詳解ASP.NET Core API 的Get和Post請求使用方式
<div style="background-color:#226DDD;width:100%;padding:10px;auto;text-indent:2em"><font color=#FFFFFF face="Microsoft YaHei" style="font-size:13px"> 上一篇文章幫助你們解決問題不完全致使博友使用的時候仍是遇到一些問題,歡迎一塊兒討論。</br>因此下面重點詳細講解咱們經常使用的Get和Post請求( 以.net core2.2的Http[Verb]爲方向 ,推薦該屬性路由),若是想驗證,直接利用VS2017建立ASP.NET Core API (.net core 2.2),在DefaultController裏面操做。文中有些關鍵字,我是加了粗的,請注意一下。 </font></div>前端
幫助回憶,Get和Post區別?ajax
-
get參數經過url傳遞,post放在request body中。json
-
get請求在url中傳遞的參數是有長度限制的,而post沒有。api
-
get比post更不安全,由於參數直接暴露在url中,因此不能用來傳遞敏感信息。瀏覽器
-
get請求只能進行url編碼,而post支持多種編碼方式。安全
-
get請求瀏覽器會主動cache,而post不會。服務器
-
get請求參數會被完整保留在瀏覽歷史記錄裏,而post中的參數不會被保留。併發
-
get和post質上就是tcp連接,並沒有差異。可是因爲HTTP的規定和瀏覽器/服務器的限制,致使他們在應用過程當中體現出一些不一樣。app
-
get產生一個tcp數據包;post產生兩個tcp數據包。對於get方式的請求,瀏覽器會把http header和data一併發送出去,服務器響應200(返回數據);而對於post,瀏覽器先發送header,服務器響應100 continue,瀏覽器再發送data,服務器響應200 ok(返回數據)。
 tcp
tcp
在作數據查詢時,建議用get方式;而在作數據添加、修改或刪除時,建議用post方式;
<h2 style="background-color:#226DDD;width:100%;color:#FFF;text-indent:1em">Get請求</h2>
無參請求
1)默認方式
什麼是默認方式呢?就是你整個Controller裏面只有惟一一個HttpGet請求方式,請求路徑:api/[controller] 。代碼以下圖:  若是有兩個呢?以下圖以及前端頁面返回異常結果:
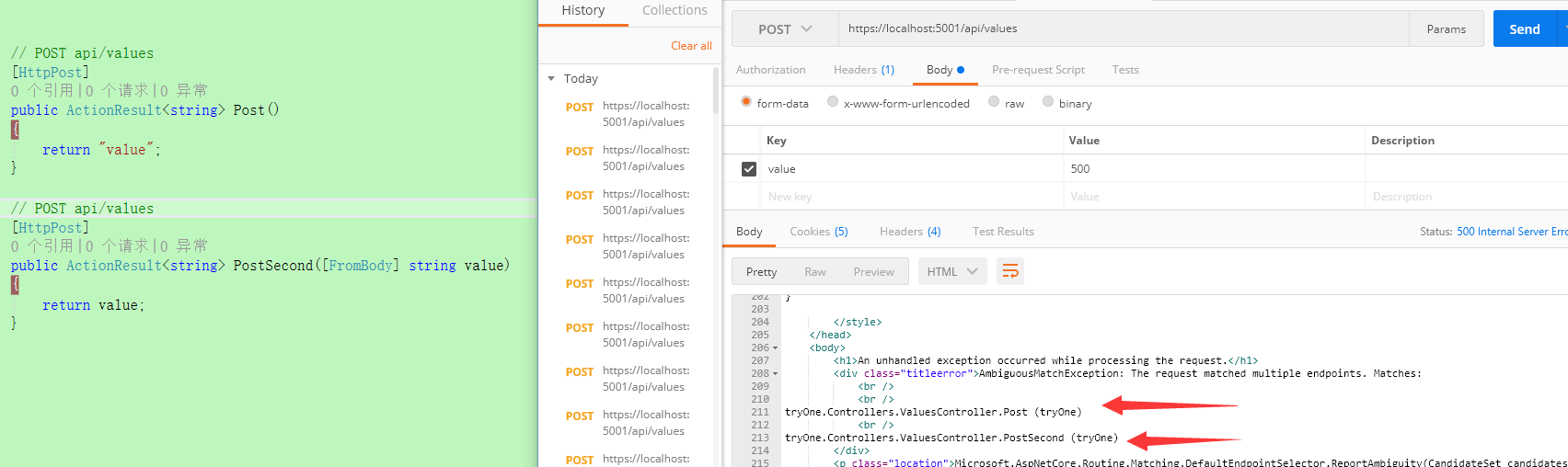
若是有兩個呢?以下圖以及前端頁面返回異常結果:  返回結果提示有多個匹配項並報出異常,這個是爲啥?明明兩個方法名都不同。 實際上是:當咱們利用VS2017 .net core生成API項目時,ASP.NET Core API項目默認使用屬性路由, 不是傳統路由。傳統路由會根據Url地址去匹配方法Action。
返回結果提示有多個匹配項並報出異常,這個是爲啥?明明兩個方法名都不同。 實際上是:當咱們利用VS2017 .net core生成API項目時,ASP.NET Core API項目默認使用屬性路由, 不是傳統路由。傳統路由會根據Url地址去匹配方法Action。

微軟:生成 REST API 時,支持使用 Http[Verb] 屬性的屬性路由 (就是本文所闡述的內容),而且不多會在操做方法上使用 [Route(...)]。 建議使用更特定的 Http[Verb] Attributes 來明確 API 所支持的操做。 REST API 的客戶端須要知道映射到特定邏輯操做的路徑和 Http 謂詞。(我的覺的 Http[Verb] 屬性路由比 Route屬性路由簡潔)
2)路由模板設置
但現實是,個人Controller裏面不可能只有一個httpGet方法,怎麼辦?引出路由模板的概念 以下圖,能夠看到httpGet屬性提供了一個路由模板設計,兩個可選的。template意思是新的路由模板,Name能夠new 一個新的HttpGetAttribute,Order是能夠設置請求處理順序  對應進行設置,及相應結果以下:
對應進行設置,及相應結果以下: 
有參請求
1)默認方式
若是是單單利用id去獲取一條數據,利用以下圖所示就能夠達到,此種方式請求路徑操做簡單,訪問路徑:api/values/id,大括號裏面的{}名稱必須和參數名保持一致  如上所示不能知足get的多個參數請求方式,若是有多個參數又要使用get請求,就要回到老套路,以下圖所示
如上所示不能知足get的多個參數請求方式,若是有多個參數又要使用get請求,就要回到老套路,以下圖所示 
2)路由模板設置
一樣,新路由模板攜帶方便請求的簡約參數nameid就行,大括號裏面的{}名稱必須和參數名保持一致 
如上圖不能知足新路由模板get的多個參數請求方式,若是有多個參數又要使用get請求,就要回到老套路,以下圖所示 
<h2 style="background-color:#226DDD;width:100%;color:#FFF;text-indent:1em">Post請求</h2> ### 無參請求 #### 1)默認方式 以下圖所示,因爲請求路徑是/api/values,因此整個controller會尋找Post請求 請求路徑:/api/[controller]  可是若是此時有另一個Post方法,又沒有重命名新的模板,不管是有沒有參數,都會報錯的。由於api/values請求路徑只會去找POST請求方式。因此要進行下面的路由模板設置 
2)路由模板設置
跟httpGet請求方式的路由模板設置同樣,一樣有template,Name,Order三個參數可設置,後面兩個可選。 請求路徑:/api/values/PostMethod 
有參請求
1)默認方式
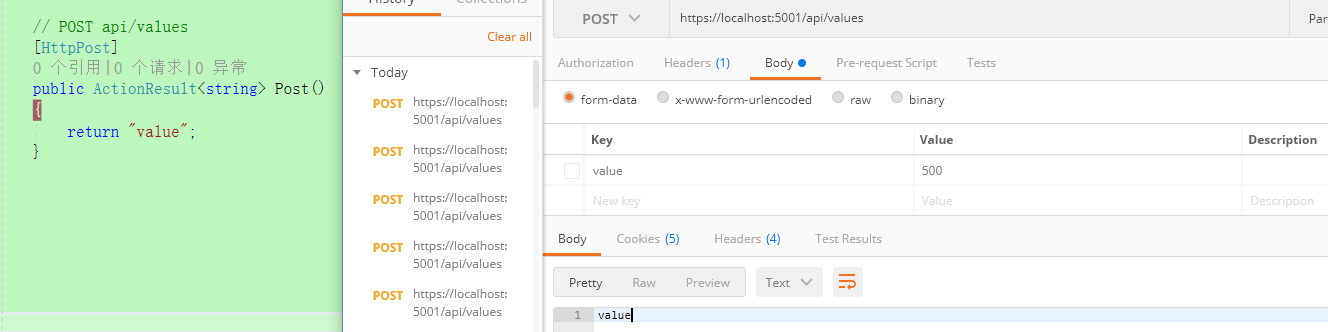
嘗試了不少方式,最終發現以下可行,請求路徑:/api/[controller]  Ajax和PostMan請求都須要contentType: "application/x-www-form-urlencoded" ,重點是不能使用 [ApiController] 和[FromBody] 進行修飾(暫且不評論,我覺的用Get方式就行了) Ajax請求代碼以下:
Ajax和PostMan請求都須要contentType: "application/x-www-form-urlencoded" ,重點是不能使用 [ApiController] 和[FromBody] 進行修飾(暫且不評論,我覺的用Get方式就行了) Ajax請求代碼以下:
$.ajax({
type: "POST",
accepts: "application/x-www-form-urlencoded",
url: "/api/post",
contentType: "application/x-www-form-urlencoded",
data: {
'value': '張三丰'
},
error: function (jqXHR, textStatus, errorThrown) {
alert("Something went wrong!");
},
success: function (result) {
}
});
2)路由模板設置
跟httpGet請求方式的路由模板設置同樣,一樣有template,Name,Order三個參數可設置,後面兩個可選。 請求路徑:/api/[controller]/PostName 
3)組合參數請求
若是即有複雜類型參數,又有簡單類型參數同時存在,怎麼辦呢,以下所示: 
此時請求控制器是要有顯示屬性 [ApiController] 便可。請求方式以下: 請求路徑:/api/todo?name=xiaoming&id=20 
4)動態類型
以下圖所示,是支持dynamic的類型參數的,contentType:「application/json」 請求路徑:/api/todo 
總結
歡迎討論,歡迎討論,歡迎指出不正確之處,歡迎一塊兒學習!也鼓勵你們認真寫博客,鞏固本身和他人。
- 1. 詳解ASP.NET Core API 的Get和Post請求使用方式
- 2. 【ASP.NET】POST 和 GET 兩種請求方式
- 3. Get,Post請求方式詳解
- 4. Get,Post請求方式經典詳解
- 5. get和post請求【ASP.NET】
- 6. 【ASP.Net】Get,Post請求
- 7. 請求方式get和post的區別
- 8. Get和Post請求方式的區別
- 9. HTTP Get,Post請求詳解
- 10. PHP異步請求 POST和GET方式
- 更多相關文章...
- • HTTP 請求方法 - HTTP 教程
- • ARP報文格式詳解 - TCP/IP教程
- • 常用的分佈式事務解決方案
- • Git可視化極簡易教程 — Git GUI使用方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。