HTML5本地裁剪圖片
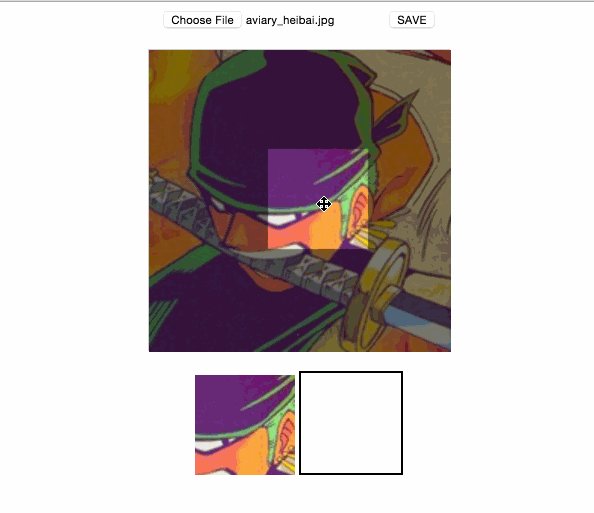
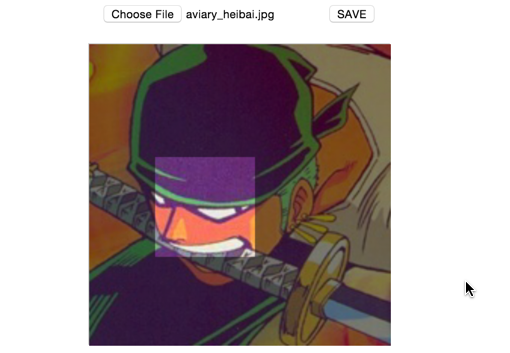
先上效果圖:

咱們首先須要建立一個index.html文件,裏面寫上一些簡單的html和css代碼:javascript
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Crop Image</title>
</head>
<style type="text/css">
body{text-align:center;}
#label{border:1px solid #ccc;background-color:#fff;text-align:center;height:300px; width:300px;margin:20px auto;position:relative;}
#get_image{position:absolute;}
#edit_pic{position:absolute;display:none;background:#000;}
#cover_box{position: absolute;z-index: 9999;display:none;top:0px;left:0px;}
#show_edit{margin: 0 auto;display:inline-block;}
#show_pic{height:100px;width:100px;border:2px solid #000;overflow:hidden;margin:0 auto;display:inline-block; }
</style>
<body>
<input type="file" name="file" id="post_file">
<button id="save_button">SAVE</button>
<div id="label">
<canvas id="get_image"></canvas>
<p>
<canvas id="cover_box"></canvas>
<canvas id="edit_pic"></canvas>
</p>
</div>
<p>
<span id="show_edit"></span>
<span id="show_pic"><img src=""></span>
</p>
<script type="text/javascript" src="js/js.js"></script>
</body>
</html>
以上的三個<canvas>標籤都是用來處理跟圖片相關的內容的,詳細的處理會在後續的js代碼中給出。而id爲show_edit 和id爲show_pic這兩個是爲了圖片的預覽和查看最後的圖片生成結果。作完html和css的佈局以後,咱們就能夠進入js代碼,實現本節課的圖片裁剪功能。css
實現圖片裁剪的init函數:
var postFile = {
init: function() {
var t = this;
t.regional = document.getElementById('label');
t.getImage = document.getElementById('get_image');
t.editPic = document.getElementById('edit_pic');
t.editBox = document.getElementById('cover_box');
t.px = 0; //background image x
t.py = 0; //background image y
t.sx = 15; //crop area x
t.sy = 15; //crop area y
t.sHeight = 150; //crop area height
t.sWidth = 150 //crop area width
document.getElementById('post_file').addEventListener("change", t.handleFiles, false);
},
}
咱們將全部的函數和變量都是封裝在postFile這個對象裏面的,上面的init方法主要是設置一些初始值html
t.px = 0; t.py = 0; t.sx = 15; t.sy = 15; t.sHeight = 150; t.sWidth = 150
以上的t.px t.py分別表示在實時預覽區域的背景圖片的座標;t.sx,t.sy, t.sHeight, t.sWidth分別表示圖片的橫縱座標和寬高。java
而且咱們經過document.getElementById獲取了多個稍後須要操做的元素,注意到:web
document.getElementById('post_file').addEventListener("change", t.handleFiles, false);
咱們經過監聽id爲post_file的input表單的change事件來處理用戶上傳的文件,在這咱們交給了handleFiles函數來處理,因此下面咱們就來實現handleFiles函數。canvas
實現handleFiles,獲取文件,讀取文件並生成url
handleFiles: function() {
var fileList = this.files[0];
var oFReader = new FileReader();
oFReader.readAsDataURL(fileList);
oFReader.onload = function (oFREvent) {
postFile.paintImage(oFREvent.target.result);
};
},
上面這幾行代碼就能夠基本實現handleFiles的處理功能,咱們在這裏就使用了HTML5的File API,首先經過new FileReader()來實例化一個FileReader對象oFReader,再調用其readAsDataURL()方法將文件的內容讀取出來並處理成base64編碼的格式。瀏覽器
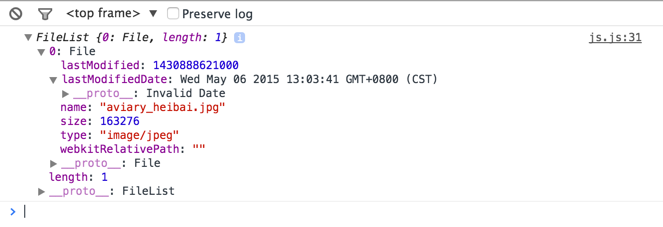
若是你對var fileList = this.files[0];有疑問,不妨在在這裏打印出來看看:app
console.log(this.files);
你將會看到相似於這樣的打印輸出:函數

最後,當文件讀取完畢並完成加載的時候,咱們經過postFile.paintImage(oFREvent.target.result)處理咱們讀取到的圖片,說白了就是將讀取到的圖片數據從新繪畫到瀏覽器上。佈局
關於oFREvent到底是什麼東西,你能夠經過console.log(oFREvent)來查看。你還能夠查看這裏的連接來獲取更多的FileReader的知識:
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
實現paintImage函數
paintImage: function(url) {
var t = this;
var createCanvas = t.getImage.getContext("2d");
var img = new Image();
img.src = url;
img.onload = function(){
if ( img.width < t.regional.offsetWidth && img.height < t.regional.offsetHeight) {
t.imgWidth = img.width;
t.imgHeight = img.height;
} else {
var pWidth = img.width / (img.height / t.regional.offsetHeight);
var pHeight = img.height / (img.width / t.regional.offsetWidth);
t.imgWidth = img.width > img.height ? t.regional.offsetWidth : pWidth;
t.imgHeight = img.height > img.width ? t.regional.offsetHeight : pHeight;
}
t.px = (t.regional.offsetWidth - t.imgWidth) / 2 + 'px';
t.py = (t.regional.offsetHeight - t.imgHeight) / 2 + 'px';
t.getImage.height = t.imgHeight;
t.getImage.width = t.imgWidth;
t.getImage.style.left = t.px;
t.getImage.style.top = t.py;
createCanvas.drawImage(img,0,0,t.imgWidth,t.imgHeight);
t.imgUrl = t.getImage.toDataURL();
t.cutImage();
t.drag();
};
},
以上最重要的就是根據容器的大小使用canvas繪製圖片。在上一步使用File API的FileReader已經獲得了須要上傳圖片的地址了(oFREvent.target.result這個值),接下來須要使用canvas把這個圖片繪製出來。咱們首先使用到getImage.getContext來獲取<canvas id="get_image"></canvas>的2d內容,簡單理解就是圖像內容,而後利用new Image()來獲得一個<img>標籤,設置src屬性的值,若是你console.log(img),獲得的大概是這樣的結果:
<img src="images/background.png" >
在img.onload函數裏,咱們的主要目的是爲了將圖片按照原大小等比例地重畫出來,因此纔有if條件判斷,最後咱們經過createCanvas.drawImage(img,0,0,t.imgWidth,t.imgHeight);這一行代碼來實現真正的繪畫圖片,效果大概是這樣的:

這裏爲何不直接插入img而用canvas從新繪製呢,這不是畫蛇添足了嗎?其實否則。若是用img直接插入頁面,就沒法自適應居中了,若是使用canvas繪製圖片,不但能使圖片自適應居中以及能等比例縮放,而且方便把圖片的座標,尺寸大小傳給後來的遮罩層(id爲label的div),這樣能根據圖片的座標以及圖片的尺寸大小來繪製遮罩層。
若是你對drawImage()有任何疑問,點擊下面的連接進行詳細的瞭解:
https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContex...
到這裏,前期的一小半工做其實已經完成了,咱們按照上面的思路,接下來就把cutImage和drag這兩個方法實現就能夠了。
實現cutImage方法
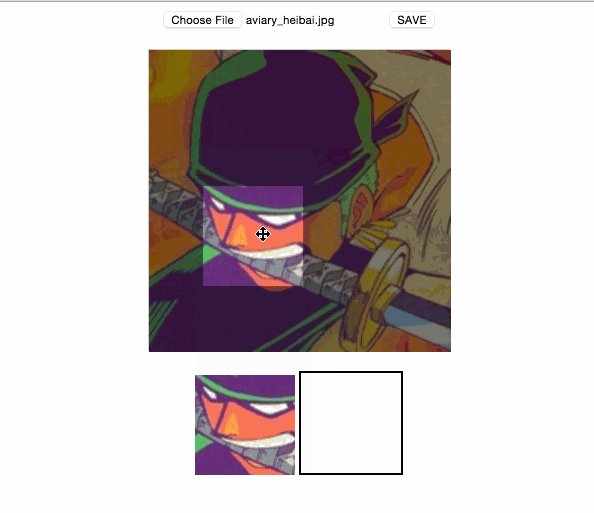
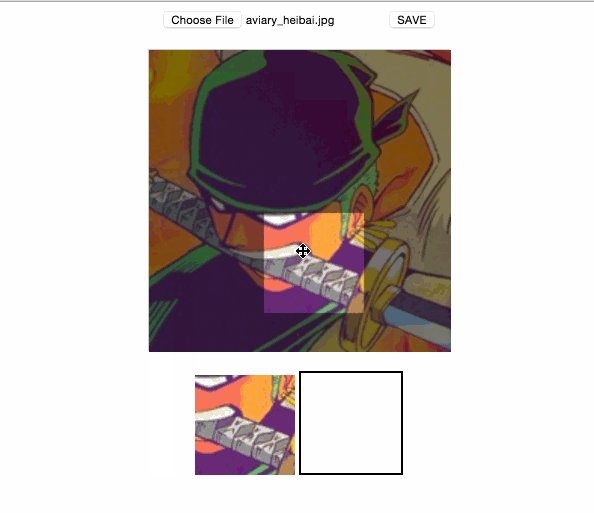
在上一張圖片中,咱們其實很清楚地看到了兩個明暗不一的層,這是由於咱們根據背景圖的座標和尺寸來繪製遮罩層覆蓋在背景上面,而且使用canvas的clearRect方法清空出一塊裁剪區域,使之與不裁剪的地方作明暗對比,這樣的目的一個是爲了更好地看到對比,一個就是爲了用戶體驗:
cutImage: function() {
var t = this;
//繪製遮罩層:
t.editBox.height = t.imgHeight;
t.editBox.width = t.imgWidth;
t.editBox.style.display = 'block';
t.editBox.style.left = t.px;
t.editBox.style.top = t.py;
var cover = t.editBox.getContext("2d");
cover.fillStyle = "rgba(0, 0, 0, 0.5)";
cover.fillRect (0,0, t.imgWidth, t.imgHeight);
cover.clearRect(t.sx, t.sy, t.sHeight, t.sWidth);
//預覽圖片
document.getElementById('show_edit').style.background = 'url(' + t.imgUrl + ')' + -t.sx + 'px ' + -t.sy + 'px no-repeat';
document.getElementById('show_edit').style.height = t.sHeight + 'px';
document.getElementById('show_edit').style.width = t.sWidth + 'px';
},
以上的cutImage方法主要是負責兩個事情,一個是製造遮罩層,一個是利用css的background屬性將選中的裁剪區域實時預覽。
可是須要注意的是,這裏的遮罩層僅僅是用來作顯示效果,並無作裁剪圖片的工做。
編寫drag方法
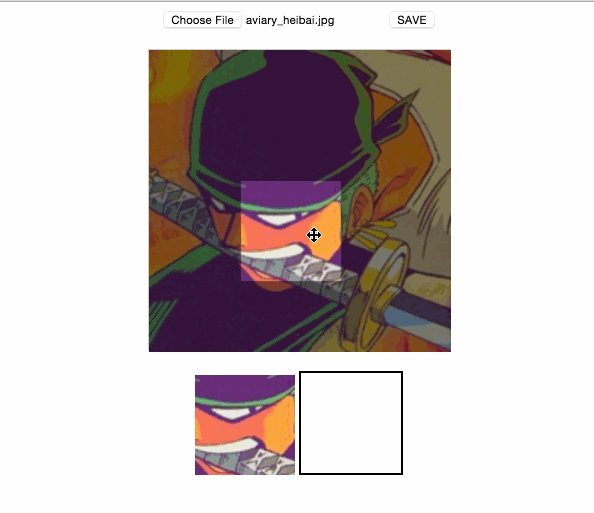
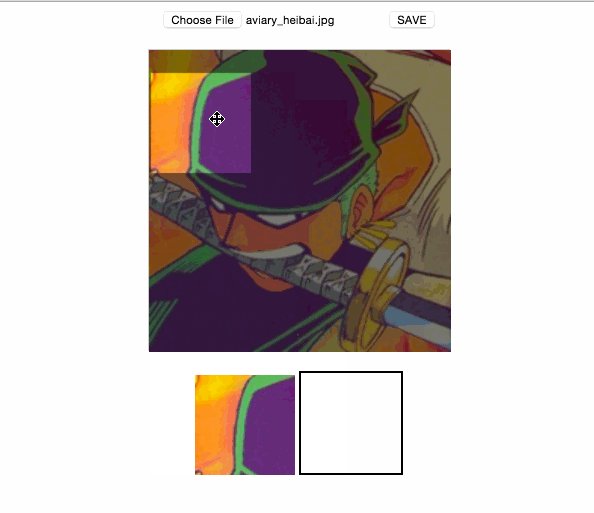
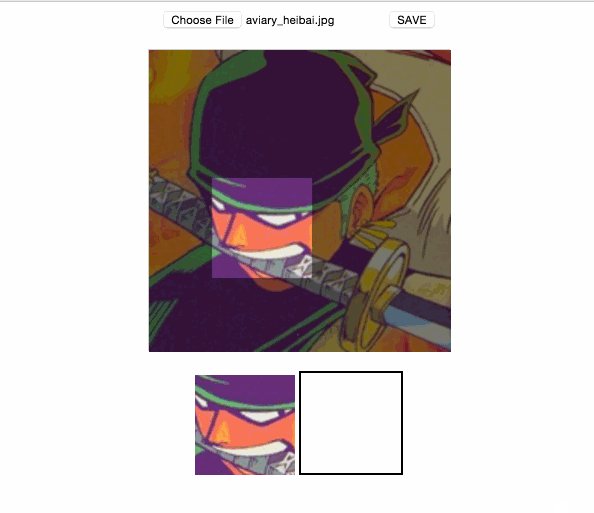
在不少web應用中,使用截圖上傳頭像功能時咱們但願能裁剪到滿意的圖片,因此裁剪框就須要不停的變更才得以裁剪出完美的圖片。前幾步已經把裁剪圖片的基本功能作出來了,因此如今須要作的就是裁剪框跟進鼠標的移動來實時裁剪圖片
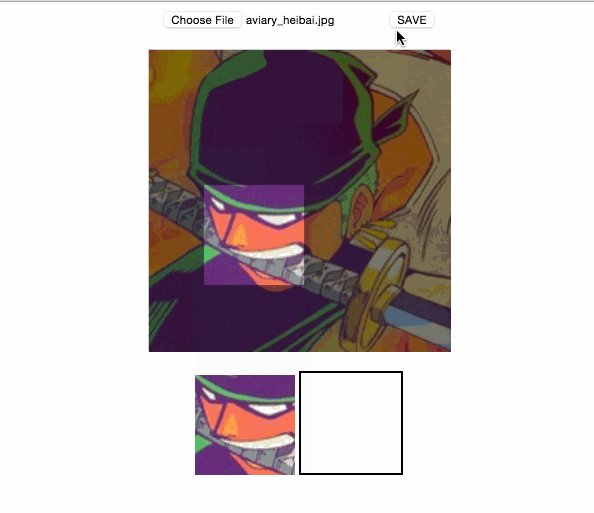
先來一張預覽圖片:

drag: function() { var t = this; var draging = false; var startX = 0; var startY = 0; document.getElementById('cover_box').onmousemove = function(e) { var pageX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft ); var pageY = e.pageY - ( t.regional.offsetTop + this.offsetTop ); if ( pageX > t.sx && pageX < t.sx + t.sWidth && pageY > t.sy && pageY < t.sy + t.sHeight ) { this.style.cursor = 'move'; this.onmousedown = function(){ draging = true; t.ex = t.sx; t.ey = t.sy; startX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft ); startY = e.pageY - ( t.regional.offsetTop + this.offsetTop ); } window.onmouseup = function() { draging = false; } if (draging) { if ( t.ex + (pageX - startX) < 0 ) { t.sx = 0; } else if ( t.ex + (pageX - startX) + t.sWidth > t.imgWidth) { t.sx = t.imgWidth - t.sWidth; } else { t.sx = t.ex + (pageX - startX); }; if (t.ey + (pageY - startY) < 0) { t.sy = 0; } else if ( t.ey + (pageY - startY) + t.sHeight > t.imgHeight ) { t.sy = t.imgHeight - t.sHeight; } else { t.sy = t.ey + (pageY - startY); } t.cutImage(); } } else{ this.style.cursor = 'auto'; } }; }
這個方法裏要理解一下幾個主要的點:
var pageX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft ); var pageY = e.pageY - ( t.regional.offsetTop + this.offsetTop );
咱們經過上面兩行代碼來獲取鼠標距離背景圖片的距離,e.pageX表明鼠標到瀏覽器左邊緣的距離,t.regional.offsetLeft + this.offsetLeft能夠計算出圖片到瀏覽器的左邊邊緣的距離。上邊的距離同理可得。
if ( pageX > t.sx && pageX < t.sx + t.sWidth && pageY > t.sy && pageY < t.sy + t.sHeight )
在理解了鼠標距離背景圖片的距離距離以後,這個應該很容易理解:就是判斷鼠標是否在圖片的區域內部。
t.ex = t.sx; t.ey = t.sy; startX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft ); startY = e.pageY - ( t.regional.offsetTop + this.offsetTop );
這兩段代碼也是要拿出來講說的,頭兩行是爲了記錄上一次截圖時候的座標(沒有上一次就是初始化的時候的座標);後兩行記錄鼠標按下時候的座標。你均可以經過console.log()來分別查看這幾個值。
if (draging) { if ( t.ex + (pageX - startX) < 0 ) { t.sx = 0; } else if ( t.ex + (pageX - startX) + t.sWidth > t.imgWidth) { t.sx = t.imgWidth - t.sWidth; } else { t.sx = t.ex + (pageX - startX); }; if (t.ey + (pageY - startY) < 0) { t.sy = 0; } else if ( t.ey + (pageY - startY) + t.sHeight > t.imgHeight ) { t.sy = t.imgHeight - t.sHeight; } else { t.sy = t.ey + (pageY - startY); } t.cutImage(); }
上面這一行代碼就是說:若是實在拖動的狀況下,咱們須要根據座標的變化來實時更新t.sx和t.sy的值,而且實時調用cutImage方法實現預覽。
移動時裁剪區域的座標 = 上次記錄的定位 + (當前鼠標的位置 - 按下鼠標的位置)
最後,將裁剪的圖片進行保存
從一開始,咱們就有一個save按鈕在頁面上,咱們的目的就是在用戶點擊save按鈕的時候,將裁剪出來的圖片保存到預覽右邊的方框內,因而,咱們在init方法裏面添加下面的代碼:
document.getElementById('save_button').onclick = function() { t.editPic.height = t.sHeight; t.editPic.width = t.sWidth; var ctx = t.editPic.getContext('2d'); var images = new Image(); images.src = t.imgUrl; images.onload = function(){ ctx.drawImage(images,t.sx, t.sy, t.sHeight, t.sWidth, 0, 0, t.sHeight, t.sWidth); document.getElementById('show_pic').getElementsByTagName('img')[0].src = t.editPic.toDataURL(); } }
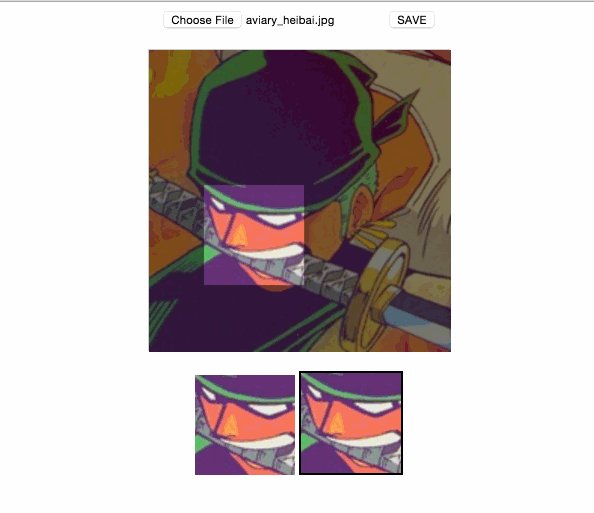
跟實現painImage方法相似,首先監聽save按鈕的點擊事件,而後咱們將選中區域的圖片利用drawImage方法繪製出來,最後利用toDataURL方法轉換成base64編碼格式並將該值賦予show_pic下img的src屬性,這樣就完成了圖片的裁剪保存。效果如圖:
調用init方法
最後別忘了在開始以前調用init方法,在js文件的最後一行加上:
postFile.init();
最後的代碼佈局應該時這樣的:
var postFile = {
init: function() {
//codes
},
handleFiles: function() {
//codes
},
//...methods
}
postFile.init();
Happy Hacking
- 1. Html5本地圖片讀取及裁剪
- 2. HTML5 本地裁剪圖片並上傳至服務器(老梗)
- 3. HTML5 本地裁剪圖片並上傳至服務器(轉)
- 4. HTML5 本地裁剪圖片並上傳至服務器
- 5. 圖片裁剪
- 6. 實現HTML5 裁剪圖片並上傳
- 7. CSS裁剪圖片
- 8. VueCropper 圖片裁剪
- 9. OpenCV裁剪圖片
- 10. h5裁剪圖片
- 更多相關文章...
- • Markdown 圖片 - Markdown 教程
- • PHP image2wbmp - 輸出WBMP圖片 - PHP參考手冊
- • Kotlin學習(二)基本類型
- • Kotlin學習(一)基本語法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解
- 1. Html5本地圖片讀取及裁剪
- 2. HTML5 本地裁剪圖片並上傳至服務器(老梗)
- 3. HTML5 本地裁剪圖片並上傳至服務器(轉)
- 4. HTML5 本地裁剪圖片並上傳至服務器
- 5. 圖片裁剪
- 6. 實現HTML5 裁剪圖片並上傳
- 7. CSS裁剪圖片
- 8. VueCropper 圖片裁剪
- 9. OpenCV裁剪圖片
- 10. h5裁剪圖片