提升頁面速度的10種方法

現在,Page Speed(頁面速度)的意義非凡。javascript
自從Google改變Googlebot's的算法以高度支持快速,適合移動設備的網站以來,擁有快速網站變得愈來愈重要。若是這還不夠好,用戶一般會花更少的時間,轉化率也會更低,你的網站體驗越慢,用戶的轉化率就越低。css
什麼是Page Speed
Page Speed是將內容徹底加載到網頁上所花費的時間。html
對於任何給定的用戶來講,頁面緩慢的緣由可能有不少,你的用戶可能正在火車上,經過信號弱的隧道,或者他們的互聯網速度很慢。前端
經過遵循最佳實踐,咱們至少能夠經過確保咱們已經作了最好的工做來緩解問題。java
如今你知道它是什麼了,下面我就來教你如何提升頁面速度。git
注意:這些是按難度順序列出的。在某個時候,你將須要開發人員來幫助優化你的網站。github
1.使用CDN

CDN是內容傳輸網絡的縮寫。使用CDN可讓你有效地訪問全球數百臺小服務器,這些服務器爲你提供網站的副本,大大減小了你的網站獲取時間。若是你沒有使用CDN,你的網站的每個請求(包括圖片、CSS和JavaScript)都會被緩慢地傳送到你的服務器上。web
根據HTTPArchive中的4.68億個請求,48%的請求不是來自CDN。那是超過2.24億的請求,若是他們花幾分鐘的時間給本身的網站添加一個CDN,速度可能會超過50%。算法
必定要檢查你的CDN配置是否正確——在你的CDN中緩存丟失意味着CDN必須向你的源服務器請求資源,這就違背了使用CDN的初衷!因此,你的CDN必需要有一個正確的配置。數據庫
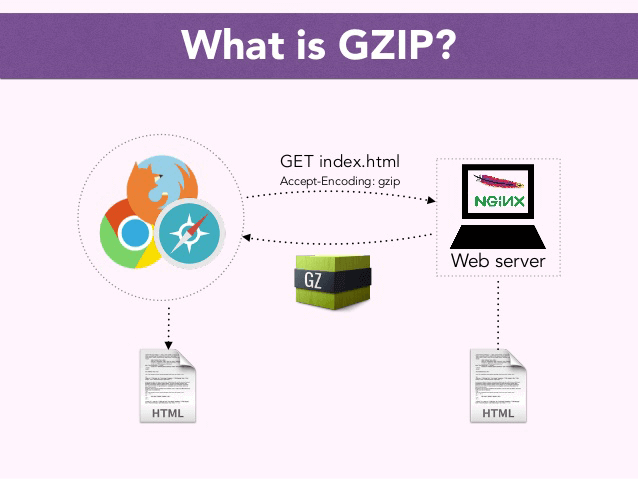
2.啓用GZIP壓縮

在一些CDN上,GZIP壓縮只是一個標有 "啓用壓縮 "的複選框。這大概會減小一半的文件大小,你的用戶須要下載文件才能使用你的網站,你的用戶會所以而喜歡你。
3.使用較小的圖像
這意味着既要下降分辨率(例如,攝像頭的輸出從4000x3000像素減小到網絡的1000x750),又要經過壓縮文件來減少尺寸。
若是你的網站使用WordPress,則有一些插件會在你上傳圖片時自動爲你執行此操做。
在撰寫博客文章時,我我的使用TinyJPG壓縮圖像。

4.減小頁面發出的請求數
目標是減小加載頁面頂部部分所需的請求數量。
這裏有兩種思惟方式,你能夠:
- 經過刪除花哨的動畫或不能改善網站體驗的圖像,減小整個頁面上的請求數量。
- 或者,你能夠經過使用延遲加載來推遲優先級不高的加載內容。
5.儘量避免重定向

重定向會大大下降網站速度。使用響應式CSS並從一個域爲你的網站提供服務,而不是爲移動用戶提供特殊的子域。
有些重定向是不可避免的,好比 www-> 根域 或 根域 ->www,但你的大部分流量不該該經歷重定向來查看你的網站。
6.減小到第一個字節的時間
到第一個字節的時間是指你的瀏覽器在發出資源請求後,從服務器接收到第一個字節的數據所花費的時間。
有兩個部分:
- 在服務器上花費的時間
- 發送數據所花費的時間
你能夠經過優化你的服務器端渲染、數據庫查詢、API調用、負載平衡、你的應用程序的實際代碼以及服務器的負載自己(特別是若是你使用的是廉價的虛擬主機——這將影響你的網站的性能),來改善你在服務器上花費的時間。
你可使用CDN大大減小發送數據所花費的時間。
7.減小並刪除阻止渲染的JavaScript
外部腳本(特別是那些用於營銷的外部腳本)每每會寫得不好,會阻止你的頁面加載,直到它運行完畢。
你能夠經過將外部腳本標記爲異步來減小這種影響:
<script async src="https://example.com/external.js"></script>
你還能夠延遲加載市場營銷腳本,直到用戶開始滾動爲止:
window.addEventListener(
'scroll',
() =>
setTimeout(() => {
// 在此插入營銷片斷
}, 1000),
{ once: true }
);
8.縮小CSS和JS
Minifying是指使用工具來刪除空格、換行符和縮短變量名。一般狀況下,這將做爲構建過程的一部分自動完成。
要縮小JavaScript,請查看UglifyJS。

要縮小CSS,請查看cssnano。
9.刪除未使用的CSS
自Chrome 59(2017年4月發佈)以來,在Chrome DevTools中能夠看到未使用的JS和CSS。
要看這個,打開DevTools,顯示控制檯抽屜(就是點擊Esc時出現的那個煩人的東西),點擊左下角的三個小點,打開 "Coverage",就能夠看到。
點擊帶有從新加載圖標的按鈕將刷新頁面,並審覈CSS和JS的使用狀況。
在Google Chrome瀏覽器中審覈初始頁面時,外觀以下所示:

10.按期跟蹤網站速度
在你的網站速度變慢的瞬間,修復網站速度問題就會容易得多。除此以外,若是你把檢查網站速度做爲一種習慣,那麼修復網站速度慢的問題就會變成一件小得多的事情。
有免費的工具能夠監視你網站的速度,其中最受歡迎的兩個是WebPageTest和Google Lighthouse。這些工具的缺點是你須要記住在進行更改以前和以後都必須運行它們。
PerfBeacon是一項服務(由本文的做者建立),該服務按期運行Google Lighthouse,並讓你隨時跟蹤網站的速度。

來源:https://dev.to/rozenmd,做者:Max Rozen,翻譯:公衆號《前端全棧開發者》
- 1. 優化:一種將grid-search速度提升10倍的方法
- 2. 25種提升網頁加載速度的方法和技巧
- 3. HTML 提升頁面加載速度的方法
- 4. 提升Web端頁面加載速度的6個方法
- 5. 如何提升ASP.NET頁面載入速度的方法
- 6. 提升ASP.NET頁面載入速度的方法
- 7. 提升頁面加載速度的方法
- 8. 如何提升Wi-Fi速度:14種方法讓網速提10倍!
- 9. 提升 github下載速度的方法
- 10. 提升CC2652R發射速度的方法
- 更多相關文章...
- • XSL-FO 頁面 - XSL-FO 教程
- • jQuery Mobile 頁面 - jQuery Mobile 教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • SpringBoot中properties文件不能自動提示解決方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 外部其他進程嵌入到qt FindWindow獲得窗口句柄 報錯無法鏈接的外部符號 [email protected] 無法被([email protected]@[email protected]@@引用
- 2. UVa 11524 - InCircle
- 3. The Monocycle(bfs)
- 4. VEC-C滑窗
- 5. 堆排序的應用-TOPK問題
- 6. 實例演示ElasticSearch索引查詢term,match,match_phase,query_string之間的區別
- 7. 數學基礎知識 集合
- 8. amazeUI 復擇框問題解決
- 9. 揹包問題理解
- 10. 算數平均-幾何平均不等式的證明,從麥克勞林到柯西