前端技術週刊 2018-09-03:parser
前端技術週刊 2018-09-03

前端快爆
- 通過兩年的開發,Babel 7.0 已於8月27日正式發佈。新版本再也不支持 Node.js 5-,移除了對 preset-es* 和 preset-stage-* 的支持,並對部分插件進行了改名。這次大版本更新更可能是編譯速度和生態治理方面的優化。🔗
點評:更多更新細節,可見《 一口(很長的)氣了解 babel》最後一節。
- 在未來版本的 Chrome 69 中,
document.createTouchList()接口被廢除,window.confirm()再也不喚起對應頁面所在的標籤。🔗
點評:部分前端的奇技淫巧包括利用各個 API 的反作用,隨着瀏覽器的發展,影響用戶體驗的反作用會被逐步限制和規範。
點評:2001年打來大哥大,邀你回到沒有頁面交互的年代。因此漸進加強在現代前端開發仍是有用的思想。
- Safari Technology Preview 64 發佈,此版本 Fetch API 再也不支持
content-length設置,發送 Push Notification 前必需要求用戶先與頁面有交互,此外還有部分 API 完成更新。🔗
瑞士軍刀
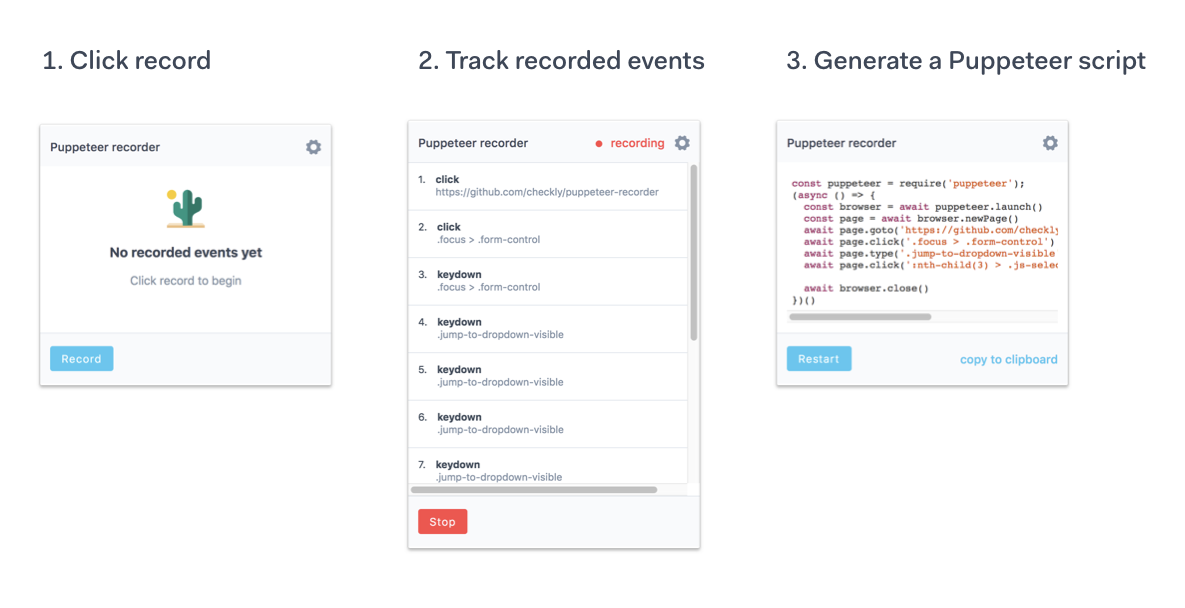
- 藉助 Puppeteer,咱們能夠更好的實現對界面的測試,藉助 puppeteer-recorder,咱們能夠更快的錄入自動化測試腳本。

- 有海外業務?Vue goodshare 直接用 Vue 組件封裝好了社交分享按鈕。

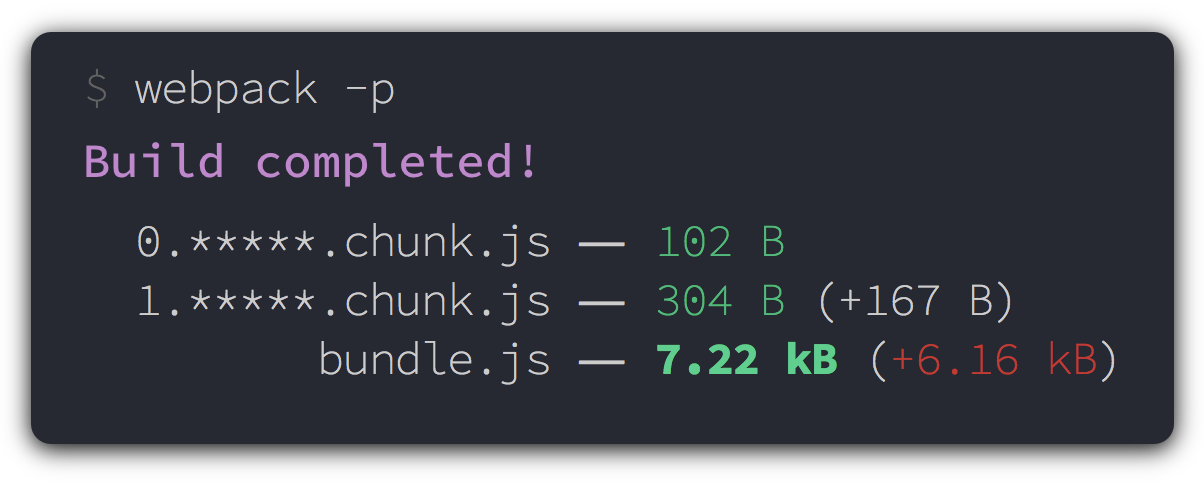
- 在每次 Webpack 打包之間,想知道包體大小有何變化嗎?size-plugin 便是專門用來作這個的 Webpack 插件。

專題:解析器
本週專題是由行列給咱們帶來的解析器相關的內容。前端的流程自動化、源碼管理、代碼功能加強與性能優化都繞不開解析器,本期專題便是相關解決方案的一個集合。css
HTML 解析器:html
- Erik Arvidsson 的 HTML Parser:很簡潔的基礎實現
- NPM 上的 HTML5 Parser:基於上述代碼實現的 HTML5 解析器,諸如哪些標籤能夠不須要關閉、哪些不能隨意嵌套等
CSS 解析器:前端
- PostCSS:PostCSS 功能很強大,插件不少,要支撐這麼好的生態,基礎的 CSS 解析必定是穩定的。若是你須要本身解析樣式,
require('postcss').parse('.selecor{rules}');就能夠獲得 AST 了 - CSS Parser:若是以爲用 PostCSS 只是解析 CSS 有點大材小用了,那就試試這個吧
- CSS What:該工具代碼量很是少,適合入門學習。magix-combine 中的樣式選擇器解析,就是基於此庫
JavaScript 解析器:vue
細節:git
- 如何實現一個 JSON.parse 方法:最適合初學者的解析器的實現,代碼實現簡潔易懂
編輯:承虎(humphry) & 審閱:壹絲
題圖:https://www.udemy.com/parse-server/github
相關文章
- 1. 前端技術刊
- 2. BetterFE 前端技術週刊 - 2019/01/21
- 3. BetterFE 前端技術週刊 - 2019/04/15
- 4. #w30 2019年大前端技術週刊
- 5. 前端技術週刊 2018-04-27
- 6. #w29 2019年大前端技術週刊
- 7. 前端技術週刊 2018-12-03:DOM
- 8. BetterFE 前端技術週刊 - 2019/03/11
- 9. 前端技術週刊 2018-02-02
- 10. 前端技術週刊-【第十期】
- 更多相關文章...
- • XML 相關技術 - XML 教程
- • Hibernate的快照技術 - Hibernate教程
- • Docker容器實戰(一) - 封神Server端技術
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解
歡迎關注本站公眾號,獲取更多信息
