小tip: margin:auto實現絕對定位元素的水平垂直居中
轉載自:http://www.zhangxinxu.com/wordpress/?p=3794
1、絕對定位元素的居中實現
若是要問如何CSS實現絕對定位元素的居中效果,不少人內心已經有答案了。html
兼容性不錯的主流用法是:web
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
margin-top: -200px; /* 高度的一半 */
margin-left: -300px; /* 寬度的一半 */
}
但,這種方法有一個很明顯的不足,就是須要提早知道元素的尺寸。不然margin負值的調整沒法精確。此時,每每要藉助JS得到。瀏覽器
CSS3的興起,使得有了更好的解決方法,就是使用transform代替margin. transform中translate偏移的百分比值是相對於自身大小的,因而,咱們能夠:wordpress
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%); /* 50%爲自身尺寸的一半 */
}
因而乎,不管絕對定位元素的尺寸是多少,其都是水平垂直居中顯示的。spa
然,問題很明顯,兼容性很差。IE10+以及其餘現代瀏覽器才支持, IE9(-ms-), IE10+以及其餘現代瀏覽器才支持。中國盛行的IE8瀏覽器被忽略是有些不適宜的(手機web開發可忽略)。3d
實際上,絕對定位元素的居中實現還有另一種方法,能夠說是權衡了上面的尺寸自適應以及兼容性的一個方案,其實現的核心是margin:auto.code
2、margin:auto實現絕對定位元素的居中
首先,咱們來看下CSS代碼:orm
.element {
width: 600px; height: 400px;
position: absolute; left: 0; top: 0; right: 0; bottom: 0;
margin: auto; /* 有了這個就自動居中了 */
}
代碼兩個關鍵點:htm
- 上下左右均
0位置定位; margin: auto
因而,就居中了。上面代碼的width: 600px height: 400px僅是示意,你修改成其餘尺寸,或者不設置尺寸(須要是圖片這種自身包含尺寸的元素),都是居中顯示的。頗有意思的~~blog
您能夠狠狠地點擊這裏:margin:auto與絕對定位元素的垂直居中demo

點擊demo頁面中間的按鈕,讓本來static的框框absolute化,能夠發現其是水平垂直居中的。
不知諸位新技能get否?
對了,該方法IE8+以及其餘瀏覽器都是OK的。

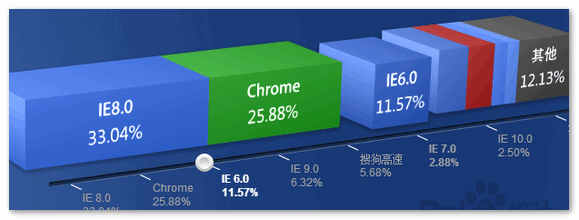
上圖爲8~10月份,百度流量統計員給出的瀏覽器訪問數據。IE6+IE7大概14%的樣子。顯然,很快,此方法就要開始稱霸PC武林了!
3、緣由
當一個絕對定位元素,其對立定位方向屬性同時有具體定位數值的時候,流體特性就發生了,例如:
<div class="box"></div>
.box {
position: absolute;
left: 0; right: 0;
}
若是隻有left屬性或者只有right屬性,則因爲包裹性此時.box寬度是0。可是,在本例中,由於left/right同時存在,所以寬度就不是0,而是自適應於.box包含塊的padding box寬度,也就是隨着包含塊padding box的寬度變化,.box的寬度也會跟着一塊兒變。
具備流體特性絕對定位元素的margin:auto的填充規則和普通流體元素如出一轍:
- 若是一側定值,一側
auto,auto爲剩餘空間大小; - 若是兩側均是
auto, 則平分剩餘空間;
:
例如,下面的CSS代碼:
.father {
width: 300px; height:150px;
position: relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
此時.son這個元素的尺寸表現爲「格式化寬度和格式化高度」,和<div>的「正常流寬度」同樣,同屬於外部尺寸,也就是尺寸自動填充父級元素的可用尺寸的,而後,此時咱們給.son設置尺寸,例如:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
}
此時寬高被限制,本來應該填充的空間就被多餘了出來,這多餘的空間就是margin:auto計算的空間,所以,若是這時候,咱們再設置一個margin:auto,那麼:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
margin: auto;
}
咱們這個.son元素就水平和垂直方向同時居中了。由於,auto正好把上下左右剩餘空間所有等分了,天然就居中啦!
- 1. margin:auto實現絕對定位元素的水平垂直居中
- 2. css 絕對定位元素水平垂直居中
- 3. [轉]margin:auto實現絕對定位元素的水平垂直居中
- 4. css 通過絕對定位實現水平垂直居中
- 5. 利用絕對定位實現水平垂直居中
- 6. 水平居中、垂直居中、水平垂直居中、浮動居中、絕對定位居中.......幫你搞定
- 7. 關於絕對定位的元素水平垂直居中的總結
- 8. 塊狀元素垂直水平居中
- 9. CSS3 Flex實現元素的水平居中和垂直居中
- 10. margin:auto實現絕對定位元素的水平垂直居中(粘貼過來的)
- 更多相關文章...
- • 現實生活中的 XML - XML 教程
- • Web Services 平臺元素 - Web Services 教程
- • ☆基於Java Instrument的Agent實現
- • C# 中 foreach 遍歷的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. vs2019運行opencv圖片顯示代碼時,窗口亂碼
- 2. app自動化 - 元素定位不到?別慌,看完你就能解決
- 3. 在Win8下用cisco ××× Client連接時報Reason 422錯誤的解決方法
- 4. eclipse快速補全代碼
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代碼的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒發生變種 新文件名將帶有「.UIWIX」後綴
- 8. 【原創】Python 源文件編碼解讀
- 9. iOS9企業部署分發問題深入瞭解與解決
- 10. 安裝pytorch報錯CondaHTTPError:******