Dot語言教程
UML繪製-dot語言
背景
Graphviz 是一個能夠建立圖表的靈活應用程序,能夠輕鬆實現腳本化。本文將介紹 Graphviz DOT 語言的基礎知識,並提供了一些示例腳本。html
獲取 Graphviz
DOT文件是一個文本文件,描述了圖表的組成元素以及它們之間的關係,Graphviz至關於渲染程序。若是DOT文件比做html的化,Graphviz就是瀏覽器。git
若是你是mac,請使用
brew install graphvizgithub
DOT 語言基礎
基本的 DOT 文件
demo01.dot瀏覽器
digraph demo{
A->B[dir=both];
B->C[dir=none];
C->D[dir=back];
D->A[dir=forward];
}
從 DOT 文件生成圖像
dot demo01.dot –Tpng –o demo01.png併發

PlantUML
PlantUML是基於Graphviz的一個開源項目,並支持快速繪製:ide
時序圖svg
用例圖字體
類圖網站
活動圖 (here is the new syntax),this
組件圖
狀態圖
Deployment diagram,
對象圖
wireframe graphical interface
能夠生成png,svg,Latex格式的圖片,能夠做爲插件使用:
Intellij idea
Eclipse
NetBeans
Ckeditor
TinyMCE Editor
Sublime Text Editor
Vim
Emacs
Atom
....
下面說一下Sublime Text安裝PlantUML的過程:
下載PlantUML for Sublime 插件,並解壓
經過 Preferences -> Browse Packages ... 打開 sublime 的 Packages 目錄,解壓後的插件放在 Packages 目錄下
重啓 Sublime
爲了簡化使用,能夠在 Sublime 裏配置個快捷鍵。打開 Preferences -> Key Binding - User,添加一個快捷鍵:
{ "keys": ["alt+d"], "command": "display_diagrams"}
上面的代碼配置成按住 Alt + d 來生成 PlantUML 圖片,你能夠修改爲你本身喜歡的按鍵。
參考自使用 Sublime + PlantUML 高效地畫圖
畫狀態圖
我這裏以狀態圖爲例,若是你須要畫其餘圖,到PlantUML查看
簡單狀態圖
@startuml [*] --> State1 State1 --> [*] State1 : this is a string State1 : this is another string State1 -> State2 State2 --> [*] @enduml
快捷鍵alt+d

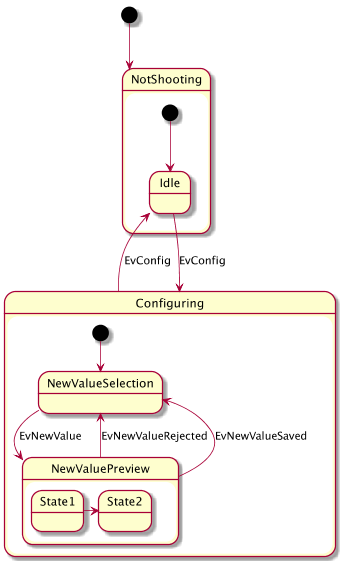
合成狀態
@startuml
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
@enduml
scale 350 width,指定圖的寬度爲350,等比例縮放

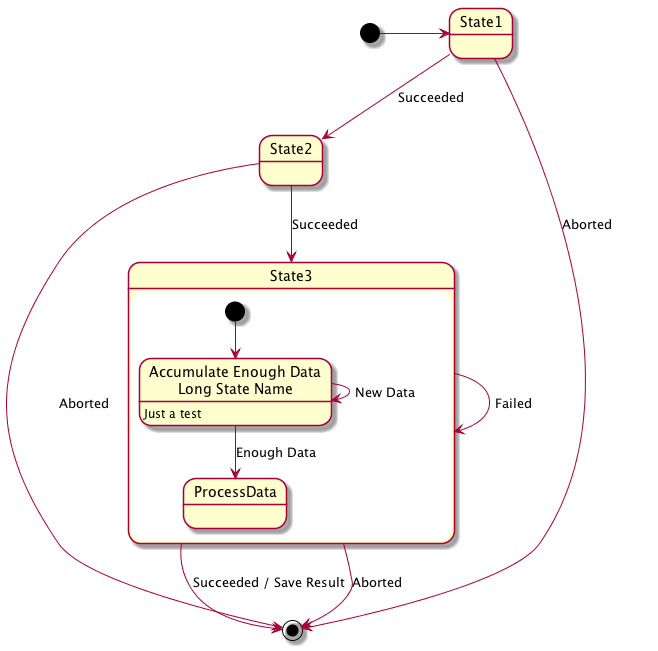
長名字
若是狀態的名稱過長,使用state關鍵字
@startuml
scale 600 width
[*] -> State1
State1 --> State2 : Succeeded
State1 --> [*] : Aborted
State2 --> State3 : Succeeded
State2 --> [*] : Aborted
state State3 {
state "Accumulate Enough Data\nLong State Name" as long1
long1 : Just a test
[*] --> long1
long1 --> long1 : New Data
long1 --> ProcessData : Enough Data
}
State3 --> State3 : Failed
State3 --> [*] : Succeeded / Save Result
State3 --> [*] : Aborted
@enduml

併發狀態
@startuml
[*] --> Active
state Active {
[*] -> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] -> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] -> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvCapsLockPressed
ScrollLockOn --> ScrollLockOff : EvCapsLockPressed
}
@enduml
用--做爲分隔符來合成併發狀態。

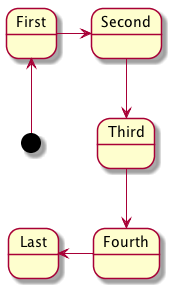
箭頭方向
使用->定義水平箭頭,也能夠使用下列格式強制設置箭頭方向:
1.-down-> (default arrow)
2.-right-> or ->
3.-left->
4.-up->
@startuml [*] -up-> First First -> Second Second --> Third Third --> Fourth Fourth -left-> Last @enduml

註釋
關鍵字:
note left of
note right of
note top of
note bottom of
@startuml [*] --> Active Active --> Inactive note left of Active : this is a short\nnote note right of Inactive A note can also be defined on several lines end note @enduml

浮動註釋
@startuml state foo note "This is a floating note" as N1 @enduml

合成狀態的註釋
@startuml
[*] --> NotShooting
state "Not Shooting State" as NotShooting {
state "Idle mode" as Idle
state "Configuring mode" as Configuring
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
note right of NotShooting : This is a note on a composite state
@enduml

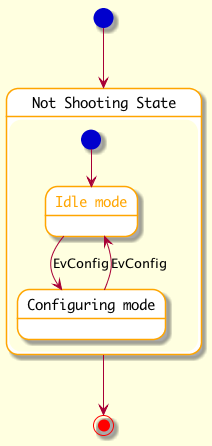
主題修改
使用skinparam命令改變字體和顏色。
@startuml
skinparam backgroundColor LightYellow
skinparam state {
StartColor MediumBlue
EndColor Red
BackgroundColor #e0f
BackgroundColor<<Warning>> #aaa
FontColor<<Warning>> Orange
BorderColor Orange
FontName Monaco
}
[*] --> NotShooting
state "Not Shooting State" as NotShooting {
state "Idle mode" as Idle <<Warning>>
state "Configuring mode" as Configuring
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
NotShooting --> [*]
@enduml

有一個網站,能夠實時預覽planttext
- 1. Go 語言教程
- 2. 易語言教程
- 3. C語言-C語言教程
- 4. 視頻教程-go語言gin框架教程-Go語言
- 5. C語言入門教程,C語言學習教程
- 6. Python 教程——編程語言
- 7. inux命令之dot - 繪製DOT語言腳本描述的圖形
- 8. go語言視頻教程_ go語言入門視頻教程_go語言實戰視頻教程
- 9. Go 語言進階教程
- 10. Go 語言教程實戰
- 更多相關文章...
- • R 語言教程 - R 語言教程
- • XSL 語言 - XSLT 教程
- • Java 8 Stream 教程
- • YAML 入門教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Go 語言教程
- 2. 易語言教程
- 3. C語言-C語言教程
- 4. 視頻教程-go語言gin框架教程-Go語言
- 5. C語言入門教程,C語言學習教程
- 6. Python 教程——編程語言
- 7. inux命令之dot - 繪製DOT語言腳本描述的圖形
- 8. go語言視頻教程_ go語言入門視頻教程_go語言實戰視頻教程
- 9. Go 語言進階教程
- 10. Go 語言教程實戰