ES6系統學習----對比var,let
對於ES6,雖然以前也有過學習,但總的來講仍是不夠系統的,知識點很是的零碎。如今結合以前遇到的問題把ES6中的知識點總結一下。
最初接觸ES6時,明白ES5中聲明變量的方式是使用var,在ES6中他是使用let的方式進行聲明的。JavaScript是一個弱類型的語言。他沒法在編譯時就提示一些語法錯誤,只能在運行時期纔可以發現錯誤。所以ES6包括以ES6爲基礎產生的TypeScript語法糖在逐漸的趨近於強類型的語言。
進入正題,結合問題看一下var和let的區別編程
一:富二代和富一代
1:咱們來看第一段代碼(從前兩篇博客中摘過來的):閉包
<div>1</div> <div>2</div> <div>3</div>
var divArr = document.getElementsByTagName("div");
for (var i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
}
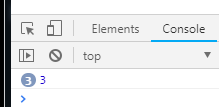
運行結果爲:
分析:
首先聲明一下:
ES5中只有全局做用域和函數做用域沒有塊級做用域
所以在這段使用var聲明的i變量,i在全局範圍內都有效,所以在全局範圍內只有一個變量i。所以很清晰的就是隻要循環一次,變量i的值都是須要發生變化的。他是覆蓋而不是建立,所以我把它稱之爲富二代,啃老族
在代碼1中增長一段代碼:函數
var divArr = document.getElementsByTagName("div");
for (var i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
}
console.log(i); //輸出3
上述代碼就能夠證實了 在使用var聲明瞭變量i以後,他的做用域是全局的。而不是在塊級做用域中,因此他才能夠在最後一行輸出i的值。這樣也驗證了使用var聲明的變量是不具有塊級做用域的。學習
2:來看第二段代碼:spa
<div>1</div> <div>2</div> <div>3</div>
var divArr = document.getElementsByTagName("div");
for (let i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
};
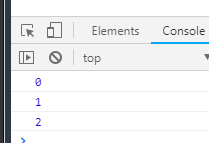
運行結果爲:
從前面的博客中使用的是閉包進行處理代碼1中的問題,如今使用的是ES6中的let進行處理。當使用let進行聲明變量時,當前變量i只在本輪循環中有效,所以每個循環中的i其實都是一個新的變量i,初始化本輪的變量i的值實際上是上一輪循環的值(js引擎內部原理)。所以在編譯後的執行階段,每個i都是不同的變量。let是建立,而不是var的覆蓋。於是稱之爲富一代。
既然上邊談到做用域的問題,就不得不說了ES6中的做用域的問題:
ES6中新增了塊級做用域,在做用域中聲明的變量只在當前做用域中有效code
var divArr = document.getElementsByTagName("div");
for (let i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
};
console.log(i);
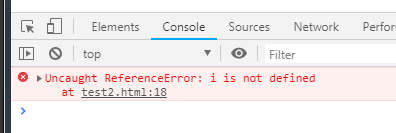
最後一行的輸出結果和前面的很不同
很顯然,在for循環外部,是獲取不到變量i的,而這種變化正是ES6中的let賦予的。blog
二:總結
1:因爲變量做用域的問題會致使二者聲明的變量的適用範圍有着極大的不一樣;
2:使用var聲明的變量是一個覆蓋,頂替的過程,而使用let聲明變量是一個建立,並在原有基礎上開拓的過程。
3:因此js語法標準的更新將對良好編程習慣有着極大的利好。圖片
- 1. ES6 let var const
- 2. ES6學習(var let const 的區別)
- 3. ES6學習(一)之var、let、const
- 4. ES6之let var const
- 5. ES6中var let const
- 6. ES6之var、let、const
- 7. ES6:let和var區別
- 8. ES6 let 與 const 與 var
- 9. es6中 var let const區別
- 10. ES6 - let、const、var的區別
- 更多相關文章...
- • 操作系統(OS)平臺 統計 - 瀏覽器信息
- • 系統定義的TypeHandler - MyBatis教程
- • Tomcat學習筆記(史上最全tomcat學習筆記)
- • Docker容器實戰(七) - 容器眼光下的文件系統
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解