由React構造函數中bind引發的this指向理解(React組件的方法爲何要用bind綁定this)
React文檔源碼express
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {isToggleOn: true};
// 爲了在回調中使用 `this`,這個綁定是必不可少的
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(state => ({
isToggleOn: !state.isToggleOn
}));
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
}
ReactDOM.render(
<Toggle />,
document.getElementById('root')
);
爲何要用bind從新綁定?
首先一點,React這是使用的ES6的 class ,它只是一種語法糖(只要它能實現的,ES5也能實現)。數組
而使用 class 建立的對象,在沒有經過 new 關鍵字去實例化的以前,它的內部方法this是無綁定狀態的。babel
也就是說上面的代碼,handleClick 方法若是不作綁定,那麼這個方法的 this 會指向 undefinedapp
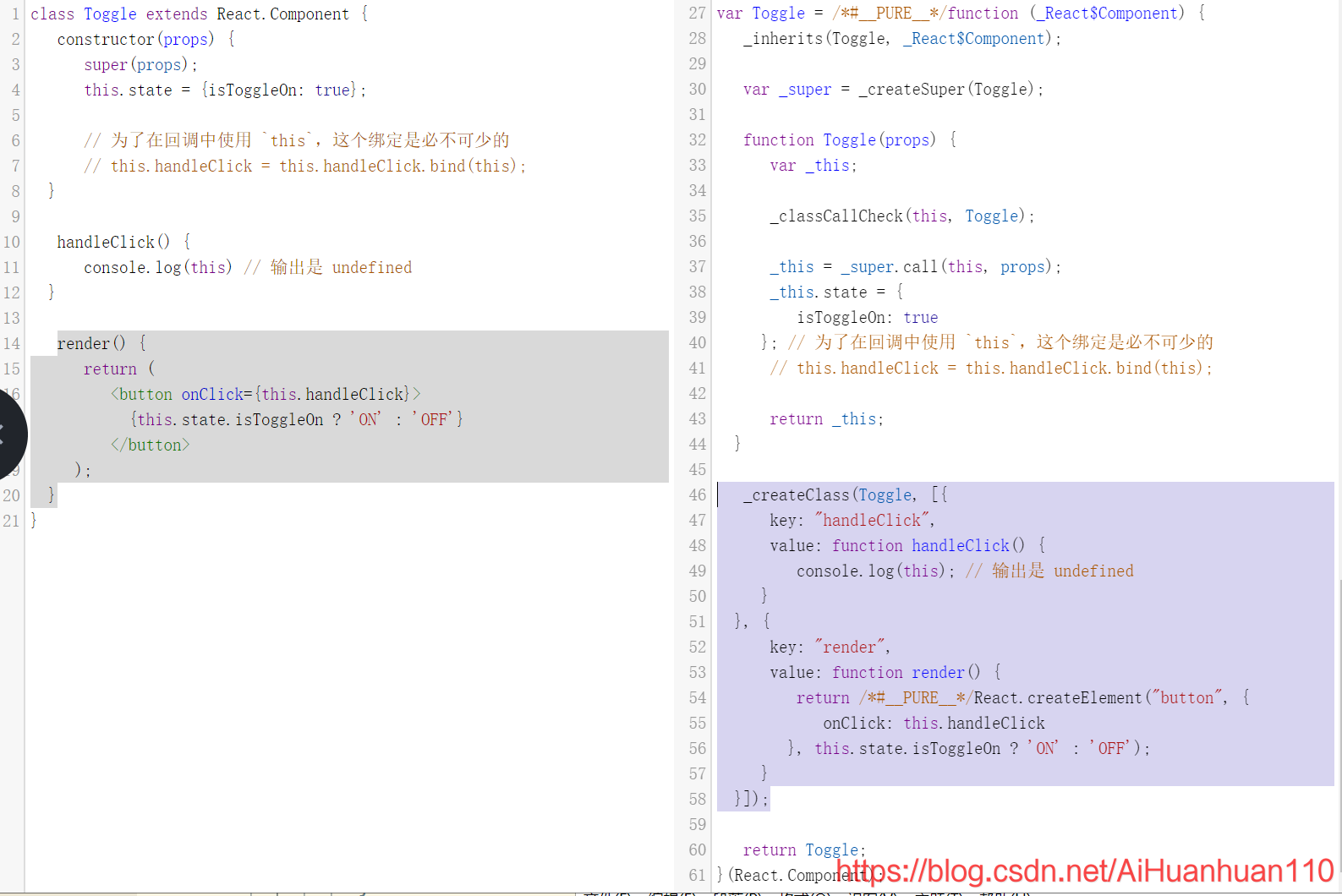
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {isToggleOn: true};
// 爲了在回調中使用 `this`,這個綁定是必不可少的
// this.handleClick = this.handleClick.bind(this);
}
handleClick() {
console.log(this) // 輸出是 undefined
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
}
ReactDOM.render(
<Toggle />,
document.getElementById('root')
);
那爲何 render 函數裏面的 this 指向的不是 undefined
解釋:JSX代碼通過 Babel 編譯以後變成 React 的表達式,這個表達式在render函數被調用的時候經過 React 的
createElement 方法生成一個element,在這個方法中,this指向了被建立的類(也就是相應的React組件)。
看看上面那段JSX代碼轉換成 JS 代碼是什麼樣子函數

主要看 _createClass 方法,第一個參數是被建立的類,第二個參數是一個數組,數組裏面是這個被建立類中的方法。this
很顯然,代碼中 handleClick 輸出的this, 確定是undefined。spa
而 render 方法返回的是 React.createElement ,在這個方法中,this被指向了 _createClass 方法的第一個參數,也就是 Toggle 。prototype
附:通過 Babel 編譯以後 React 表達式的完整源碼
"use strict";
function _instanceof(left, right) { if (right != null && typeof Symbol !== "undefined" && right[Symbol.hasInstance]) { return !!right[Symbol.hasInstance](left); } else { return left instanceof right; } }
function _typeof(obj) { "@babel/helpers - typeof"; if (typeof Symbol === "function" && typeof Symbol.iterator === "symbol") { _typeof = function _typeof(obj) { return typeof obj; }; } else { _typeof = function _typeof(obj) { return obj && typeof Symbol === "function" && obj.constructor === Symbol && obj !== Symbol.prototype ? "symbol" : typeof obj; }; } return _typeof(obj); }
function _classCallCheck(instance, Constructor) { if (!_instanceof(instance, Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } }
function _createClass(Constructor, protoProps, staticProps) { if (protoProps) _defineProperties(Constructor.prototype, protoProps); if (staticProps) _defineProperties(Constructor, staticProps); return Constructor; }
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function"); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, writable: true, configurable: true } }); if (superClass) _setPrototypeOf(subClass, superClass); }
function _setPrototypeOf(o, p) { _setPrototypeOf = Object.setPrototypeOf || function _setPrototypeOf(o, p) { o.__proto__ = p; return o; }; return _setPrototypeOf(o, p); }
function _createSuper(Derived) { var hasNativeReflectConstruct = _isNativeReflectConstruct(); return function _createSuperInternal() { var Super = _getPrototypeOf(Derived), result; if (hasNativeReflectConstruct) { var NewTarget = _getPrototypeOf(this).constructor; result = Reflect.construct(Super, arguments, NewTarget); } else { result = Super.apply(this, arguments); } return _possibleConstructorReturn(this, result); }; }
function _possibleConstructorReturn(self, call) { if (call && (_typeof(call) === "object" || typeof call === "function")) { return call; } return _assertThisInitialized(self); }
function _assertThisInitialized(self) { if (self === void 0) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return self; }
function _isNativeReflectConstruct() { if (typeof Reflect === "undefined" || !Reflect.construct) return false; if (Reflect.construct.sham) return false; if (typeof Proxy === "function") return true; try { Date.prototype.toString.call(Reflect.construct(Date, [], function () {})); return true; } catch (e) { return false; } }
function _getPrototypeOf(o) { _getPrototypeOf = Object.setPrototypeOf ? Object.getPrototypeOf : function _getPrototypeOf(o) { return o.__proto__ || Object.getPrototypeOf(o); }; return _getPrototypeOf(o); }
var Toggle = /*#__PURE__*/function (_React$Component) {
_inherits(Toggle, _React$Component);
var _super = _createSuper(Toggle);
function Toggle(props) {
var _this;
_classCallCheck(this, Toggle);
_this = _super.call(this, props);
_this.state = {
isToggleOn: true
}; // 爲了在回調中使用 `this`,這個綁定是必不可少的
// this.handleClick = this.handleClick.bind(this);
return _this;
}
_createClass(Toggle, [{
key: "handleClick",
value: function handleClick() {
console.log(this); // 輸出是 undefined
}
}, {
key: "render",
value: function render() {
return /*#__PURE__*/React.createElement("button", {
onClick: this.handleClick
}, this.state.isToggleOn ? 'ON' : 'OFF');
}
}]);
return Toggle;
}(React.Component);
相關文章
- 1. React事件處理函數中綁定this的bind()函數
- 2. react的bind(this)
- 3. js bind 綁定this指向
- 4. React事件處理函數必須使用bind(this)的緣由
- 5. React組件方法中爲何要綁定this
- 6. 使用bind函數改變this的指向(React)
- 7. react系列-bind this
- 8. 理解:爲何React事件處理中要綁定this
- 9. React技巧8(不再手動綁定this,跟.bind(this)說88)
- 10. React之函數中的this指向
- 更多相關文章...
- • MyBatis bind標籤 - MyBatis教程
- • Spring中Bean的作用域 - Spring教程
- • C# 中 foreach 遍歷的用法
- • SpringBoot中properties文件不能自動提示解決方法
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. eclipse設置粘貼字符串自動轉義
- 2. android客戶端學習-啓動模擬器異常Emulator: failed to initialize HAX: Invalid argument
- 3. android.view.InflateException: class com.jpardogo.listbuddies.lib.views.ListBuddiesLayout問題
- 4. MYSQL8.0數據庫恢復 MYSQL8.0ibd數據恢復 MYSQL8.0恢復數據庫
- 5. 你本是一個肉體,是什麼驅使你前行【1】
- 6. 2018.04.30
- 7. 2018.04.30
- 8. 你本是一個肉體,是什麼驅使你前行【3】
- 9. 你本是一個肉體,是什麼驅使你前行【2】
- 10. 【資訊】LocalBitcoins達到每週交易比特幣的7年低點
歡迎關注本站公眾號,獲取更多信息
