寫給前端小白看的linux部署基礎知識
前端平時接觸到linux的機會並很少,可是懂點linux對於前端來講仍是有益無害的,起碼仍是要了解一下最基本的部署知識。javascript
博客地址html
購買服務器
要部署項目,首先咱們須要一臺服務器。平時開發,項目是跑在咱們本地電腦上的,如今咱們想要讓全部人都能訪問這個項目,就須要部署到一臺能被外網訪問的服務器。如今市面上有虛擬主機,VPS,ECS(雲服務器)。虛擬主機我就不考慮了,由於虛擬主機基本不支持ssh登陸,而咱們但願學習linux知識,因此只考慮VPS和ECS。而ECS價格比較高,考慮到我只是爲了學習用,對於服務器的性能和配置要求不高,最後決定購買VPS。前端
VPS的購買渠道有不少,好比搬瓦工,vultr,我這裏購買的是vultr的VPS($5/mo的套餐),安裝的操做系統是Ubuntu 14.04 x64 java
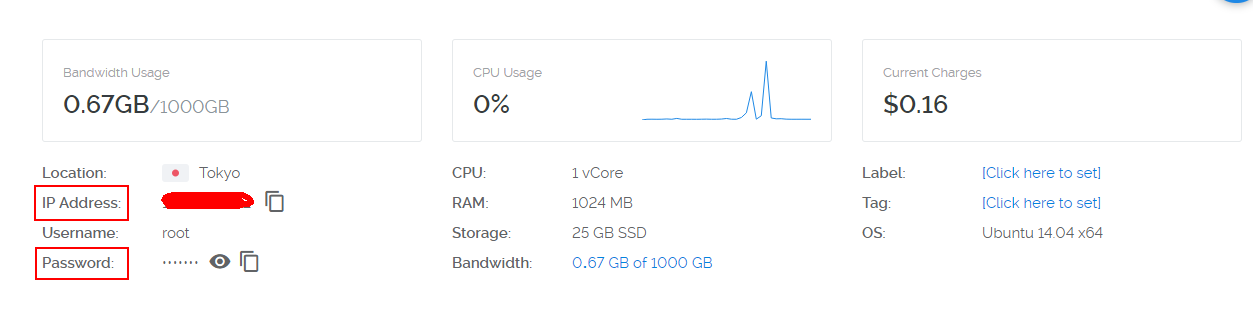
安裝成功過,在vultr控制檯能夠看到以下信息: node
node
SSH遠程登陸
咱們想在本地電腦登入到服務器,這就須要一個支持SSH登陸的終端工具。windows上好比Xshell,cmder,Mac上好比iterm2。linux
打開終端,輸入nginx
ssh -p 你的端口號 你的用戶名@登陸地址
# 好比登陸入到vultr的vps(默認端口是22,因此能夠不指定) ssh root@172.11.11.111
輸入完密碼後,便可進入服務器 git
git
修改密碼
passwd
vultr默認密碼太複雜,因此自定義密碼方便記憶。github
apt-get
apt-get命令能夠很方便的下載咱們須要的包shell
apt-get update
apt-get install openssl libssl-dev nginx wget git
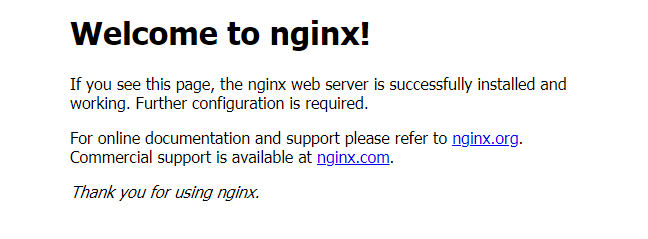
Nginx安裝完成後,在瀏覽器訪問你服務器的IP地址(例如:http://149.28.17.111/ ), 應該能夠看到Nginx的歡迎界面!
Nginx靜態資源
我如今但願訪問http://149.28.17.111/test 能夠展現一個靜態頁面,這時就該Nginx上場了!
mkdir -p static/test
在當前目錄下,新建一個static文件夾,static裏面又新建了一個test目錄,在裏面存放一個靜態文件index.html
vi static/test/index.html
按下i進入insert模式,輸入以下代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>無路賽</title>
</head>
<body>
<h1>無路賽</h1>
</body>
</html>
按下ESC退出insert模式,輸入(注意有冒號!)
:wq!
保存退出
vi /etc/nginx/conf.d/mytest.conf
新建一個nginx配置文件,輸入以下代碼
server {
listen 80;
server_name 149.28.17.111(填寫你的ip地址);
location /test {
root /root/static;
index index.html;
}
}
修改nginx用戶組(否則會報403)
vi /etc/nginx/nginx.conf
www-data修改成root
user root;
因而訪問http://149.28.17.111/test Nginx就會去找/root/static/test目錄下的index.html
ftp上傳文件
前面咱們使用vi編輯器新建了兩個文件(mytest.conf index.html),你可能以爲寫起代碼來一點都不方便。其實咱們也能夠在本地寫好這兩個文件,而後使用ftp工具將這兩個文件上傳到服務器。
ftp工具備不少,好比flashfxp。以xshell自帶的xftp爲例,打開ftp,鏈接到服務器
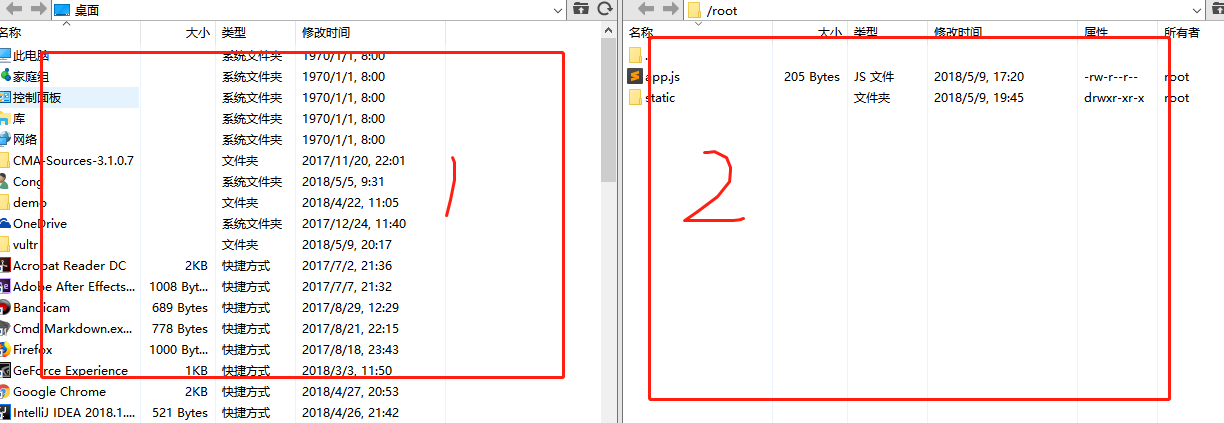
ftp界面,左邊是咱們本地目錄,右邊是服務器目錄
右邊可視化界面,能很方便的查看服務器的各個文件夾,同時也能夠把本地的文件上傳到服務器(只需把文件拖拽到右邊窗口便可)
node版本控制
前端開發常常要使用npm安裝各類包,所以須要搭建node環境
使用nvm進行版本控制
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
安裝完成後,新打開一個終端登入服務器
nvm install 8.11.1
安裝完成後,輸入
node -v
若是出現版本,說明node安裝成功!
pm2
新建app.js
vi app.js
const http = require('http');
http.createServer((function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('八嘎Hentai無路賽');
})).listen(8081);
console.log('server start at 8081');
保存退出
啓動app.js
node app.js
在瀏覽器訪問 http://149.28.17.11:8081 就能夠看見頁面
使用命令node app.js啓動項目有個致命的問題,若是把當前終端關了,項目也就默認關閉了。
所以咱們須要使用pm2管理項目
npm install pm2 -g
pm2 start app.js
使用pm2啓動項目後,即便當前終端關閉了,node進程仍然在後臺運行着!
Nginx代理端口
咱們但願訪問項目時,不須要帶上8081端口。可使用Nginx的反向代理功能:
vi /etc/nginx/conf.d/mytest.conf
修改配置
upstream mytest {
server 127.0.0.1:8081;
}
server {
listen 80;
server_name 149.28.17.111(填寫你的ip地址);
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_pass http://mytest;
proxy_redirect off;
}
location /test {
root /root/static;
index index.html;
}
}
保存退出,重啓nginx
nginx -s reload
原理就是:訪問http://149.28.17.111時, nginx反向代理到http://149.28.17.111:8081, 並把本地node服務器返回的內容展現出來
域名解析
目前咱們訪問網站須要直接輸入ip地址,這樣十分不方便。爲此,咱們須要買一個域名來解析到網站。
域名提供商有不少,好比萬網,godaddy等等。特別注意的是,國內註冊的域名要實名備案,不然沒法域名解析。
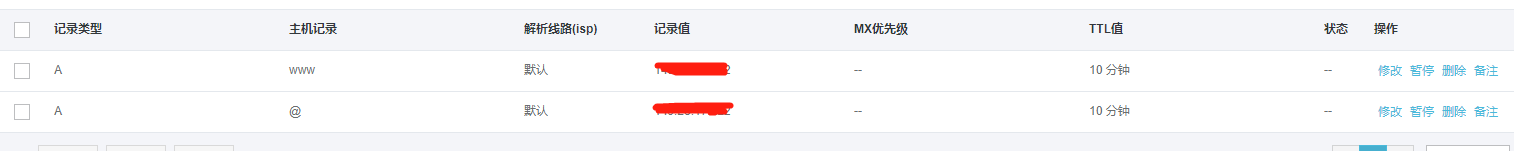
以萬網舉例:添加兩個解析,其中記錄值填的就是vps的ip地址
修改ngnix配置
vi /etc/nginx/conf.d/mytest.conf
upstream mytest {
server 127.0.0.1:8081;
}
server {
listen 80;
server_name 149.28.17.111(填寫你的ip地址);
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_pass http://mytest;
proxy_redirect off;
}
location /test {
root /root/static;
index index.html;
}
}
server {
listen 80;
server_name www.urusai.site(填寫你的域名);
location / {
proxy_pass http://mytest;
proxy_redirect off;
}
}
server {
listen 80;
server_name urusai.site(填寫你的域名);
location / {
proxy_pass http://mytest;
proxy_redirect off;
}
}
重啓nginx
nginx -s reload
訪問 http://www.urusai.site 或者 http://urusai.site 就能夠看到頁面了!
- 1. 小白入門網頁前端必知html基礎知識
- 2. 全棧還是小白必備的前端‘基礎’知識 y
- 3. JavaScript基礎知識整理,Web前端小白必備
- 4. 前端小白需要了解基礎 Vue 知識大全
- 5. java前端基礎知識
- 6. 前端基礎知識
- 7. 前端基礎知識---HTML
- 8. 前端基礎知識2018
- 9. 前端HTML5基礎知識
- 10. Web前端基礎知識
- 更多相關文章...
- • 與傳輸層有關的基本知識 - TCP/IP教程
- • Maven 自動化部署 - Maven教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • ☆基於Java Instrument的Agent實現
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解
- 1. 小白入門網頁前端必知html基礎知識
- 2. 全棧還是小白必備的前端‘基礎’知識 y
- 3. JavaScript基礎知識整理,Web前端小白必備
- 4. 前端小白需要了解基礎 Vue 知識大全
- 5. java前端基礎知識
- 6. 前端基礎知識
- 7. 前端基礎知識---HTML
- 8. 前端基礎知識2018
- 9. 前端HTML5基礎知識
- 10. Web前端基礎知識