MUI框架-09-MUI 與後臺數據交互
MUI框架-09-MUI 與後臺數據交互
- 本篇介紹使用 art-template 和原生 MUI 的數據交互 mui.ajax 來實現
- 咱們你們都知道,想要數據交互就要有數據,每次當咱們發送請求,咱們要清楚,怎麼發,發給誰,返回的數據是什麼內容,格式
- 先放一張圖,給你們學習的動力:
<img src="https://img-blog.csdn.net/20180926212056996?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="400px"> - 而後今天呢,介紹的是調用 API,API 是什麼呢,就是一個接口,好比知乎日報的API ,咱們能夠經過這個 API 獲取到知乎上最新的消息,而且是 json 格式,咱們就不用再去找數據了,其餘類型 API 還有 百度語音識別,就是百度給咱們一個接口,咱們能夠想這個接口發送 語音,而後返回給咱們識別的結果,咱們就不必就瞭解具體是怎麼識別的 - 【注意】:我這裏收集了大量的 API ,贈送給你們: - 連接地址:[中國國內 - 可用API合集](https://blog.csdn.net/qq_40147863/article/details/82855787)javascript
API 分析
- 這裏咱們就使用知乎日報 API
- 知乎日報 API 分析:https://github.com/izzyleung/ZhihuDailyPurify/wiki/%E7%9F%A5%E4%B9%8E%E6%97%A5%E6%8A%A5-API-%E5%88%86%E6%9E%90
- 怎麼使用呢,好比說咱們想要拿到日報的主題,你們能夠看上面的那篇文章,找到主題,下面有一個連接,就是咱們須要的 API
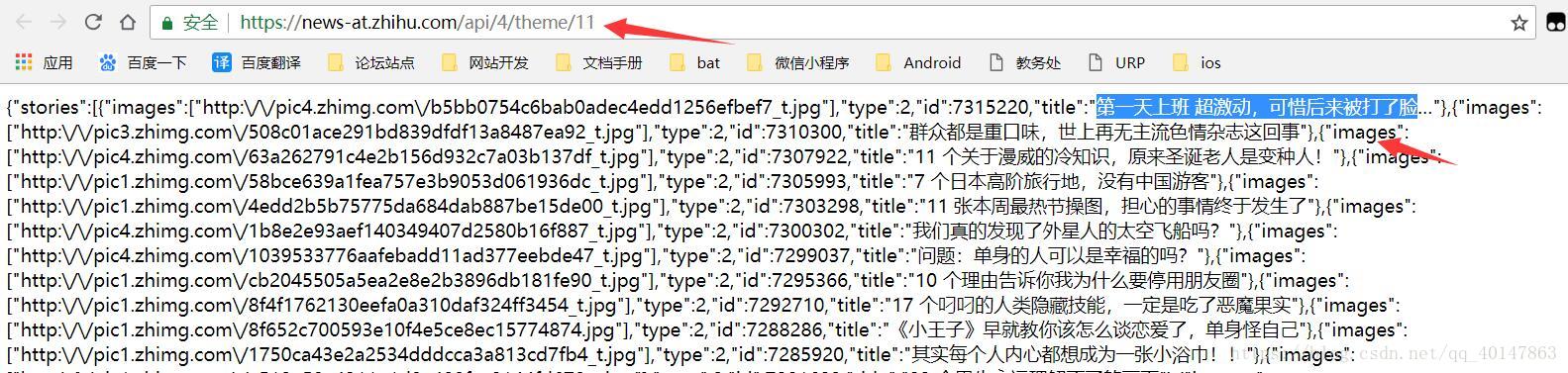
<img src="https://img-blog.csdn.net/20180926171327117?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="600"> - 下面也給出了響應實例 - 咱們就只須要考慮怎麼使用這些數據就 OK 了 - 而後你們也能夠試一下這個連接:https://news-at.zhihu.com/api/4/theme/11 - 爲了方便查看,你們也能夠經過這個連接格式化 json 數據:[在線代碼格式化](http://www.bejson.com/) <img src="https://img-blog.csdn.net/20180926172223134?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="600">php
Ajax
- MUI Ajax 官方文檔
- 參數呢,你們本身在官網看就能夠,下面開始實戰
- 這裏咱們先一塊兒看一下,官網給出的代碼示例:以下爲經過post方式向某服務器發送鑑權登陸的代碼片斷:
mui.ajax('http://server-name/login.php',{
data:{
username:'username',
password:'password'
},
dataType:'json',//服務器返回json格式數據
type:'post',//HTTP請求類型
timeout:10000,//超時時間設置爲10秒;
headers:{'Content-Type':'application/json'},
success:function(data){
//服務器返回響應,根據響應結果,分析是否登陸成功;
...
},
error:function(xhr,type,errorThrown){
//異常處理;
console.log(type);
}
});
- 上面這段代碼就是說,ajax請求,設置一個目標地址,逗號,大括號後面是傳入的參數信息
- 你們記住一句話 大括號開始 大括號結束就是 json 格式
- 而後咱們就根據這個作一個實例,準備呢,你們請先根據這篇建立一個簡單的頁面:MUI框架-08-窗口管理-建立子頁面
- 而後打開咱們的本身建的 html 目錄下的那個子頁面 html文件
- 咱們用下面代碼替換 init() 的 script 標籤,具體步驟寫在註釋:
<script type="text/javascript">
mui.init()
//plusReady,用來定義加載dom後的操做
mui.plusReady(function() {
//發起 ajax請求,地址使用知乎日報 api
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是參數,咱們這裏不須要,咱們只是從 api獲取數據
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服務器返回json格式數據
type: 'get', //HTTP請求類型
timeout: 10000, //超時時間設置爲10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服務器返回響應,根據響應結果,分析是否登陸成功;
//咱們如今控制檯打印一下請求結果
console.log(data)
//而後獲取json數據中的具體值
console.log(data.stories[0].title)
},
error: function(xhr, type, errorThrown) {
//異常處理;
console.log(type);
}
});
})
</script>
- 若是你沒有安卓手機,建議下載一個夜神安卓模擬器,配置方法: MUI框架-07-HBuilder+夜神安卓模擬器 配置
- 而後咱們點擊【運行】>【】真機運行
<img src="https://img-blog.csdn.net/20180926195138621?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="600px"> - 咱們能夠看到控制檯 <img src="https://img-blog.csdn.net/20180926195544895?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="650px"> - 檢查一下: html
把返回的 json 數據放在頁面 -
使用 art-template - JavaScript 模板引擎
- 返回的數據不能就展現在控制檯吧,怎麼把數據放在頁面是否是也很關鍵
- 這裏要介紹另外一位主角:art-template,它是高性能 JavaScript 模板引擎
- art-template 官網: http://aui.github.io/art-template/zh-cn/index.html
- 1.下載的話能夠從官網下載
- 2.能夠直接下載個人 template -web.js:https://download.csdn.net/download/qq_40147863/10689407
- 3.若是你會用 npm 包管理器,那麼建議新建一個文件夾,由於咱們只須要一個 template -web.js 文件,咱們有不少都不須要
npm install art-template --savejava
- 而後找到 art-template/template -web.js 文件
<img src="https://img-blog.csdn.net/2018092620281630?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="500px"> - 而後咱們拷貝到項目 js 目錄的下面: <img src="https://img-blog.csdn.net/20180926203819974?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="200px"> - 打開須要使用的 html 文件,在 head 標籤里加入: ``` <script src="../js/template-web.js"></script> ``` - 而後咱們看一下 art-template 官網 <img src="https://img-blog.csdn.net/20180926204446395?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="500px"> - 也就是說們要使用這個 art-template,語句使用就要放在 這種 script 標籤裏,作對數據的渲染 - 第一步:把頁面上 ul 標籤裏的內容都刪掉,給ul 標籤加一個id爲zhihu截圖: ``` <ul class="mui-table-view" id="zhihu"></ul> ``` - 第2步把頁面裏 init 函數的那個 script 標籤刪掉,步驟,寫在註釋裏了,粘貼下面這段代碼: ``` <!-- 引入template-web.js --> <script src="../js/template-web.js" type="text/javascript" charset="UTF-8"></script> <!-- 使用<script id="list" type="text/html"> 拼接 html --> <script id="list" type="text/html"> <!-- 循環語法 --> {{each stories as list}} <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="{{list.images[0]}}"> <div class="mui-media-body"> <!-- 獲取 title --> {{list.title}} </div> </a> </li> {{/each}} </script> <script type="text/javascript"> mui.init()git
//plusReady,用來定義加載dom後的操做
mui.plusReady(function() {
//發起 ajax請求,地址使用知乎日報 api
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是參數,咱們這裏不須要,咱們只是從 api獲取數據
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服務器返回json格式數據
type: 'get', //HTTP請求類型
timeout: 10000, //超時時間設置爲10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服務器返回響應,根據響應結果,分析是否登陸成功;
//咱們如今控制檯打印一下請求結果
console.log(data)
//而後獲取json數據中的具體值
//console.log(data.stories[0].title)
//list 對應上面的 id,就是獲得 拼接的 html
var html = template('list', data);
//把獲得的 html 放到id爲 zhihu 的 ul 標籤裏
document.getElementById("zhihu").innerHTML = html;
console.log(html);
},
error: function(xhr, type, errorThrown) {
//異常處理;
console.log(type);
}
});
})
</script>
### 真機運行 - **注意 web 瀏覽器是看不到效果的,必須真機運行** - 截圖: <img src="https://img-blog.csdn.net/20180926212056996?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="500px"> - art-template 官方文檔:http://aui.github.io/art-template/zh-cn/docs/syntax.html ### 更多文章連接:[MUI 框架](https://blog.csdn.net/qq_40147863/article/category/8079041) <hr> - 本筆記不容許任何我的和組織轉載
- 1. MUI框架-09-MUI 與後臺數據交互
- 2. mui與後臺的交互
- 3. MUI框架-10-MUI 數據交互-跳轉詳情頁面
- 4. mui框架ajax實現先後臺交互Java程序
- 5. SSM框架後臺與前端交互Postman解析無數據
- 6. web前端與後臺數據交互
- 7. js前臺與後臺數據交互-前臺調後臺【轉】
- 8. Echart與後臺的數據交互
- 9. SSM框架先後端數據交互
- 10. mui+php 先後臺交互開發
- 更多相關文章...
- • R 數據框 - R 語言教程
- • PHP PDO 事務與自動提交 - PHP參考手冊
- • Flink 數據傳輸及反壓詳解
- • TiDB 在摩拜單車在線數據業務的應用和實踐
-
每一个你不满意的现在,都有一个你没有努力的曾经。