heX 用前端技術開發桌面應用軟件(網易出品)
heX,一個容許你採用前端技術(HTML,CSS,JavaScript)開發桌面應用軟件的跨平臺解決方案。是你開發桌面應用的一種新的選擇,意在解決傳統桌面應用開發中繁瑣的UI和交互開發工做,使其變的簡單而高效。特別適合重UI,重交互的桌面應用軟件。html

1、項目背景
近幾年,移動應用和web2.0大行其道,相比之下,傳統桌面應用程序開發顯得相對冷清(包括該領域技術人才的後繼力量),但在一些場景下,它依然有其不可替代的優點。探索中咱們嘗試了一種新的辦法,並給它取名heX,將HTML5和Node.JS的技術優點,應用於桌面應用程序開發,使得工做變得簡單而高效。前端
2012年先後,一位研發工程師(外號6哥,精通web前端和桌面應用開發),前後參與了兩個傳統桌面應用程序UI改版工做(有道雲筆記和有道詞典),任務是把軟件界面中部分區域的瀏覽器渲染引擎,由IE內核替換爲webkit,在這個過程當中,有一種強烈的慾望:把整個軟件界面的渲染都交由瀏覽器引擎來完成,這樣一來,UI和交互部分均可以用前端技術來實現,那麼,開發過程將變的簡單許多,而客戶端開發人員的主要精力也可放在業務邏輯上,何樂而不爲!node
爲此,咱們作了大量的調研,經反覆嘗試,最終肯定經過整合Chromium和Node.JS,來解決桌面應用開發中遇到的大量繁瑣的UI和交互開發工做。期間,發現一款相似的開源項目node-webkit,調研的結論是它暫時還沒法用於正式的項目,因此,於2012年6月,咱們正式成立一人開發小組(確實夠小),經3個月的努力,終有小成,現已經應用於有道詞典最新版。web
簡要介紹下選擇Chromium和Node.JS的緣由,同時,也在這裏對他們表示感謝。chrome
選擇Chromium,是由於它對HTML5的支持很是優秀,其內嵌的V8引擎,更是業內效率最好的JavaScript腳本引擎之一,且其項目開源,又有專門的社區和團隊維護,做爲UI渲染引擎,它是不二之選,體驗上,你能夠試用下google chrome瀏覽器,基本一致。json
選擇Node.JS,是由於開發桌面應用,本地資源操做是必備的能力,這方面JavaScript無能爲力,而Node.JS則很好的解決了這個問題,它使得JavaScript操做本地資源變的毫無障礙。另外一方面,Node.JS核心也是採用V8引擎,使得其與Chromium的整合變得更瓜熟蒂落。segmentfault
2、用heX開發桌面應用的優點
HTML5這幾年很火,在成熟產品中的應用卻極少,受各瀏覽器和平臺的軟/硬件性能問題的限制,總體感受老是難以舒展(用的不踏實),具體緣由網上能夠找到一大堆,這裏列舉一個移動web app相關的,中英對照版,推薦抽空看一看:windows
英文版:http://sealedabstract.com/rants/why-mobile-web-apps-are-slow/api
中文版:http://www.cnblogs.com/codemood/p/3213459.html瀏覽器
儘管如此,HTML5的優點依然很明顯,普及程度也正逐年提升,咱們對它的將來信心十足。好東西,都值得咱們主動去嘗試,heX作的一個事情,就是提早把它應用於桌面應用開發,而不用顧忌它的兼容性和平臺性能問題(PC性能過剩)。
用HTML5開發桌面應用,到底有什麼樣的優點呢?這裏列舉幾項:
精準還原UI設計。如今客戶端軟件UI設計用native方式來實現的成本愈來愈高,對HTML5來講卻很容易,對後續的維護也很是的友好;
用戶體驗。若是你不清楚HTML5所能作到的體驗效果,能夠看看Chrome Experiments;
開發調試便利。heX保留了開發者工具(Chrome Developer Tools),讓你在開發調試過程當中,就如同web開發同樣便利;
學習成本。相比傳統桌面應用開發,web技術的入門成本明顯偏低,你不用擔憂團隊成員的離開,而苦於尋找後續開發力量。
桌面應用開發,本地資源操做能力必不可少,Node.JS提供了豐富的自帶API,讓你免於逐個封裝C++實現,就能在heX環境下的html頁面中直接使用,如:本地文件系統操做,二進制數據處理,方便的建立子進程等等,詳見Node.JS API DOCS。
在桌面應用開發中用Node.JS的好處(一部分來自於heX的努力):
直接用JavaScript對本地資源進行操做,相比C/C++,你無需編譯,即寫即用;
頁面交互邏輯,窗體行爲操做,與C++通訊,用JavaScript都能搞定,開發一個桌面應用,你無需在語言之間來回切換;
Node.JS豐富的第三擴展,你均可以直接使用,無需從零開始;
繼承於Node.JS優秀的擴展能力,以及它所遵循的commonjs規範,代碼管理也將變的方便和易於控制。
從技術角度來說,選擇一個新生事物,咱們持謹慎態度,須要通過充分的調研,考慮的因素衆多,好比:性能,用戶體驗,開發效率,是否有團隊在維護,文檔是否完備,是否開源(若是是商業用處,還需考慮它的開源協議)等等。
而heX做爲桌面應用開發的一種新的選擇,它在這些方面的表現如何呢?前面已經講到一些,這裏再補充幾點:
性能和體驗,heX的基礎由Chromium和Node.JS整合而成,整合後這二者的性能表現不受影響,體驗方面,你能夠參考google chrome瀏覽器,基本保持一致;
開發效率,若是你有過web前端開發經歷,如今僅要求你支持最新版的chrome瀏覽器,你以爲如何?睡着了都能笑醒的事,heX作到了;
heX即將開源,請你們關注 http://hex.youdao.com 和 @yoduao_hex
一種東西,只能解決一方面的需求,heX亦非萬能,亦有它適合的使用場景,最適合重UI、重交互的桌面應用,好比即將推出的新版有道詞典(億級桌面應用軟件)beta版,就是採用heX做爲其界面的解決方案。
3、如何用heX開始一個桌面應用程序
採用heX開發桌面應用程序,有兩種方式:
直接基於heX作開發,針對web前端開發者,不要求桌面應用開發經驗;
以模塊形式引入到如今桌面工程中,針對傳統桌面應用開發者,適合有必定歷史的項目,或僅在界面中局部區域支持便可的項目。
無論採用哪一種方式,開發過程都很簡單,這裏就第一種方式,從零開始,一塊兒來製做一個 hello word,以下:
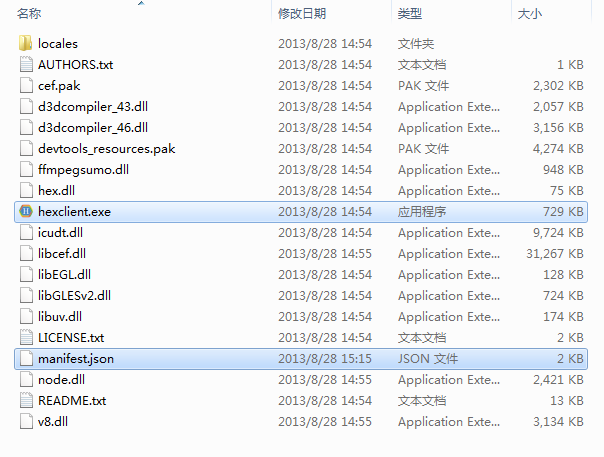
一、下載heX二進制包,解壓到本地,打開後目錄結構以下圖所示,其中「hexclient.exe」是主程序文件,雙擊便可運行heX,「manifest.json」是heX的配置文件,可配置入口文件,窗口初始大小、位置等信息

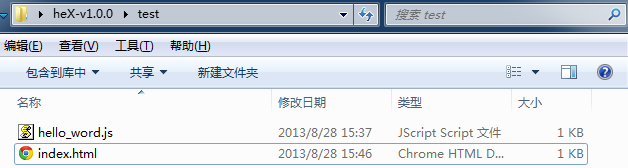
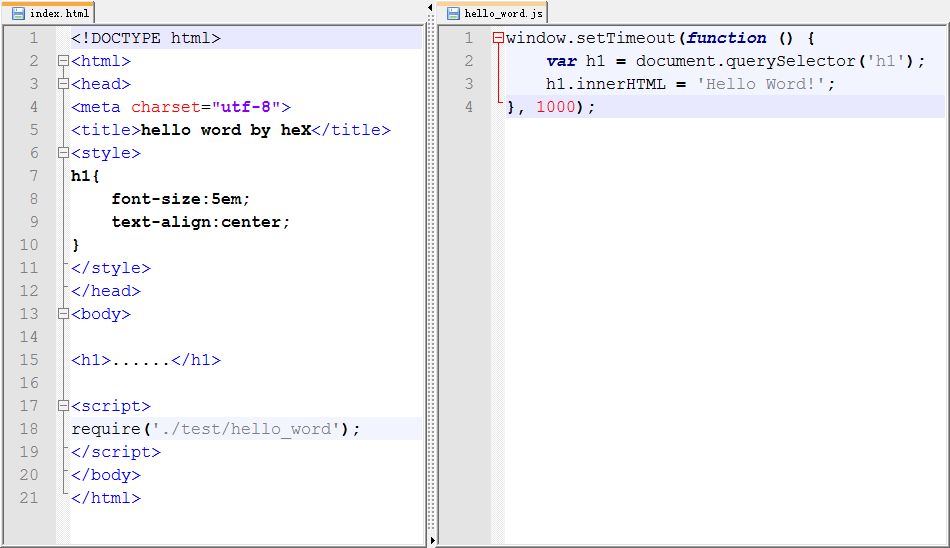
二、建立一個用於寫hello word程序的測試目錄「test」,同時在其中新建html、js文件,以下圖所示


三、修改manifest.json文件,入口改成test/index.html,以下圖所示

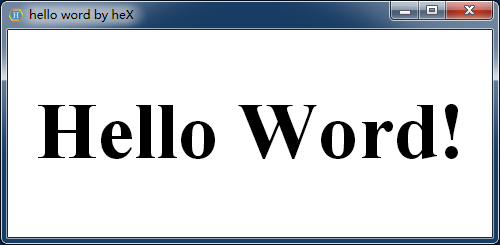
四、雙擊 hexclient.exe,運行,一秒後界面由「……」變爲「Hello
Word!」,以下圖所示,到此爲止,一個簡單的桌面應用就搞定了

正式產品案例:目前已經應用於新版有道詞典(億級桌面客戶端軟件)beta版,下圖的整個界面和交互都是基於heX實現,歡迎下載體驗:http://download.ydstatic.com/cidian/static/6.0/20130812/YoudaoDict.exe

瞭解更多heX信息歡迎微博@youdao_hex 或訪問http://hex.youdao.com
- 1. 如何使用前端技術開發一個桌面跨端應用
- 2. heX:用HTML5和Node.JS開發桌面應用
- 3. heX——基於 HTML5 和 Node.JS 開發桌面應用
- 4. HTML5開發桌面應用:選擇node-webkit仍是有道heX
- 5. node 桌面應用開發
- 6. Web前端NW.js開發桌面應用教程
- 7. 用「MEAN」技術棧開發web應用(一)AngularJs前端架構
- 8. Flutter開發桌面應用-第一個windwos桌面應用
- 9. go開發桌面應用源碼_go Socket_golang Socket_golang開發桌面應用源碼_go客戶端服務端
- 10. NBuilder 1.1.2 LTS 正式發佈, 使用WEB技術就能開發桌面應用!
- 更多相關文章...
- • 網站主機 技術 - 網站主機教程
- • Maven Web 應用 - Maven教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • PHP開發工具
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 如何使用前端技術開發一個桌面跨端應用
- 2. heX:用HTML5和Node.JS開發桌面應用
- 3. heX——基於 HTML5 和 Node.JS 開發桌面應用
- 4. HTML5開發桌面應用:選擇node-webkit仍是有道heX
- 5. node 桌面應用開發
- 6. Web前端NW.js開發桌面應用教程
- 7. 用「MEAN」技術棧開發web應用(一)AngularJs前端架構
- 8. Flutter開發桌面應用-第一個windwos桌面應用
- 9. go開發桌面應用源碼_go Socket_golang Socket_golang開發桌面應用源碼_go客戶端服務端
- 10. NBuilder 1.1.2 LTS 正式發佈, 使用WEB技術就能開發桌面應用!