WordPress 全方位優化指南(下)
上一篇 WordPress 全方位性能優化指南(上)主要從網站性能指標、優化緩存、MySQL 等方面給你們介紹瞭如何進行 WordPress 性能優化,但還遠遠不夠,畢竟像 WordPress 這樣的大範圍的被使用的主題模板,能夠優化的地方仍是不少的。javascript
今天主要從主題優化、緩存優化、圖片優化等各個方面和你們聊一下。php
1. 優化主題
WordPress 的一大特點就是具備豐富的主題,不一樣的主題頁可能致使頁面的加載時間不一致,其 function.php 文件中包含帶有插件特性的代碼,所以插件可能致使的問題,主題也可能致使。若是你懷疑主題致使了性能問題,可對該主題進行性能測試。css
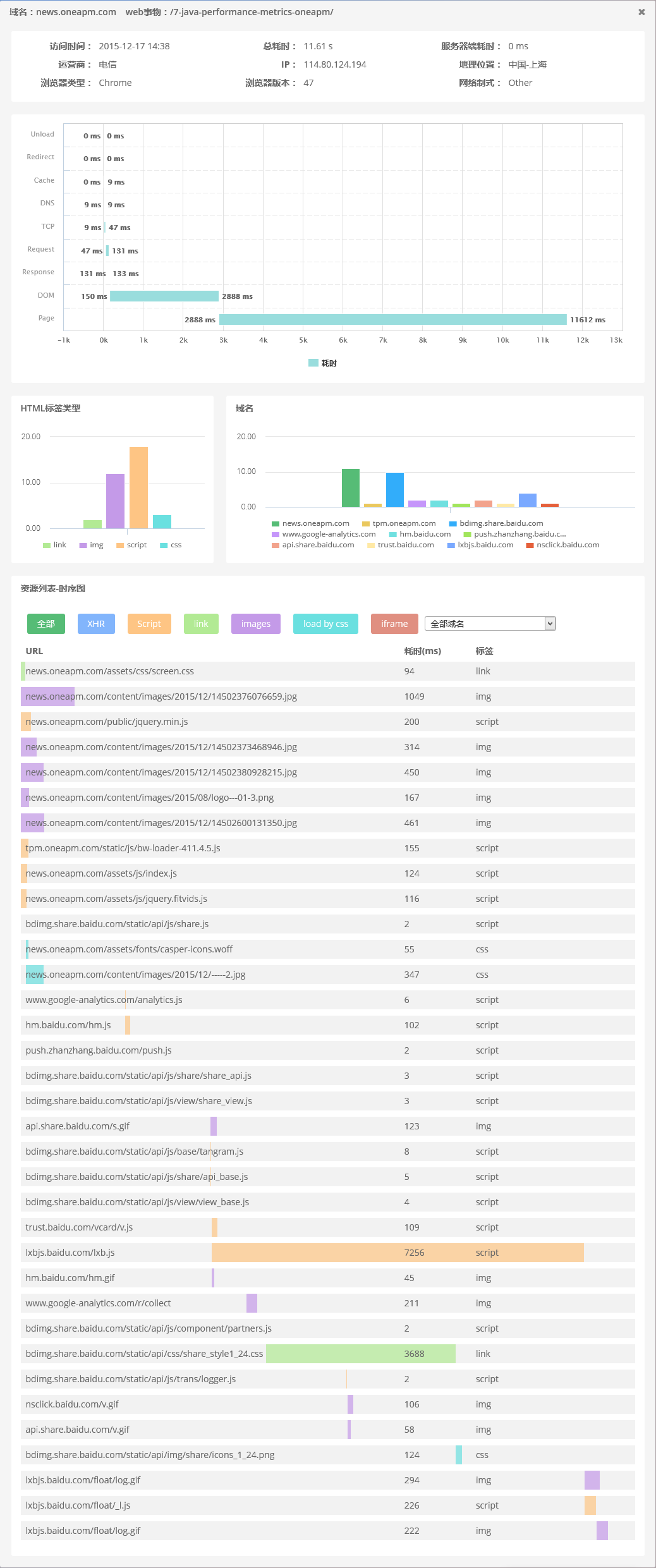
並且,主題中使用了大量的 JS 、圖片或者css文件等,不過 WordPress 的好處也就在於其可編輯,若是能有特定的工具能夠幫助前端人員分析 頁面資源加載耗時,就像下圖這樣的,會大大的方便前端優化人員的工做。 html
html
就這個頁面資源加載耗時的功能,給你們推薦幾個不錯的工具:New Relic、OneAPM Browser Insight、AppDynamics、Ruxit前端
2. 優化數據庫表
數據庫表應當按期進行優化(或者修復),以保持最佳性能,對於這個需求,給你們推薦個插件, WP-DBManager ,該插件還可用於數據庫備份,這對任何博客網站都相當重要。java
有了 WP-DBManager,你只要安排好計劃,就能夠放手讓插件自動完成工做了。或者,你也能夠試試 phpmyadmin 之類的工具,手動優化或修復表格。數據庫
3. JS 和 CSS 位置的優化
前端優化傳統的方法一直是將 CSS 文件放在頁面頭部使之最早被加載,而將 JS 文件(儘量地)放在頁面[底部],可謂金科玉律。apache
可是不少時候咱們要結合實際狀況來看,例若有的時候頁面渲染都加在完了可是有些按鈕功能不可用就是由於 JavaScript 尚未加載完畢。關於這個問題以前看過一個帖子瀏覽器
前端性能優化(三)——傳統 JavaScript 優化的誤區 緩存
裏面有句話講的很好:
咱們優化的目的,就是不要讓用戶一直得不到響應,避免空白等待,讓用戶體驗愈來愈好。
4. PHP Opcode 緩存
PHP 是一種解釋型語言,這意味着每次運行 PHP 代碼時,都會將其編譯爲所謂的 op-codes,以後再在系統中執行這些 op-codes。經過安裝 eAccelerator 之類的 opcode 緩存,就能將編譯過程進行緩存。固然也存在其餘的緩存解決方案。
安裝 eAccelerator,解壓壓縮包,進入 eAccelerator 文件夾,輸入:
phpize ./configure make make install
便可安裝 eAccelerator 了。
接下來,建立用於存儲的臨時文件夾:
mkdir /var/cache/eaccelerator chmod 0777 /var/cache/eaccelerator
最後,啓用 eAccelerator。在 php.ini 文件(一般在 /etc/php.ini 或 /usr/lib/php.ini 路徑下)底部輸入如下代碼:
extension="eaccelerator.so" eaccelerator.shm_size="16" eaccelerator.cache_dir="/var/cache/eaccelerator" eaccelerator.enable="1" eaccelerator.optimizer="1" eaccelerator.check_mtime="1" eaccelerator.debug="0" eaccelerator.filter="" eaccelerator.shm_max="0" eaccelerator.shm_ttl="0" eaccelerator.shm_prune_period="0" eaccelerator.shm_only="0" eaccelerator.compress="1" eaccelerator.compress_level="9"
這些改變會當即生效,PHP 無需重啓。
註釋1:專門針對於PHP應用進行優化的工具不是不少,國內外好的也就那麼幾家,推薦給你們看一看:New Relic、OneAPM Application Insight、AppDynamics。
值得一提的是,OneAPM 的這款 Application Insight 產品還支持往前端頁面中自動注入他們家的另一款針對前端性能監控的工具 Browser Insight,這樣就避免了相關的插碼工做,下降了工做量,前兩天在一篇文章中看到過相關介紹,以爲還不錯,也推薦給你們:拒絕「技術棧」選擇恐懼症
註釋2:若是你還想要更好的性能,可使用 WP Super Cache 與 eAccelerator 插件。
註釋3:不幸的是,如果 PHP 做爲 CGI 運行,eAccelerator 便沒法使用。你能夠嘗試使用 fastcgi,該工具能與 suExec 和 eAccelerator 協同工做。
5. 使用 smush.it 優化圖片
人們常常忽視,圖片還能夠進一步優化(變得更小),從而大大縮短頁面加載時間。
設想,你只要打開一個網站,點擊瀏覽器中的一個按鈕,就能將網站中的全部圖片進行優化,並打包在一個 zip 文件中,豈不是完美?
smush.it 與其 Firefox 插件就能作到這一點,其效率真是使人讚歎,具體方法,在下面這個文章中有具體的介紹:
6. 解決沒法發佈文章的問題
若是你遇到 WordPress 管理界面逐漸中止響應、沒法發佈或更新文章的狀況,極可能是遇到了 mod_security 的限制。
ModSecurity 是用於提升網站安全度的 Apache 模塊,能阻止特定的系統入侵。然而,它有時會認爲正常的 WordPress MySQL 查詢語句行爲可疑而將之列入黑名單,進而致使網站運行緩慢甚至無響應。
檢測是否的確如此,可檢查 Apache 錯誤日誌,好比:
tail -f /usr/local/apache/logs/error_log
進而查看以下內容:
ModSecurity: Access denied with code 500 (phase 2) ... [id "300013"] [rev "1"] [msg "Generic SQL injection protection"] [severity "CRITICAL"] [hostname www.prelovac.com"] [uri "/vladimir/wp-admin/page.php"
這說明網頁訪問被 id 爲 300013 的安全條例拒絕。解決辦法是讓此安全條例將問題頁面加入白名單。
具體操做是,編輯 Apache 配置文件(可能的位置是 usr/local/apache/conf/modsec2/exclude.conf),添加如下代碼:
SecRuleRemoveById 300013
這會讓給定的安全條例將此頁面加入白名單,網站得以正常運轉。
7. RSS Pings 與 Pingbacks
致使 WordPress 博客運轉緩慢的緣由還可能包括 rss ping 與 pingback 超時。
默認狀況下,WordPress 會試圖對 ping 列表(起一般位置是設置>寫入面板)中的服務器發起 ping,如果其中一個響應超時,就會拖慢整個進程。
第二個緣由是 post pingbacks,這是 WordPress 用來通知文章中外鏈網站的機制。你能夠在設置>討論中取消選中「嘗試通知文章中超連接的全部博客(會拖慢文章加載速度)」,從而禁用 pingbacks。
清空 ping list 並禁用 pingbacks,看是否有助於提升文章加載速度。
8. 使用子域分擔負載
大多數瀏覽器的設置是從一個域名加載 2 到 4 個文件,併發地從多個域名進行下載。若是你將一部分文件移到不一樣的域名下(好比子域名),瀏覽器就會併發地下載 4 個或更多文件。
將主題圖片上傳到本身建立的子域中是不錯的優化辦法。我我的就建立了 demo.prelovac.com/images 路徑,並將全部主題圖片上傳到這兒,以後,再把主題 style.css 中的圖片文件 url 改成絕對路徑,大功告成了!
總結
現代的網站服務器與網站不斷髮展,愈來愈多地依賴於諸多組件,WordPress 由於其特色被普遍應用於各類網站、博客之中,因此對其有優化需求的用戶也很是之多。
此次在這兩篇性能優化的文章中主要介紹了基於 WordPress主題的網站優化的多種方式:從網站前端優化、PHP 以及 改進到 WordPress 設置優化。衷心但願本文能幫助讀者建立速度更快、響應更迅速的 WordPress 網站。
Browser Insight 是一個基於真實用戶的 Web 前端性能監控平臺,可以幫你們定位網站性能瓶頸,網站加速效果可視化;支持瀏覽器、微信、App瀏覽 HTML 和 HTML5頁面。想閱讀更多技術文章,請訪問 OneAPM 官方技術博客。
本文轉自 OneAPM 官方博客
- 1. WordPress 全方位優化指南(下)
- 2. WordPress 全方位優化指南(上)
- 3. WordPress SEO ☞ WordPress網站終極優化指南
- 4. zabbix優化指南
- 5. SQL優化指南
- 6. MySQL優化指南
- 7. dlib優化指南
- 8. 《Java性能優化全新指南》.pdf
- 9. 前端優化不完全指南
- 10. SEO頁面優化方案指南
- 更多相關文章...
- • SQL 指南 - 網站建設指南
- • HTML 指南 - 網站建設指南
- • Git可視化極簡易教程 — Git GUI使用方法
- • 算法總結-雙指針
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. WordPress 全方位優化指南(下)
- 2. WordPress 全方位優化指南(上)
- 3. WordPress SEO ☞ WordPress網站終極優化指南
- 4. zabbix優化指南
- 5. SQL優化指南
- 6. MySQL優化指南
- 7. dlib優化指南
- 8. 《Java性能優化全新指南》.pdf
- 9. 前端優化不完全指南
- 10. SEO頁面優化方案指南