window onerror 各瀏覽器下表現總結
window onerror 各瀏覽器下表現總結
作前端錯誤上報,必然離不開window onerror,但window onerror在不一樣設備上表現並不一致,瀏覽器爲避免信息泄露,在一些狀況下並不會給出詳細的錯誤信息,本文的目的就是經過跑一些簡單的小例子,驗證onerror在不一樣瀏覽器下的具體表現。javascript
準備
我會在Mac, Windows, Android和IOS平臺下分別進行測試並記錄。爲了模擬真實線上環境,我利用GitHub Page模擬線上靜態文件服務器,經過其餘設備訪問此地址便可。前端

測試用例
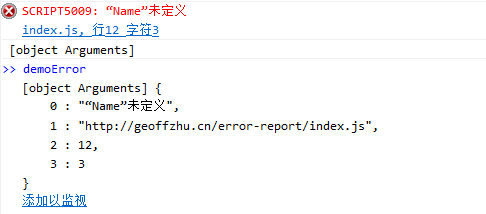
預期獲得錯誤Uncaught ReferenceError: Name is not defined,並打印onerror中的全部參數,其中包括行列號,Error對象中存在錯誤的堆棧信息等。java
window.onerror = function(msg, url, line, col, error) {
// 直接將錯誤打印到控制檯
console.log(arguments)
// 方便在未打開控制檯的時候,記錄錯誤對象
window.demoError = arguments
}
function makeError () {
var name = "geoff"
var msg = "Hi, " + Name
console.log(msg)
}
makeError()
.
.
.
測試結果在最後,,,各個瀏覽器下執行的截圖
.
.
.node
先看結論
大多數現代瀏覽器對window onerror都支持良好。須要注意的點以下:webpack
IE10如下只有行號,沒有列號, IE10有行號列號,但無堆棧信息。IE10如下,能夠經過在onerror事件中訪問window.event對象,其中有errorCharacter,也就是列號了。但不知爲什麼,列號老是比真實列號小一些。git
IOS下onerror表現很是統一,包含全部標準信息github
安卓部分機型沒有堆棧信息web
總之,瀏覽器關於onerror這件事,是這樣的一個演化過程,最先由於頁面中的js並不會很複雜,因此定位錯誤只須要一個行號就很容易找到,後面加上了列號,最後又加上了堆棧信息。json
實驗數據
Mac (10.12.1)
Chrome 60.0.3112.90瀏覽器

Safari 10.0.1 (12602.2.14.0.7)

FireFox 47.0

QQ瀏覽器 (內核Chromium 48.0.2564.82)

Windows (win7)
Chrome 51.0.2704.106

FireFox 55.0

IE9

-
IE10

Android (5.1)
-
Chrome (59.0.3071.92)
{ "0": "Uncaught ReferenceError: Name is not defined", "1": "http://geoffzhu.cn/error-report/index.js", "2": 14, "3": 22, "4": {} } -
UC
{ "0": "Uncaught ReferenceError: Name is not defined", "1": "http://geoffzhu.cn/error-report/index.js", "2": 14, "3": 22, "4": {} } -
微信webview
{ "0": "Uncaught ReferenceError: Name is not defined", "1": "http://geoffzhu.cn/error-report/index.js", "2": 14, "3": 22, "4": {} }
IOS (10.3.2)
-
Chrome
{ "0": "ReferenceError: Can't find variable: Name", "1": "http://geoffzhu.cn/error-report/index.js", "2": 14, "3": 26, "4": { "line": 14, "column": 26, "sourceURL": "http://geoffzhu.cn/error-report/index.js" } } UC
{
"0": "ReferenceError: Can't find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
-
微信webview
{ "0": "ReferenceError: Can't find variable: Name", "1": "http://geoffzhu.cn/error-report/index.js", "2": 14, "3": 26, "4": { "line": 14, "column": 26, "sourceURL": "http://geoffzhu.cn/error-report/index.js" } }
關於代碼壓縮和source-map
我經過uglifyJs模擬webpack壓縮的配置將上文中的index.js壓縮,獲得source-map,經過mozilla/source-map的SourceMapConsumer接口,能夠經過將轉換後的行號列號傳入Consumer獲得原始錯誤位置信息。相應的node代碼以下
var fs = require('fs')
var sourceMap = require('source-map')
// map文件
var rawSourceMapJsonData = fs.readFileSync('./dist/index.min.js.map', 'utf-8')
rawSourceMapJsonData = JSON.parse(rawSourceMapJsonData)
var consumer = new sourceMap.SourceMapConsumer(rawSourceMapJsonData);
// 打印出真實錯誤位置
console.log(consumer.originalPositionFor({line: 1, column: 220}))
- 1. window onerror各瀏覽器下表現總結
- 2. 各個瀏覽器hack的總結
- 3. 前端總結- 瀏覽器
- 4. IE瀏覽器Bug總結
- 5. 瀏覽器緩存總結
- 6. 瀏覽器內核總結
- 7. 瀏覽器console總結
- 8. 常用瀏覽器總結
- 9. 瀏覽器window對象
- 10. 各瀏覽器內核彙總
- 更多相關文章...
- • XSLT 瀏覽器 - XSLT 教程
- • Opera 瀏覽器 - 瀏覽器信息
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • 算法總結-雙指針
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Appium入門
- 2. Spring WebFlux 源碼分析(2)-Netty 服務器啓動服務流程 --TBD
- 3. wxpython入門第六步(高級組件)
- 4. CentOS7.5安裝SVN和可視化管理工具iF.SVNAdmin
- 5. jedis 3.0.1中JedisPoolConfig對象缺少setMaxIdle、setMaxWaitMillis等方法,問題記錄
- 6. 一步一圖一代碼,一定要讓你真正徹底明白紅黑樹
- 7. 2018-04-12—(重點)源碼角度分析Handler運行原理
- 8. Spring AOP源碼詳細解析
- 9. Spring Cloud(1)
- 10. python簡單爬去油價信息發送到公衆號
- 1. window onerror各瀏覽器下表現總結
- 2. 各個瀏覽器hack的總結
- 3. 前端總結- 瀏覽器
- 4. IE瀏覽器Bug總結
- 5. 瀏覽器緩存總結
- 6. 瀏覽器內核總結
- 7. 瀏覽器console總結
- 8. 常用瀏覽器總結
- 9. 瀏覽器window對象
- 10. 各瀏覽器內核彙總
