[轉]真正瞭解CSS3背景下的@font face規則
本文轉自:http://www.zhangxinxu.com/wordpress/2017/03/css3-font-face-src-local/css
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6063
本文可全文轉載,但需獲得原做者書面許可,同時保留原做者和出處,摘要引流則隨意。css3
不少人只要一提到@font face規則,心中就會情不自禁「哦~~」的一聲:「這個我知道,能夠用來生成自定義字符小圖標!」話是沒錯,問題在於不少人就覺得生成字符小圖標就是@font face規則的所有,實際上只是功能之一,若是真正瞭解@font face規則,你會發現,@font face規則能夠作的事情其實很是多,尤爲咱們不考慮IE7,IE8瀏覽器的狀況下。跨域
1、 @font face的本質是變量
雖說CSS3新世界纔出現真正意義上的變量var(參見此文:「瞭解CSS/CSS3原生變量var」),但實際上,CSS世界中,就已經出現了本質上就是變量的東西,@font face規則就是其中之一,@font face的本質上就是一個定義字體或字體集的變量,這個變量不只僅是簡單的自定義字體,還包括字體重命名,默認字體樣式設置等等。瀏覽器
這個「變量」的意識很重要,有助於咱們發揮@font face的潛力,可讓咱們的CSS代碼更加的精簡,更方便的維護等。ide
在進入正題以前,咱們先要對@font face規則有個大體的面面觀。wordpress
@font face規則支持的CSS屬性有:font-family,src,font-weight,font-style,unicode-range,font-variant,font-stretch,font-feature-settings。例如:工具
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
font-variant: small-caps;
font-stretch: expanded;
font-feature-settings:"liga1" on;
}
屬性仍是挺多的,並且有些屬性,估計是他認識你,你不認識他。可是從實用角度來說,有些屬性其實能夠不用去深究,例如font-variant,font-stretch,font-feature-settings這3個屬性。爲何呢?由於按照個人經驗理解,這3個屬性給我感受更像是專爲英文設計的,因此若是不是有業務須要,能夠先放一放。字體
好,如今,是否是感受壓力一會兒小了不少,咱們須要在乎的能夠自定義的屬性就只剩下下面這些:網站
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
}
估計會有小夥伴疑惑@font-face規則中的font-style,font-weight以及unicode-range這些屬性有什麼用,尤爲font-style,font-weight,好像就是專門過來打醬油的。實際上,這裏的每一個屬性都不是泛泛之輩,都是有故事的人。url
在介紹每一個屬性以前,有必要鄭重聲明一下,接下來有大量的案例,全是基於local本地字體作示意的,而IE7,IE8瀏覽器是不支持local本地字體的,因此,本文的標題是「CSS3背景下的……」,就是這麼個緣由,你們注意明辨,若是你的項目還須要兼容IE8,本文介紹,這些好東西可能就須要斟酌斟酌了。
2、 @font face經常使用CSS屬性詳細介紹
咱們一個一個來介紹:
-
font-family
這裏的font-family能夠當作是一個字體變量,名稱能夠很是隨意,例如直接一個美圓符號'$',例如:@font-face { font-family: '$'; src: local("Microsoft Yahei"); }這時候,對普通HTML元素,你設置其
font-family屬性值爲'$',則其字體表現就變成了「微軟雅黑」(若是本地有這個字體)。甚至非IE瀏覽器下能夠直接使用純空格
' ',不過有一點須要注意,就是使用這些稀奇古怪的字符或者有空格的時候,必定要加引號。雖說本身變量名能夠很隨意,可是有一類名稱,不能隨便設置,就是本來系統就有的字體名稱,例以下面的代碼:
@font-face { font-family: 'Microsoft Yahei'; src: local(SimSun); }今後「微軟雅黑」字體就變成了「宋體」。固然,有時候咱們說不定就須要這種覆蓋,好比說新來了一個設計主管,生平最看不慣「微軟雅黑」,但願換成其餘字體,這個時候咱們就可使用這個變量覆蓋輕輕鬆鬆完成整站的字體變動。
-
src
src表示調用字體文件,能夠是本地字體文件(IE9+支持),也能夠是線上地址(可能有跨域限制)。本文主要着重介紹本地字體文件的應用。
做用1:字體文件名簡寫
如今不少網站會使用「微軟雅黑」字體,可是,「微軟雅黑」的名稱有點長:.font { font-family: 'Microsoft Yahei'; }小手一抖,說不定就拼錯了,還要加引號,還要加空格,好麻煩的勒。此時咱們就能夠利用
@font face規則簡化,這樣就容易記憶了,書寫更快了:@font-face { font-family: YH; src: local("Microsoft Yahei"); }使用的時候直接:
.font { font-family: YH; }多麼乾淨,多麼清爽,心情多麼舒暢!
src還支持多個local字體地址同時出現,嘿,這簡化的CSS代碼可不是一個字體名了,而是一大波字體名稱了,例如某網站使用了大量相似下面的font-family屬性值:body { font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif; } .xxxx { font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif; }雖說,實現的時候,藉助了Sass, Less之類工具讓字體名稱們成爲了變量,寫代碼的時候好像也沒怎麼吃力,可是最終生成的CSS實際上是比較囉嗦,若是咱們走本質上就是變量的
@font face,是否是不只開發簡單,代碼也簡單了,以下處理:@font-face { font-family: BASE; src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif); }因而咱們用字體的時候直接:
body { font-family: BASE; } .xxxx { font-family: BASE; }看語義又好,代碼又簡單,實用又方便,超級使用的小技巧。
固然,
local本地做用還不止這些。業界有個名爲「字蛛」的中文字體處理工具,能夠提取頁面中使用的特殊中文字體並生成新的體積更小的自定義字體。咱們能夠在這個基礎上更進一步,舉個例子:
一些特殊的標題設計師就是喜歡用「方正粗雅宋」這個字體(已經購得版權),可是很顯然,這麼帥氣的字體,幾乎不多有用戶安裝的,因此實際開發的時候,全都是經過工具而生成一個全新的精簡版的「方正粗雅宋」字體文件,再經過
src屬性url()方法外鏈這個字體文件。很棒的方案,但還不夠完美,爲何呢?雖然安裝「方正粗雅宋」這個字體的用戶並很少,但並不表示沒有用戶使用之。試想一下,假若有用戶安裝了這個字體,結果你在網頁呈現的時候,還要再去外鏈一個額外的文件地址,豈不是白白的浪費?既浪費流量,體驗又不必定好,若是字體文件加載慢,會看到文字「變形」的過程,顯然是不友好的。
咱們能夠藉助
@font face規則中的local實現代碼和體驗上的進一步的提高,以下:@font-face { font-family: FZCYS; src: local("FZYaSongS-B-GB"), url("FZCYS.woff2"), url("FZCYS.woff"), url("FZCYS.ttf"); }因而乎,那些安裝了「方正粗雅宋」這個字體的用戶,就沒有任何字體文件請求。加載更快了,用戶體驗上升了,還省了流量,如此百益無一害的事情,還不妥妥的用起來。
-
font-style
在Chrome瀏覽器下,@font face規則設置font-style:italic可讓文字傾斜,可是這並非其做用所在。@font face規則中的font-style和font-weight相似,都是用來設置對應字體樣式或自重下該使用什麼字體。由於有些字體可能會有專門的斜體字,注意這個斜體字,並非讓文字的形狀傾斜,而是專門設計的傾斜的字體,不少細節會跟物理上的請求不同。因而,我在CSS代碼中使用font-style:italic的時候,就會調用這個對應字體,以下示意:@font-face { font-family: 'I'; font-style: normal; src: local('FZYaoti'); } @font-face { font-family: 'I'; font-style: italic; src: local('FZShuTi'); }因爲專門的斜體字不太好找,因此我使用「方正姚體」和「方正舒體」代替作示意。上面CSS代碼我解讀一下:制定一個字體,名叫
'I',當文字樣式正常的時候,字體表現使用「方正姚體」,當文字設置了font-style:italic的時候,字體表現爲「方正舒體」。好,如今假設有下面這樣的CSS和HTML:
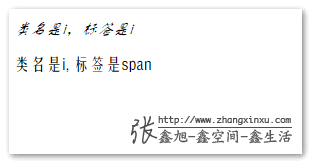
.i { font-family: I; }<p><i class="i">類名是i,標籤是i</i></p> <p><span class="i">類名是i, 標籤是span</span></p>
請問最終的表現是怎樣的?
因爲
<i>標籤自然font-style:italic,所以理論上,上面一行文字表現爲「方正舒體」,下面一行爲「方正姚體」,最終結果是如何呢?噹噹噹當,徹底符合,以下截圖:

這下你們應該明白,
@font face規則中的font-style是幹嗎用的了吧。 - font-weight
font-weight和font-style相似,不過是定義了不一樣字重使用不一樣字體,對於中午而言,這個要比font-style適用性強不少。我這裏就有一個很是具備表明性的例子,版權字體「漢儀旗黑」自重很是豐富,可是這個字體不像「思源黑體」,自然能夠根據font-weight屬性值加載對應的字體文件,怎麼辦呢?很簡單,使用@font face規則從新定義一下便可,例以下面的CSS代碼:@font-face { font-family: 'QH'; font-weight: 400; src: local('HYQihei 40S'); } @font-face { font-family: 'QH'; font-weight: 500; src: local('HYQihei 50S'); } @font-face { font-family: 'QH'; font-weight: 600; src: local('HYQihei 60S'); }解讀一下就是,是一個全新的字體,名爲
'QH',當字重font-weight爲400的時候,使用「漢儀旗黑 40S」字重字體,爲500的時候,使用「漢儀旗黑 50S」字重字體,爲600的時候,使用「漢儀旗黑 60S」字重字體。因而乎,當咱們應用以下的CSS和HTML代碼的時候:
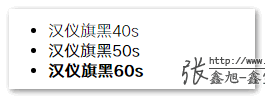
.hy-40s, .hy-50s, .hy-60s { font-family: 'QH'; } .hy-40s { font-weight: 400; } .hy-50s { font-weight: 500; } .hy-60s { font-weight: 600; }<ul> <li class="hy-40s">漢儀旗黑40s</li> <li class="hy-50s">漢儀旗黑50s</li> <li class="hy-60s">漢儀旗黑60s</li> </ul>
咱們就能夠看到,文字粗細錯落有致的效果,以下截圖:

若是用在網頁開發中,一定會讓咱們的界面更加的細膩,設計更加的精緻,視覺更加的愉悅。
-
unicode-range
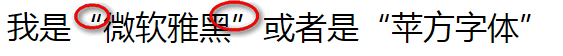
unicode-range的做用是可讓特定的字符或者字符片斷使用特定的字體。舉個例子,下圖是文字應用了「微軟雅黑」字體後的效果:
可是,這兩個「引號」左右間隙不均,方向不明,實在是看着不爽,此時咱們就專門指定這兩個「引號」使用其餘字體,以下CSS:
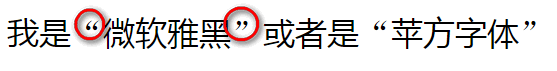
@font-face { font-family: BASE; src: local("Microsoft Yahei"); } @font-face { font-family: quote; src: local('SimSun'); unicode-range: U+201c, U+201d; } .font { font-family: quote, BASE; }而後效果就變成這樣子了:

嗯,一會兒變得舒服多了。
關於
unicode-range更多內容,可參考我以前寫的文章「CSS unicode-range特定字符使用font-face自定義字體」。
3、結束語
根據我我的的感受,@font-face的爲人所知要得益於icon fonts小圖標技術。由於自定義的小圖標字體幾乎必定是外鏈的,而偏偏好,低版本IE7,IE8瀏覽器的src只能是url()外部字體文件。外加矢量、顏色可控等特性,因而成爲了兼容時代最好的小圖標解決方案,可謂功不可沒,但也帶來了另一個弊端,讓不少同窗誤覺得@font-face除了自定義一些小圖標以外就一無可取了。因而,當愈來愈多產品和項目不須要兼容IE7,IE8瀏覽器的時候,因爲有更好的SVG圖標解決方案,@font-face彷佛又不多被說起了。
經過本文的一些介紹,你們應該感受到@font-face規則的做用被嚴重低估了,除了小圖標外,@font-face還能作的事情很是多,而這些事情,才更像是@font-face應該作的事情。
就算你的項目須要兼容IE8,本文介紹的一些特性也是能夠漸進加強使用的,例如特殊中文字體優先使用本地字體,或者unicode-range特定字符使用特定字體等。
但願本文的內容能夠喚起你們對@font-face真正的認識!
感謝閱讀,歡迎交流!

本文爲原創文章,會常常更新知識點以及修正一些錯誤,所以轉載請保留原出處,方便溯源,避免陳舊錯誤知識的誤導,同時有更好的閱讀體驗。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6063
- 1. 真正瞭解CSS3背景下的@font face規則
- 2. CSS3:@font-face規則
- 3. (轉)CSS3 @font-face
- 4. css3中的@font-face你真的瞭解嗎
- 5. CSS3 @Font-Face
- 6. 關於CSS3 @font-face
- 7. CSS3:@font-face的使用
- 8. CSS3 -- 特殊字體(@font-face)
- 9. CSS3 背景
- 10. css3 背景background
- 更多相關文章...
- • ionic 背景層 - ionic 教程
- • RDF 規則 - RDF 教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • 三篇文章瞭解 TiDB 技術內幕 —— 說計算
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 安裝cuda+cuDNN
- 2. GitHub的使用說明
- 3. phpDocumentor使用教程【安裝PHPDocumentor】
- 4. yarn run build報錯Component is not found in path 「npm/taro-ui/dist/weapp/components/rate/index「
- 5. 精講Haproxy搭建Web集羣
- 6. 安全測試基礎之MySQL
- 7. C/C++編程筆記:C語言中的複雜聲明分析,用實例帶你完全讀懂
- 8. Python3教程(1)----搭建Python環境
- 9. 李宏毅機器學習課程筆記2:Classification、Logistic Regression、Brief Introduction of Deep Learning
- 10. 阿里雲ECS配置速記