【全棧初體驗】Vue+Node+MySQL 實現先後端分離開發
前言
數據庫配置
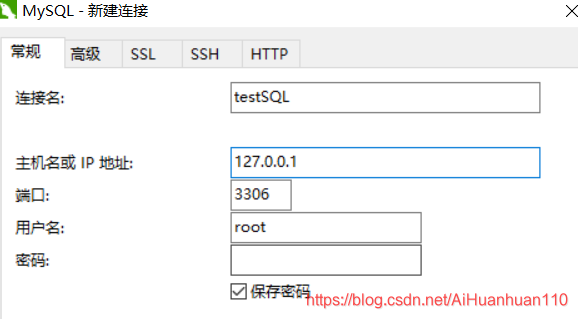
- 新建MySQL鏈接(參數能夠本身配置,後面會用到)

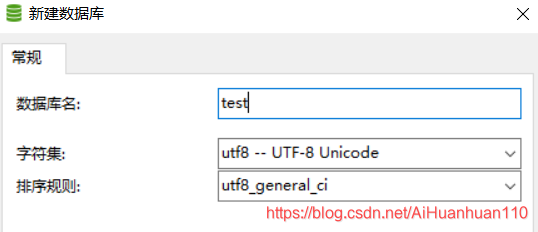
- 新建數據庫

- 新建數據表

Node服務端
目錄結構以下:html

- 新建文件夾server
-
初始化前端
- 在server文件夾下打開命令窗口
- 輸入命令行
npm init -y
-
utils/DBHelper.js --> 有mysql鏈接配置,與上面對應vue
// 數據庫鏈接助手 const mysql = require('mysql'); class DBHelper{ // 獲取數據庫鏈接 getConn(){ let conn = mysql.createConnection({ // 數據庫鏈接配置 host:'127.0.0.1', port:'3306', user:'root', password:'', database:'test' // 數據庫名 }); conn.connect(); return conn; } } module.exports = DBHelper; -
sqlMap.js --> SQL語句,供api調用node
// sql語句 var sqlMap = { user: { // 添加用戶 add: 'insert into user(name, age) values (?, ?)', // 查詢用戶 select: 'select * from user where name like "%"?"%"' } } module.exports = sqlMap; -
api/userApi.js --> 用戶apimysql
const express = require('express'); const router = express.Router(); const DBHelper = require('../utils/DBHelper'); const sql = require('../sqlMap'); // 增長用戶 router.post('/addUser', (req, res) => { let sqlStr = sql.user.add; let params = req.body; let conn = new DBHelper().getConn(); conn.query(sqlStr, [params.name, params.age], (err, result) => { if (err) { res.json(err); } else { res.json(result); } }); conn.end(); }); // 查詢用戶 router.post('/selectUser', (req, res) => { let sqlStr = sql.user.select; let params = req.body; let conn = new DBHelper().getConn(); conn.query(sqlStr, [params.name], (err, result) => { if (err) { res.json(err); } else { res.json(result) } }); conn.end(); }); module.exports = router; -
index.js --> 服務器入口文件ios
// node後端服務器 const http = require('http'); const badyParser = require('body-parser'); const express = require('express'); const userApi = require('./api/userApi'); let app = express(); let server = http.createServer(app); app.use(badyParser.json()); app.use(badyParser.urlencoded({ extended: false })); // 後端api路由 app.use('/api/user', userApi); // 啓動監聽 server.listen(8888, () => { console.log(' success!! port:8888') }) - 使用命令行
npm install -S mysql安裝mysql包,而後使用命令行node index.js啓動服務。
Vue前端文件
- 使用命令行
vue create vue-node-demo建立項目,vue-cil2建立項目 參考這個 -
這裏不是正式項目,直接在
HelloWorld.vue進行編輯:git<template> <div class="hello"> <form action=""> 姓名:<input type="text" name="username" v-model="userName"><br> 年齡:<input type="text" name="age" v-model="age"><br> <button type="button" @click="addUser">提交信息</button> </form> <form action=""> <input type="text" v-model="keywords" placeholder="輸入姓名查詢"> <button type="button" @click="selectUser">查詢</button> </form> </div> </template> <script> import axios from 'axios' export default { name: 'HelloWorld', props: { msg: String }, data(){ return{ userName:'', age:'', keywords:'' } }, methods:{ addUser(){ // let name = this.userName; let age = this.age; axios.post('/api/user/addUser',{ name,age }).then(res=>{ alert('信息添加成功'); }).catch(err=>{ console.log(err) }) }, selectUser(){ let name = this.keywords; axios.post('api/user/selectUser',{ name }).then(res=>{ let data = res.data[0]; this.userName = data.name; this.age = data.age }).catch(err=>{ console.log(err) }) } } } </script>
設置代理處理跨域
不進行設置會報404的錯誤。由於直接訪問8888端口訪問不到,這裏須要設置代理服務器。github
vue-cli3建立的項目設置
在根目錄新建文件 vue.config.jssql
module.exports = {
devServer: {
proxy: { // 設置代理
'/api': {
target: 'http://127.0.0.1:8888', // 請求的目標服務器接口
changeOrigin: true, // 在本地會建立一個虛擬服務端,而後發送請求的數據,並同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題
pathRewrite: { // 重寫請求
'^/api': '/api' // 替換target中的請求地址,也就是說在請求http://127.0.0.1:8888/XXXXX這個地址的時候直接寫成/api便可。
}
}
}
}
}
vue-cli2建立的項目設置
// 路徑:config/index.js
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8888',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}
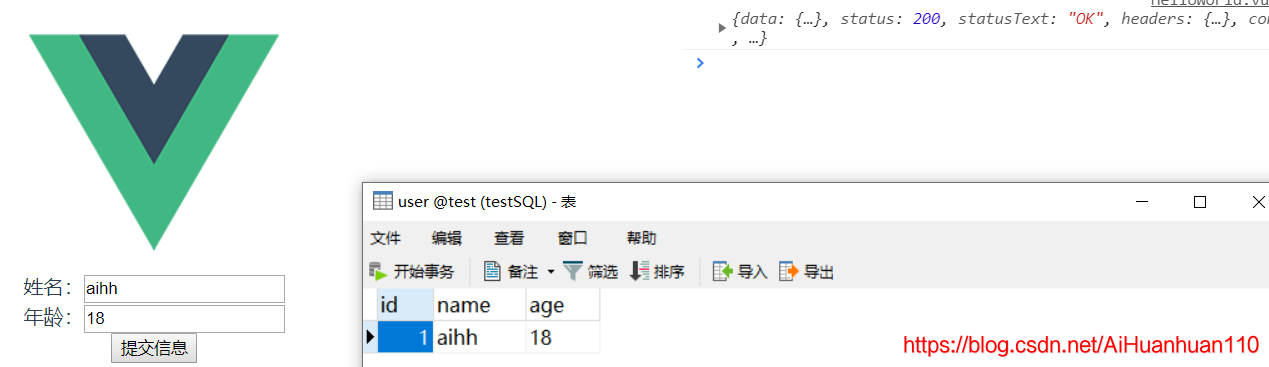
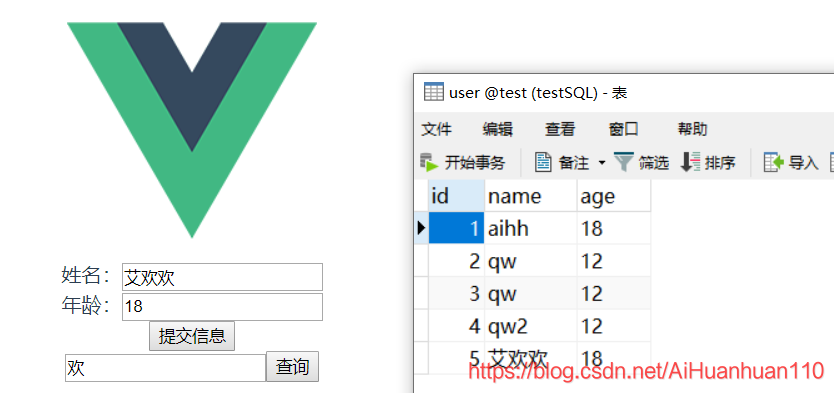
演示
來看一下效果(用來演示,沒有作樣式處理):vue-cli
- 命令行輸入
npm run serve運行開發環境,vue-cil2建立的項目輸入npm run dev - 填寫信息,點擊提交按鈕,刷新數據庫,就能看到數據已經寫入到數據庫。

- 輸入關鍵字,查詢結果成功渲染到上面的表單中。(前提是數據庫中有這個數據)

最後
- demo 已上傳 Github
- vue項目實戰,貓眼移動端 ,從0開始搭建完整項目
相關文章
- 1. 【全棧初體驗】Vue+Node+MySQL實現先後端分離開發
- 2. 【全棧初體驗】Vue+Node+MySQL實現前後端分離開發
- 3. puer實現先後端分離開發
- 4. Vue實現先後端分離項目的初體驗
- 5. 先後端分離架構:Web 實現先後端分離,先後端解耦
- 6. node實現先後端分離(開篇)
- 7. 先後端分離-01:怎麼實現先後端分離?
- 8. 先後端分離:分離開發,一體發佈
- 9. 先後端分離初體驗一:前端環境搭建
- 10. 先後端分離實踐
- 更多相關文章...
- • DTD - 實體 - DTD 教程
- • SQLite 分離數據庫 - SQLite教程
- • PHP開發工具
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. eclipse設置粘貼字符串自動轉義
- 2. android客戶端學習-啓動模擬器異常Emulator: failed to initialize HAX: Invalid argument
- 3. android.view.InflateException: class com.jpardogo.listbuddies.lib.views.ListBuddiesLayout問題
- 4. MYSQL8.0數據庫恢復 MYSQL8.0ibd數據恢復 MYSQL8.0恢復數據庫
- 5. 你本是一個肉體,是什麼驅使你前行【1】
- 6. 2018.04.30
- 7. 2018.04.30
- 8. 你本是一個肉體,是什麼驅使你前行【3】
- 9. 你本是一個肉體,是什麼驅使你前行【2】
- 10. 【資訊】LocalBitcoins達到每週交易比特幣的7年低點
歡迎關注本站公眾號,獲取更多信息