Yii2系列教程六:集成編輯器
原文來自: https://jellybool.com/post/programming-with-yii2-rich-text-input-with-redactorphp
首先,很慚愧的是,前幾天都出去外面玩了,沒有及時更新教程,實在是太愧疚了,因此回來以後仍是好好寫完這個系列教程吧。git
上一篇文章咱們實現了簡單的用戶權限管理,至於更先進的RBAC,我後面會單獨出一篇文章來講說。在這一篇文章當中,我主要想寫的是在Yii2中集成一個編輯器,由於在咱們的實際開發當中,一個簡單的textarea通常都是不能知足咱們的需求的,由於咱們須要多種多樣的文本樣式如標題,表格啦,而且不少時候咱們在這些文本當中還須要插入圖片和視頻。而這些問題目前的最好解決方案就是集成一個編輯器,鑑於你們(這裏不是指程序員)都是喜歡所見即所得,因此,這裏我主要是演示怎麼集成所見即所得的富文本編輯器。程序員
Redactor
既然是集成富文本編輯器,咱們首先得找一個喜歡而且功能還不錯的編輯器,而在我這裏,我選擇了Redactor這個編輯器,這不只是由於Redactor有官方的Yii2插件package,它仍是一款在保存美觀的同時又能給你提供強大功能的編輯器,在我我的的使用體驗來講,這個編輯器給個人感覺時最好的。github
安裝 Redactor
既然決定使用Redactor,咱們首先要作就是來安裝Redactor了,上面說過的,Yii2有官方的插件package,而且還提供了composer的安裝方式(我最喜歡這種了),web
能夠看看這裏:https://github.com/yiidoc/yii2-redactorjson
因此咱們能夠經過下面的命令來安裝Redactor:安全
composer require --prefer-dist yiidoc/yii2-redactor "*"
坐等一會以後,你即將看到下面的相似信息:yii2
- Installing yiidoc/yii2-redactor (2.0.1) Downloading: 100% Writing lock file Generating autoload files
在這裏能夠看到Redactor給Yii2提供的插件目前的最新版是2.0.1。安裝完了以後,咱們須要進行一些簡單的配置,仍是像前面的同樣,來到config/web.php:app
'modules' => [
'redactor' => 'yii\redactor\RedactorModule',
'user' => [
// here is the config for user
],
],
咱們直接在modules這裏加上一行'redactor' => 'yii\redactor\RedactorModule',,這樣就能夠簡單的實現Redactor提供的富文本編輯器功能了。composer
配置好以後,咱們來將咱們原先發表狀態的textarea替換成Redactor的富文本編輯框,來到咱們的views/status/_form.php文件中:
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<!--
<?//= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
-->
<?= $form->field($model, 'message')->widget(\yii\redactor\widgets\Redactor::className()) ?>
將原來的$form->field($model, 'message')->textarea(['rows' => 6])註釋掉,而後替換成Redactor的文本框配置。
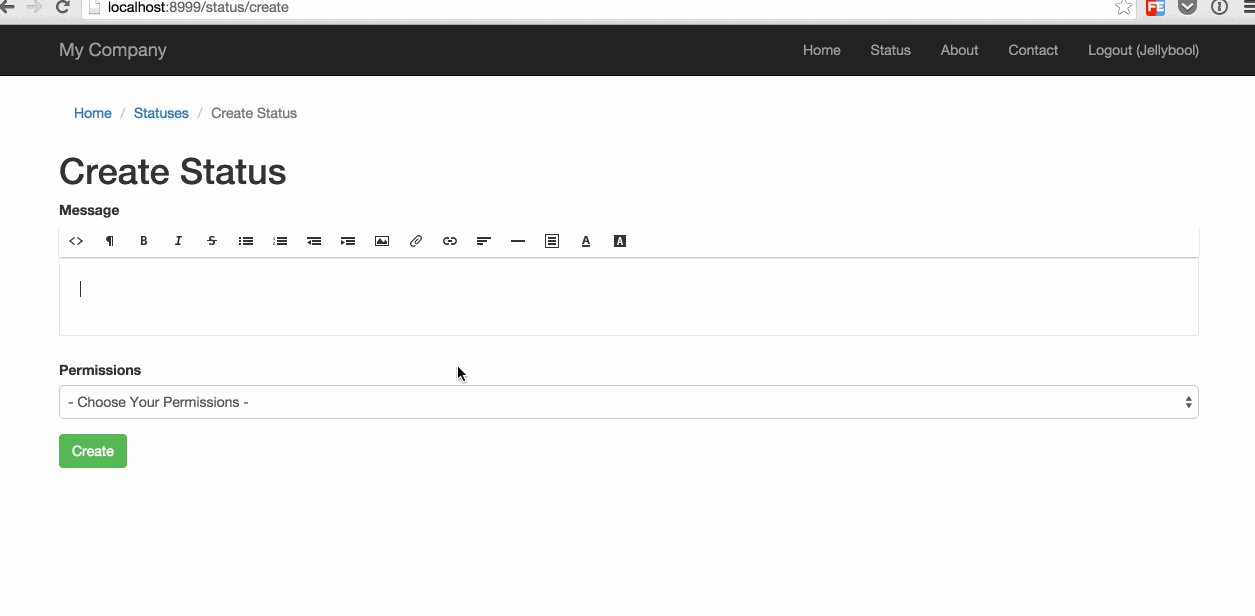
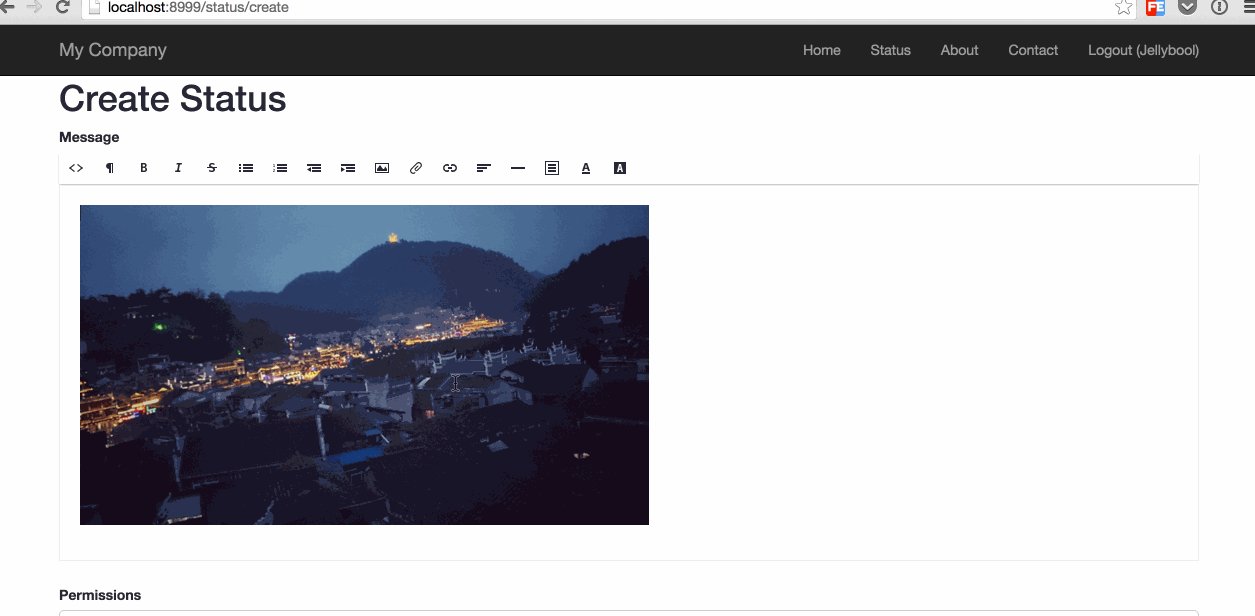
而後咱們訪問:http://localhost:8999/status/create ,就能夠看到相似下面的可愛頁面了:

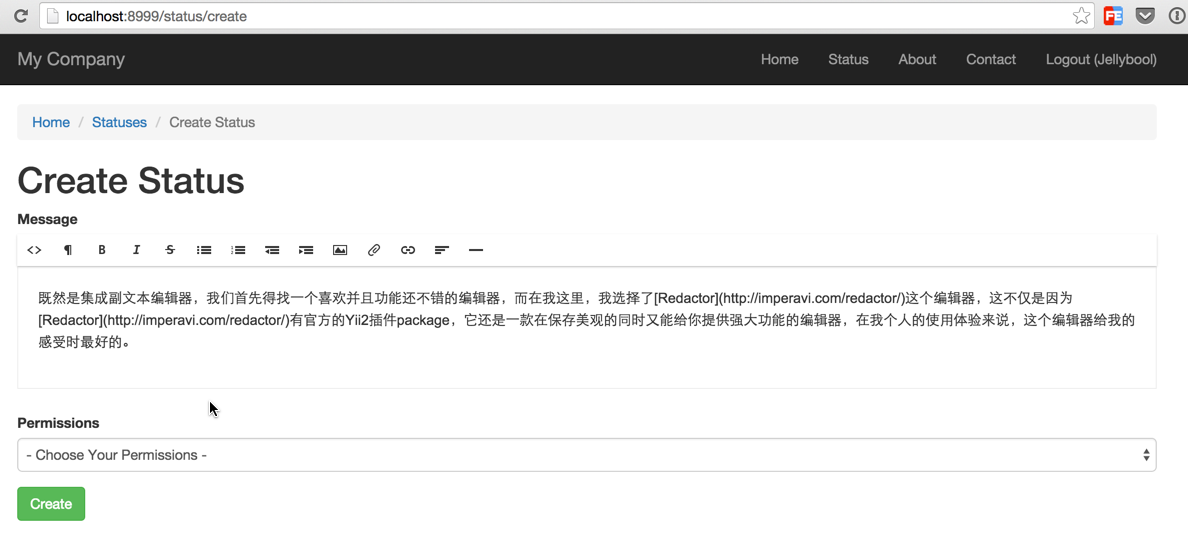
沒錯,就是這麼幾行代碼,咱們就把富文本編輯器集成到咱們的應用當中了。咱們來試着建立一條狀態試試:

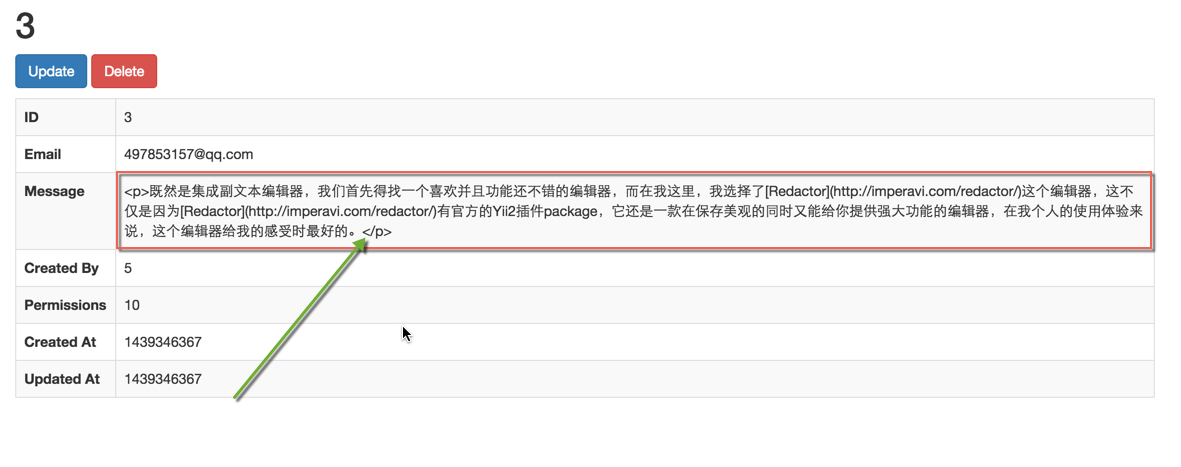
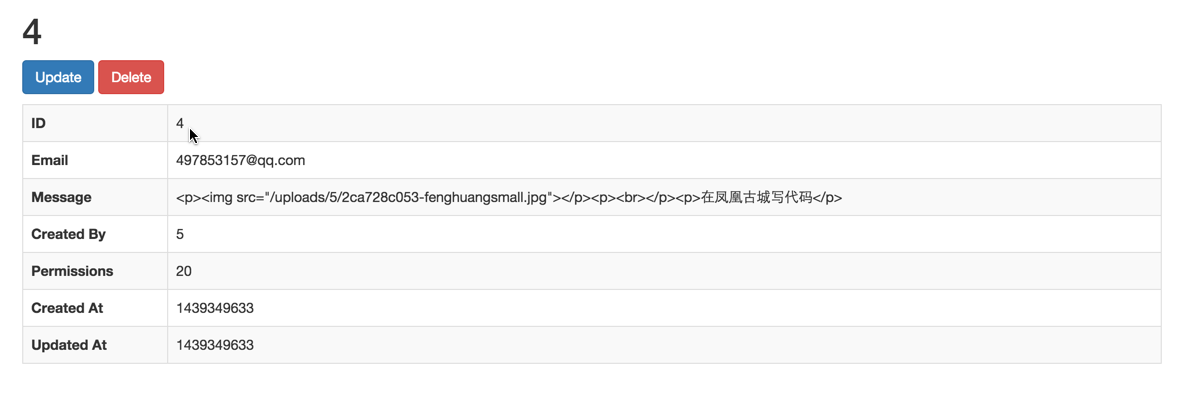
因爲Redactor提交的是HTML格式的文本(通常富文本編輯器應該也是這樣)。因此咱們會看到有<p></p>這個標籤。
實現圖片上傳
上面的Redactor配置還不能正確地使用上傳圖片和管理圖片的功能,那麼咱們這裏就來實現一下。首先咱們須要在web/目錄下建立一個uploads/目錄,這是Redactor默認的上傳圖片的存放目錄;而後咱們還須要修改一下config/web.php這個文件中的Redactor的配置:
'modules' => [
'redactor' => [
'class' => 'yii\redactor\RedactorModule',
'imageAllowExtensions'=>['jpg','png','gif']
],
咱們這裏指定了上傳圖片的類型,演示時只支持jpg,png 和gif這三種,最後在views/status/_form.php中進行相應的設置:
<?= $form->field($model, 'message')->widget(\yii\redactor\widgets\Redactor::className(),
[
'clientOptions' => [
'imageManagerJson' => ['/redactor/upload/image-json'],
'imageUpload' => ['/redactor/upload/image'],
'fileUpload' => ['/redactor/upload/file'],
'lang' => 'zh_cn',
'plugins' => ['clips', 'fontcolor','imagemanager']
]
]
) ?>
咱們這裏加入了一些clientOptions,我這裏配置了圖片管理和上傳,文件上傳,顯示語言,和一些小插件:字體顏色,字體背景色等。圖片和文件的上傳都是用的官方默認的上傳配置,更多的配置和文檔,你能夠看看這裏:
https://github.com/yiidoc/yii2-redactor
tips: 時常關注Github上的文檔更新唄
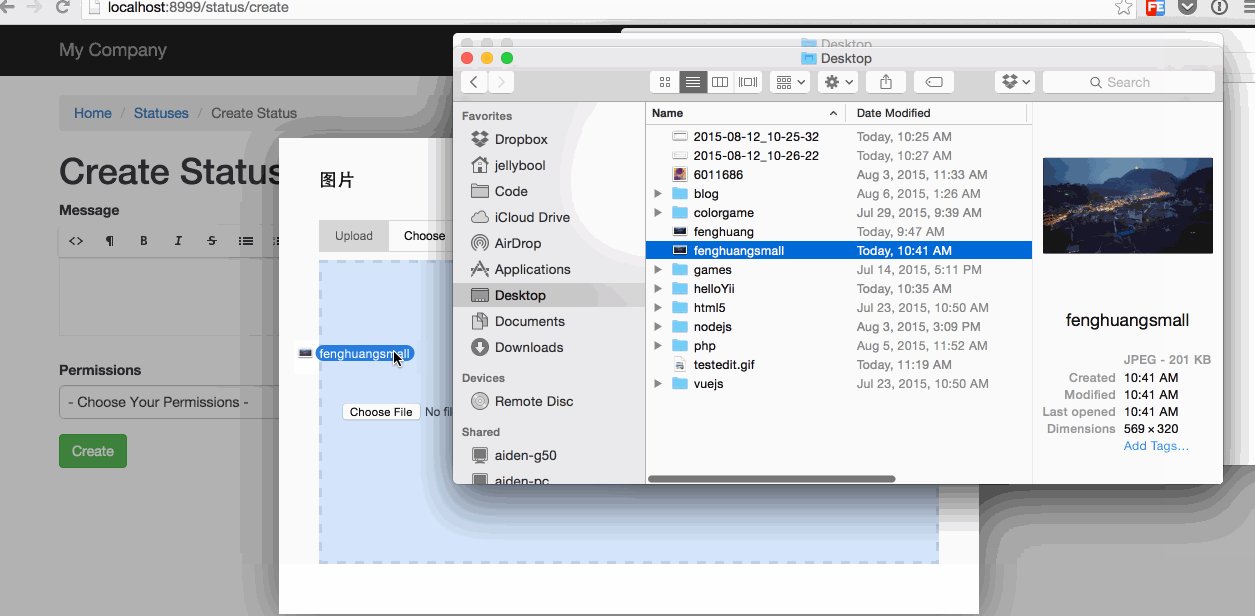
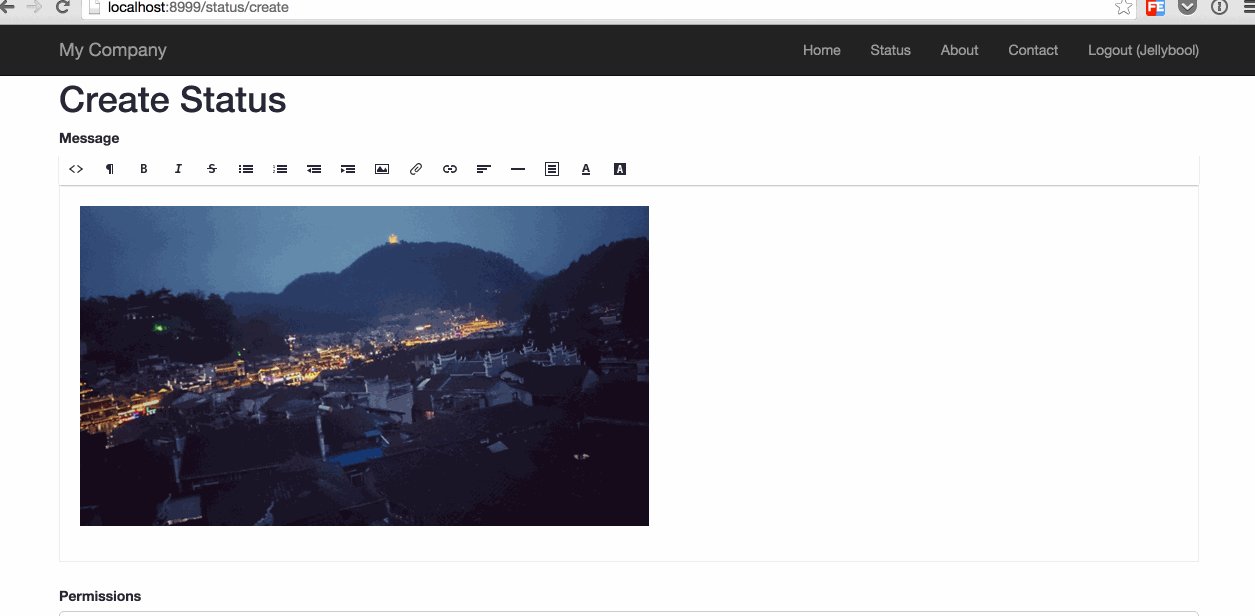
而後咱們再來訪問一下: http://localhost:8999/status/create ,試着上傳一張圖片試試:

這張圖片是本人前幾天去鳳凰浪的時候拿手機拍的,而後咱們點擊發表,又能夠看到咱們的status的內容了,不過這裏仍是HTML格式的文本。

最後能夠查看一下你的web/uploads/目錄,看看圖片是否是正確上傳了。關於更多的上傳圖片和文件的安全配置信息,你能夠看看這篇文章:
How to Setup Secure Media Uploads
一路寫下來,真的是以爲Redactor很是順手,因此我仍是很推薦你們在Yii2的項目中集成這個富文本編輯器,由於顏值和功能都非常awesome!
下一節
咱們的基本流程所有實現以後,下一節以後的教程,我會更注重講解Yii2的一些特性如:Behaviors Validations等。
最後,源碼會放在 Github:https://github.com/JellyBool/helloYii
Happy Hacking
- 1. yii2集成富文本編輯器redactor
- 2. yii2集成uediter和makdown編輯器
- 3. yii2-Ueditor百度編輯器
- 4. eclipse集成FreeMarker編輯器
- 5. IDEA編輯器集成Tomcat
- 6. SpringBoot2.x系列教程(二十六)Springboot集成freemarker
- 7. Yii2系列教程三:Database And Gii
- 8. Yii2系列教程二:MVC,Forms和Layouts
- 9. CentOS系列教程(六)
- 10. SpringBoot系列之i18n集成教程
- 更多相關文章...
- • XML 編輯器 - XML 教程
- • XML 編輯器 - XSLT 教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Java 8 Stream 教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. vs2019運行opencv圖片顯示代碼時,窗口亂碼
- 2. app自動化 - 元素定位不到?別慌,看完你就能解決
- 3. 在Win8下用cisco ××× Client連接時報Reason 422錯誤的解決方法
- 4. eclipse快速補全代碼
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代碼的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒發生變種 新文件名將帶有「.UIWIX」後綴
- 8. 【原創】Python 源文件編碼解讀
- 9. iOS9企業部署分發問題深入瞭解與解決
- 10. 安裝pytorch報錯CondaHTTPError:******