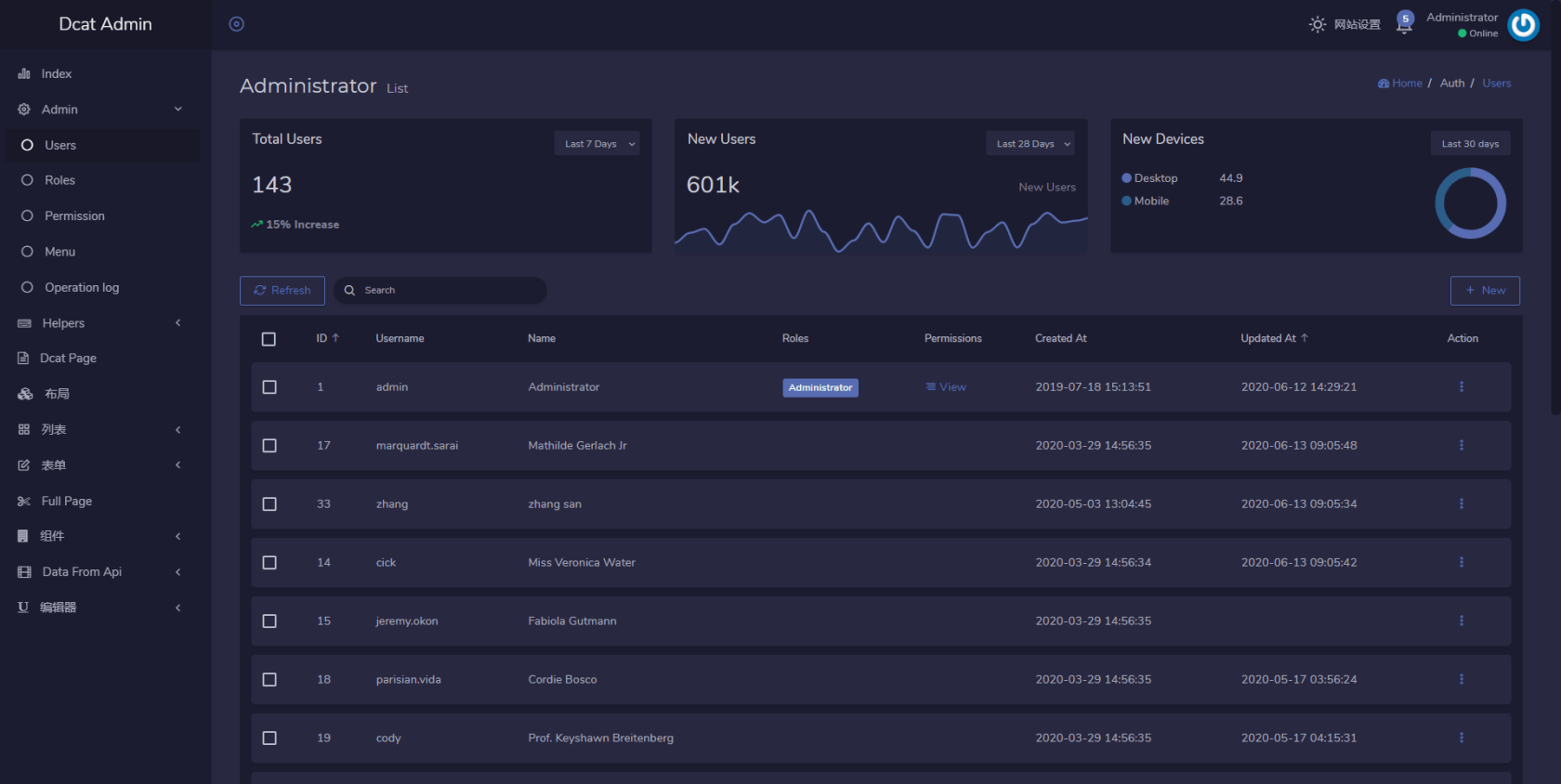
Dcat Admin v1.5.0 發佈,高顏值後臺系統構建工具,新增酷炫暗黑模式主題
Dcat Admin
Dcat Admin是一個基於laravel-admin二次開發而成的後臺系統構建工具,只需不多的代碼便可快速構建出一個功能完善的高顏值後臺系統。內置豐富的後臺經常使用組件,開箱即用,讓開發者告別冗雜的 HTML 代碼,對後端開發者很是友好。php
在線演示站點 | 官方文檔 | Github 主頁(若是喜歡這個項目不妨點個 star,感謝支持!)css
v1.5.0 更新內容
新增功能部分
1.深色模式
本次版本增長了深色模式(dark-mode)主題,支持經過頁面按鈕切換並保存狀態,具體使用請參考文檔主題 - 深色模式html


2.表格modal以及expand異步加載
定義渲染類,繼承Dcat\Admin\Support\LazyRenderablelaravel
use App\Models\Post as PostModel;
use Dcat\Admin\Support\LazyRenderable;
use Dcat\Admin\Widgets\Table;
class Post extends LazyRenderable
{
public function render()
{
// 獲取 ID
$id = $this->key;
// 獲取其餘自定義參數
$type = $this->post_type;
// 查找數據
$data = PostModel::where('user_id', $id)
->where('type', $type)
->get(['title', 'body', 'body', 'created_at'])
->toArray();
$titles = ['User ID', 'Title', 'Body', 'Created At'];
// 渲染
return Table::make($titles, $data);
}
}
使用git
$grid->column('post')->modal('Post', Post::make(['post_type' => 2]));
具體使用請參考文檔表格列的顯示 - modal以及表格列的顯示 - modalgithub
<img src="https://cdn.learnku.com/uploads/images/202006/14/38389/KMHagem4OZ.gif!large" style="box-shadow:0 1px 6px 1px rgba(0, 0, 0, 0.12)" width="100%">
<img src="https://cdn.learnku.com/uploads/images/202006/14/38389/DvvyZUTXpG.gif!large" style="box-shadow:0 1px 6px 1px rgba(0, 0, 0, 0.12)" width="100%">
3.工具表單增長文件上傳接口
從這個個版本開始,在工具表單中使用文件 /圖片上傳表單無需自定義上傳接口,文件會默認上傳到系統預約義接口進行處理。後端
use Dcat\Admin\Widgets\Form;
class MyForm extends Form
{
public function form()
{
// 不須要自定義上傳接口,能夠直接使用
$this->image('logo');
...
}
...
}
4.表格快捷建立增長隱藏表單
$grid->quickCreate(function ($quick) {
$quick->hidden('column_name')->value(...);
...
});
5.彈窗選擇器、editor、markdown等表單支持一對多表單
$form->hasMany('posts', function ($form) {
$form->selectResource('attribute')->path('...')->options(...);
$form->editor('description');
$form->markdown('remark');
...
});
6.文件上傳表單保存文件域名到數據表
在這個版本中能夠經過saveFullUrl方法保存文件域名到數據表markdown
$form->image('...')->saveFullUrl();
$form->file('...')->saveFullUrl();
優化功能部分
1.刷新頁面時自動移除modal遮罩層
從這個版本開始,使用工具表單彈窗時能夠移除如下代碼異步
Admin::script('Dcat.onPjaxComplete(function () {
$(".modal-backdrop").remove();
$("body").removeClass("modal-open");
}, true)');
2.異常處理功能優化
異常處理底層接口優化,而且在錯誤頁面能夠顯示trace報文工具
3.頁面細節樣式優化
在這個版本中咱們優化了不少細節樣式,使總體更加協調美觀
4.Form表單字段class增長前綴
以兼容部分特殊字段名稱與css class衝突問題 #190
BUG 修復部分
相關文章
- 1. 優酷暗黑模式(三):暗黑模式設計指南
- 2. IntelliJ IDEA 新版發佈:支持CPU火焰圖,新增酷炫主題
- 3. tex studio 換主題顏色 (黑暗模式)
- 4. Eclipse更換炫酷黑色主題
- 5. eclipse黑色炫酷主題設置1
- 6. Eclipse配置黑色酷炫主題
- 7. idea暗黑主題樣式
- 8. iOS開發 黑暗模式
- 9. 通過讀dcat-admin源碼學習laravel
- 10. Elasticsearch 7 發佈,Kibana 暗黑模式、集羣協調新時代
- 更多相關文章...
- • Redis發佈訂閱模式 - Redis教程
- • 操作系統(OS)平臺 統計 - 瀏覽器信息
- • PHP開發工具
- • 委託模式
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
