【react進階】【redux源碼分析】01. (入門篇) 經過簡單原生js代碼實現redux數據響應式
想要把源碼掰開揉碎,咱們先從觀察者模式一點一點分析
具象化一下,最多見的例子,咱們平時都訂閱過公衆號對吧,你訂閱了某個公衆號後,當你訂閱的公衆號發佈什麼通知或推文,你這邊就會收到。你做爲一個觀察者,訂閱後,css
文章地址:https://shudong.wang/article/111html
源碼中的


咱們先用原生代碼實現一個觀察者模式
建立一個工廠函數 createStore
返回三個函數
getState 獲取狀態 dispatch 用來觸發Action subscribe 訂閱
createStore 工廠函數
const createStore = (reducer) => {
let state;
let listeners = [];
// 純函數返回當前的state
const getState = () => state
// 定義一個dispatch 用來觸發action
const dispatch = (action) => {
//經過調用傳進來的reducer函數來修改state
//返回新的狀態並賦值給state
state = reducer(state, action);
}
//訂閱狀態
const subscribe = function (data) {
//先把此監聽 加到數組中
listeners.push(data);
//返回一個函數,當調用它的時候將此監聽函數從監聽數組移除
return function () {
listeners = listeners.filter(v => v != data);
}
}
//初始化的時候 調用一次dispatch給state賦一個默認值
dispatch({ type: 'stark' }) // 初始化全局狀態
// 返回三個方法
return {
getState,
dispatch,
subscribe
}
}
建立一個 reducer
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'MIN':
return state - 1
default:
return 10
}
}
應用建立 store
let store = createStore(reducer);
獲取狀態
const init = store.getState()
把數據渲染到界面上
const render = () => {
document.body.innerText = store.getState()
}
訂閱
store.subscribe(render);
調用 render();
render();
定義類型
let INCREASE_ACTION = { type: 'INCREMENT' };
點擊文檔觸發一個Action
document.addEventListener('click', function (e) {
//觸發一個Action
store.dispatch(INCREASE_ACTION);
})
有問題繼續留言
源碼地址:
http://github.com/wsdo/redux.gitgit
經過這個例子,咱們慢慢理解redux 會有一個初步認識
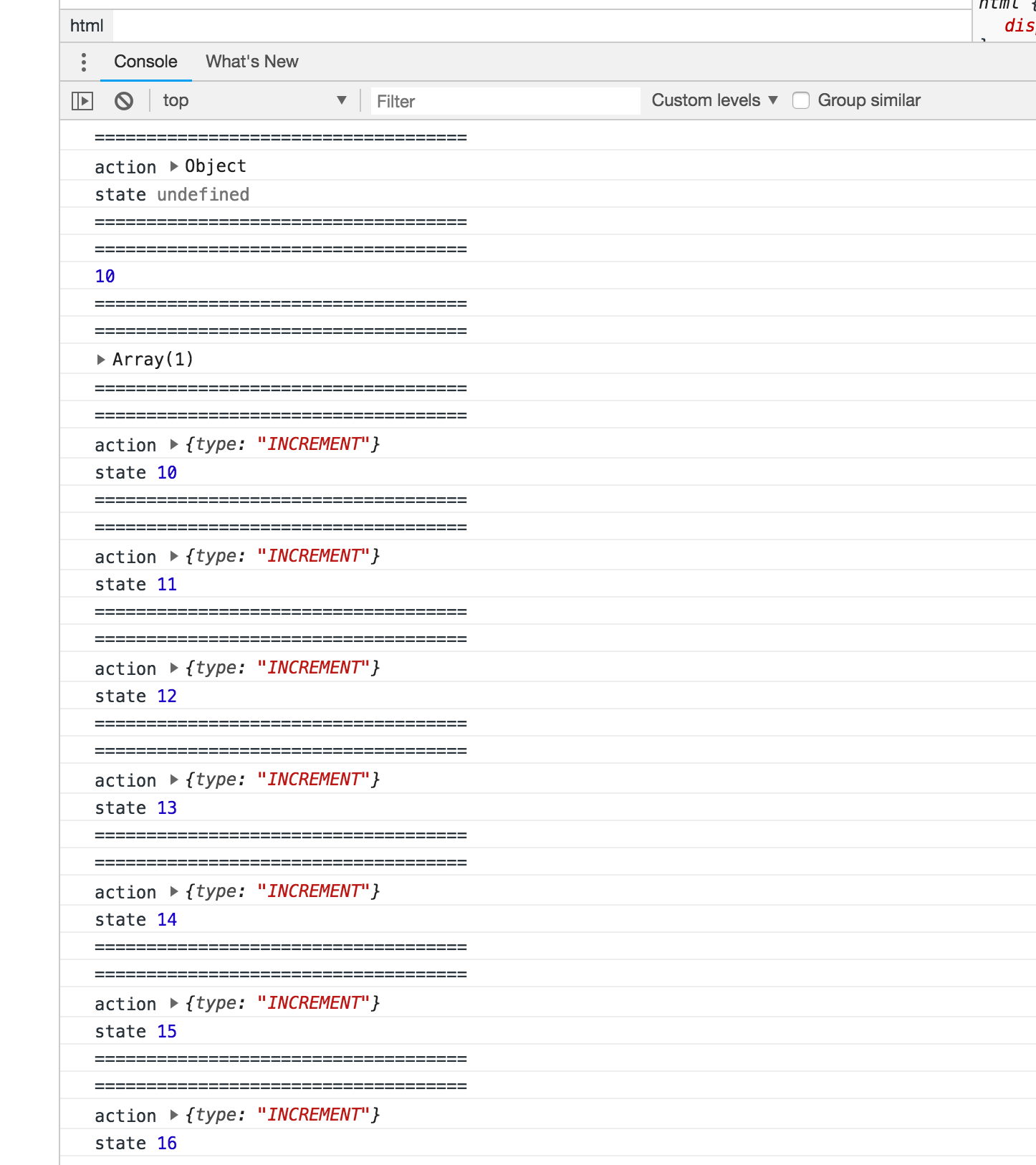
把下面總體代碼運行,慢慢體會,點開控制檯看結果

能夠把下面代碼複製 到一個HTML 文件裏面來,本身運行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/babel-polyfill/7.0.0-beta.44/polyfill.min.js"></script>
</head>
<body>
</body>
<script>
const createStore = (reducer) => {
let state; // 定義存儲的state
let listeners = [];
const getState = () => state;
const dispatch = (action) => {
console.log('====================================')
console.log('action', action)
console.log('state', state)
console.log('====================================')
state = reducer(state, action);
// listeners.forEach(listener => listener());
}
const subscribe = function (listener) {
listeners.push(listener);
console.log('====================================')
console.log(listeners)
console.log('====================================')
return function () {
listeners = listeners.filter(v => v != listener);
}
}
dispatch({ type: 'stark' }) // 初始化全局狀態
return {
getState,
dispatch,
subscribe
}
}
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'MIN':
return state - 1
default:
return 10
}
}
let store = createStore(reducer);
const init = store.getState()
console.log('====================================')
console.log(init)
console.log('====================================')
//把數據渲染到界面上
const render = () => {
document.body.innerText = store.getState()
}
// 訂閱
store.subscribe(render);
render();
var INCREASE_ACTION = { type: 'INCREMENT' };
document.addEventListener('click', function (e) {
//觸發一個Action
store.dispatch(INCREASE_ACTION);
})
</script>
</html>
相關文章
- 1. React-Redux源碼分析
- 2. React-redux源碼分析
- 3. 經過了解 Redux 簡單源碼,掌握 Redux 數據流原理
- 4. react-redux的源碼分析
- 5. 20行代碼實現redux,50行代碼實現react-redux
- 6. Redux 入坑進階 - 源碼解析
- 7. Redux之react-redux簡單項目入門
- 8. Redux源碼簡析
- 9. react-redux源碼分析及實現原型(上)
- 10. redux真的不復雜——第二篇:react-redux源碼分析
- 更多相關文章...
- • Markdown 代碼 - Markdown 教程
- • Eclipse 代碼模板 - Eclipse 教程
- • Java Agent入門實戰(二)-Instrumentation源碼概述
- • TiDB 在摩拜單車在線數據業務的應用和實踐
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. vs2019運行opencv圖片顯示代碼時,窗口亂碼
- 2. app自動化 - 元素定位不到?別慌,看完你就能解決
- 3. 在Win8下用cisco ××× Client連接時報Reason 422錯誤的解決方法
- 4. eclipse快速補全代碼
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代碼的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒發生變種 新文件名將帶有「.UIWIX」後綴
- 8. 【原創】Python 源文件編碼解讀
- 9. iOS9企業部署分發問題深入瞭解與解決
- 10. 安裝pytorch報錯CondaHTTPError:******
歡迎關注本站公眾號,獲取更多信息
