實現表單元素與文字的居中對齊
五種解決方案,有三個方案沒有使用任何hack,且IE6,IE7,Firefox,chrome瀏覽器下表現都很好的,有一種方案使用了一個IE hack,但成本較低,各個瀏覽器表現良好。還有一種方案,代碼成本很低,但在chrome瀏覽器下文字稍微偏上,使用input類型選擇器,或chrome hack能夠解決這個問題,可是對於單複選框這類控件,代碼一多反而不划算,權衡之下,不針對chrome瀏覽器單獨處理。
這些方案都是通過平時積累,反覆試驗得出的結論,其兼容性值得信賴。要使用的話就給單複選框命名一個class,該class樣式爲下面方案提供的css樣式便可。css
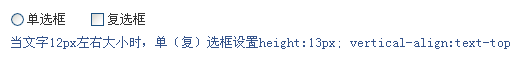
1.以vertical-align:text-bottom爲基礎的
css代碼以下:vertical-align:text-bottom; margin-bottom:2px; margin-bottom:-2px\9;
結果以下圖(以IE6瀏覽器和Firefox瀏覽器示例):chrome


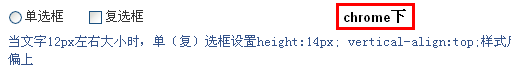
2.以vertical-align:text-top爲基礎的
css代碼以下:height:13px; vertical-align:text-top; margin-top:0;
結果以下圖(以IE7瀏覽器和chrome瀏覽器截圖示例):瀏覽器


3.以vertical-align:bottom爲基礎的
css代碼以下:height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;
結果以下圖(以IE6和Firefox瀏覽器截圖作示例):wordpress


4.以vertical-align:top爲基礎的
css代碼以下:height:14px; vertical-align:top;
結果以下圖(chrome下文字略微偏上,其餘瀏覽器下很完美,以IE7和chrome瀏覽器示例):spa


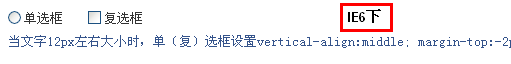
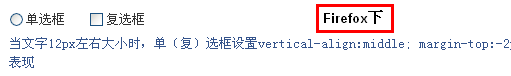
5.以vertical-align:middle爲基礎的
css代碼以下:vertical-align:middle; margin-top:-2px; margin-bottom:1px;
結果以下截圖(以IE6和Firefox示例):code


摘自:http://www.zhangxinxu.com/wordpress/2009/08/%E5%A4%8D%E9%80%89%E6%A1%86%E6%88%96%E5%8D%95%E9%80%89%E6%A1%86%E4%B8%8E%E6%96%87%E5%AD%97%E5%AF%B9%E9%BD%90%E7%9A%84%E9%97%AE%E9%A2%98%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E4%B8%8E%E4%B8%80/blog
第六種解決辦法:input
給表單元素後面的文字加上一個標籤,表單元素和後面的文字的標籤都設置vertical-align:middle;it
demoio

.input input{ margin: 0; padding: 0; vertical-align: middle; } .input label{ vertical-align: middle; } .input{ font-size:20px;}
<div class="input"> <input type="checkbox"><label>籃球</label> <input type="radio"><label>足球</label> </div>
- 1. css3,居中文字,居中對齊,文字兩端對齊
- 2. 子元素相對於父元素垂直居中對齊
- 3. 表單元素與提示文字沒法對齊的問題(input,radio,checkbox文字對齊)
- 4. css實現一行文字居中,多行文字左對齊
- 5. [轉]CSS 表單元素對齊詳解
- 6. QTableWidget單元格控件居中對齊
- 7. 僞元素生成空格與中文字符對齊佈局
- 8. 元素對齊
- 9. 利用vertical-align:middle實現行內元素的水平垂直居中對齊
- 10. [css] 實現文字一行居中,多行左對齊效果
- 更多相關文章...
- • 現實生活中的 XML - XML 教程
- • PHP 表單 - 必需字段 - PHP教程
- • ☆基於Java Instrument的Agent實現
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
-
每一个你不满意的现在,都有一个你没有努力的曾经。