Laravel 5系列教程十:實現文章的修改
原文來自https://laravist.com/article/20javascript
免費視頻教程地址 https://laravist.com/series/laravel-5-basic
Laravist是我剛剛上線的Laravel社區,有任何與Laravel相關的問題能夠到這裏來問我,我會盡力去幫你們解決問題,後期會嘗試錄製一些視頻教程,形式大概是這樣的php
https://laravist.com/lesson/2java
咱們以前的一系列文章綜合起來就實現了一個發佈文章的整個流程,可是萬一咱們須要修改某篇文章的內容呢?咱們該如何去實現呢?其實,有了怎麼建立一篇文章以後,咱們實現編輯(更新)文章的思路很相似。這裏能夠值得注意的知識點就是Form::model和getAttribute了。來看看具體的步驟:laravel
註冊路由
在routes.php中,註冊咱們的編輯頁面的路由:app
Route::get('article/edit/{id}','ArticleController@edit');
這個路由接受一個參數:id,意爲文章的id,咱們會須要根據這個id來查詢咱們要修改的文章。less
編寫edit方法
根據路由,咱們在ArticleController添加edit()方法:post
public function edit($id)
{
$article = Article::findOrFail($id);
$tags = Tag::lists('name', 'id');
return view('articles.edit',compact('article','tags'));
}
很熟悉地,咱們首先根據id來查詢到咱們須要編輯的文章,對於$tags,咱們採起跟create()方法同樣的方法,獲得咱們的$tags列表。而後渲染視圖,並將查詢到的$article和$tags傳給視圖。this
建立視圖
上面的edit()方法指定了渲染articles.edit(resources/views/articles/edit.blade.php)這個視圖,咱們來建立之,這裏爲了便利,咱們能夠直接將create.blade.php這個視圖文件拷貝過來:url
@extends('app')
@section('content')
<h1>修改文章:{{ $article->title }}</h1>
{!! Form::model($article,['url'=>'article/update']) !!}
{!! Form::hidden('id',$article->id) !!}
<div class="form-group">
{!! Form::label('title','標題:') !!}
{!! Form::text('title',$article->title,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('content','正文:') !!}
{!! Form::textarea('content',$article->content,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('published_at','發佈日期') !!}
{!! Form::input('date','published_at',$article->published_at->format('Y-m-d'),['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('tag_list','選擇標籤') !!}
{!! Form::select('tag_list[]',$tags,null,['class'=>'form-control js-example-basic-multiple','multiple'=>'multiple']) !!}
</div>
<div class="form-group">
{!! Form::submit('修改文章',['class'=>'btn btn-success form-control']) !!}
</div>
{!! Form::close() !!}
@if($errors->any())
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
<script type="text/javascript">
$(function() {
$(".js-example-basic-multiple").select2({
placeholder: "添加標籤"
});
});
</script>
@endsection
這裏咱們注意下面這幾點:spa
咱們使用了Form::hidden()
這裏咱們使用這個目的(由於hidden表單並不會展現給用戶看)就是爲了後面在更新的時候更加便捷和暴力,由於有了id,咱們一切的事情都很好辦。
咱們給Form input表單設置了初始值
經過相似{!! Form::text('title',$article->title,['class'=>'form-control']) !!}中的$article->title的形式,咱們給表單賦予了初始值。
咱們使用了Form::model()
在聲明Form的時候,咱們並非簡單的使用Form::open(),Form::model()首先須要將你要綁定的model傳進來,這裏咱們用的是$article,也就是咱們在edit()方法查找到的$article,這個有什麼好處呢?
一旦綁定Form::model(),在後面的input表單中即便你沒有設置初始值,laravel也會自動爲你匹配,而後
爲你賦予初始值,這也是使用Form的好處之一,就好比上面的{!! Form::text('title',$article->title,['class'=>'form-control']) !!},在Form::model()下,你徹底能夠像以前那樣寫:
{!! Form::text('title',null,['class'=>'form-control']) !!}
你依然會獲得相同的效果,可是這裏爲了更清晰,我直接賦了$article->title初始值。
咱們又使用Carbon
在文章的published_at這個字段,咱們借$article->published_at->format('Y-m-d')又一次感覺到了Carbon的便利。
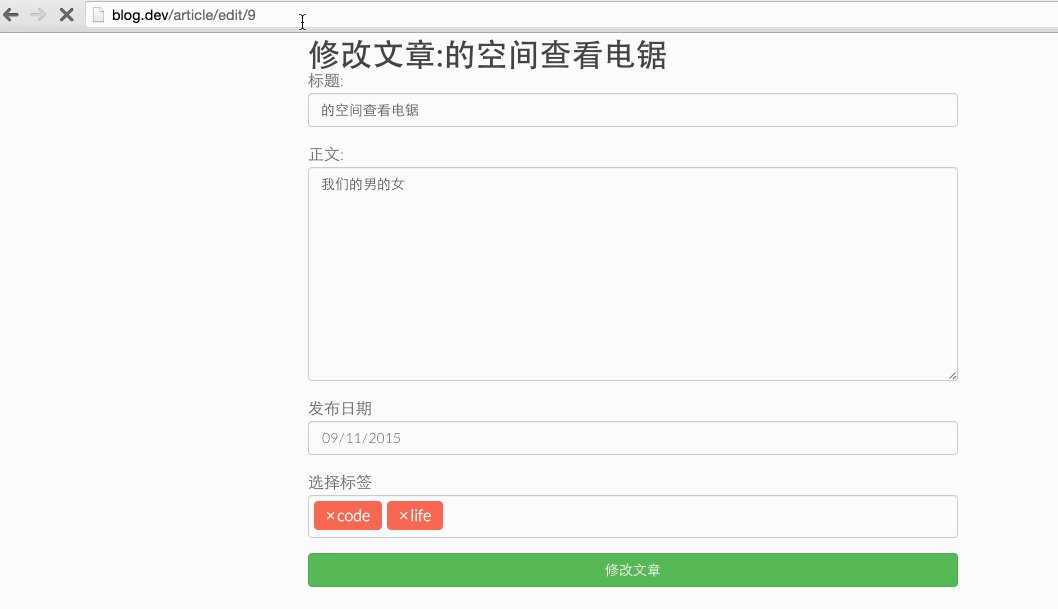
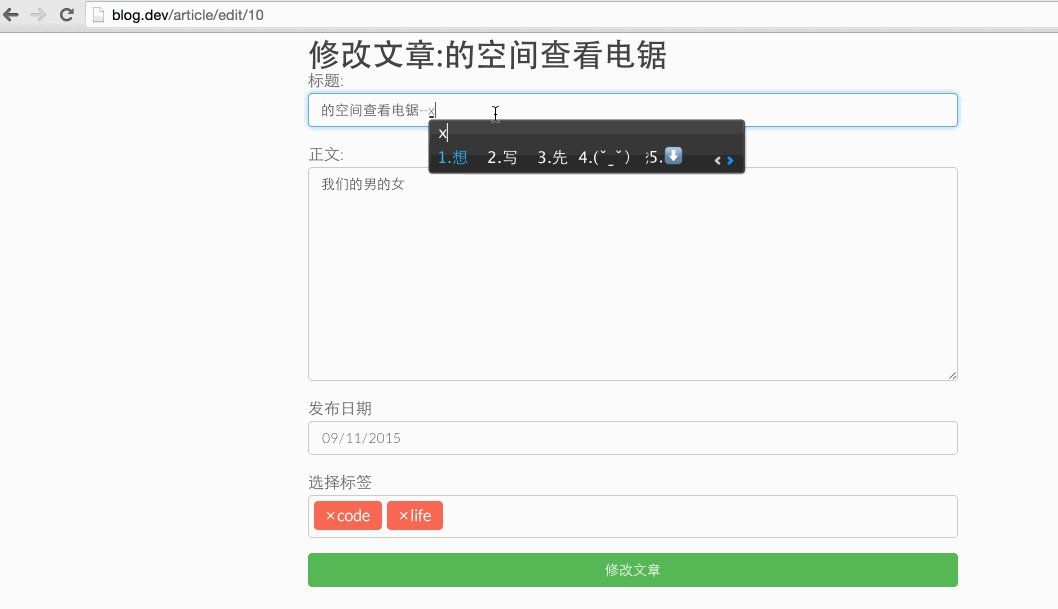
最後來看看咱們的編輯頁面有沒有好:

仔細看其實就會發現,這樣尚未徹底實現編輯,由於咱們的標籤尚未同步過來,咱們看到的標籤select都是空的,可是原來的文章是有標籤的啊,這個怎麼辦呢?
getAttribute
getAttribute就能夠登場了,藉助tag_list[]這個便利特性,咱們能夠在Article.php中爲其設置一個getAttribute方法:
public function getTagListAttribute()
{
// laravel 5.1 needs all()
return $this->tags->lists('id')->all();
// tags means tags() many-to-many relationship with tag
}
這裏須要說明一下,相似getAttribute都統一使用駝峯法。而後取值的時候就統一使用下劃線的方法,好比這裏的tag_list就是對應TagList,若是你寫成tag_involved,方法就是getTagInvolvedAttribute()。這樣寫laravel會自動獲取這個值。
注意,laravel 5.0版本,寫成這樣
return $this->tags->lists('id');
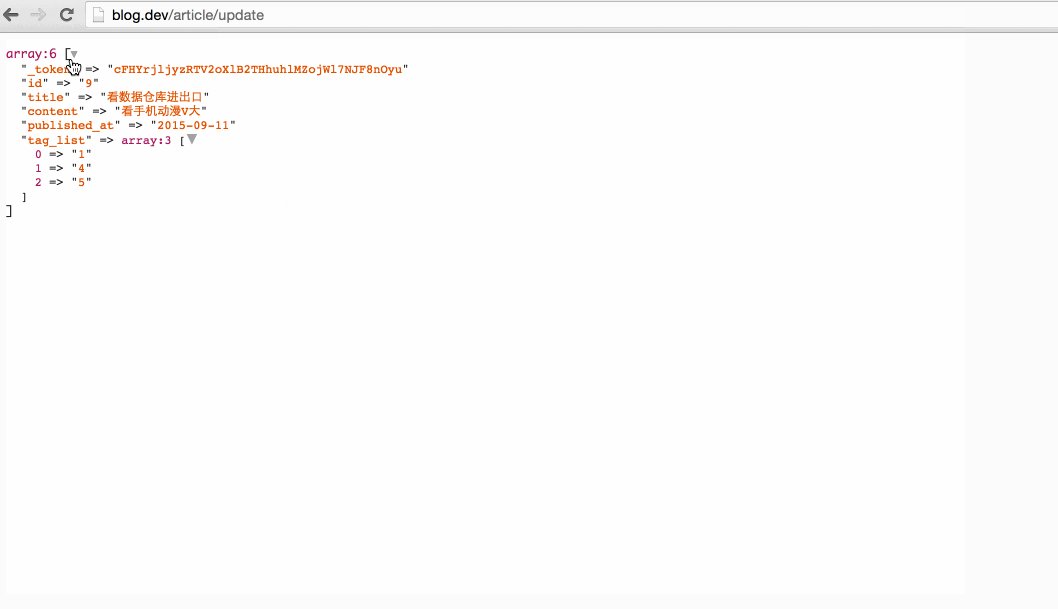
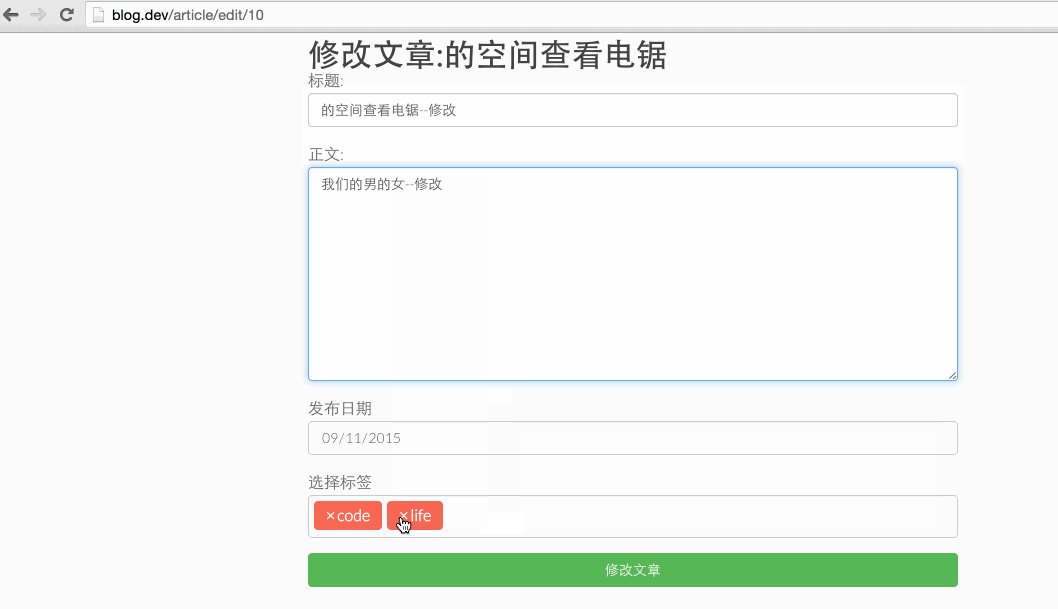
咱們來看看效果:

OK,這裏咱們實現完編輯頁面以後,咱們根據Form::model()的url來註冊一個post路由
註冊post路由
來到routes.php中,爲update方法增長post路由:
Route::post('article/update','ArticleController@update');
修改文章的表單會提交到article/update,而後觸發ArticleController的update()方法。
編寫update()
在ArticleController中增長update()方法:
public function update(Requests\StoreArticleRequest $request)
{
//這裏使用一樣地驗證規則
dd($request->all());
}
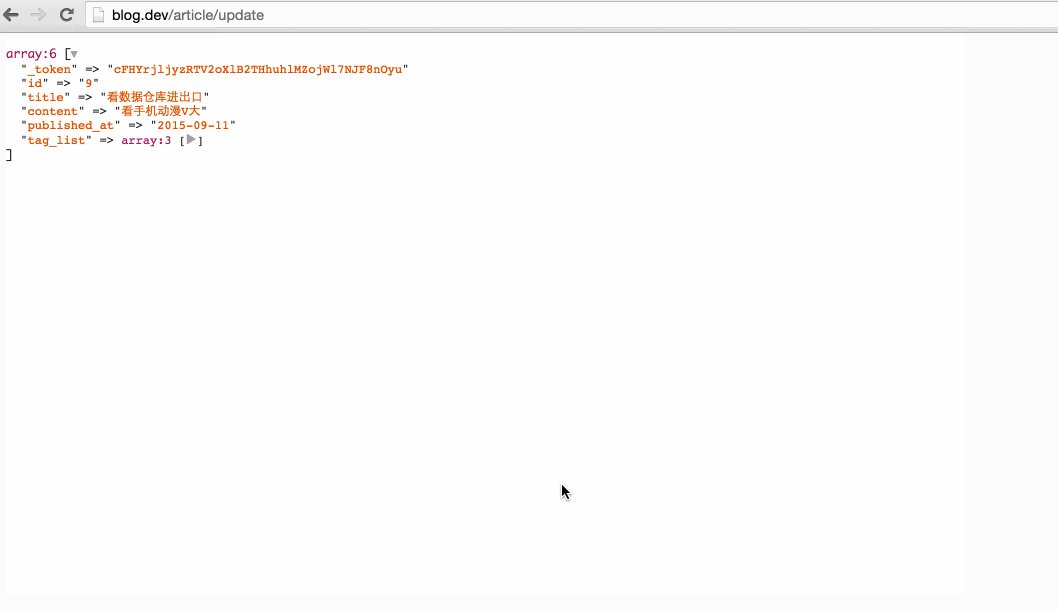
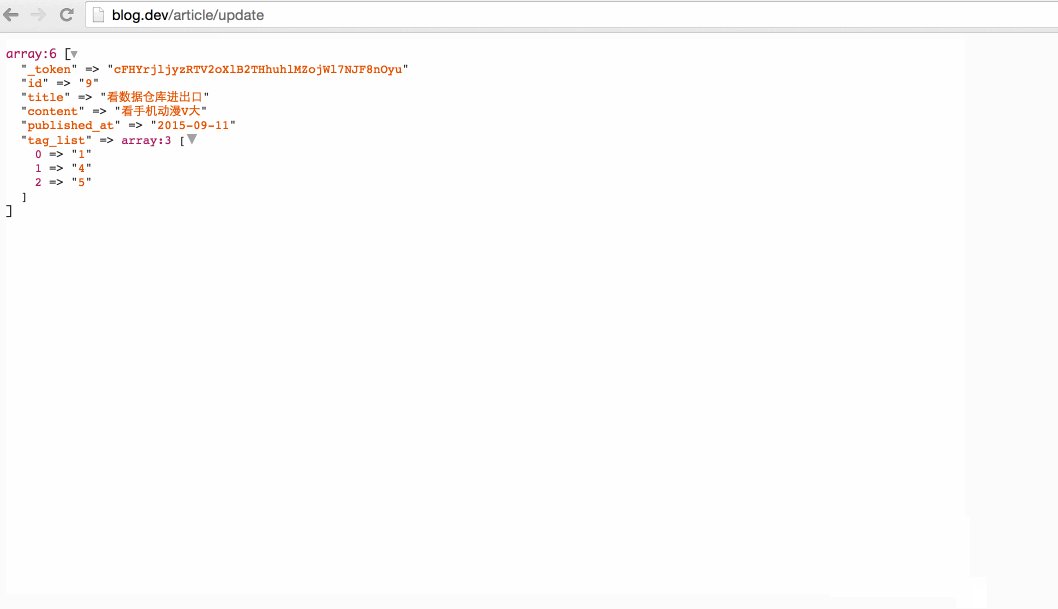
咱們來看看有沒有拿到提交過來的數據:

OK,咱們爭取拿到數據了,接下來就是實現更新了。修改咱們的update()方法:
public function update(Requests\StoreArticleRequest $request)
{
//根據id查詢到須要更新的article
$article = Article::find($request->get('id'));
//使用Eloquent的update()方法來更新,
//request的except()是排除某個提交過來的數據,咱們這裏排除id
$article->update($request->except('id'));
// 跟attach()相似,咱們這裏使用sync()來同步咱們的標籤
$article->tags()->sync($request->get('tag_list'));
return redirect('/');
}
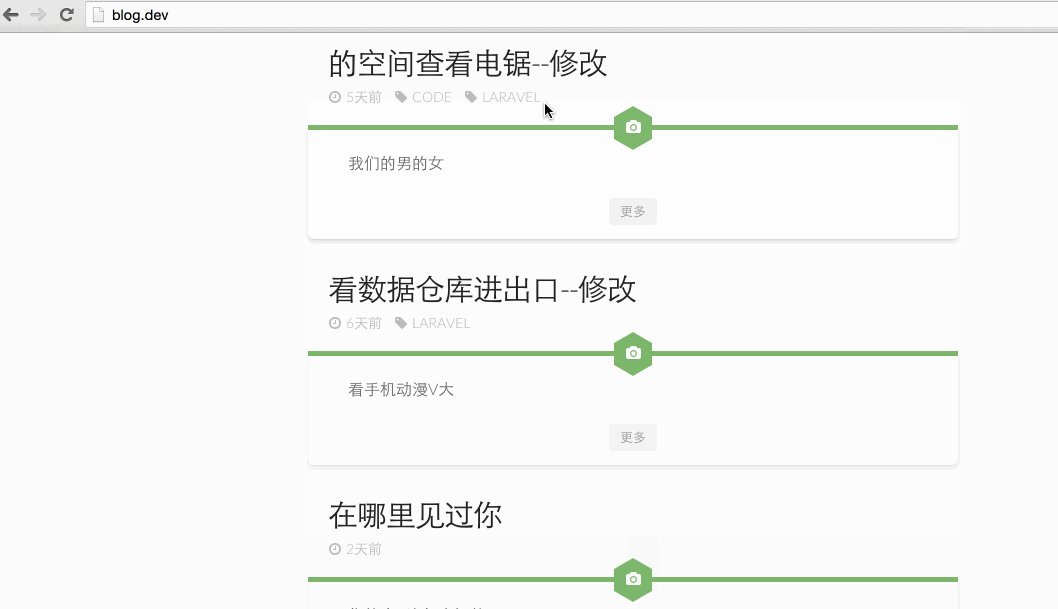
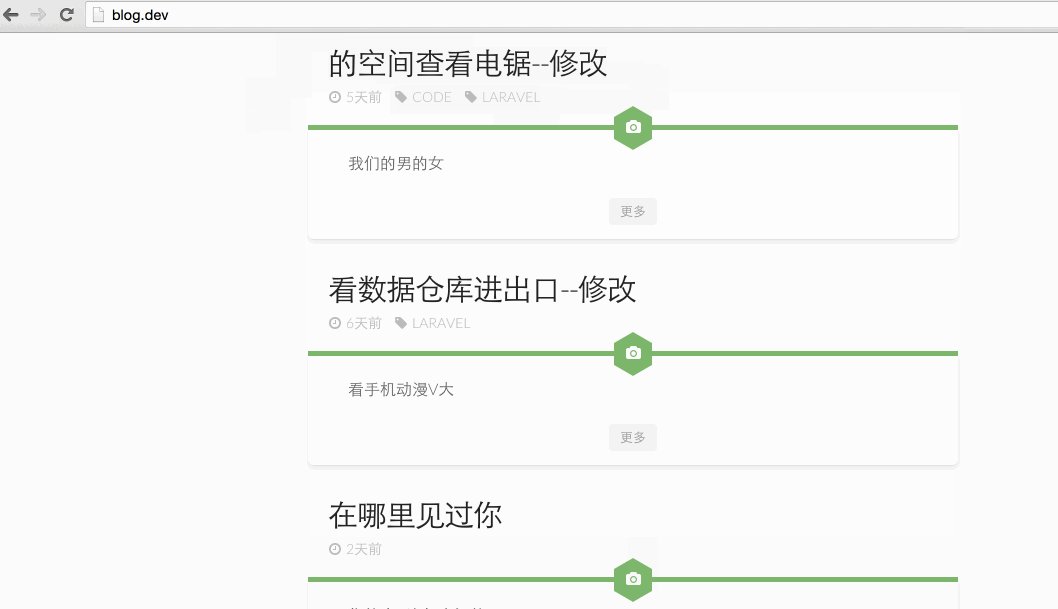
OK,代碼邏輯實現完了以後,咱們來看看是否能更新成功:

Bang,大工告成!!
總結
若是你一直都跟着教程來,這個修改文章的過程應該思路很清晰。咱們在這裏再一次感覺到:
註冊路由--->控制器寫方法--->加載視圖
這一個神奇的輪迴。這裏仍是須要強調的是Form::model()和getAttribute這兩個知識點。
最後,到這裏,貌似咱們的整個教程就能夠結束了。下面我打算再開一個系列說說laravel 5.1的新特性.
Happy Hacking
- 1. 系列文章--jQuery教程
- 2. 系列文章--JavaScript教程文章
- 3. Laravel大型項目系列教程(三)之發表文章
- 4. laravel 動態修改.env文件實現配置項改變
- 5. Docker 實踐系列文章
- 6. 【Laravel-海賊王系列】第十章,Job&隊列存儲端實現
- 7. 【Laravel-海賊王系列】第十一章,Job&隊列消費端實現
- 8. win10系統修改hosts文件教程
- 9. Laravel 5 教程 - 文件上傳
- 10. 系列文章 -- OpenCV入門教程
- 更多相關文章...
- • Hibernate實現增刪改查 - Hibernate教程
- • 現實生活中的 XML - XML 教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • ☆基於Java Instrument的Agent實現
-
每一个你不满意的现在,都有一个你没有努力的曾经。