連小白都能看懂的微信開發之 微信自定義菜單 + 獲取網頁受權 + 獲取用戶信息
微信自定義菜單+獲取網頁受權+獲取用戶信息
今天項目須要一個需求,就是添加一個菜單接口,而且還能夠獲取用於的信息,從而根據用戶的信息去作一些業務的查詢。經過百度和本身查看文檔大體的解決辦法以下:html
注意
在自定義本身菜單前,若跳轉本身服務器裏面的url時候,首先得設置本身點擊菜單時的回調域名

不能以http或者https開頭必須是www.xx.com相似於這樣子的字符串形式
1 首先來自定義菜單建立接口
按照文檔的要求一步一步來:java
1.1 首選是自定義接口的一些限制和說明,這裏就很少說了,看文檔就能夠明白。
這直接看文檔便可 https://mp.weixin.qq.com/wiki...json
1.2 而後是發送接口請求,自定義本身的菜單。
接口調用請求說明api
http請求方式:POST(請使用https協議) https://api.weixin.qq.com/cgi...服務器
詳情看文檔便可,沒什麼好說的。發送請求和json便可。微信
本人的請求以下:app
url : https://api.weixin.qq.com/cgi... post
json數據url
{
"menu": {
"button": [
{
"type": "scancode_push",
"name": "掃碼",
"key": "rselfmenu_0_1",
"sub_button": []
},
{
"type": "view",
"name": "個人發票記錄",
"url": "http://www.udeam.com/cc",
"sub_button": []
}
]
}
}
注意:spa
不要直接複製官網的json數據,應當去掉 "menu": 這一層json , 可能會出現 如下錯誤:
{
"errcode": 40016,
"errmsg": "invalid button size hint: [hTpqGa02101977]"
}
成功返回: {"errcode":0,"errmsg":"ok"}
錯誤時的返回JSON數據包以下(示例爲無效菜單名長度): {"errcode":40018,"errmsg":"invalid button name size"} 或者其餘錯誤等。
2 自定義菜單查詢接口
請求說明
http請求方式:GET https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
返回說明(無個性化菜單時)

菜單界面
3 自定義菜單刪除接口
https://mp.weixin.qq.com/wiki...
4 controller
@GetMapping("cc")
public String cc(HttpServletRequest request) throws IOException {
return "suceess"; //我本身的頁面
}
啓動運行

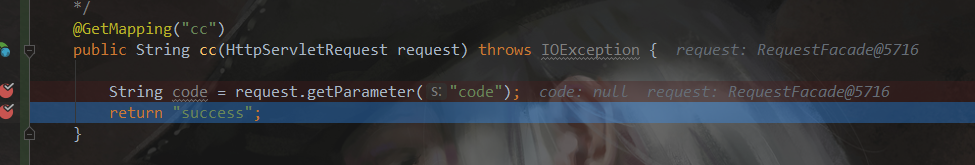
可是咱們這樣子僅僅只是單獨的挑了個頁面沒法獲取到用戶的一些信息,如debug所示!
沒法獲取到code因此,在跳轉第三方網頁的時候須要受權後才能獲取到用戶的一些基本信息。
獲取用戶信息的前提是網頁受權這裏沒有進行網頁受權,從而獲取code值也爲null
5 微信網頁受權
利用微信網頁受權機制來進行重定向到自定義的一個url
若是用戶在微信客戶端中訪問第三方網頁,公衆號能夠經過微信網頁受權機制,來獲取用戶基本信息,進而實現業務邏輯。
**關於網頁受權回調域名的說明** 一、在微信公衆號請求用戶網頁受權以前,開發者須要先到公衆平臺官網中的「開發 - 接口權限 - 網頁服務 - 網頁賬號 - 網頁受權獲取用戶基本信息」的配置選項中,修改受權回調域名。請注意,這裏填寫的是域名(是一個字符串),而不是URL,所以請勿加 http:// 等協議頭; 二、受權回調域名配置規範爲全域名,好比須要網頁受權的域名爲:www.qq.com,配置之後此域名下面的頁面<http://www.qq.com/music.html> 、 <http://www.qq.com/login.html> 均可以進行OAuth2.0鑑權。但[http://pay.qq.com](http://pay.qq.com/) 、 [http://music.qq.com](http://music.qq.com/) 、 [http://qq.com沒法進行OAuth2.0鑑權](http://qq.xn--comoauth2-735sh62dwk9eysua.xn--0-k76bu98j/) 三、若是公衆號登陸受權給了第三方開發者來進行管理,則沒必要作任何設置,由第三方代替公衆號實現網頁受權便可 **關於網頁受權的兩種scope的區別說明** 一、以snsapi_base爲scope發起的網頁受權,是用來獲取進入頁面的用戶的openid的,而且是靜默受權並自動跳轉到回調頁的。用戶感知的就是直接進入了回調頁(每每是業務頁面) 二、以snsapi_userinfo爲scope發起的網頁受權,是用來獲取用戶的基本信息的。但這種受權須要用戶手動贊成,而且因爲用戶贊成過,因此無須關注,就可在受權後獲取該用戶的基本信息。 三、用戶管理類接口中的「獲取用戶基本信息接口」,是在用戶和公衆號產生消息交互或關注後事件推送後,才能根據用戶OpenID來獲取用戶基本信息。這個接口,包括其餘微信接口,都是須要該用戶(即openid)關注了公衆號後,才能調用成功的。
而後根據本身的場景選擇受權而且獲取用戶的信息
關於特殊場景下的靜默受權
一、上面已經提到,對於以snsapi_base爲scope的網頁受權,就靜默受權的,用戶無感知;
二、對於已關注公衆號的用戶,若是用戶從公衆號的會話或者自定義菜單進入本公衆號的網頁受權頁,即便是scope爲snsapi_userinfo,也是靜默受權,用戶無感知。
具體而言,網頁受權流程分爲四步:
一、引導用戶進入受權頁面贊成受權,獲取code
二、經過code換取網頁受權access_token(與基礎支持中的access_token不一樣)
三、若是須要,開發者能夠刷新網頁受權access_token,避免過時
四、經過網頁受權access_token和openid獲取用戶基本信息(支持UnionID機制)
具體代碼以及步驟以下:
#### 第一步
點擊菜單的url直接重定向到下面這個url便可,目的 「引導用戶進入受權頁面贊成受權,獲取code 」
https://open.weixin.qq.com/co... + 「本身的appid」 + &redirect_uri= +「 本身的url 」+ &response_type=code&scope=snsapi_base&state=1#wechat_redirect"
@GetMapping("cc")
public String cc(HttpServletRequest request) throws IOException {
String code = request.getParameter("code");
return "redirect:/https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxx&redirect_uri=http://www.xxx.com/aaa&response_type=code&scope=snsapi_base&state=1#wechat_redirect";
}
#### 第二步
獲取到code以後,就能夠根據獲取用戶信息(這裏詳細見微信網頁受權四步驟文檔)
而後在controller 根據本身的需求執行其餘邏輯。
@GetMapping("aaa")//重定向的url 也就是上面controller重定向的微信url裏面重定向本身的url(http://www.xxx.com/aaa)
public String aa(HttpServletRequest request) throws IOException {
String code = request.getParameter("code");
return "success";
}
debug 結果

#### 第三步
獲取到受權後code,而後能夠根據 網頁受權(https://mp.weixin.qq.com/wiki...)第2.3.4步步驟獲取用戶的信息,從而本身的實現業務邏輯。
注:
另外看到網上一部分大佬們直接將 將連接的url直接做爲微信自定義菜單中view類型中的url 中。 結果我在postman中發了一次請求,直接報url長度錯誤,因此放棄了這種方案!

- 1. 連小白都能看懂的微信開發之微信網頁受權 + 獲取微信用戶信息
- 2. 連小白都能看懂的微信開發之 微信自定義菜單 + 獲取網頁受權 + 獲取用戶信息
- 3. 連小白都能看懂的微信開發之微信網頁授權 + 獲取微信用戶信息
- 4. 微信網頁受權,獲取微信code,獲取access_tocken,獲取用戶信息
- 5. 連小白都能看懂的微信開發之獲取access_token
- 6. 微信開發網頁受權獲取用戶基本信息
- 7. 微信網頁授權,獲取微信code,獲取access_tocken,獲取用戶信息
- 8. 微信開發之(五)微信獲取自定義菜單
- 9. 微信受權-獲取微信受權後用戶信息
- 10. 微信開發筆記——微信網頁登陸受權,獲取用戶信息
- 更多相關文章...
- • PHP getimagesizefromstring - 獲取圖片信息函數 - PHP參考手冊
- • php getimagesize 函數 - 獲取圖像信息 - PHP參考手冊
- • PHP開發工具
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 連小白都能看懂的微信開發之微信網頁受權 + 獲取微信用戶信息
- 2. 連小白都能看懂的微信開發之 微信自定義菜單 + 獲取網頁受權 + 獲取用戶信息
- 3. 連小白都能看懂的微信開發之微信網頁授權 + 獲取微信用戶信息
- 4. 微信網頁受權,獲取微信code,獲取access_tocken,獲取用戶信息
- 5. 連小白都能看懂的微信開發之獲取access_token
- 6. 微信開發網頁受權獲取用戶基本信息
- 7. 微信網頁授權,獲取微信code,獲取access_tocken,獲取用戶信息
- 8. 微信開發之(五)微信獲取自定義菜單
- 9. 微信受權-獲取微信受權後用戶信息
- 10. 微信開發筆記——微信網頁登陸受權,獲取用戶信息