CORS跨域模型淺析及常見理解誤區分析
CORS跨域資源共享是先後端跨域十分經常使用的一種方案,主要依賴Access-Control-Allow(ACA)系列header來實現一種協商性的跨域交互。javascript
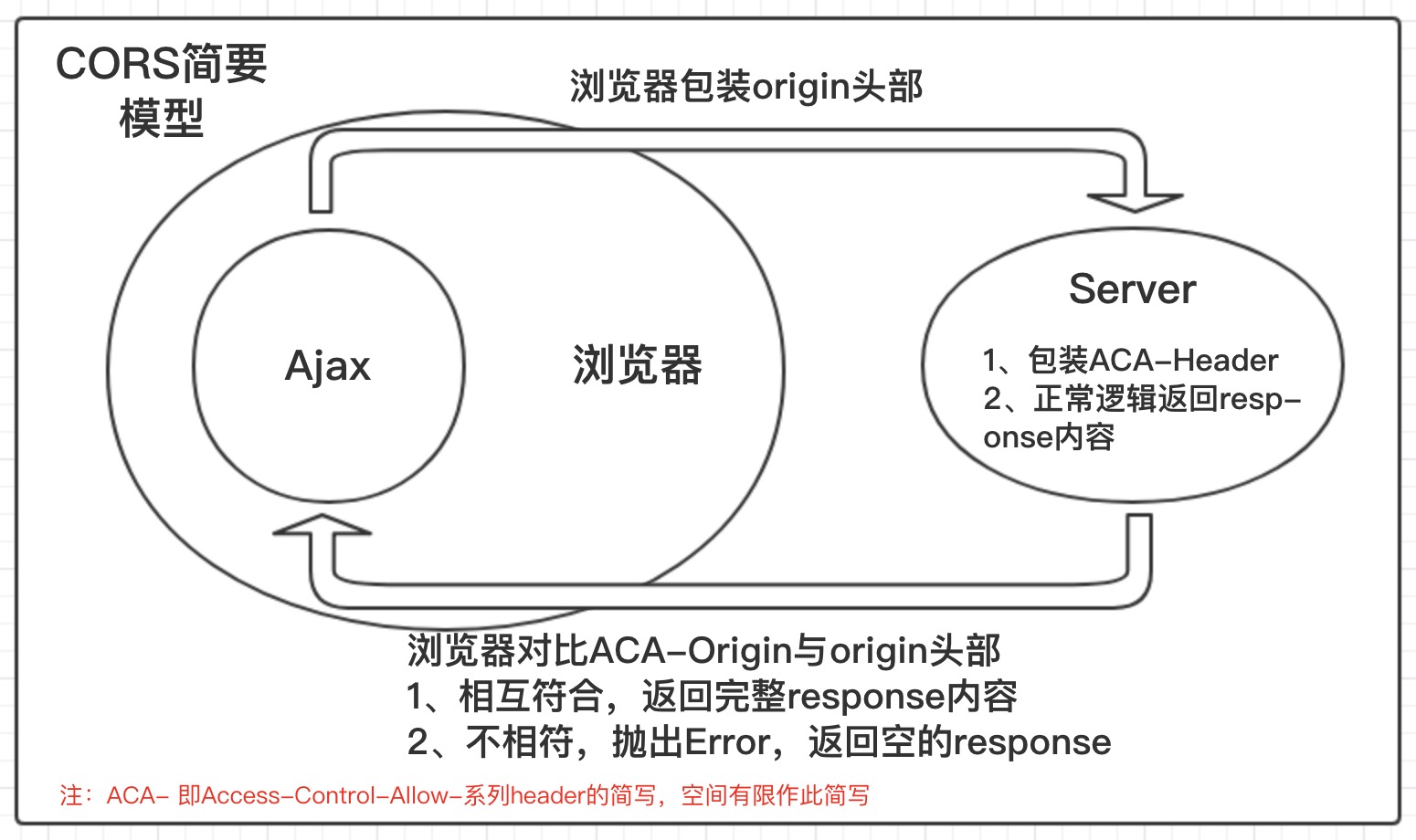
基本模型
其中的具體流程大體能夠分爲如下幾步:
一、前端從webview上發出ajax請求
二、瀏覽器監測到ajax跨域,添加origin頭部,標明請求來源
二、後端接收到請求後,根據正常業務邏輯包裝業務返回
三、在業務返回的response上添加ACA系列頭部,如html
'Access-Control-Allow-Origin' '*'; 'Access-Control-Allow-Credentials' "true"; 'Access-Control-Allow-Headers' 'X-Requested-With';
等等
四、瀏覽器接收到返回後判斷ACA-Origin和以前加上的origin頭部是否相符,相符的話進入5,不然進入第6步
五、返回完整的response內容到ajax的success中,ajax結束
六、拋出Error對象到給瀏覽器處理,置空response的返回給ajax處理前端
若是畫一個來理解的話,大體以下java

更詳盡的內容你們能夠去看一下阮一峯老師寫的《跨域資源共享 CORS 詳解》,裏面介紹的很詳盡,在這裏也不在細說了。下面說說本文的另外一個重點--常見理解誤區nginx
常見理解誤區
看下這個問題web
Q: 跨域失敗的時候,後端接口返回的內容是什麼樣的?
當咱們不少時候都在思考怎麼跨域的時候,不知道你們有沒有想過這個問題?跨域失敗很天然的給人的想法就是拿不到數據,那確定就是後端沒有返回啊。然而不少咱們理所固然的卻不併是理所固然的那個樣子。
事實是,ajax
A: 跨域失敗對於後端是沒有感知的,跨域原本就不是服務端的事兒,它只是打個輔助,返回的數據和你跨域成功的時候一毛同樣,一毛同樣
是的,一毛同樣。來個例子用事實說句話
咱們在一個頁面上發送了一個xxx/ 的跨域請求,接口端沒作cors處理,這時咱們在瀏覽器會看到
什麼返回都沒有,response返回體是空的,控制檯報錯啦,事實上呢?咱們用charles抓包看到的實際狀況是
看到沒?服務端返回的是正常數據啊。後端
這個時候咱們回頭看看上面咱們寫的那個cors模型流程,服務端接口所作的工做和非跨域請求惟一的區別只是多加了那麼幾個ACA的頭部,你以爲這幾個ACA的頭部直接就把數據搞沒了?Naive。因此接口返回的返回體徹底沒變。跨域
再來看看我爲何說跨域原本就不是服務端的事兒,它只是打個輔助。回顧一下跨域的概念,你會發現跨域自己只是瀏覽器上因爲同源策略才存在的一種安全保障行爲,服務端一個接口可能供給瀏覽器中的接口調用,也能夠同時給其餘服務使用。一個接口數據返回來了,瀏覽器判斷是否是跨域你本身去處理,和後端就沒有關係了。瀏覽器
這個問題說實話最開始的時候,個人反應也是錯的,後面仔細想了想才獲得這個答案,或許這只是和我同樣小白的誤區,但願對你們有所幫助吧。
~全篇完~
前面還寫了一個nginx跨域相關的《nginx反向代理跨域基本配置與常見誤區》,你們有興趣歡迎來踩,若有問題歡迎指出~
~真·全篇完~
- 1. CORS簡單跨域模型淺析及常見理解誤區分析
- 2. 跨域淺析
- 3. 淺析Ajax跨域原理及JQuery中的實現分析
- 4. 常見的索引模型淺析
- 5. 領域模型淺析
- 6. 跨域現象及原理分析
- 7. NGINX 常見錯誤分析
- 8. checkStyle 常見錯誤分析
- 9. svn 常見錯誤分析
- 10. 常見錯誤分析
- 更多相關文章...
- • XML DOM 解析器錯誤 - XML DOM 教程
- • XML DOM 解析器 - XML DOM 教程
- • PHP Ajax 跨域問題最佳解決方案
- • 常用的分佈式事務解決方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CORS簡單跨域模型淺析及常見理解誤區分析
- 2. 跨域淺析
- 3. 淺析Ajax跨域原理及JQuery中的實現分析
- 4. 常見的索引模型淺析
- 5. 領域模型淺析
- 6. 跨域現象及原理分析
- 7. NGINX 常見錯誤分析
- 8. checkStyle 常見錯誤分析
- 9. svn 常見錯誤分析
- 10. 常見錯誤分析