Android之Activity設置主題背景後AlertDialog的背景隨之改變的問題
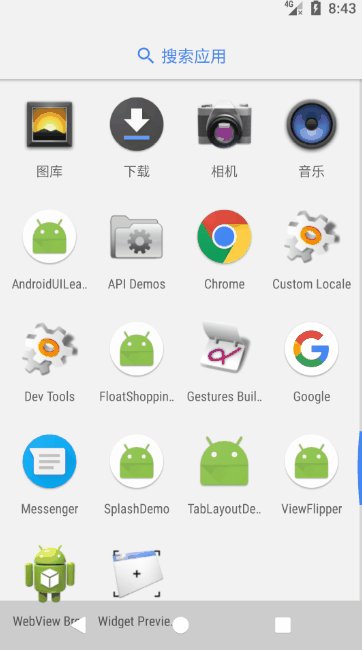
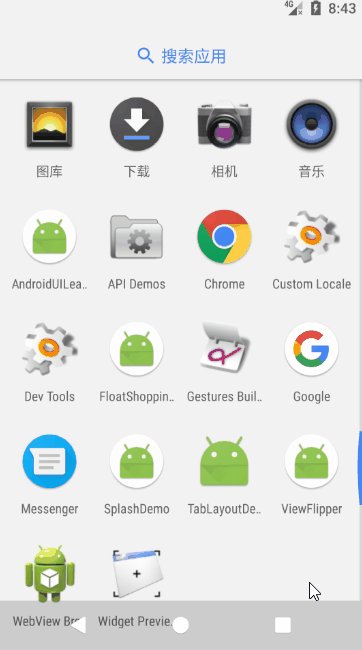
在製做App的閃屏頁時若是你仔細觀察就會發現,每次你在手機桌面點擊圖標啓動應用時會先出現一個白色背景(也就是咱們一般所說的白屏),而後纔會跳轉到閃屏頁。就像這樣:java

關於如何解決啓動時的白屏問題,你們能夠參考這篇博客:
Android App 啓動頁(Splash)黑/白閃屏現象產生緣由與解決辦法。解決的方法很簡單,就是在SplashActivity的主題中將背景設置成給閃屏頁同樣的圖片:android
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:background">@drawable/splash_bg</item>
</style>
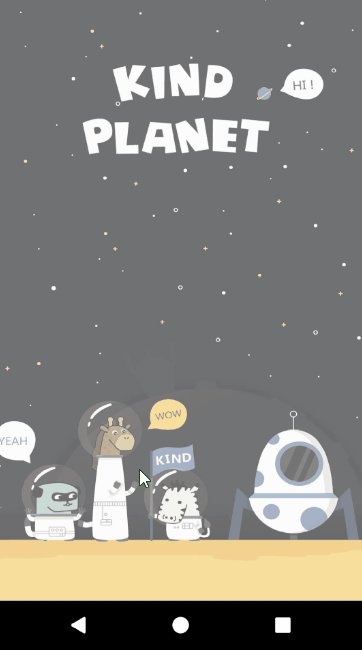
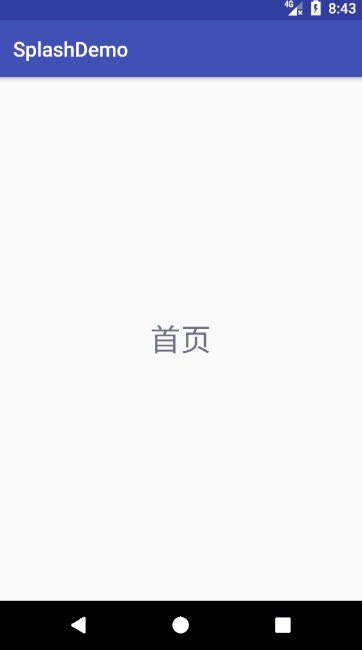
而後在清單文件中將SplashActivity的theme設置成android:theme="@style/SplashTheme"便可。下面就是去除白屏後的效果:segmentfault

在實際項目中,應用每每會在剛啓動時檢測是否有新的版本,若是有的話就會彈出一個提示對話框詢問用戶是否須要更新,或者直接強制用戶更新。對話框咱們選用系統原生的AlertDialog就好(爲了兼容低版本最好選擇v7包下),但我我的更喜歡將其封裝到DialogFragment中,代碼以下:ide
public class UpdateDialog extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("檢測到新版本啦!");
builder.setMessage("一、優化了UI細節;\n二、修復了一大波的bug");
//當即更新按鈕
builder.setPositiveButton("當即更新", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//這裏執行更新操做
Toast.makeText(getActivity(), "執行更新操做", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
//稍後再說按鈕
builder.setNegativeButton("稍後再說", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//跳轉到首頁
SplashActivity activity = (SplashActivity) getActivity();
activity.toMainPage();
dialog.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
//修改按鈕顏色,必須在show方法以後調用
dialog.getButton(AlertDialog.BUTTON_POSITIVE).setTextColor(Color.BLUE);
dialog.getButton(DialogInterface.BUTTON_NEGATIVE).setTextColor(Color.RED);
return dialog;
}
}
固然,版本更新的邏輯不可能這麼簡單的,咱們這裏只是簡單地先顯示一個對話框。DialogFragment的顯示很簡單,只需調用一句代碼:優化
new UpdateDialog().show(getFragmentManager(),"VersionUpdate");
運行以後,發現AlertDialog的樣式變得十分詭異:ui

若是沒有左上角的文字,我幾乎就看不出它是個對話框了。明明咱們用的就是原生的AlertDialog,爲何會變成這副模樣呢?spa
還記得咱們前面爲了解決啓動時白屏在Activity的樣式中將background設置成了閃屏頁背景圖片嗎?如今對話框的背景也是這張圖片,怎麼這麼巧?去掉SplashActivity的樣式SplashTheme中的<item name="android:background">@drawable/splash_bg</item>,再次運行就會發現,對話框的背景變成了白色,這正是咱們想要的樣式:.net

如今看來,在Activity中修改主題樣式的背景也會影響到其餘控件的背景的,這裏的AlertDialog的背景就被強制變成了閃屏頁的圖片。那麼有什麼辦法既能夠解決啓動白屏,又能保留住Dialog自身對話框的嗎?3d
通過個人實踐,發如今代碼中設置Dialog的背景沒有效果,必須在樣式中去設置,咱們能夠給AlertDialog設置一個style:code
<style name="UpdateDialogStyle" parent="@android:style/Theme.DeviceDefault.Light.Dialog.NoActionBar.MinWidth">
<!--該行代碼就是設置AlertDialog的背景-->
<item name="android:background">@android:color/white</item>
</style>
這裏咱們就單獨將對話框的背景設爲白色,要注意的是必定要選擇好繼續的樣式,也就是@android:style/Theme.DeviceDefault.Light.Dialog.NoActionBar.MinWidth。從它的名字就能夠看出它有以下的做用:
- Light表示它是淺色主題,也就是對話框的Title和Message文字顏色會是黑色的;
- NoActionBar則去除了頂部的標題欄;
- MinWidth保證了它具備最小寬度,不會縮成一團。
回到UpdateDialog中,設置AlertDialog的樣式就能夠了:
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity(), R.style.UpdateDialogStyle);
全部的代碼都已經在文章中體現了,源碼就不放了。但願可以對你們有所幫助,少踩一些坑。
- 1. Flex4之後Menubar背景設置問題
- 2. Eclipse背景主題設置
- 3. codeblocks設置背景主題
- 4. VS2017設置背景主題
- 5. 改變jupyter notebook的主題背景
- 6. 更改Android Studio的主題背景
- 7. PDF背景編輯之設置背景顏色以及改變背景
- 8. Android Studio設置主題背景&背景圖片&字體
- 9. Android 主題背景顏色設置
- 10. VSCode改主題背景
- 更多相關文章...
- • ionic 背景層 - ionic 教程
- • jQuery Mobile 主題 - jQuery Mobile 教程
- • 互聯網組織的未來:剖析GitHub員工的任性之源
- • PHP Ajax 跨域問題最佳解決方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。