表格自適應截字
democss
咱們應該都知道使用html
word-break: break-all;git
讓連續的英文數字字符換行顯示;
以及github
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
讓單行文字超出的時候使用點點點表示(Chrome目前有屬性能夠讓多行文字點點點,且點的位置是在中間,見下2行示例代碼)。web
display: -webkit-box; /* height: 36px; line-height: 18px; */ -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden;
可是,若是是自適應的表格中,咱們要實現上面兩個效果,可能就會遇到挫折,你會發現屢試不爽的方法如今徹底被無視了!wordpress
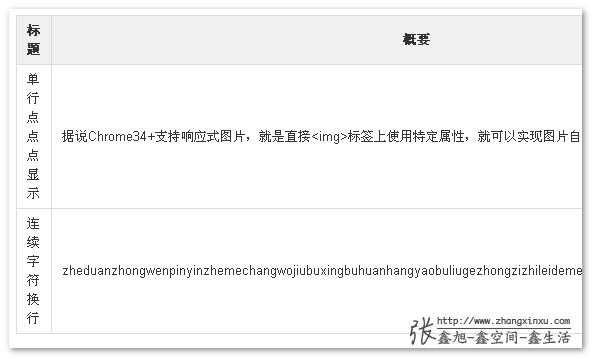
例如,連續的英文字符會撐開單元格,而無視其外部的寬度設置,相似下面截圖效果: 佈局
佈局
以及單行文字溢出點點點效果也會無效,由於單元格的流動性,使得文字根本就不存在溢出這種說法。spa
若是解決這個問題呢?實際上很簡單,給最外面的table標籤增長一個聲明:code
table-layout: fixed;
table-layout: fixed的做用在於,讓表格佈局固定,也就是表格的寬度不是跟隨單元格內容多少自動計算尺寸。htm
您能夠狠狠地點擊這裏:連續英文換行以及單行文字點點點demo
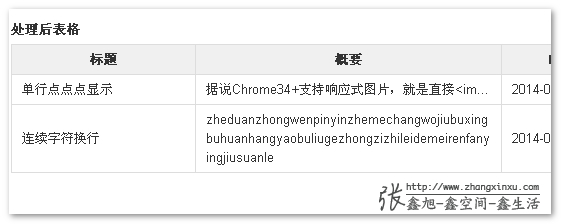
下圖爲demo頁面表格table-layout: fixed後的效果截圖:
兼容IE6+
之後,你們或多或少,或者已經開始使用表格相關display屬性幫助構建web頁面了,總會遇到相似的連續英文字符不換行,或者單行文字溢出沒有效果的。此時,您就能夠想到table-layout: fixed這廝。您能夠試試:
display:table; width:100%; table-layout:fixed;
這樣的固定組合解決方案。zxx.lib.css中的.cell_bk就是相似的處理。
能夠應用在父容器,能夠是內部子元素。
總之,但願能對遇到相似問題的人提供一點幫助,以上~感謝閱讀~ 本文應該不會有人吐槽囉嗦了吧!
本文爲原創文章,會常常更新知識點以及修正一些錯誤,所以轉載請保留原出處,方便溯源,避免陳舊錯誤知識的誤導,同時有更好的閱讀體驗。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4105
- 1. css 表格 自適應
- 2. 響應式表格,表格自適應(responsive table)
- 3. Lyaui 表格自適應高度問題
- 4. layui表格寬度自適應
- 5. element UI-table表格列寬自適應
- 6. antd表格高度自適應
- 7. layui表格行高度自適應
- 8. 表格中文字過長點點點自適應顯示
- 9. 外部應用複製 表格 到word中 設置表格自適應
- 10. UIlabel 的自適應文字
- 更多相關文章...
- • jQuery Mobile 表格 - jQuery Mobile 教程
- • Markdown 表格 - Markdown 教程
- • 適用於PHP初學者的學習線路和建議
- • IntelliJ IDEA代碼格式化設置
-
每一个你不满意的现在,都有一个你没有努力的曾经。