視區相關單位vw, vh..簡介以及可實際應用場景
1、N多的嘮哩嘮叨
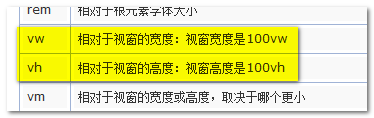
CSS3中一些新的單位早在去年春暖花開的時候就介紹了,參見:CSS長度值及時間、頻率、角度單位。顯然,其中就提到了本文要感嘆的單位vw, vh,見下圖: css
css
不過「我看見你」和「我觸碰你」是不同的。正好,機緣巧合,最近又與這兩個單位想見。大體琢磨了下,貌似vh這個單位能夠實現我之前曾但願實現的的總體高度自適應佈局。想到這裏,本身不禁得小興奮了下,因而決定抽時間研究研究(雖然最近整iPad忙得屁股尿流~~)。html
然而…… //zxx: 先賣個關子,一點一點嘮叨來~~前端
vw, vh這個可用來實現動態佈局的單位到底潛力如何?我不想直接吐露;請跟隨個人學習印記以及心理歷程一塊兒去尋找答案吧~~css3
2、須要提早知道的兼容性
vw, vh, vmin(vm)這幾個視區相關單位,在2012年9月23號這天的兼容性爲:Chrome 20+, IE9+ 以及Safari 6支持!web
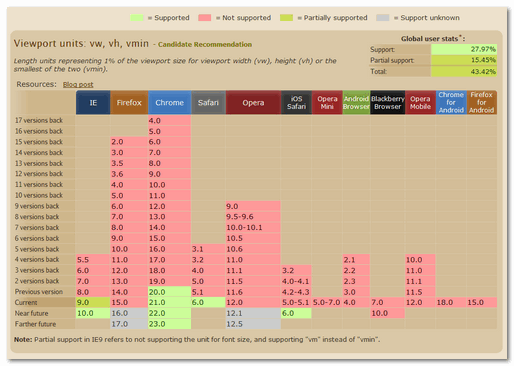
著名的CSS屬性可用性查詢網站caniuse給出了具體的兼容性表,點擊這裏查看。 瀏覽器
瀏覽器
所以,本文後面要展現的N個demo,就沒有必要再低版本的IE瀏覽器上查看了~~app
3、明確含義
看到上圖黃色背景標示的文字(「視窗」用「視區」一詞代替更恰當):ide
vw 相對於視窗的寬度:視窗寬度是100vwwordpress
個人第一反應是:若是視區寬度是100vm, 則1vm是視區寬度的1/100, 也就是1%,相似於width: 1%. 可是,這裏屢次出現的「視窗」是納尼意思?工具
是瀏覽器內部寬度大小(window.innerWidth)?是整個瀏覽器的寬度大小(window.outerWidth)?仍是顯示器的寬度大小(screen.width)?我疑惑了!
每當我疑惑的時候,我不是去找個「我以爲應該是」的解釋,而是,新建個HTML頁面,像學生時代作生物實驗般,多條件對比驗證之。
爲了便於其餘同行的快速理解,測試的demo頁面我特地添加了交互,您能夠狠狠地點擊這裏:vw所謂視窗何意?demo
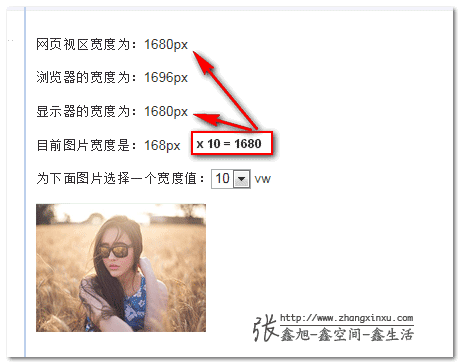
下圖爲在IE9瀏覽器下默認打開的效果:
顯然,這裏的「視區」不多是瀏覽器外部的寬度,計算值不匹配。
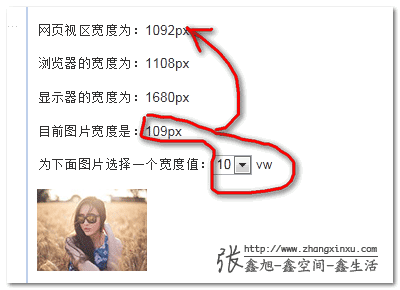
咱們改變瀏覽器的寬度,而後會看到:
至此,真相大白,「視區」所指爲瀏覽器內部的可視區域大小,即window.innerWidth/window.innerHeight大小,不包含任務欄標題欄以及底部工具欄的瀏覽器區域大小。
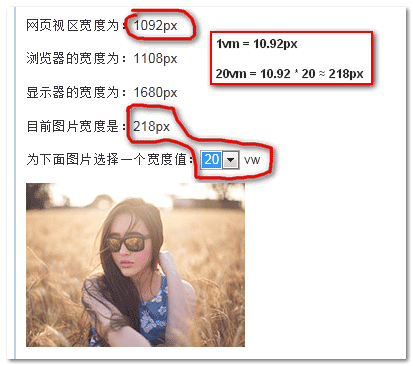
修改vw對應寬度值,圖片的尺寸大小能夠進一步驗證上述結論:
注:通常狀況下,Chrome瀏覽器瀏覽器內外寬度是同樣的(由於瀏覽器左右無邊框);加上瀏覽器大小變小時圖片尺寸不渲染的bug,所以,上demo最佳測試瀏覽器是IE9. // zxx: 不容易啊,IE系終於勃起了一把~~
4、承上啓下
視區相關單位vw, vh目前瀏覽器的支持算是比較弱的,所以,基本上不可能從現有的站點上找到相關的實際應用。所以,我沒事的時候,腦子裏就要盤算,該單位可用在何處呢?若是跟其餘CSS3的屬性配合使用呢?
首先,很容易想到的是,寬度的自適應佈局,例如,兩欄1:3的寬度自適應佈局:
.sidebar {
width: 25vw;
float: left;
}
.main {
width: 75vm;
float: right;
}
可是,block水平元素自己具備自適應性,加上這裏的vm相比%並無什麼優點。所以,vw單位用作寬度自適應的佈局,徹底是吃力不討好得顯擺!
咱們須要想的是其餘一些只能vw, vh才能完成的應用場景,這就是下面依次要展現的內容~~
5、場景之:元素的尺寸限制
咱們應該都作過或見過這樣的交互:點擊下圖,彈框查看原始大圖;或者一屏內(不能有滾動條)大圖幻燈片瀏覽。這類需求讓人頭疼的地方之一就是原始大圖的尺寸限制問題——由於頗有可能圖片過大,尼瑪一屏顯示器區域不夠放,咱們須要對其進行縮放處理。例如:點擊這裏查看(不管瀏覽器尺寸多小,圖片永遠在一屏內顯示)。
這類限制的實現,在當下,須要得到圖片的原始大小,以及瀏覽器內部尺寸,算大小,算比例等,算是比較折騰的。
可是,vw, vh等單位自己就是瀏覽器視區大小相關單位,直接使用其作限制,豈不省了N多JS代碼??
img { max-height: 90vh; }
您能夠狠狠地點擊這裏:vw, vh與圖片的尺寸限制demo
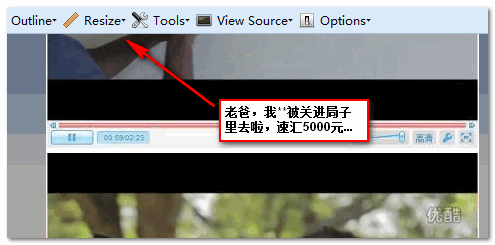
例如,在暫未支持vh單位的FireFox 15瀏覽器下,點擊縮略圖,會看到高高的圖片徹底溢出在屏幕以外(沒有被限制住 – 父容器沒有固定高度值,所以90%打醬油):

連彈框一塊兒被廢掉了 !
!
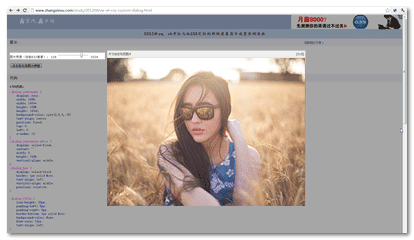
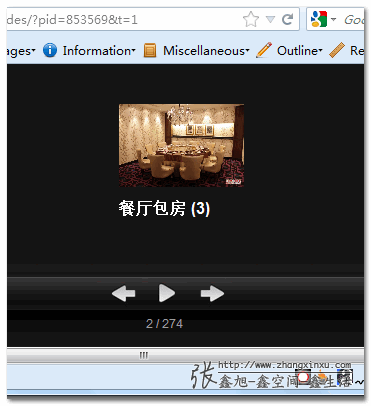
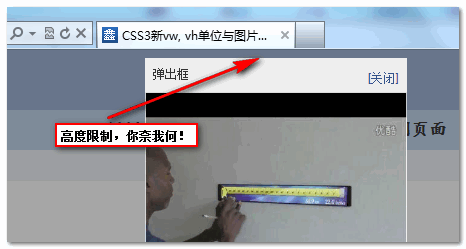
而支持vh單位的IE9瀏覽器呢~~噹噹噹當,見下面截圖:
IE瀏覽器這回終因而「媳婦熬成婆」了,不容易,你們鼓掌……
相關圖片限制CSS以下:
.vw_vh_img {
max-width: 90vw;
max-height: 90vh;
}
注:demo頁面使用的彈框腳本就是以前「seajs使用示例及spm合併壓縮工具」一文中展現的最終腳本。
6、視區覆蓋以及邊界定位
既然vw, vh是視區相關單位,我就想到是否是能夠利用這個特性實現精確的視區大小覆蓋以及視區邊界的定位。
拿視區覆蓋舉例,若是我定義一個元素的高寬以下:
.element {
width: 100vw;
height: 100vh;
}
而後,再將其定位到視區左上角,豈不是能夠實現視區的完整覆蓋;我立馬想到了彈出框的半透明覆蓋層。您能夠狠狠地點擊這裏:vw, vh視區徹底覆蓋與純CSS彈框
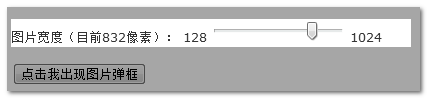
建議在Chrome20+瀏覽器下查看效果(由於有range控件),點擊demo頁面按鈕,則半透明覆蓋層顯現了——完整覆蓋:

吐槽:
- 若是您在FireFox瀏覽器下查看本demo,會發現,FireFox瀏覽器下的黑色半透明也是完整覆蓋的(圖略~),爲什麼?其目前是不支持
vw,vh單位的啊!?
緣由就在於,覆蓋層爲固定定位(fixed)元素(絕對定位(absolute)元素也如此)。本demo中,其高寬100%的效果就跟設置width: 100vw; height: 100vh;是如出一轍的。I am a little disappointed! - OK,看上面demo標題能夠發現,本demo最重要的知識點其實並不在於
vw,vh這兩個單位的介紹;而是展現了若是使用純CSS實現彈框的水平與垂直居中效果(IE6也是能夠支持的,不過寫法須要變變~之後有機會詳細介紹)。拖動range控件,能夠看到圖片尺寸不管怎樣變,彈框老是居中的——純CSS實現,沒有JavaScript的計算與定位,您有興趣能夠研究研究的~~

正如上面所提到的,某些狀況下,vw, vh所產生的效果與百分比%單位無異,尤爲對於absolute/fixed定位屬性的元素,例以下面這個邊界定位的例子:
您能夠狠狠地點擊這裏:vh, vw等同百分比單位測試demo
//zxx: 我這裏更多地是爲了演示,其實要實現效果,最簡單就是bottom:0.
關鍵CSS代碼以下:
{
height: 30px;
margin-top: -30px;
position: fixed;
top: 100%;
top: 100vh;
left: 5%;
left: 5vw;
right: 5%;
right: 5vw;
}
代碼含義很簡單,支持vh, vw單位的使用之(由於在後面聲明);不支持的就是要百分比%單位。
而後各個瀏覽器測試發現,效果是如出一轍的(不支持position: fixed的IE6就當它不存在吧),固定在視區底部,不隨滾動條滾動的空白工具欄:
說實話,本來第一眼看到單位vw, vh的時候,以爲這個單位,說不定會引起目前佈局方式的大變革——水平方向流體佈局!!
在製做高寬限制demo的時候,我還以爲,應該是能夠的。尼瑪,當我作覆蓋以及定位這兩個demo的時候,心一會兒涼下去了 :
:
vw,vh用在寬度自適應上沒有價值——%能夠實現之~~- 如今又:
vw,vh用在absolute/fixed定位屬性元素上沒有價值——%能夠實現之~~
vw, vh這兩個視區相關動態單位彷佛應用前景一會兒黯淡了不少,潛力彷佛也就那樣——想來想去,得出一個結論:vw, vh視區大小相關單位只適用於非定位元素的高度相關屬性上! //zxx: 高度相關屬性如 – height/min-height/max-height/line-height/padding-top/padding-bottom等
因而,我下面所設想的應用場景就會脫離寬度,脫離絕對定位元素,會是什麼呢??
7、場景之:Office Word效果
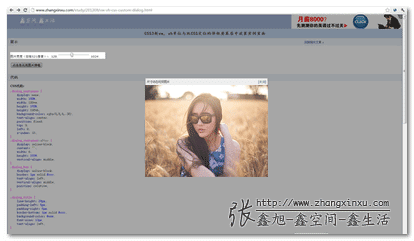
咱們能夠把web頁面作得像Office文檔那樣,一屏正好一頁;拖動滾動條,咱們能夠一直往下看到最後一頁。
若是隻藉助CSS,這種效果絕對定位是實現不了的。由於其top值是動態的(100%, 200%, 300% …),必須藉助JavaScript才能實現。而使用vh單位,既能捕獲瀏覽器可視區域高度,又不脫離文檔流,真是實現Office Word效果最佳利器!
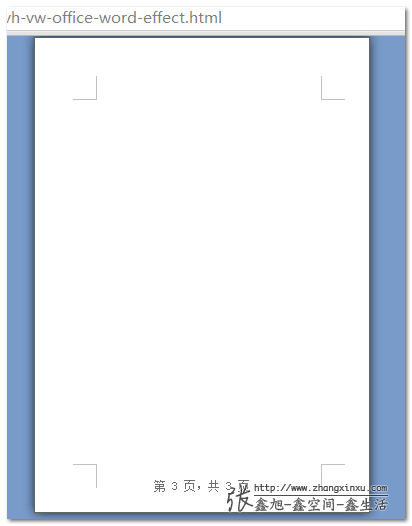
您能夠狠狠地點擊這裏:vh單位模擬office word效果demo
建議使用Chrome20+瀏覽器查看demo,IE9瀏覽器下背景圖片的vh單位定位彷佛有bug!
您會看到大體以下的效果(下圖爲手動改小瀏覽器高度後的效果,實際效果更佳):
相關CSS代碼以下:
page {
display: block;
height: 98vh;
width: 69.3vh;
margin: 1vh auto;
padding: 12vh;
border: 1px solid #646464;
box-shadow: 0 0 15px rgba(0,0,0,.75);
box-sizing: border-box;
background: url(office/bl.png) no-repeat 8vh 88vh,
url(office/br.png) no-repeat 59vh 88vh,
url(office/tl.png) no-repeat 8vh 8vh,
url(office/tr.png) no-repeat 59vh 8vh;
background-color: white;
position: relative;
}
page:after {
content: attr(data-page);
color: graytext;
font-size: 12px;
text-align: center;
bottom: 4vh;
position: absolute;
left: 10vh;
right: 10vh;
}
HTML代碼以下:
<page></page> <page></page> <page></page>
JavaScript代碼爲建立data-page屬性值,以下:
var elePages = document.querySelectorAll("page"), lenPage = elePages.length;
for (var i=0; i<lenPage; i+=1) {
elePages[i].setAttribute("data-page", "第 "+ (i+1) +" 頁,共 "+ lenPage +" 頁");
}
說明:
- 本demo應用諸多CSS3屬性,部分HTML特性,以及高級點的JavaScript API, 所以,一些老的瀏覽器顯然是不支持的,應用在對外的實際項目是不切實際的。不過,用來作個演示文檔,或是分享展現工具之類,仍是很OK的!
- demo頁面的寬高按照標準紙張的
21:29.7的比例制定,所以,全部單位值都是使用的vh單位。 - 本demo
<page>元素還能夠設置float:left或inline-block兩端/居中對齊等,讓一屏的水平方向顯示多個page頁面,就如實際的office word同樣。
8、場景之:水平時間軸
水平方向上的流體佈局,正在琢磨折騰中,有很多技術難點,稍等幾天……
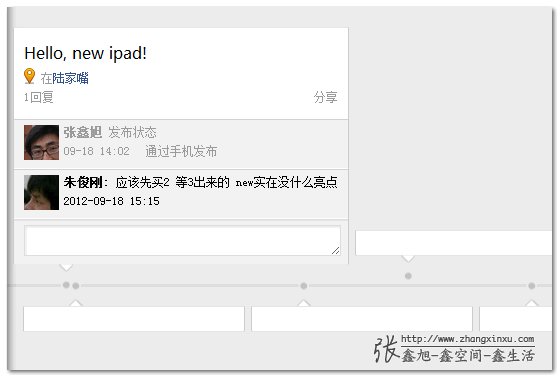
下圖爲demo雛形截圖,其中,左上角第一個已經成型的垂直佈局顯然要調整成水平方向型的,具體如何操做,請等我再好好想一想,您也能夠一同思考!
9、結語
視區相關單位除了文章屢次提到的vw, vh,還有個vmin(vm – 聽說有的瀏覽器font-size: vm支持),表示視區寬度或高度較小的那個。因爲我實在想不出可使用vmin的場景,所以,未具體介紹。
補充:
@Zearlin vm:…我的覺的很重要,特別是移動平臺,能夠實現Orientation後內容自動auto-fit的效果,如iBook閱讀PDF。
自從上次寫了關於CSS學習瓶頸的文章後,仍是有很多人詢問我,說本身確實以爲有問題,須要突破,不知該從何下手?
以我我的,以本文的內容舉例:
照理講,視區相關單位vw, vh徹底是個新東西,兼容性又很差,並且就是個單位,含義不難理解,應該搗鼓不出什麼值得學習的東西。實際上,就我我的而言,學到了不少東西,都有哪些呢?
vw,vh的精確含義- 兼容性
- 與百分比寬度關係
- 與絕對定位元素關係
- 應在在何種元素上更有價值
- Chrome瀏覽器下瀏覽器窗體改變可能的不渲染bug
- IE9下vh單位的定位錯誤bug
- vh高度值的內部元素不支持百分比%高度
- 溫故了CSS3的一些新屬性,尤爲CSS3 background相關的
- 想到並實踐了純CSS下的彈框屏幕水平垂直居中對齊
- 實踐了使用
vh實現水平流體佈局的可能性 - 學到了列表水平中軸線對齊技術
- 以及接下來可能學到的東西~~
多花點功夫,多些想法(感性認知,若是這樣……或者那樣……),多實踐實踐(製做demo),多總結總結(寫做),再深刻延伸延伸(水平方向流體佈局 → 水平時間軸);長此以往,水平天然大幅提高,瓶頸天然會突破。
對於技術文章,技術自己有時候是次要的;反而是一些想法,觀點會給人以更長遠以及持久的積極影響。
本文儘可能從我本身,以第一人稱來敘述,從前到後,基本上就是本身平時學習新東西的套路。本文的內容從技術層面講,確實是薄紙一張;可是,但願本身平時的學習套路,思考方式,實際作法等可以爲初入前端的新人們一些啓示。
文章最後提到的,水平時間軸實現,若是最近實踐效果不錯,我可能會新開一篇文章,重點介紹,由於我以爲應該會比較有趣!
已經凌晨1點了,我必須撤了。感謝閱讀,若有錯誤,歡迎指正,共同進步!
原創文章,轉載請註明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2636
- 1. 視區相關單位vw, vh..簡介以及可實際應用場景
- 2. 視口單位vh,vw
- 3. vw vh rpx的區別及應用場景
- 4. vw和vh單位
- 5. 純CSS使用vw和vh視口單位實現自適應
- 6. 純CSS3使用vw和vh視口單位實現自適應
- 7. CSS3的vw和vh視口單位
- 8. 關於css3單位 vw vh vmin vmax
- 9. Vh和Vw的簡介和使用
- 10. 視區相關單位vw, vh ,vm,CSS/CSS3長度、時間、頻率、角度單位大全
- 更多相關文章...
- • TiDB數據庫的應用場景 - NoSQL教程
- • MySQL視圖簡介 - MySQL教程
- • NewSQL-TiDB相關
- • Git可視化極簡易教程 — Git GUI使用方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. vs2019運行opencv圖片顯示代碼時,窗口亂碼
- 2. app自動化 - 元素定位不到?別慌,看完你就能解決
- 3. 在Win8下用cisco ××× Client連接時報Reason 422錯誤的解決方法
- 4. eclipse快速補全代碼
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代碼的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒發生變種 新文件名將帶有「.UIWIX」後綴
- 8. 【原創】Python 源文件編碼解讀
- 9. iOS9企業部署分發問題深入瞭解與解決
- 10. 安裝pytorch報錯CondaHTTPError:******