簡簡單單的Vue2(簡單語法,生命週期,組件)
既然選擇了遠方,便只顧風雨兼程! __HANS許html
系列:零基礎搭建先後端分離項目
在上面文章,咱們簡單的講了前端框架的工程化,也就是MVVM,還有特別聊了下VUE的雙向綁定機制,那這篇文章咱們就來說講Vue的語法與特色,路由與插件,方便你們能夠直接上手。前端
介因而基礎的嘛,可能來看的,沒接觸過前端,那能夠先去看看個人前端系列,固然顧忌到你們多是從JQuery的時代過來的,個人例子就直接沒有使用前端目錄那樣子了,每一個例子一個一HTML,直接引用Vue.js,連接走起:像JQuery同樣引用的Vue例子(能夠直接在目錄以前加上 "https://xhl592576605.github.io/markdown/" 就能夠直接看到效果了)vue
簡單入手
首先要使用某個JS,確定是要引用的JS,git
- 直接開發,可一直直接
<script src="https://unpkg.com/vue"></script>- 前端流行開發,
npm i vue&&import Vue from "vue";- 這樣就能夠開始使用了。
-
來個例子github
<div id="app"> {{ message }} </div>var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })這樣在瀏覽器就能夠看到
Hello Vue!的字樣了npm -
生命週期小程序
咦,怎麼不講語法等等呢,怎麼直接跳到生命週期呢?我只能說語法這種大多相似,也不少,你們看下就會了,講生命週期,是以爲他比較重要。segmentfault
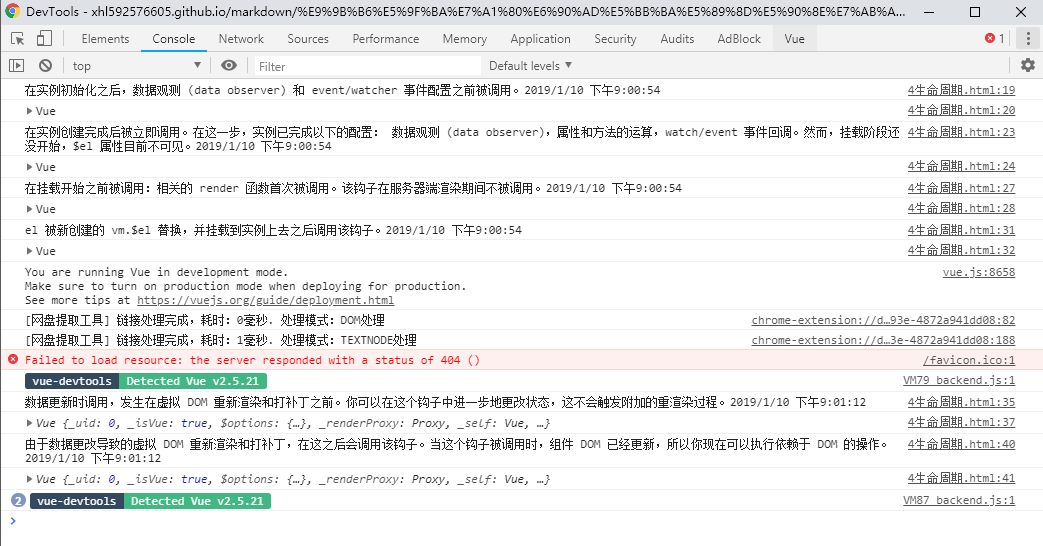
例子:https://xhl592576605.github.io/markdown/零基礎搭建先後端分離項目/Code/Vue/sample/4生命週期.html
你們能夠F12能夠看下效果,若是有裝vue-devtools,能夠試着改下值,而後再看下輸出:後端

每一個東西其實都是有生命的,一次生命,一次週期微信小程序

生命週期是由你想建立一個實例開始的,生命週期很簡單,都是在你作某件事前,會先執行一件(系列)事,而後再執行真正的操做。最後會再執行一件(系列)的事,最後會走上消亡。獲取作事情以前還會被先劫持一會,作一些特殊操做,如判斷,最後仍是會回到正軌上來。
因此Vue的生命週期也很簡單,它由一系列的函數函數構成,它會在他們的週期,也就適當的時候被調用。
new Vue({
el: '#app',
data: { message: "Hello Word!" },
beforeCreate: function () {
console.info(`在實例初始化以後,數據觀測 (data observer) 和 event/watcher 事件配置以前被調用。` + new Date().toLocaleString())
console.log(this)
},
created: function () {
console.info(`在實例建立完成後被當即調用。在這一步,實例已完成如下的配置: 數據觀測 (data observer),屬性和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。` + new Date().toLocaleString())
console.log(this)
},
beforeMount: function () {
console.info(`在掛載開始以前被調用:相關的 render 函數首次被調用。該鉤子在服務器端渲染期間不被調用。` + new Date().toLocaleString())
console.log(this)
},
...
})
下面是生命週期鉤子函數的表格:

組件
或許你玩過其餘框架,或許你玩過微信小程序,或許你玩過支付寶小程序,再或者你玩過釘釘小程序,好吧,你都玩過-_-,他們都是有組件化的概念的。那Vue也有。
Vue組件,就是能夠複用的Vue實例。
組件的Data必須是函數
例子:https://xhl592576605.github.io/markdown/零基礎搭建先後端分離項目/Code/Vue/sample/5組件化應用構建.html
-
建立組件
// 定義一個名爲 button-counter 的新組件 Vue.component('button-counter', { data: function () { return { count: 0 } }, template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>' })<div id="components-demo"> <button-counter></button-counter> </div>new Vue({ el: '#components-demo' })這樣就建立了一個組件,而且使用了。組件有分全局註冊與局部註冊。顧名思義就是,全局均可以用,局部只有在器實例底下可使用。
- 全局
Vue.component('component-a', { /* ... */ }) Vue.component('component-b', { /* ... */ }) Vue.component('component-c', { /* ... */ }) new Vue({ el: '#app' }) - 局部
new Vue({ el: '#app', components: { 'component-a': ComponentA, 'component-b': ComponentB } })
- 全局
那你們都知道,有組件的概念,確定就是子父組件的傳值,Vue是靠
Prop給子組件傳值,而子組件是靠event給父組件傳值的
- Prop
值得注意HTML 中的特性名是大小寫不敏感的,因此瀏覽器會把全部大寫字符解釋爲小寫字符。這意味着當你使用 DOM 中的模板時,camelCase (駝峯命名法) 的 prop 名須要使用其等價的 kebab-case (短橫線分隔命名) 命名
例子:https://xhl592576605.github.io/markdown/零基礎搭建先後端分離項目/Code/Vue/sample/7子父組件的數據傳遞.html
-
簡單例子
Vue.component('blog-post', { props: ['popTitle'], template: '<h3>{{ title }}</h3>' })<blog-post pop-title="My journey with Vue"></blog-post> <blog-post pop-title="Blogging with Vue"></blog-post> <blog-post pop-title="Why Vue is so fun"></blog-post>
-
類型與驗證
能夠看到下面,很明顯type爲類型,default爲默認值,validator爲驗證。Vue.component('my-component', { props: { // 基礎的類型檢查 (`null` 匹配任何類型) propA: Number, // 多個可能的類型 propB: [String, Number], // 必填的字符串 propC: { type: String, required: true }, // 帶有默認值的數字 propD: { type: Number, default: 100 }, // 帶有默認值的對象 propE: { type: Object, // 對象或數組默認值必須從一個工廠函數獲取 default: function () { return { message: 'hello' } } }, // 自定義驗證函數 propF: { validator: function (value) { // 這個值必須匹配下列字符串中的一個 return ['success', 'warning', 'danger'].indexOf(value) !== -1 } } } }) -
單向數據
全部的 prop 都使得其父子 prop 之間造成了一個單向下行綁定:父級 prop 的更新會向下流動到子組件中,可是反過來則不行。這樣會防止從子組件意外改變父級組件的狀態,從而致使你的應用的數據流向難以理解。
- 自定義事件
在瞭解自定義事件,須要先了解
$emit這個函數,這個函數由Vue實例調用,是觸發一個事件。而後咱們可使用v-on來監聽
例子:https://xhl592576605.github.io/markdown/零基礎搭建先後端分離項目/Code/Vue/sample/8組件的事件傳遞數據.html
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button>
<blog-post ... v-on:enlarge-text="postFontSize += 0.1" ></blog-post>
- 插槽
slot我以爲你們也應該不陌生,也就插槽,插槽能夠定在在組件模板的任意位置,在使用組件的時候,須要插在組件內部的內容,也就插槽,就是讓開發本身定義的,值得一提,插槽是有名字的,名字不能重複,沒有名字的爲默認插槽,一個組件且只有一個默認的。
-
組件內部
<a v-bind:href="url" class="nav-link" > <slot></slot> </a>
-
造成內容
<navigation-link url="/profile"> <!-- 添加一個 Font Awesome 圖標 --> <span class="fa fa-user"></span> Your Profile </navigation-link>
-
具名插槽
<div class="container"> <header> <slot name="header"></slot> </header> <main> <slot></slot> </main> <footer> <slot name="footer"></slot> </footer> </div>
那這邊文章就將這些吧 ,這些較爲基礎,也最有用。都離不開他們的。
- 1. 簡簡單單的Vue2(簡單語法,生命週期,組件)
- 2. vue的生命週期——vue簡單說
- 3. vue(1)— 簡單介紹&生命週期
- 4. 安卓生命週期簡單總結
- 5. 簡單談談我理解的React組件生命週期
- 6. 簡單介紹JSX語法和組件概念以及生命週期
- 7. 簡析vue 組件的生命週期
- 8. vue2 ref的用法,簡單易懂——vue2子組件索引
- 9. fragment的生命週期,和簡單控件的使用
- 10. React組件和生命週期簡介
- 更多相關文章...
- • Spring Bean的生命週期 - Spring教程
- • Rust 生命週期 - RUST 教程
- • Github 簡明教程
- • Git可視化極簡易教程 — Git GUI使用方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。