於哪類組件間通訊。
(1)
props / $emit適用 父子組件通訊- 這種方法是 Vue 組件的基礎,相信大部分同窗耳聞能詳,因此此處就不舉例展開介紹。
(2)
ref與$parent / $children適用 父子組件通訊-
ref:若是在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;若是用在子組件上,引用就指向組件實例-
$parent / $children:訪問父 / 子實例(3)
EventBus ($emit / $on)適用於 父子、隔代、兄弟組件通訊- 這種方法經過一個空的 Vue 實例做爲中央事件總線(事件中心),用它來觸發事件和監聽事件,從而實現任何組件間的通訊,包括父子、隔代、兄弟組件。
(4)
$attrs/$listeners適用於 隔代組件通訊-
$attrs:包含了父做用域中不被 prop 所識別 (且獲取) 的特性綁定 ( class 和 style 除外 )。當一個組件沒有聲明任何 prop 時,這裏會包含全部父做用域的綁定 ( class 和 style 除外 ),而且能夠經過v-bind="$attrs"傳入內部組件。一般配合 inheritAttrs 選項一塊兒使用。-
$listeners:包含了父做用域中的 (不含 .native 修飾器的) v-on 事件監聽器。它能夠經過v-on="$listeners"傳入內部組件(5)
provide / inject適用於 隔代組件通訊- 祖先組件中經過 provider 來提供變量,而後在子孫組件中經過 inject 來注入變量。
provide / inject API主要解決了跨級組件間的通訊問題,不過它的使用場景,主要是子組件獲取上級組件的狀態,跨級組件間創建了一種主動提供與依賴注入的關係。(6)
Vuex適用於 父子、隔代、兄弟組件通訊- Vuex 是一個專爲 Vue.js 應用程序開發的狀態管理模式。每個 Vuex 應用的核心就是 store(倉庫)。「store」 基本上就是一個容器,它包含着你的應用中大部分的狀態 ( state )。
- Vuex 的狀態存儲是響應式的。當 Vue 組件從 store 中讀取狀態的時候,若 store 中的狀態發生變化,那麼相應的組件也會相應地獲得高效更新。
- 改變 store 中的狀態的惟一途徑就是顯式地提交 (commit) mutation。這樣使得咱們能夠方便地跟蹤每個狀態的變化。
16. 使用過 Vue SSR 嗎?說說 SSR?
- Vue.js 是構建客戶端應用程序的框架。默認狀況下,能夠在瀏覽器中輸出 Vue 組件,進行生成 DOM 和操做 DOM。然而,也能夠將同一個組件渲染爲服務端的 HTML 字符串,將它們直接發送到瀏覽器,最後將這些靜態標記"激活"爲客戶端上徹底可交互的應用程序。
- 即:SSR大體的意思就是vue在客戶端將標籤渲染成的整個 html 片斷的工做在服務端完成,服務端造成的html 片斷直接返回給客戶端這個過程就叫作服務端渲染。
---
服務端渲染 SSR 的優缺點以下:
- (1)服務端渲染的優勢:
- 更好的 SEO:由於 SPA 頁面的內容是經過 Ajax 獲取,而搜索引擎爬取工具並不會等待 Ajax 異步完成後再抓取頁面內容,因此在 SPA 中是抓取不到頁面經過 Ajax 獲取到的內容;而 SSR 是直接由服務端返回已經渲染好的頁面(數據已經包含在頁面中),因此搜索引擎爬取工具能夠抓取渲染好的頁面;
- 更快的內容到達時間(首屏加載更快):SPA 會等待全部 Vue 編譯後的 js 文件都下載完成後,纔開始進行頁面的渲染,文件下載等須要必定的時間等,因此首屏渲染須要必定的時間;SSR 直接由服務端渲染好頁面直接返回顯示,無需等待下載 js 文件及再去渲染等,因此 SSR 有更快的內容到達時間;
- (2) 服務端渲染的缺點:
- 更多的開發條件限制:例如服務端渲染只支持 beforCreate 和 created 兩個鉤子函數,這會致使一些外部擴展庫須要特殊處理,才能在服務端渲染應用程序中運行;而且與能夠部署在任何靜態文件服務器上的徹底靜態單頁面應用程序 SPA 不一樣,服務端渲染應用程序,須要處於 Node.js server 運行環境;
- 更多的服務器負載:在 Node.js 中渲染完整的應用程序,顯然會比僅僅提供靜態文件的 server 更加大量佔用CPU 資源 (CPU-intensive - CPU 密集),所以若是你預料在高流量環境 ( high traffic ) 下使用,請準備相應的服務器負載,並明智地採用緩存策略。
17. vue-router 路由模式有幾種?
vue-router 有 3 種路由模式:hash、history、abstract,對應的源碼以下所示:
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}複製代碼
其中,3 種路由模式的說明以下:
- hash: 使用 URL hash 值來做路由。支持全部瀏覽器,包括不支持 HTML5 History Api 的瀏覽器;
- history : 依賴 HTML5 History API 和服務器配置。具體能夠查看 HTML5 History 模式;
- abstract : 支持全部 JavaScript 運行環境,如 Node.js 服務器端。若是發現沒有瀏覽器的 API,路由會自動強制進入這個模式.
18. 能說下 vue-router 中經常使用的 hash 和 history 路由模式實現原理嗎?
(1)hash 模式的實現原理
早期的前端路由的實現就是基於 location.hash 來實現的。其實現原理很簡單,location.hash 的值就是 URL 中 # 後面的內容。好比下面這個網站,它的 location.hash 的值爲 '#search':
> hash 路由模式的實現主要是基於下面幾個特性:
> - URL 中 hash 值只是客戶端的一種狀態,也就是說當向服務器端發出請求時,hash 部分不會被髮送;
> - hash 值的改變,都會在瀏覽器的訪問歷史中增長一個記錄。所以咱們能經過瀏覽器的回退、前進按鈕控制hash 的切換;
> - 能夠經過 a 標籤,並設置 href 屬性,當用戶點擊這個標籤後,URL 的 hash 值會發生改變;或者使用 JavaScript 來對 loaction.hash 進行賦值,改變 URL 的 hash 值;
> - 咱們可使用 hashchange 事件來監聽 hash 值的變化,從而對頁面進行跳轉(渲染)。
> ---
> (2)history 模式的實現原理
HTML5 提供了 History API 來實現 URL 的變化。其中作最主要的 API 有如下兩個:history.pushState() 和 history.repalceState()。這兩個 API 能夠在不進行刷新的狀況下,操做瀏覽器的歷史紀錄。
**惟一不一樣的是,前者是新增一個歷史記錄,後者是直接替換當前的歷史記錄,以下所示:**複製代碼
> history 路由模式的實現主要基於存在下面幾個特性:
> - pushState 和 repalceState 兩個 API 來操做實現 URL 的變化 ;
> - 咱們可使用 popstate 事件來監聽 url 的變化,從而對頁面進行跳轉(渲染);
> - history.pushState() 或 history.replaceState() 不會觸發 popstate 事件,這時咱們須要手動觸發頁面跳轉(渲染)。
### 19. Vue 框架怎麼實現對象和數組的監聽?
> Vue 數據雙向綁定主要是指:數據變化更新視圖,視圖變化更新數據。
> 即:
> - 輸入框內容變化時,Data 中的數據同步變化。即 View => Data 的變化。
> - Data 中的數據變化時,文本節點的內容同步變化。即 Data => View 的變化。
>
> 其中,**View 變化更新 Data ,能夠經過事件監聽的方式來實現**,因此 Vue 的數據雙向綁定的工做主要是**如何根據 Data 變化更新 View**。
> Vue 主要經過如下 4 個步驟來實現數據雙向綁定的:
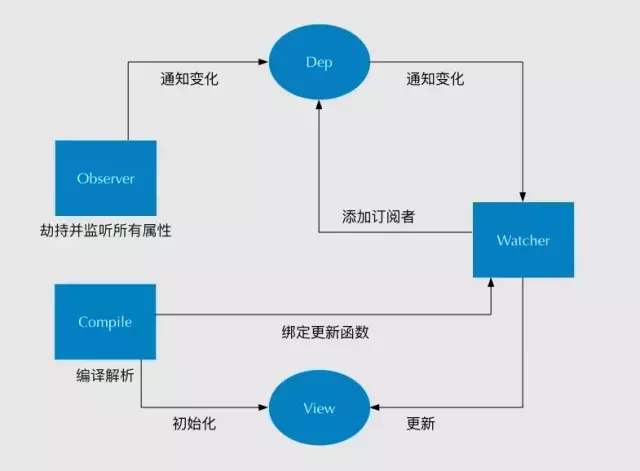
> - 實現一個監聽器 Observer:對數據對象進行遍歷,包括子屬性對象的屬性,利用 Object.defineProperty() 對屬性都加上 setter 和 getter。這樣的話,給這個對象的某個值賦值,就會觸發 setter,那麼就能監聽到了數據變化。
> - 實現一個解析器 Compile:解析 Vue 模板指令,將模板中的變量都替換成數據,而後初始化渲染頁面視圖,並將每一個指令對應的節點綁定更新函數,添加監聽數據的訂閱者,一旦數據有變更,收到通知,調用更新函數進行數據更新。
> - 實現一個訂閱者 Watcher:Watcher 訂閱者是 Observer 和 Compile 之間通訊的橋樑 ,主要的任務是訂閱 Observer 中的屬性值變化的消息,當收到屬性值變化的消息時,觸發解析器 Compile 中對應的更新函數。
> - 實現一個訂閱器 Dep:訂閱器採用 發佈-訂閱 設計模式,用來收集訂閱者 Watcher,對監聽器 Observer 和 訂閱者 Watcher 進行統一管理。
> 
### 20. Vue 是如何實現數據雙向綁定的?
> 若是被問到 Vue 怎麼實現數據雙向綁定,你們確定都會回答 經過 Object.defineProperty() 對數據進行劫持,可是 Object.defineProperty() 只能對屬性進行數據劫持,不能對整個對象進行劫持。
> 同理沒法對數組進行劫持,可是咱們在使用 Vue 框架中都知道,Vue 能檢測到對象和數組(部分方法的操做)的變化,那它是怎麼實現的呢?咱們查看相關代碼以下:複製代碼
/**
- Observe a list of Array items.
*/
observeArray (items: Array) {
for (let i = 0, l = items.length; i < l; i++) {
observe(items[i]) // observe 功能爲監測數據的變化
}
}
/**
- 對屬性進行遞歸遍歷
*/
let childOb = !shallow && observe(val) // observe 功能爲監測數據的變化
> 經過以上 Vue 源碼部分查看,咱們就能知道 Vue 框架是經過遍歷數組 和遞歸遍歷對象,從而達到利用 Object.defineProperty() 也能對對象和數組(部分方法的操做)進行監聽。
### 21. Vue 怎麼用 vm.$set() 解決對象新增屬性不能響應的問題 ?
> 受現代 JavaScript 的限制 ,Vue 沒法檢測到對象屬性的添加或刪除。
> 因爲 Vue 會在初始化實例時對屬性執行 getter/setter 轉化,因此屬性必須在 data 對象上存在才能讓 Vue 將它轉換爲響應式的。
> 可是 Vue 提供了 ```Vue.set (object, propertyName, value) / vm.$set (object, propertyName, value)```來實現爲對象添加響應式屬性,那框架自己是如何實現的呢?
> - 咱們查看對應的 Vue 源碼:```vue/src/core/instance/index.js```複製代碼
export function set (target: Array | Object, key: any, val: any): any {// target 爲數組if (Array.isArray(target) && isValidArrayIndex(key)) {// 修改數組的長度, 避免索引>數組長度致使splcie()執行有誤target.length = Math.max(target.length, key)// 利用數組的splice變異方法觸發響應式target.splice(key, 1, val)return val}// key 已經存在,直接修改屬性值if (key in target && !(key in Object.prototype)) {target[key] = valreturn val}const ob = (target: any).ob// target 自己就不是響應式數據, 直接賦值if (!ob) {target[key] = valreturn val}// 對屬性進行響應式處理defineReactive(ob.value, key, val)ob.dep.notify()return val}
> 咱們閱讀以上源碼可知,vm.$set 的實現原理是:
> - 若是目標是數組,直接使用數組的 splice 方法觸發相應式;
> - 若是目標是對象,會先判讀屬性是否存在、對象是不是響應式,最終若是要對屬性進行響應式處理,則是經過調用 defineReactive 方法進行響應式處理( defineReactive 方法就是 Vue 在初始化對象時,給對象屬性採用 Object.defineProperty 動態添加 getter 和 setter 的功能所調用的方法)
### 22. 虛擬 DOM 的優缺點?
> 優勢:
> - 保證性能下限: 框架的虛擬 DOM 須要適配任何上層 API 可能產生的操做,它的一些 DOM 操做的實現必須是普適的,因此它的性能並非最優的;可是比起粗暴的 DOM 操做性能要好不少,所以框架的虛擬 DOM 至少能夠保證在你不須要手動優化的狀況下,依然能夠提供還不錯的性能,即保證性能的下限;
> - 無需手動操做 DOM: 咱們再也不須要手動去操做 DOM,只須要寫好 View-Model 的代碼邏輯,框架會根據虛擬 DOM 和 數據雙向綁定,幫咱們以可預期的方式更新視圖,極大提升咱們的開發效率;
> - 跨平臺: 虛擬 DOM 本質上是 JavaScript 對象,而 DOM 與平臺強相關,相比之下虛擬 DOM 能夠進行更方便地跨平臺操做,例如服務器渲染、weex 開發等等。
>
> 缺點:
> - 沒法進行極致優化: 雖然虛擬 DOM + 合理的優化,足以應對絕大部分應用的性能需求,但在一些性能要求極高的應用中虛擬 DOM 沒法進行鍼對性的極致優化。
### 23. 虛擬 DOM 實現原理?
> 虛擬 DOM 的實現原理主要包括如下 3 部分:
> - 用 JavaScript 對象模擬真實 DOM 樹,對真實 DOM 進行抽象;
> - diff 算法 — 比較兩棵虛擬 DOM 樹的差別;
> - pach 算法 — 將兩個虛擬 DOM 對象的差別應用到真正的 DOM 樹。
### 24. Vue 中的 key 有什麼做用?
> **key 是爲 Vue 中 vnode 的惟一標記,經過這個 key,咱們的 diff 操做能夠更準確、更快速。**
Vue 的 diff 過程能夠歸納爲:oldCh 和 newCh 各有兩個頭尾的變量 oldStartIndex、oldEndIndex 和 newStartIndex、newEndIndex,它們會新節點和舊節點會進行兩兩對比,即一共有4種比較方式:newStartIndex 和oldStartIndex 、newEndIndex 和 oldEndIndex 、newStartIndex 和 oldEndIndex 、newEndIndex 和 oldStartIndex,若是以上 4 種比較都沒匹配,若是設置了key,就會用 key 再進行比較,在比較的過程當中,遍歷會往中間靠,一旦 StartIdx > EndIdx 代表 oldCh 和 newCh 至少有一個已經遍歷完了,就會結束比較。
> **因此 Vue 中 key 的做用是:key 是爲 Vue 中 vnode 的惟一標記,經過這個 key,咱們的 diff 操做能夠更準確、更快速!**
> - 更準確:由於帶 key 就不是就地複用了,在 sameNode 函數 a.key === b.key 對比中能夠避免就地複用的狀況。因此會更加準確。
> - 更快速:利用 key 的惟一性生成 map 對象來獲取對應節點,比遍歷方式更快,源碼以下:複製代碼
function createKeyToOldIdx (children, beginIdx, endIdx) {let i, keyconst map = {}for (i = beginIdx; i <= endIdx; ++i) {key = children[i].keyif (isDef(key)) map[key] = i}return map}`
25. 你有對 Vue 項目進行哪些優化?
(1)代碼層面的優化
- v-if 和 v-show 區分使用場景
- computed 和 watch 區分使用場景
- v-for 遍歷必須爲 item 添加 key,且避免同時使用 v-if
- 長列表性能優化
- 事件的銷燬
- 圖片資源懶加載
- 路由懶加載
- 第三方插件的按需引入
- 優化無限列表性能
- 服務端渲染 SSR or 預渲染
---
(2)Webpack 層面的優化
- Webpack 對圖片進行壓縮
- 減小 ES6 轉爲 ES5 的冗餘代碼
- 提取公共代碼
- 模板預編譯
- 提取組件的 CSS
- 優化 SourceMap
- 構建結果輸出分析
- Vue 項目的編譯優化
---
(3)基礎的 Web 技術的優化
- 開啓 gzip 壓縮
- 瀏覽器緩存
- CDN 的使用
- 使用 Chrome Performance 查找性能瓶頸
26. 對於 vue3.0 特性你有什麼瞭解的嗎?
Vue 3.0 的目標是讓 Vue 核心變得更小、更快、更強大,所以 Vue 3.0 增長如下這些新特性:
> (1)監測機制的改變
> 3.0 將帶來基於代理 Proxy 的 observer 實現,提供全語言覆蓋的反應性跟蹤。這消除了 Vue 2 當中基於 Object.defineProperty 的實現所存在的不少限制:
> - 只能監測屬性,不能監測對象
> - 檢測屬性的添加和刪除;
> - 檢測數組索引和長度的變動;
> - 支持 Map、Set、WeakMap 和 WeakSet。
>
> 新的 observer 還提供瞭如下特性:
> - 用於建立 observable 的公開 API。這爲中小規模場景提供了簡單輕量級的跨組件狀態管理解決方案。
> - 默認採用惰性觀察。在 2.x 中,無論反應式數據有多大,都會在啓動時被觀察到。若是你的數據集很大,這可能會在應用啓動時帶來明顯的開銷。在 3.x 中,只觀察用於渲染應用程序最初可見部分的數據。
> - 更精確的變動通知。在 2.x 中,經過 Vue.set 強制添加新屬性將致使依賴於該對象的 watcher 收到變動通知。在 3.x 中,只有依賴於特定屬性的 watcher 纔會收到通知。
> - 不可變的 observable:咱們能夠建立值的「不可變」版本(即便是嵌套屬性),除非系統在內部暫時將其「解禁」。這個機制可用於凍結 prop 傳遞或 Vuex 狀態樹之外的變化。
> - 更好的調試功能:咱們可使用新的 renderTracked 和 renderTriggered 鉤子精確地跟蹤組件在何時以及爲何從新渲染。
> (2)模板
> 模板方面沒有大的變動,只改了做用域插槽,2.x 的機制致使做用域插槽變了,父組件會從新渲染,而 3.0 把做用域插槽改爲了函數的方式,這樣只會影響子組件的從新渲染,提高了渲染的性能。
> 同時,對於 render 函數的方面,vue3.0 也會進行一系列更改來方便習慣直接使用 api 來生成 vdom 。
> (3)對象式的組件聲明方式
> vue2.x 中的組件是經過聲明的方式傳入一系列 option,和 TypeScript 的結合須要經過一些裝飾器的方式來作,雖然能實現功能,可是比較麻煩。
> 3.0 修改了組件的聲明方式,改爲了類式的寫法,這樣使得和 TypeScript 的結合變得很容易。
> 此外,vue 的源碼也改用了 TypeScript 來寫。其實當代碼的功能複雜以後,必須有一個靜態類型系統來作一些輔助管理。
> 如今 vue3.0 也全面改用 TypeScript 來重寫了,更是使得對外暴露的 api 更容易結合 TypeScript。靜態類型系統對於複雜代碼的維護確實頗有必要。
> (4)其它方面的更改
> vue3.0 的改變是全面的,上面只涉及到主要的 3 個方面,還有一些其餘的更改:
> - 支持自定義渲染器,從而使得 weex 能夠經過自定義渲染器的方式來擴展,而不是直接 fork 源碼來改的方式。
> - 支持 Fragment(多個根節點)和 Protal(在 dom 其餘部分渲染組建內容)組件,針對一些特殊的場景作了處理。
> - 基於 treeshaking 優化,提供了更多的內置功能。
---
6、其餘雜項篇
1. 常見的瀏覽器內核有哪些?
- 主要分紅兩部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。
- 渲染引擎:負責取得網頁的內容(HTML、XML、圖像等等)、整理訊息(例如加入CSS等),以及計算網頁的顯示方式,而後會輸出至顯示器或打印機。瀏覽器的內核的不一樣對於網頁的語法解釋會有不一樣,因此渲染的效果也不相同。全部網頁瀏覽器、電子郵件客戶端以及其它須要編輯、顯示網絡內容的應用程序都須要內核。
- JS引擎則:解析和執行javascript來實現網頁的動態效果。
- 最開始渲染引擎和JS引擎並無區分的很明確,後來JS引擎愈來愈獨立,內核就傾向於只指渲染引擎。
- 常見內核
- Trident 內核:IE, MaxThon, TT, The World, 360, 搜狗瀏覽器等。[又稱 MSHTML]
- Gecko 內核:Netscape6 及以上版本,FF, MozillaSuite / SeaMonkey 等
- Presto 內核:Opera7 及以上。 [Opera內核原爲:Presto,現爲:Blink;]
- Webkit 內核:Safari, Chrome等。 [ Chrome的:Blink(WebKit 的分支)]
2. 網頁前端性能優化的方式有哪些?
1.壓縮 css, js, 圖片
2.減小 http 請求次數, 合併 css、js 、合併圖片(雪碧圖)
3.使用 CDN
4.減小 dom 元素數量
5.圖片懶加載
6.靜態資源另外用無 cookie 的域名
7.減小 dom 的訪問(緩存 dom)
8.巧用事件委託
9.樣式表置頂、腳本置低
3. 網頁從輸入網址到渲染完成經歷了哪些過程?
大體能夠分爲以下7步:
- 輸入網址;
- 發送到DNS服務器,並獲取域名對應的web服務器對應的ip地址;
- 與web服務器創建TCP鏈接;
- 瀏覽器向web服務器發送http請求;
- web服務器響應請求,並返回指定url的數據(或錯誤信息,或重定向的新的url地址);
- 瀏覽器下載web服務器返回的數據及解析html源文件;
- 生成DOM樹,解析css和js,渲染頁面,直至顯示完成;
4. 線程與進程的區別?
- 一個程序至少有一個進程,一個進程至少有一個線程.
- 線程的劃分尺度小於進程,使得多線程程序的併發性高。
- 另外,進程在執行過程當中擁有獨立的內存單元,而多個線程共享內存,從而極大地提升了程序的運行效率。
- 線程在執行過程當中與進程仍是有區別的。每一個獨立的線程有一個程序運行的入口、順序執行序列和程序的出口。可是線程不可以獨立執行,必須依存在應用程序中,由應用程序提供多個線程執行控制。
- 從邏輯角度來看,多線程的意義在於一個應用程序中,有多個執行部分能夠同時執行。但操做系統並無將多個線程看作多個獨立的應用,來實現進程的調度和管理以及資源分配。這就是進程和線程的重要區別。
5. HTTP常見的狀態碼?
100 Continue 繼續,通常在發送post請求時,已發送了http header以後服務端將返回此信息,表示確認,以後發送具體參數信息
200 OK 正常返回信息
201 Created 請求成功而且服務器建立了新的資源
202 Accepted 服務器已接受請求,但還沒有處理
301 Moved Permanently 請求的網頁已永久移動到新位置。
302 Found 臨時性重定向。
303 See Other 臨時性重定向,且老是使用 GET 請求新的 URI。
304 Not Modified 自從上次請求後,請求的網頁未修改過。
400 Bad Request 服務器沒法理解請求的格式,客戶端不該當嘗試再次使用相同的內容發起請求。
401 Unauthorized 請求未受權。
403 Forbidden 禁止訪問。
404 Not Found 找不到如何與 URI 相匹配的資源。
500 Internal Server Error 最多見的服務器端錯誤。
503 Service Unavailable 服務器端暫時沒法處理請求(多是過載或維護)。
6. 圖片懶加載?
當頁面滾動的時間被觸發 -> 執行加載圖片操做 -> 判斷圖片是否在可視區域內 -> 在,則動態將data-src的值賦予該圖片
7. 移動端性能優化?
- 儘可能使用css3動畫,開啓硬件加速
- 適當使用touch時間代替click時間
- 避免使用css3漸變陰影效果
- 能夠用transform: translateZ(0) 來開啓硬件加速
- 不濫用float。float在渲染時計算量比較大,儘可能減小使用
- 不濫用web字體。web字體須要下載,解析,重繪當前頁面
- 合理使用requestAnimationFrame動畫代替setTimeout
- css中的屬性(css3 transitions、css3 3D transforms、opacity、webGL、video)會觸發GUP渲染,耗電
8. TCP 傳輸的三次握手、四次揮手策略
- 三次握手:
爲了準確無誤地吧數據送達目標處,TCP協議採用了三次握手策略。用TCP協議把數據包送出去後,TCP不會對傳送後的狀況置之不理,他必定會向對方確認是否送達,握手過程當中使用TCP的標誌:SYN和ACK
- 發送端首先發送一個帶SYN的標誌的數據包給對方
- 接收端收到後,回傳一個帶有SYN/ACK標誌的數據包以示傳達確認信息
- 最後,發送端再回傳一個帶ACK的標誌的數據包,表明「握手」結束
- 如在握手過程當中某個階段莫明中斷,TCP協議會再次以相同的順序發送相同的數據包
---
- 斷開一個TCP鏈接須要「四次揮手」
- 第一次揮手:主動關閉方發送一個FIN,用來關注主動方到被動關閉方的數據傳送,也便是主動關閉方告誡被動關閉方:我已經不會再給你發數據了(在FIN包以前發送的數據,若是沒有收到對應的ACK確認報文,主動關閉方依然會重發這些數據)。可是,此時主動關閉方還能夠接受數據
- 第二次揮手:被動關閉方收到FIN包後,發送一個ACK給對方,確認序號收到序號 +1(與SYN相同,一個 FIN佔用一個序號)
- 第三次揮手:被動關閉方發送一個 FIN。用來關閉被動關閉方到主動關閉方的數據傳送,也就是告訴主動關閉方,個人數據也發送完了,不會給你發送數據了
- 第四次揮手:主動關閉方收到FIN後,發送一個ACK給被動關閉方,確認序號爲收到序號+1,至此,完成四次揮手
9. HTTP 和 HTTPS,爲何HTTPS安全?
- HTTP協議一般承載與 TCP協議之上,在HTTP和TCP之間添加一個安全協議層(SSL或TSL),這個時候,就成了咱們常說的HTTPS
- 默認HTTP的端口號爲80,HTTPS的端口號爲443
- 由於網絡請求須要中間有不少的服務器路由的轉發,中間的節點均可能篡改信息,而若是使用HTTPS,密鑰在你和終點站纔有,https之全部說比http安全,是由於他利用ssl/tls協議傳輸。包含證書,流量轉發,負載均衡,頁面適配,瀏覽器適配,refer傳遞等,保障了傳輸過程的安全性
---
7、主觀題篇
1. 你都作過什麼項目呢?具體聊某一個項目中運用的技術.
注意:用心找本身作的項目中本身感受最拿出來手的(複雜度最高,用的技術最多的項目),描述的時候儘量往裏面添加一些技術名詞
佈局咱們用html5+css3
咱們會用reset.css重置瀏覽器的默認樣式
JS框架的話咱們選用的是jQuery(也多是Zepto)
咱們用版本控制工具git來協同開發
咱們會基於gulp搭建的前端自動化工程來開發(裏面包含有咱們的項目結構、咱們須要引用的第三方庫等一些信息,咱們還實現了sass編譯、CSS3加前綴等的自動化)
咱們的項目中還用到了表單驗證validate插件、圖片懶加載Lazyload插件
2. 你遇到過比較難的技術問題是?你是如何解決的?
3. 常使用的庫有哪些?經常使用的前端開發工具?開發過什麼應用或組件?
4. 除了前端之外還了解什麼其它技術麼?你最最厲害的技能是什麼?
5. 對前端開發工程師這個職位是怎麼樣理解的?它的前景會怎麼樣?
前端是最貼近用戶的程序員,比後端、數據庫、產品經理、運營、安全都近。
一、實現界面交互
二、提高用戶體驗
三、有了Node.js,前端能夠實現服務端的一些事情前端是最貼近用戶的程序員,前端的能力就是能讓產品從 90分進化到 100 分,甚至更好,
參與項目,快速高質量完成實現效果圖,精確到1px;
與團隊成員,UI設計,產品經理的溝通;
作好的頁面結構,頁面重構和用戶體驗;
處理hack,兼容、寫出優美的代碼格式;
針對服務器的優化、擁抱最新前端技術。
6. 你的優勢是什麼?缺點是什麼?
以爲有幫助的小夥伴點個贊支持一下~
- 1. 前端面試題彙總大全(含答案)-- 持續更新
- 2. 筆試題彙總,含參考答案(持續更新中。。。)
- 3. 前端實習面試題答案自解(二)--持續更新
- 4. 面試問題彙總(持續更新)
- 5. 面試題彙總-【持續更新】
- 6. WEB前端面試題彙總(持續更新)
- 7. 前端面試題彙總(持續更新...)
- 8. 前端面試經典題目彙總(持續更新中)
- 9. 最新前端面試題 含答案
- 10. 前端面試總結——持續更新
- 更多相關文章...
- • Docker 資源彙總 - Docker教程
- • ADO 更新記錄 - ADO 教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • PHP Ajax 跨域問題最佳解決方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 前端面試題彙總大全(含答案)-- 持續更新
- 2. 筆試題彙總,含參考答案(持續更新中。。。)
- 3. 前端實習面試題答案自解(二)--持續更新
- 4. 面試問題彙總(持續更新)
- 5. 面試題彙總-【持續更新】
- 6. WEB前端面試題彙總(持續更新)
- 7. 前端面試題彙總(持續更新...)
- 8. 前端面試經典題目彙總(持續更新中)
- 9. 最新前端面試題 含答案
- 10. 前端面試總結——持續更新